
Blender/ドット絵3Dで看板をつくる
前回は、初めてピクセルテクスチャ(ドット絵)で自動車を作ってみたが、テクスチャの角とモデルの角がピッタリ合わないことが多かった。今度はそれを解決したチュートリアル動画で、木の立て看板を作る。
テクスチャで必要な点だけメモをする。
1.アドオンの追加(00:25)
この動画では、Texel Density Checker と Sprytile の2つの無料アドオン、有料のピクセルアートソフトのASEPRITEを紹介しているが、看板ではTexel Density Checkerしか使わないし、Photoshopがあれば特に問題ない。
Texel Density Checkerは、テクスチャ画像のサイズを入力すれば、UVエディターで面を適切なサイズにしてくれる。「購入する」と記されているが、金額をゼロにすれば無料でもDLできる。

2.グリッドをピクセルテクスチャと合わせる設定(02:00)
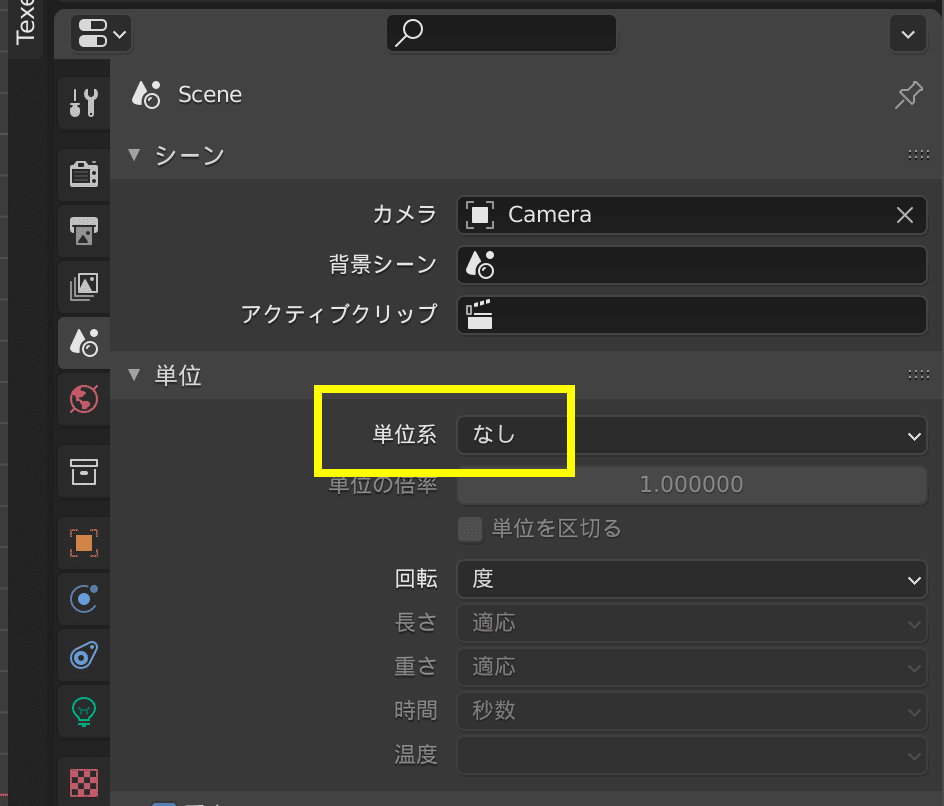
シーンプロパティの単位系を「メートル法」から「なし」に変更する。これをしないと、この次のビューポートオーバーレイの細分化がグレーのままで、グリットの細分化が適用されない。

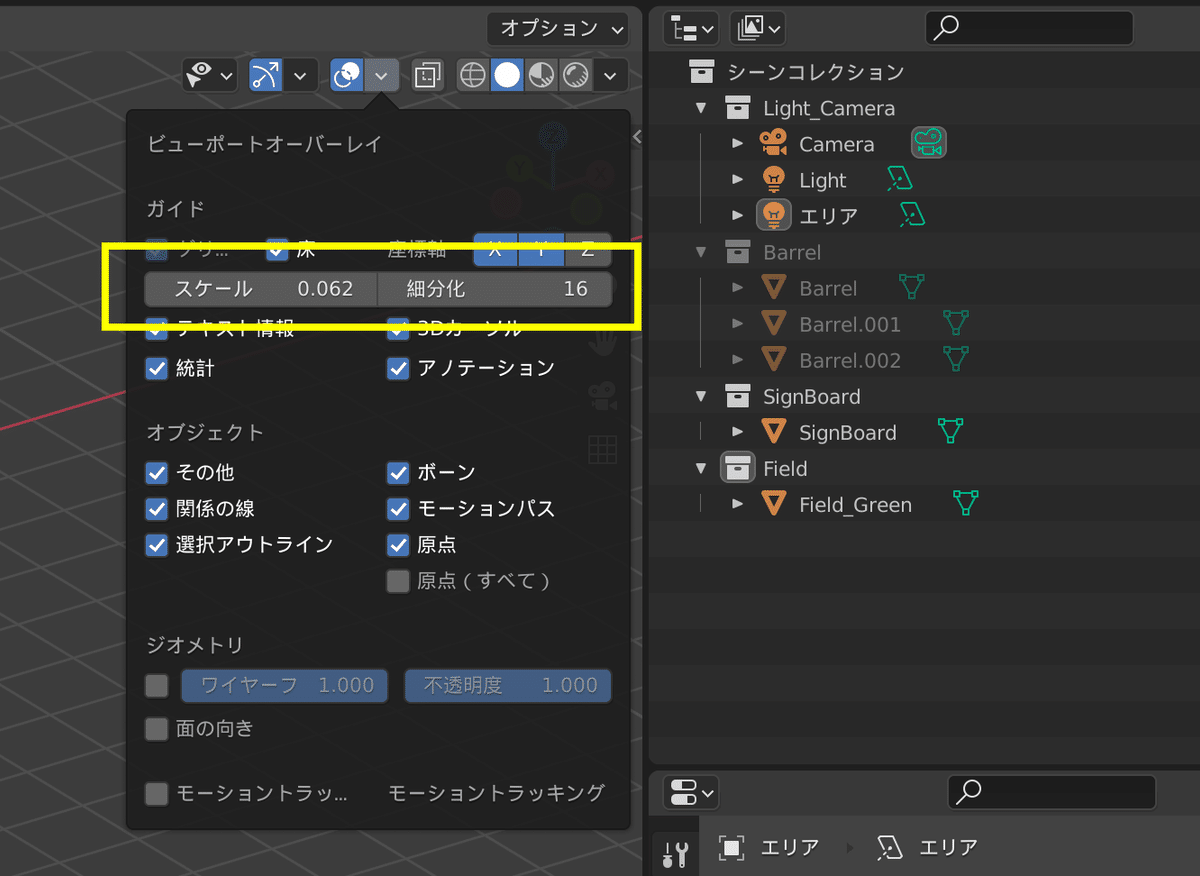
ビューポートオーバーレイから、スケール(Scale)を0.0625、細分化(Subdivisions)を16に変更する。

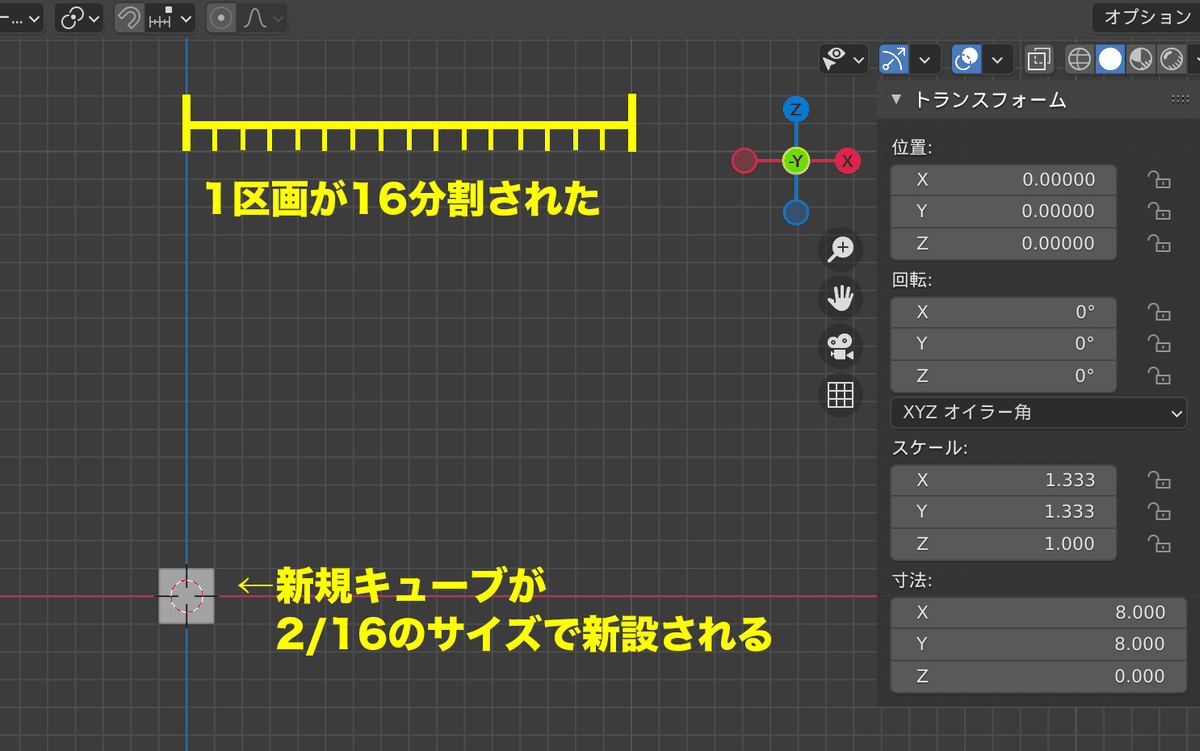
これで太い線の1区画が16分割された。0.0625とは1を16で割った数。Mine Craftのブロックは一辺が16pxだから、それに合わせたのかも。つまり必要に応じて分割数を変えれば、倍の32pxも半分の8pxもできる。スケールを0.0625にしたので、新しく立方体を追加すると2/16サイズになる。

注意してほしいのが、Layoutでグリッド数の設定をしても、UV Editingの画面では適用されていないことだ。こちらも同じ設定をする必要がある。

3.グリッドにスナップ(03:50)
編集モードで面を選択し、Ctlを押しながら移動すると1/16の更に1/16のグリッドにスナップした状態で移動ができる。しかし、1/256の移動は細かすぎて殆ど使わない。
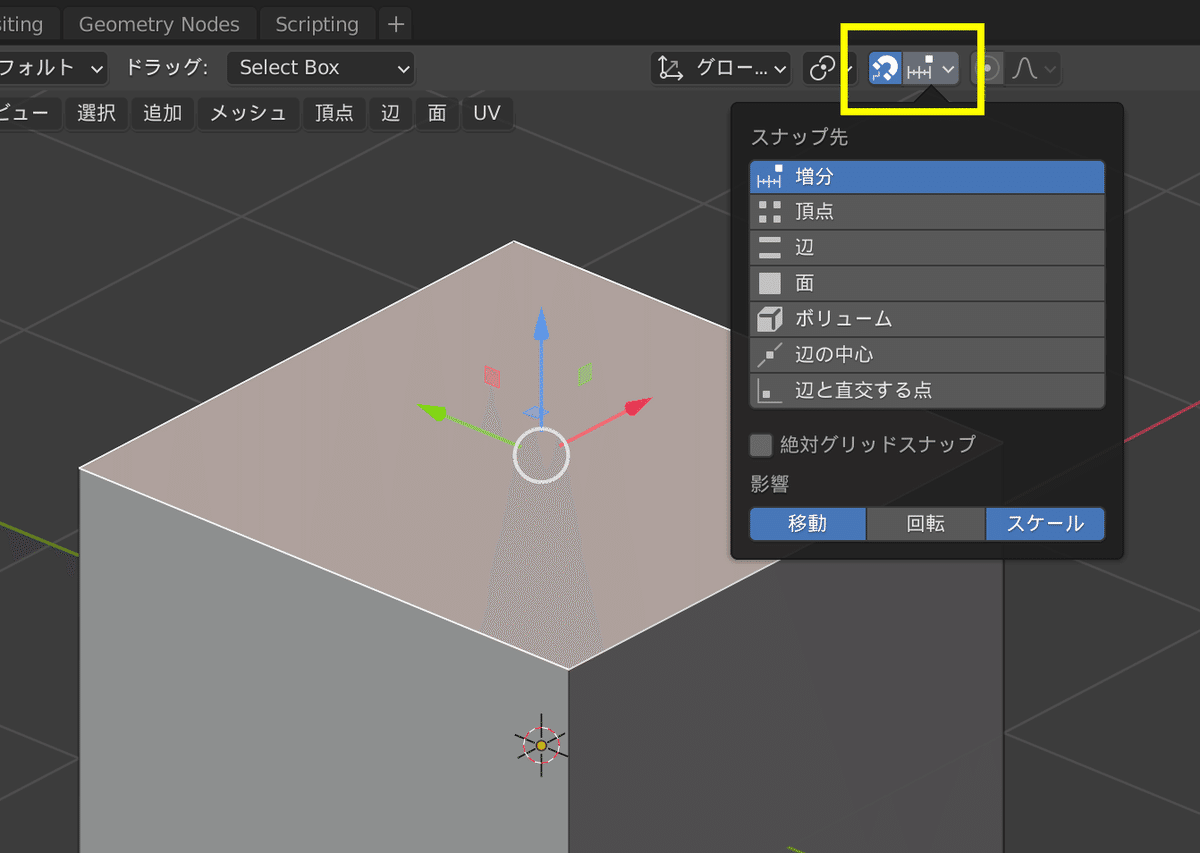
動画では説明されていないが、画面上のスナップをONにすると1/16のグリッドにスナップした状態で移動・拡大ができる。これは頻繁に使う。

ただし、スケールはグリッドにスナップしてくれない。
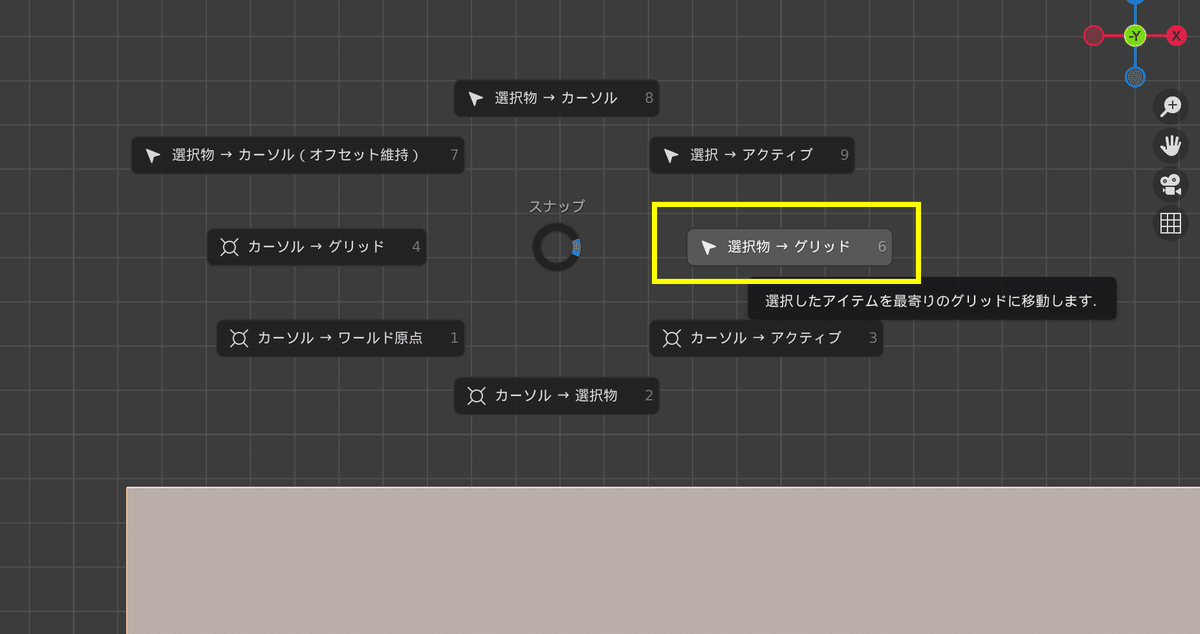
その場合は、Shift+Sでスナップのショートカットを表示、選択物→グリッドを実行。これで近いグリッドに自動でスナップしてくれる。

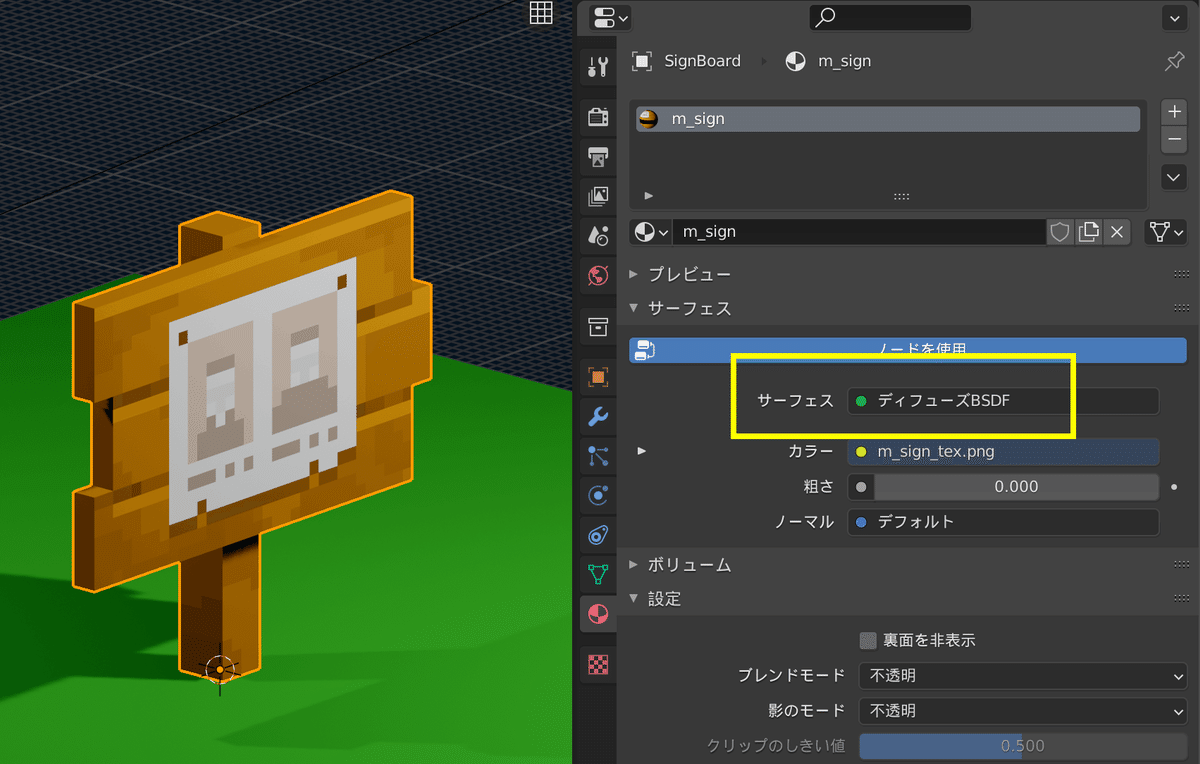
4.マテリアル設定①(07:08)
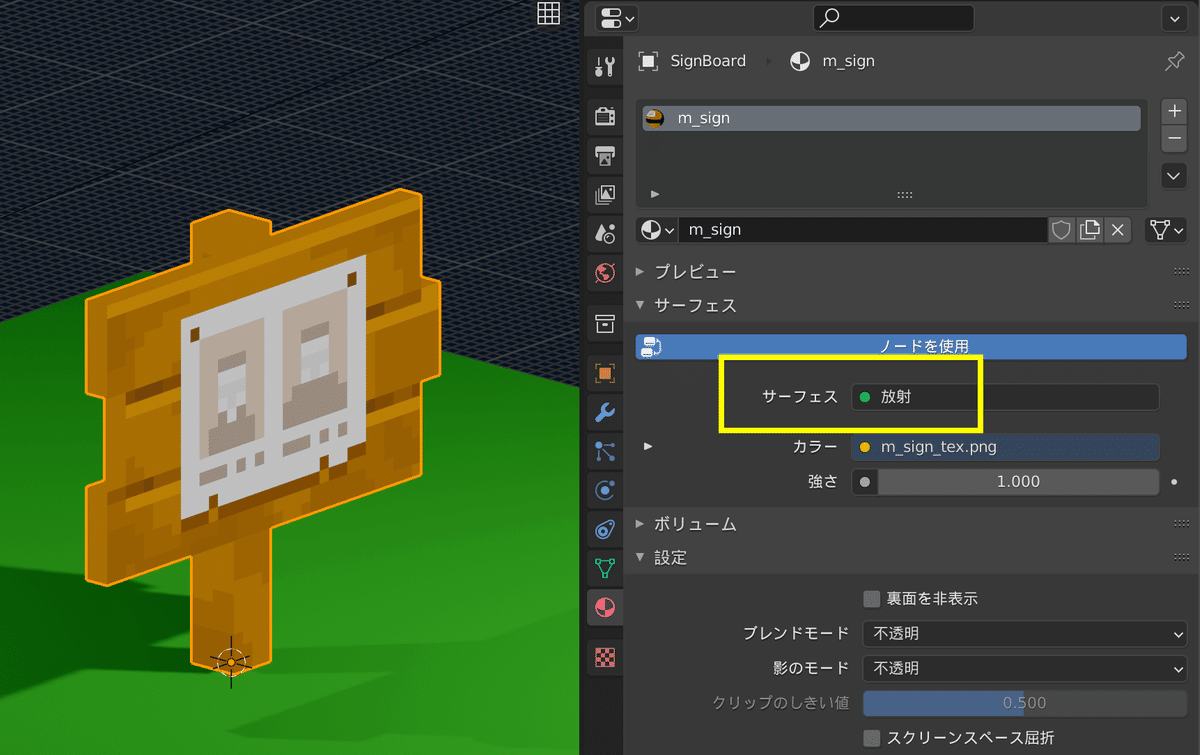
動画では、マテリアルのサーフェスの設定が「放射(Emission)」にしているが、これだとライトを当てても陰影が現れない。ライトによる陰影を入れたいのであれば、通常の「ディフューズBSDF」に設定する。


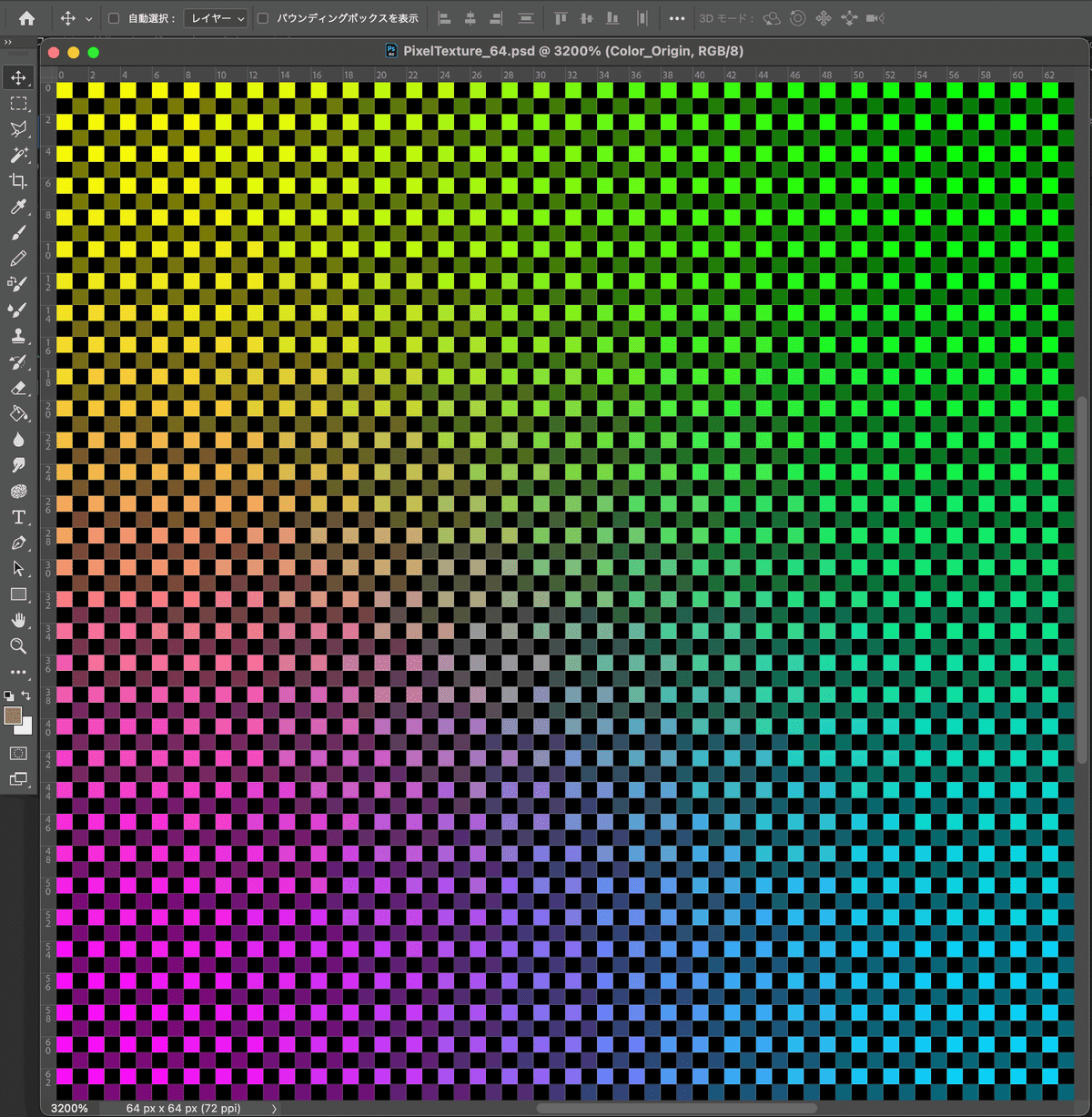
5.テクスチャの貼付け(08:04)
動画を参考にオリジナルでチェック柄のテクスチャ画像を作った。32、48、64、128pxまで作ったが、まずは32px四方の画像を使う。(自分は、最終的には64pxの画像を使ったが、説明のために小さいサイズにしている。)

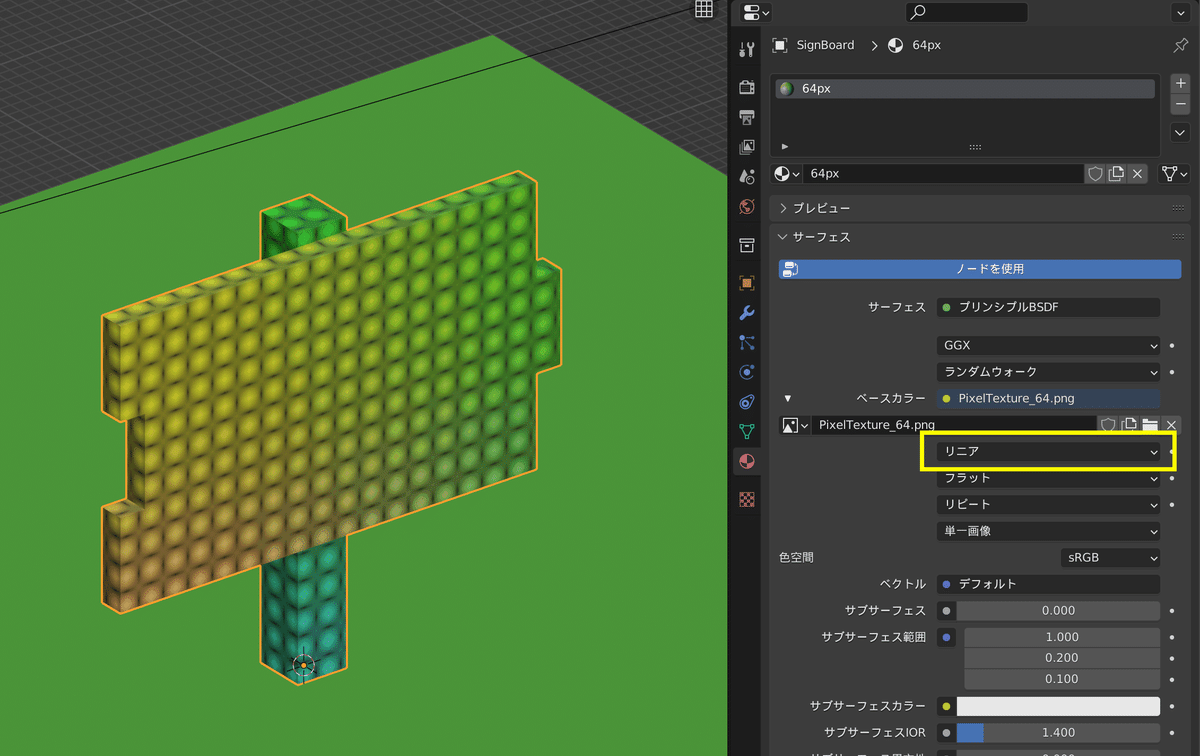
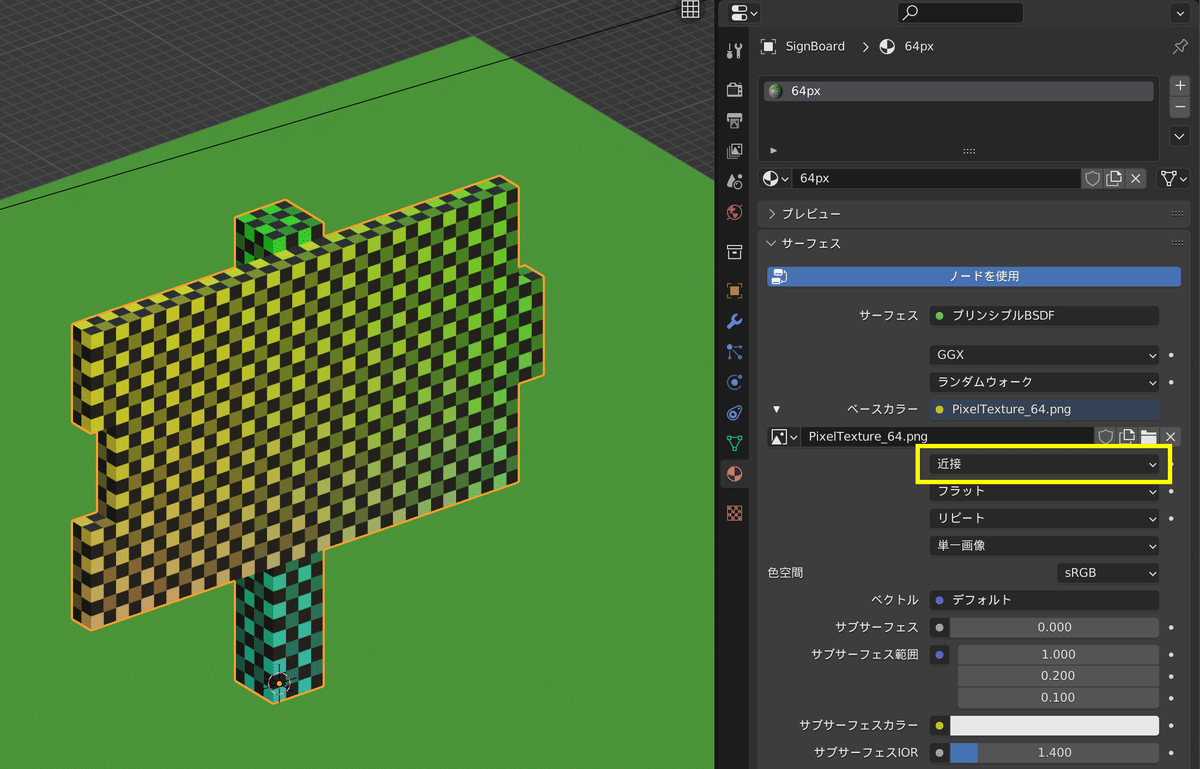
6.マテリアル設定②(08:32)
テクスチャ補間は、通常「リニア(Linear)」になっているが、これだとピクセルテクスチャはボヤけてしまう。そこでテクスチャ補間を「近接(Closest)」に変更する。これでピクセルがハッキリと見える様になる。


7.アンパッキング(10:50)
この時点では、ピクセルテクスチャの1pxと背景のグリッドが大きさが合っていない。これから、それを合わせる。
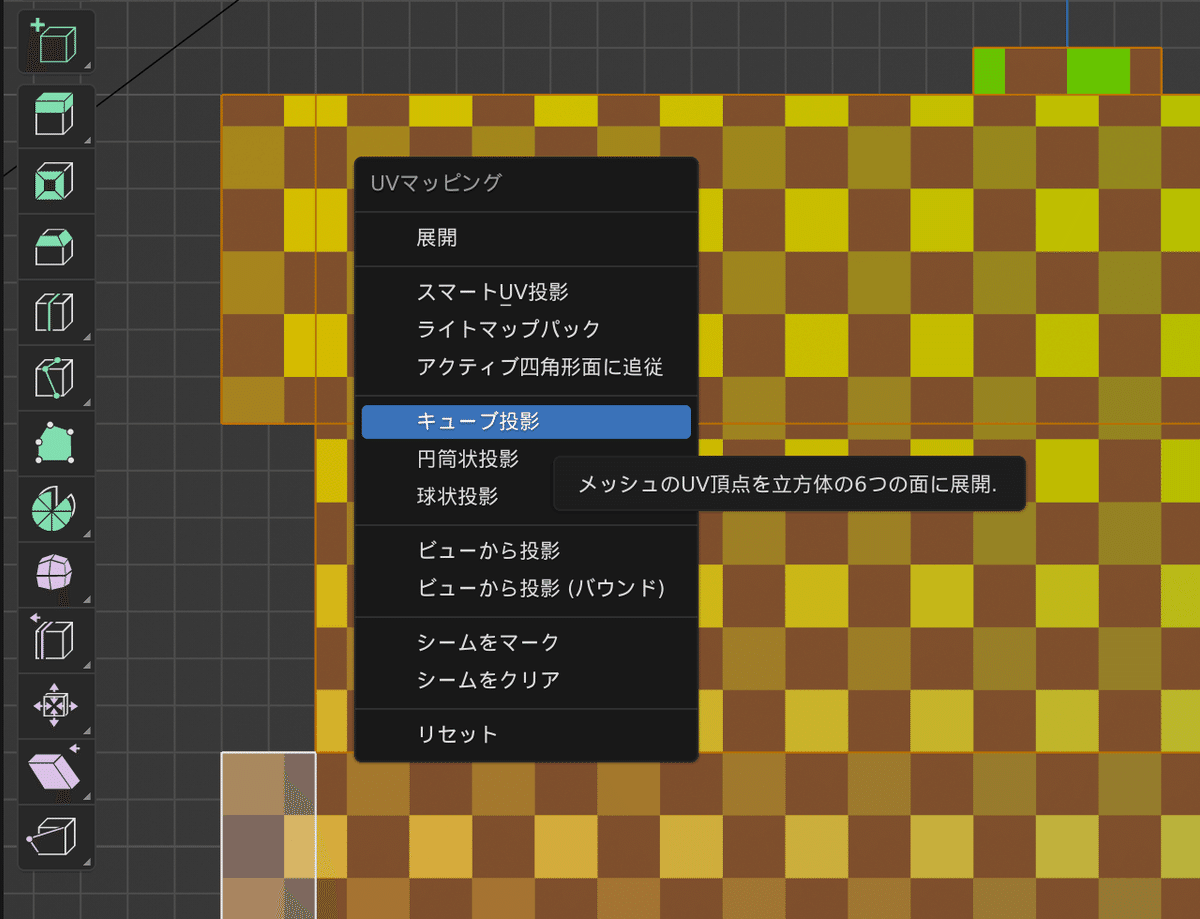
UVエディタで編集モードにする。モデルを全選択して、UV展開(U)を表示。「キューブ展開(Cube Projection)」を選択。

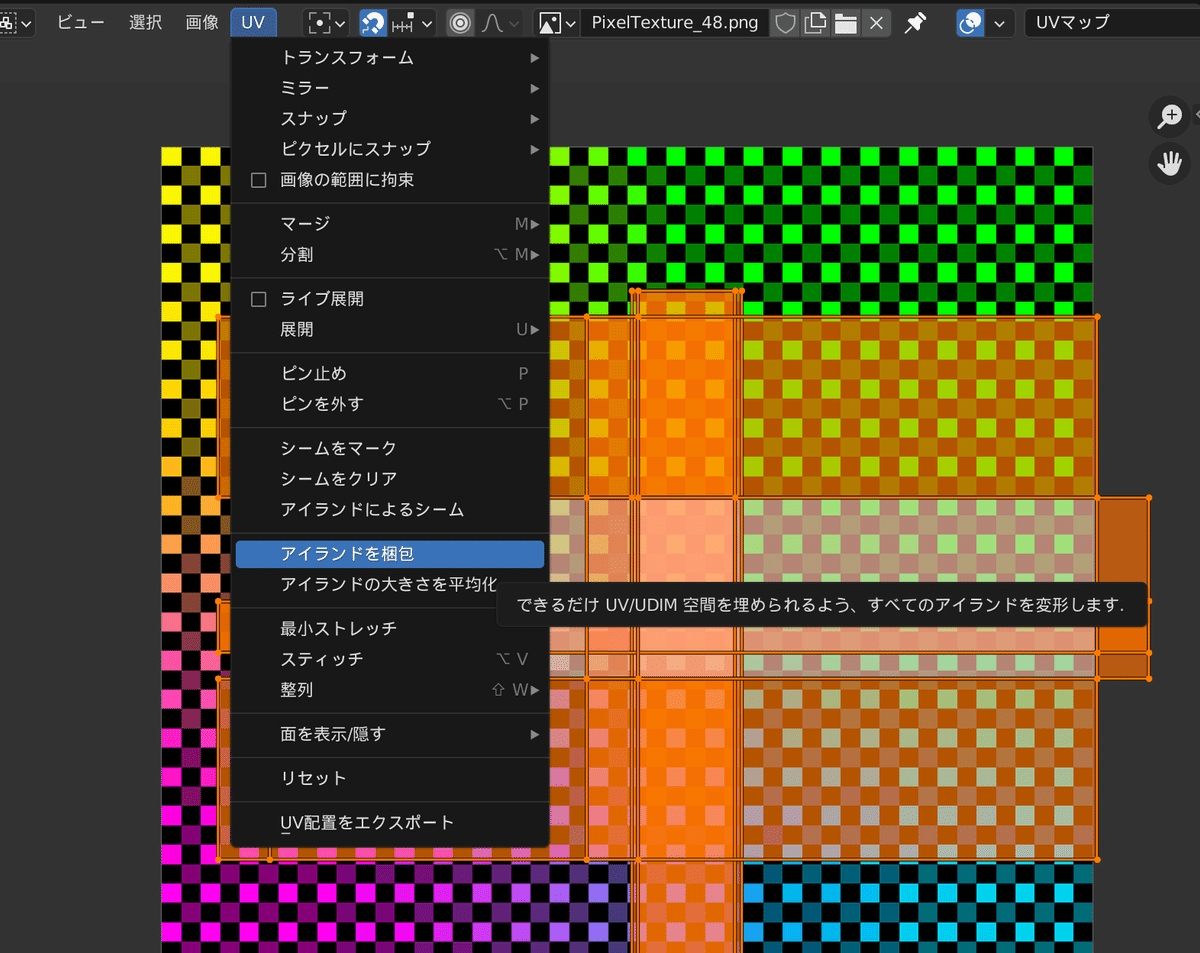
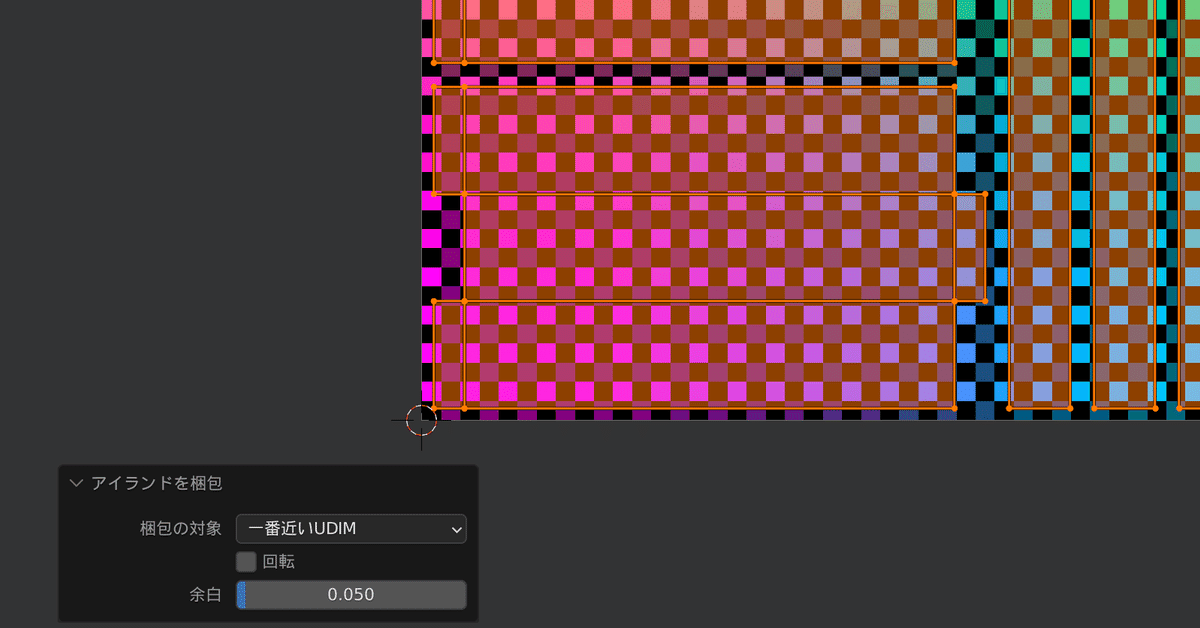
パスを全選択した状態で、ヘッダメニューのUVから「アイランドを梱包(Pack Islands)」を実行。これで重なり合っていた面が並列された。「余白」は0.050、回転のチェックは外す。


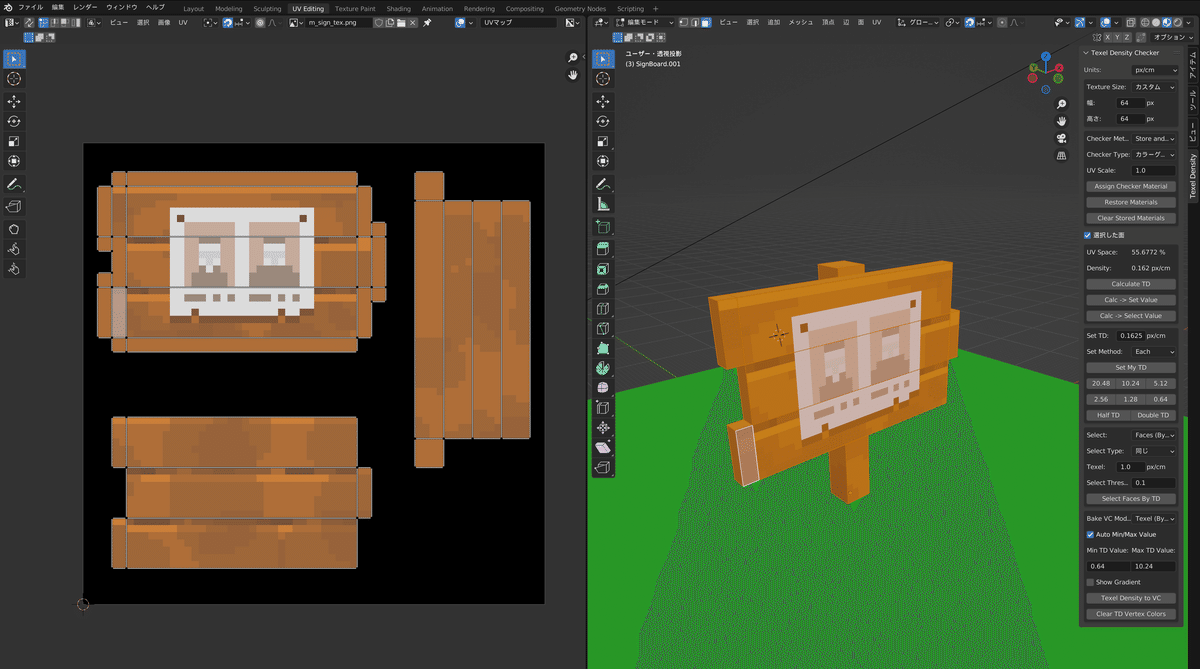
8.Texel Density Checkerでテクスチャ調整(12:00)
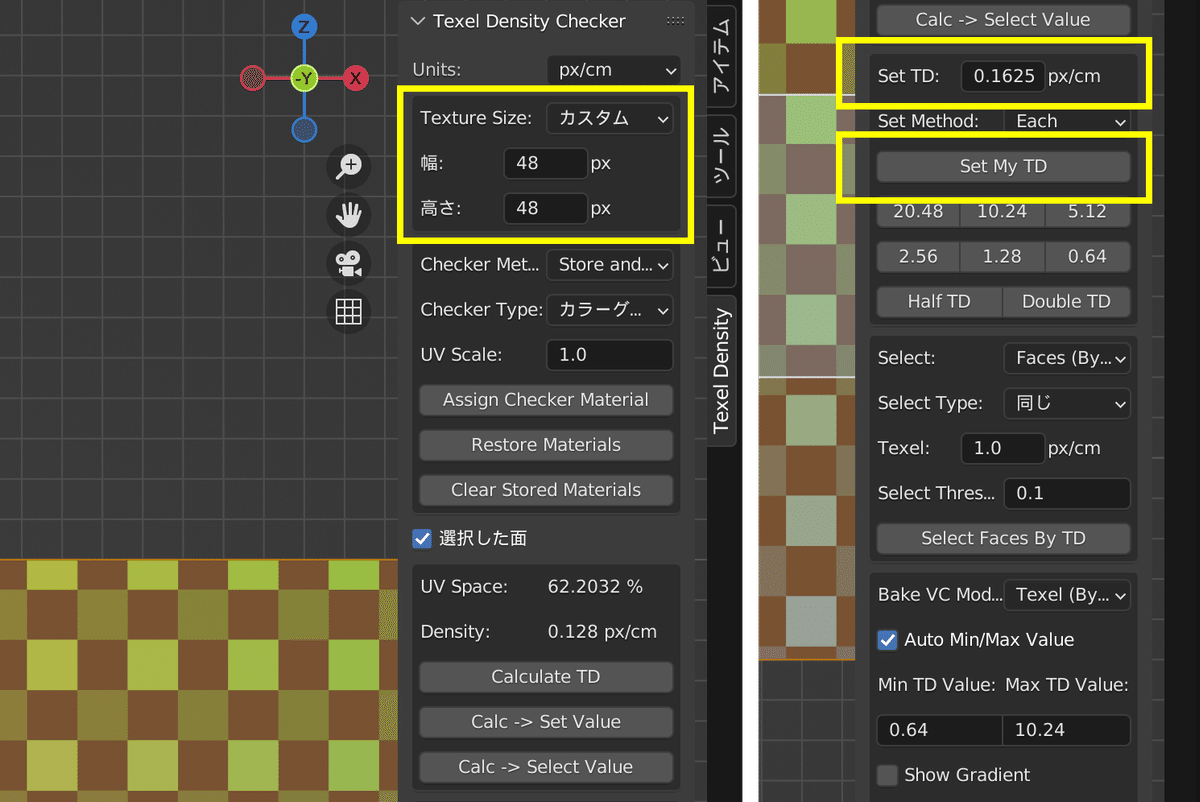
ここでTexel Density Checkerを使う。項目がたくさんあるが、実際に使うのは2つ。テクスチャサイズの入力とSet TDを0.1625px/cmにするだけ。テクスチャサイズは画像によって変更するが、Set TDは変更しない。

数値を入力したら「Set My TD」をクリック。グリッドとピクセルの大きさが「ほぼ同じ」になったが、まだ少しズレている。

9.ピクセルにスナップさせる(14:34)
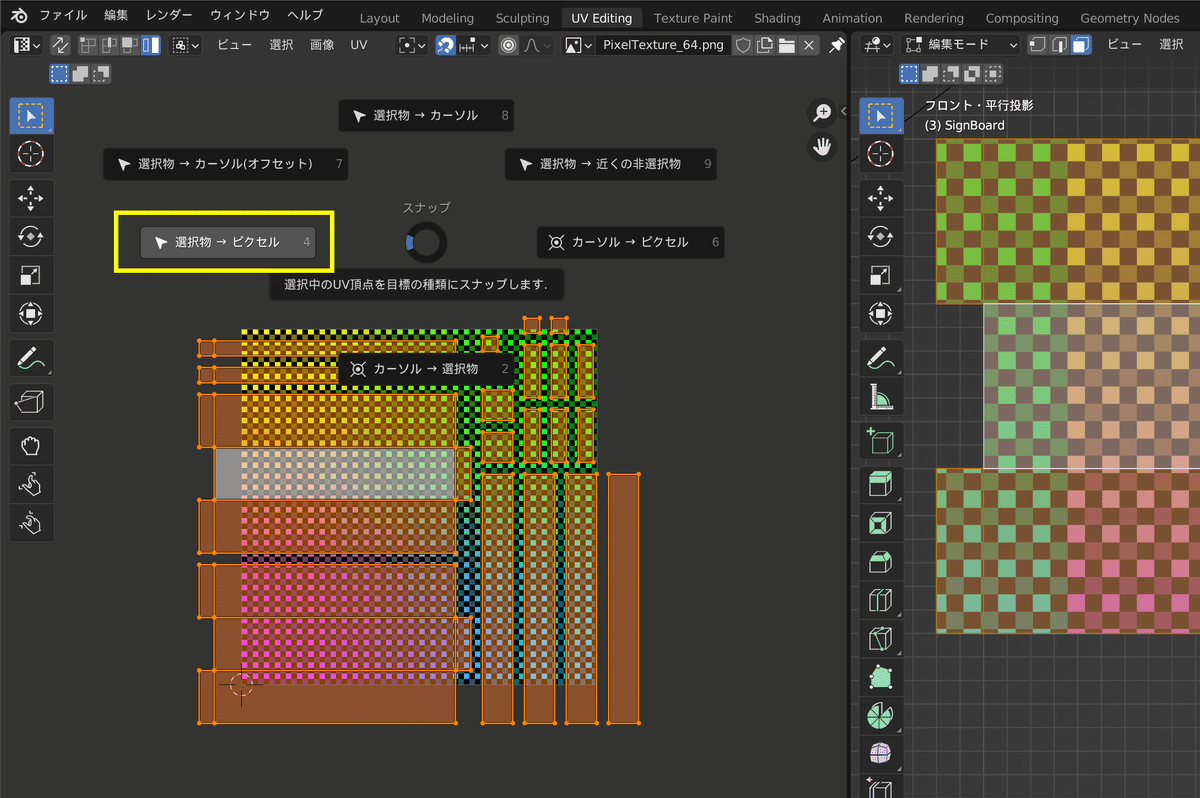
編集モードでモデルを全選択した状態で、カーソルをUVテクスチャ画面に移し、スナップ(Shift+S)を表示。「選択物→ピクセル」を実行。これでピクセルをグリッドがピッタリ合う。

もしピッタリ合わない場合は、①一旦オブジェクトモードに戻す→ ②再び編集モード→ ③Set My TDをクリック→ ④再度「選択物→ピクセル」を実行すると合う。それでも多少のずれは出るので、更に微調整をする。
10.ピクセルにスナップで微調整(15:14)
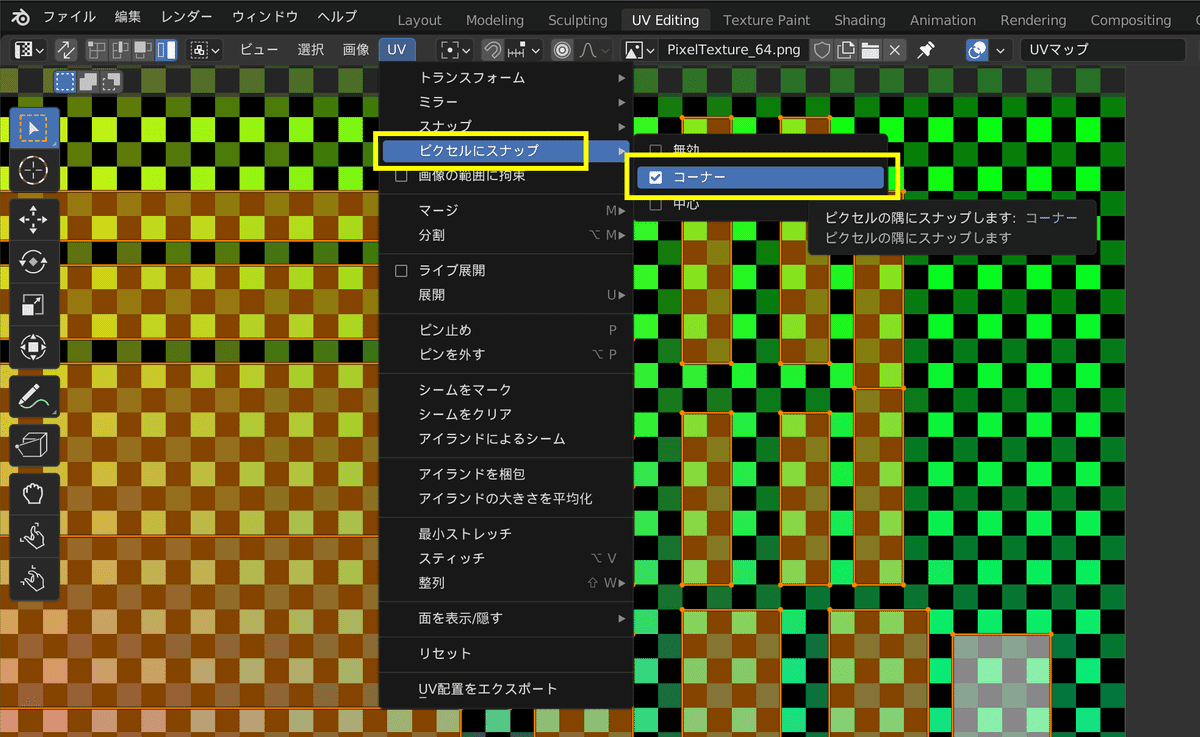
UVエディタ画面のUV→ ピクセルにスナップ→ コーナーにチェックを入れる。これで頂点がピクセルの角にスナップし、微調整しやすくなる。
UV調整の場合は、磁石マークのスナップはオフにした方が良い。スナップの幅が違うからだ。ズームすれば問題はない。

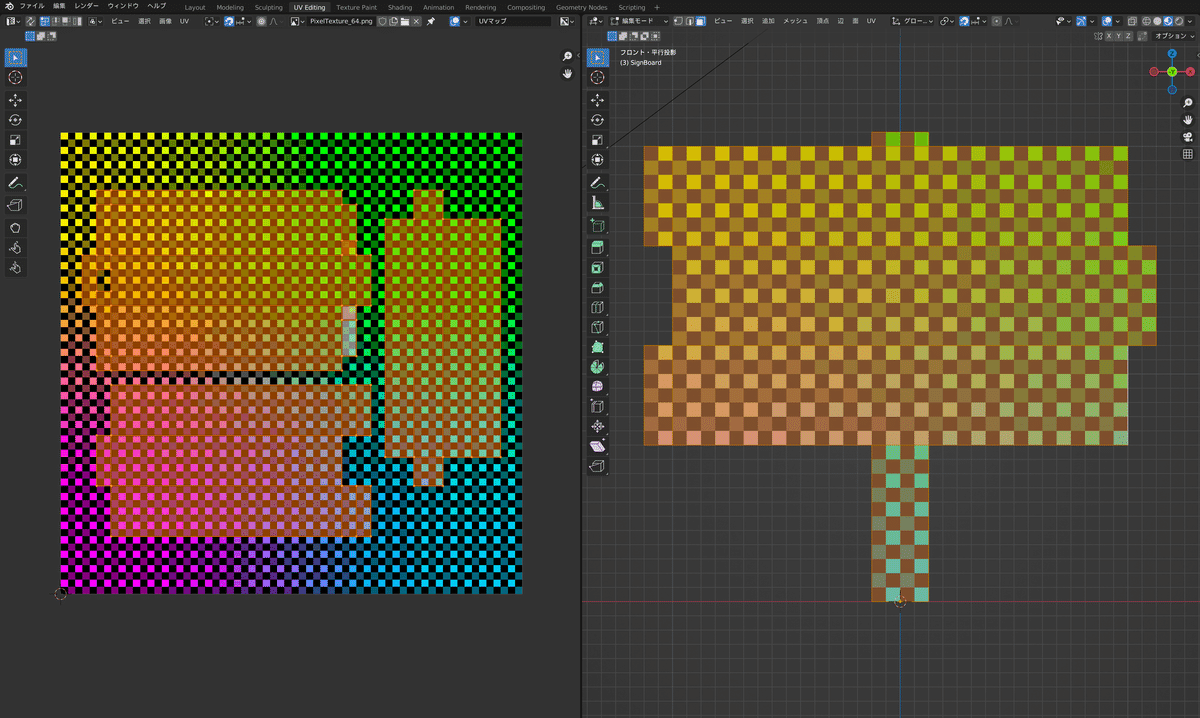
ペイントしやすい様に面の位置を揃えた。全てのピクセルがグリッドと同じ大きさになった。微調整に自動はない。面倒だが手動でやるしかない。簡単な形なら良いが、複雑なデザインは時間がかかりそうだ。

11.テクスチャペイント(17:00)
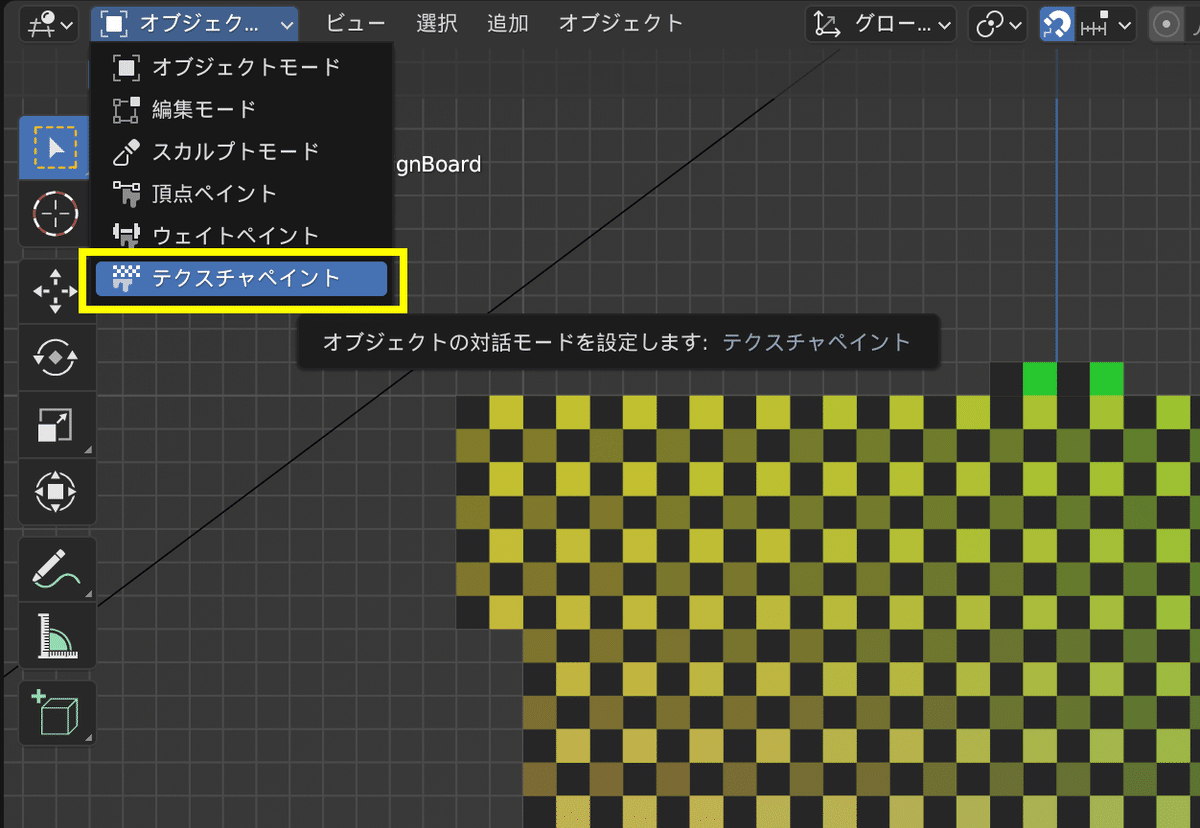
テクスチャに直接ペイントする。テクスチャペイントにモード変更する。(Cntl+Tabでショートカット表示)

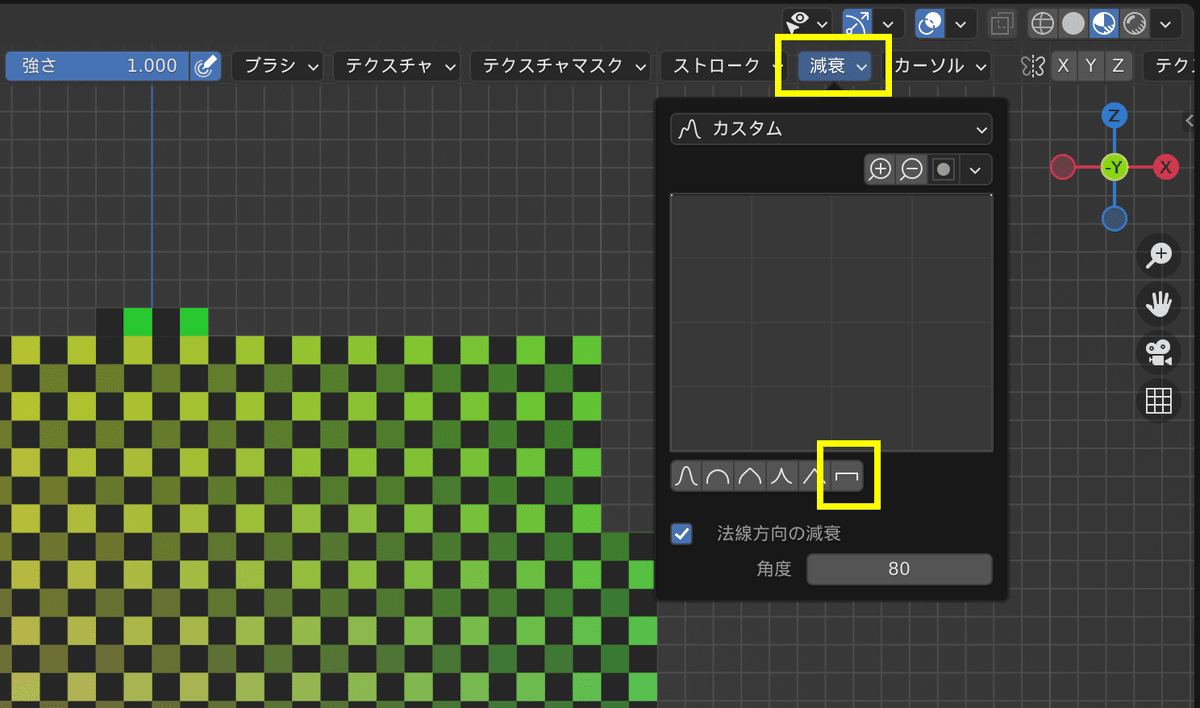
デフォルトのブラシは、エッジがぼやけるので、ヘッダーメニュー「減衰(Falloff)」からブラシのプリセットを右端のフラットを選択する。これでエッジはシャープになり、ドット絵のペイントができる。

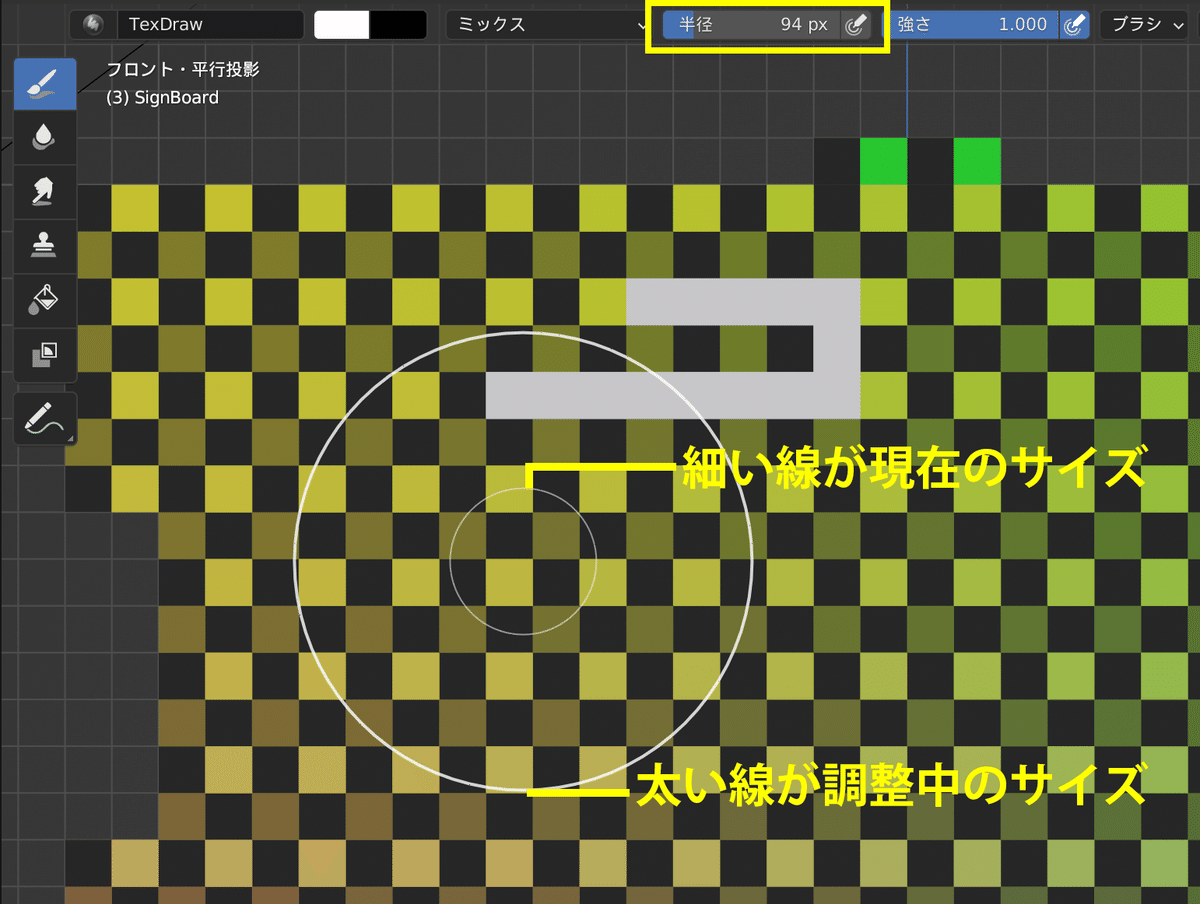
ブラシの半径は、ヘッダーメニューの「半径(Radius)」(右クリックでも表示可能)で調整できるが、ショートカット「F」を押して、マウスを左右に動かしてサイズ調整もできる。

塗りたくない部分は「ペイントマスク」をかけられる。
画面左上のペイントマスクをONにすると、マクスがかけられた部分が薄く白がかかった様になる。塗りたい面の上でShift+右クリックすると、白い面がなくなりマスクが外れる。この部分だけペイントすることができる。

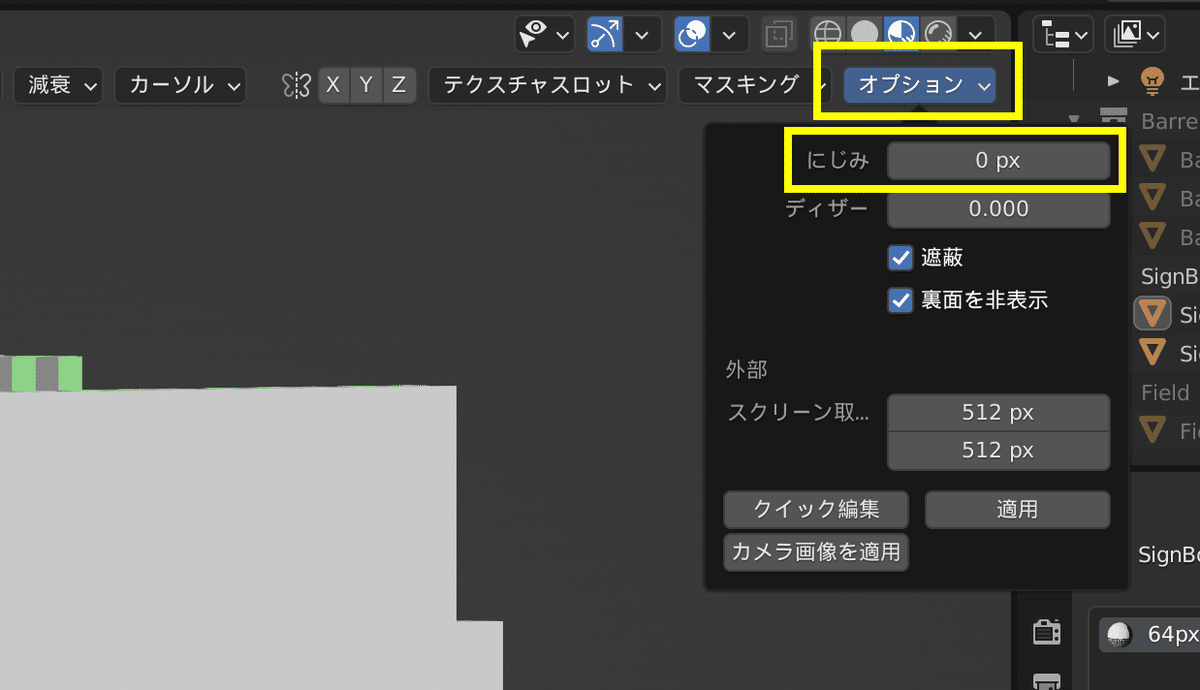
バケツの塗りつぶしで、マスクをしていても色がはみ出してしまう場合は、ヘッダーメニュー右端「オプション」から「にじみ(Bleed)」を0pxにする。逆に、滲みゼロ状態だとブラシで端が塗りにくいので、状況に応じて変更すること。

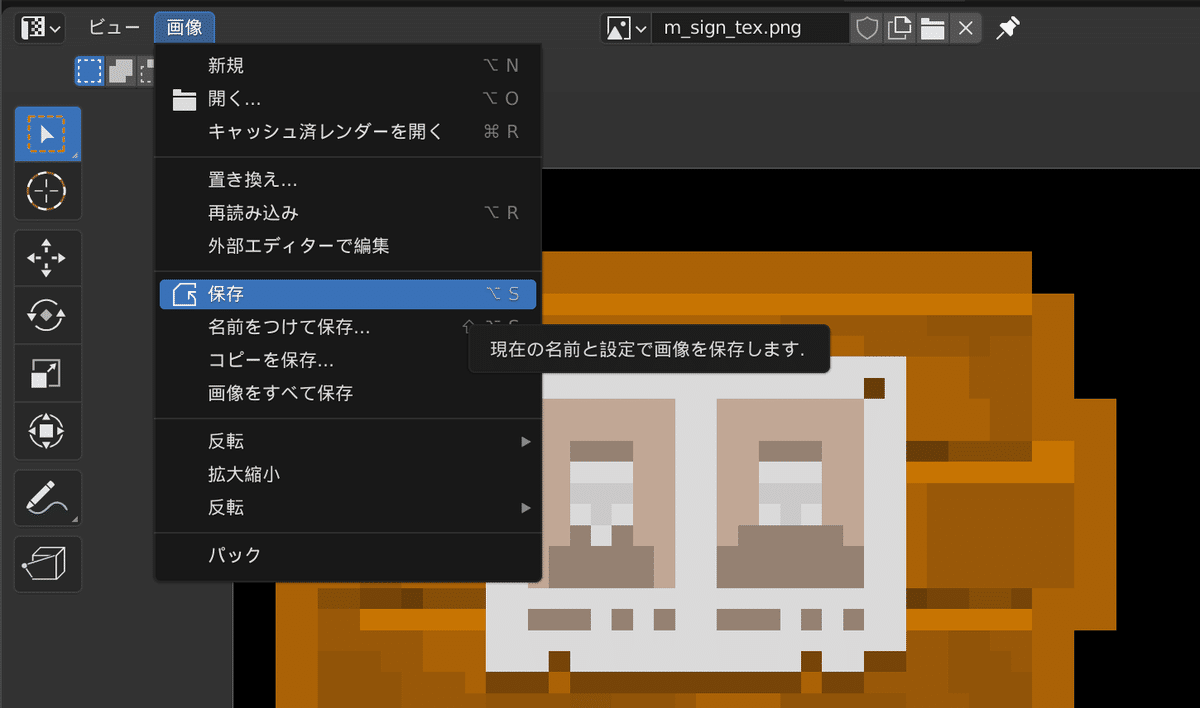
12.テクスチャ画像を保存(28:30)
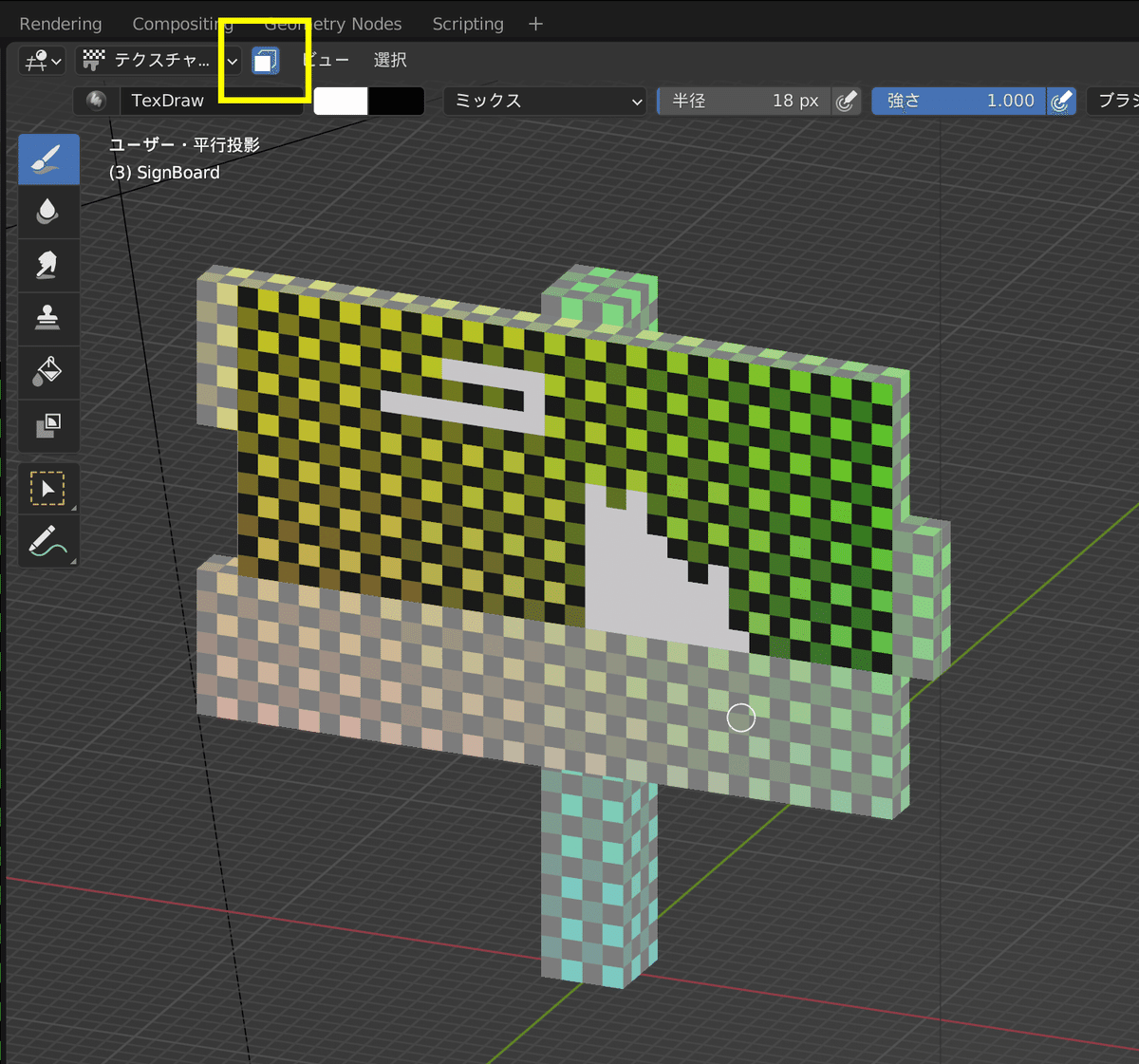
テクスチャペイントした画像は、PNG画像として書き出されている訳ではないので、改めて新規保存しておく。

13.完成
全てをペイントして完成。
動画では、有料のピクセルペイントソフト・ASEPRITEとBlenderを連携するアドオンでリアルタイムでペイント編集ができる方法を紹介しているが、そこまでしなくても問題なさそうなので、試さなかった。

今回は縦横90°のオブジェクトだから、難しいことも無かったが、ボクセルでは表現できない斜めの面もできるので、次はそれを試してみよう。

この記事が気に入ったらサポートをしてみませんか?
