
DailyCocoda!「#17家計簿アプリの支出入力画面 」&「#18ECサイトの商品紹介画面」のUIデザインの制作意図と反省
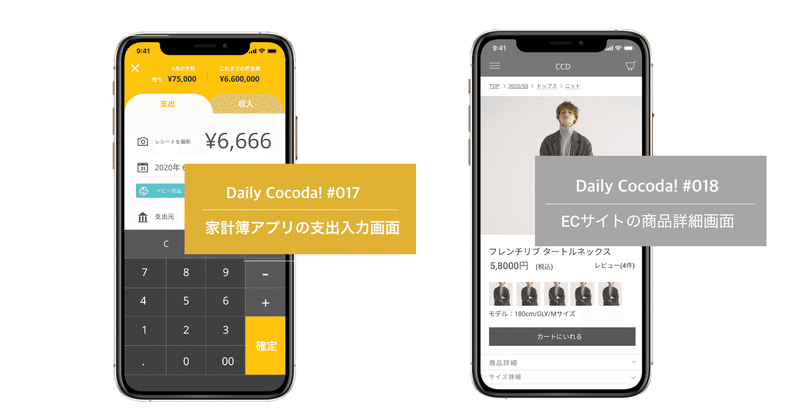
17 家計簿アプリの支出入力画面

①デザインの意図

項目や金額部分の表示はマネーフォワードさんのアプリを参考にさせていただきました。
家計簿を始めたばかりのユーザーにとっては難しい項目があると、それだけで家計簿をつけるモチベーションが下がってしまいます。
そうならないために、項目は「金額」「日時」「カテゴリー」「支出元」のみで構成されており、カテゴリーは家計簿の堅苦しさを感じさせないようなアイコンとカラーにしました。
そして、家計簿をつけ初めて最も意識することが「月の予算」と「貯金額」なのではないかと思ったので、支出入力画面に常に表示させました。
支出の金額が明確になって危機感も持つことができますし、日々の買い物の意識も変わってくるのではないかと思いました。
②反省点
家計簿というお金管理の堅苦しさを無くそうと「カジュアル」を意識したが、チープなイメージが強くなってしまいました。
タブで切り替える部分を無く、背景のカラーを落ち着かせることで、もうしこしターゲットユーザーである「20代後半」の人たちに向いたものになるのでなはないかと思いました。
確かに親しみやすいけれど、あまりにも管理機能がよくなさそうな雰囲気になってしまいました。。。(小学生のお小遣い帳な感じ・・・)
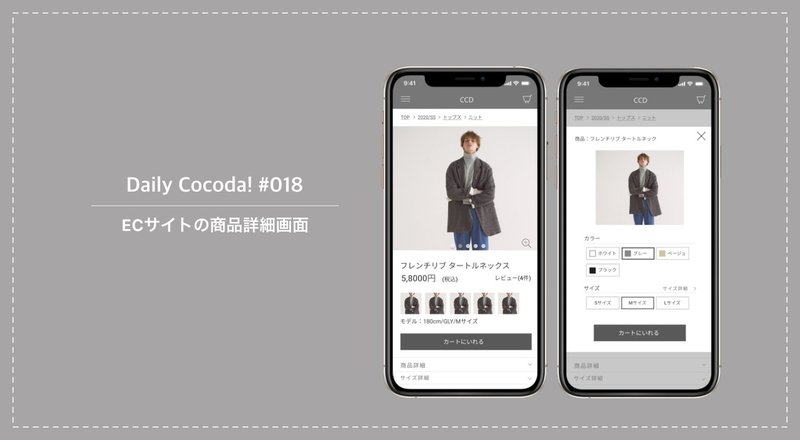
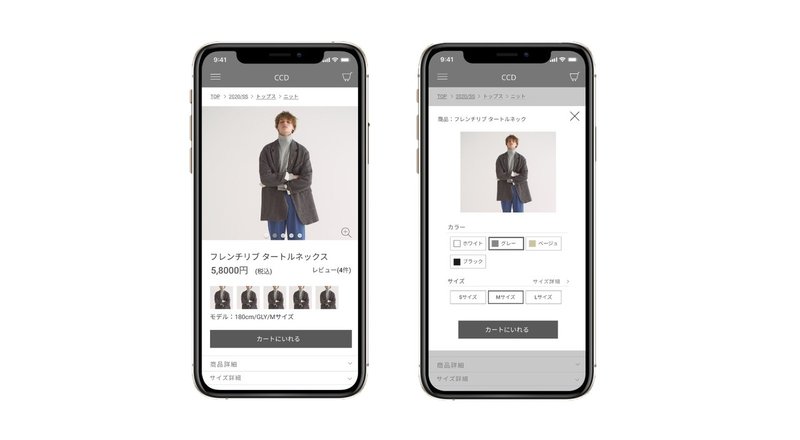
18 ECサイトの商品詳細ページ

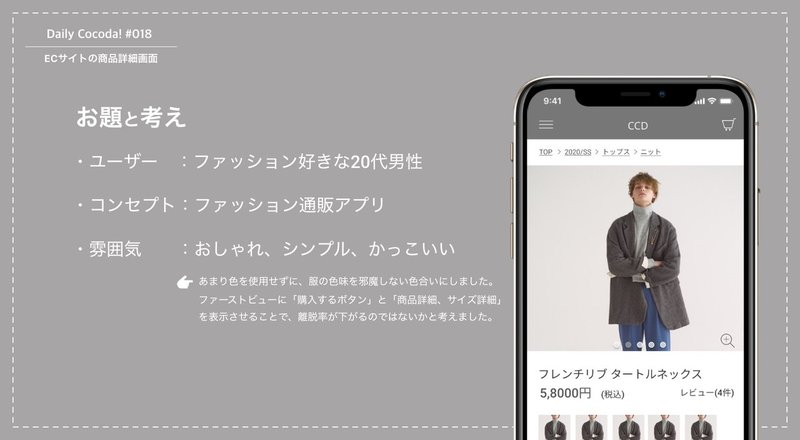
①デザインの意図

グレーをベースに作成しました。
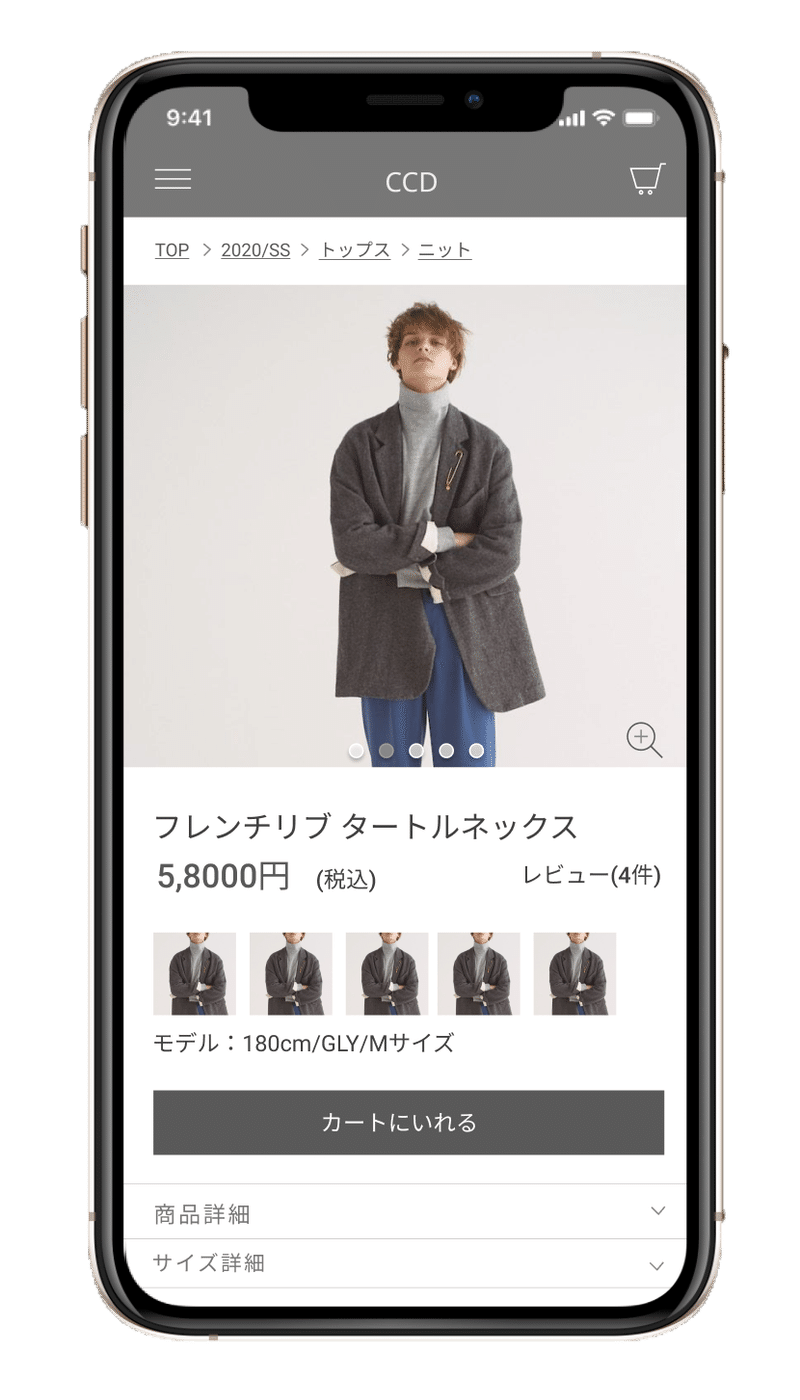
ファーストビューに「カートにいれる」「サイズ・商品詳細」が表示されることで、目的としているであろう部分(詳細、購入)を網羅できているのではないかと思いました。

比較したECサイトのスマホページでは、商品名、カラー展開が主にファーストビューに来ており、サイズなど詳細ページは下部に配置されていることが多いと感じました。
詳細などの場所を探さずにファーストビューで確認できることで、購買意欲が下がる前に商品の提案(カラーバリエーション、コーディネート写真)ができると思います。
「カートにいれる」ボタンを押してから、カラーとサイズを選択することでファーストビューには買う前の提案をより多く載せることができるようにしました。
また、カテゴリやコレクションごとのパン屑リストを上部に表示させることで、今見ている服と同じ系統のもの、同じ形のものなどを探してもらいやすくなり、たくさんの商品に触れてもらえるのではないかと思いました。

②反省点
数量を入れていないので、複数枚買えないUIになってしまっています・・・(カートのお支払い部分で枚数変更できる仕様なのかな・・・
ーーーーーーーーーーーーーーーー
この記事が気に入ったらサポートをしてみませんか?
