
WEBのデザイン
お店を始めたのは1999年6月
当時パソコンをネットにつなげている友人も少ない。
オンラインショップを始めるためメール友達を増やし
お菓子の写真はフィルムで撮って
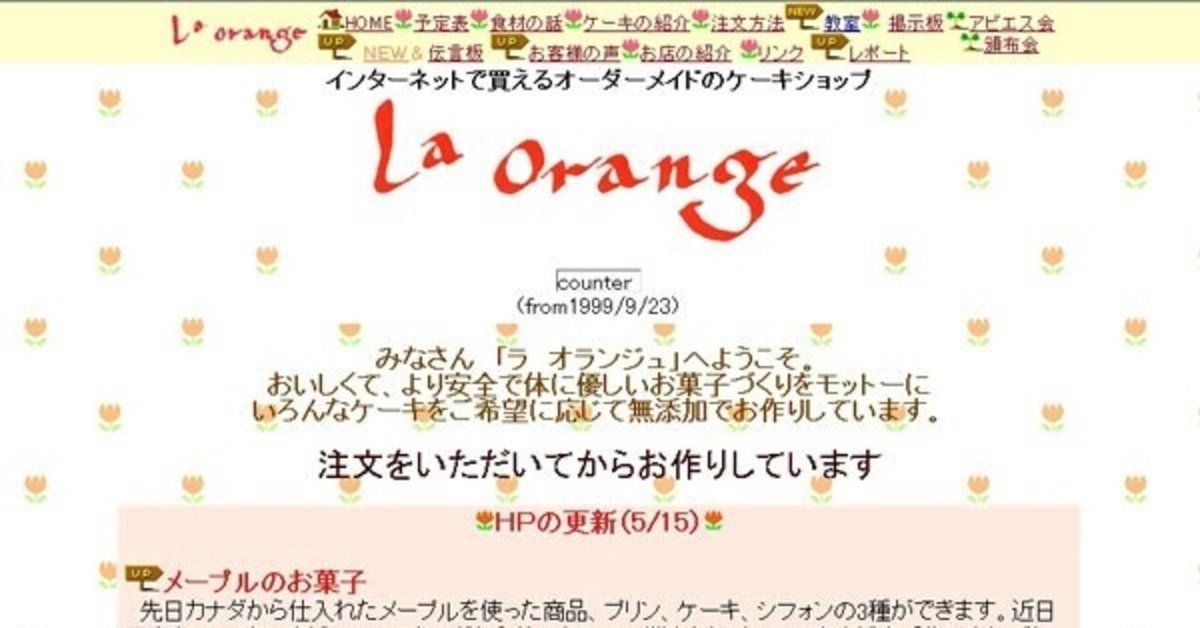
10月にオンラインショップを開店しました。
写真はとても懐かしい当時のデザイン。
htmlをメモパット。写真はまだデジタルカメラが30万画素。
今はスマホになりカメラはみんなが持っているのが当たり前
ショップも気軽にお店ができるとテンプレートも無料で選べますから
こんなお店作りたいなぁって思ったら同じテンプレートを使って
写真をアップすればできちゃう。
わからないことはネットで検索すると解決するサイトが出てくる
でもわからない時はカスタマイズの方法を質問できるところがある
でも、もう1歩進んで色にこだわりたい 文字にこだわりたい
そうなったときどこをどう変えたらいいの?
そんなときのちょっとしたコツがあるのでそんなことを記録かねて書いていきたいと思います。
私は自分のページを作る時まず以下のことをします。
1.好みの素敵だなって思うウェブページをいくつか選ぶ
2.売りたいものの写真を用意 加工してサイズを決めておく。
3.好きな色を1つ決める
テンプレートでもう1は決まればそれでもOK
でもサイトがパソコン タブレット スマートフォンでもデザインが変わらないで見られるレスポンシブとかフレキシブルなもの。
テンプレートには画像が入っていますのでその画像サイズと同じように用意します。
スマホの場合はギャラリーの編集で加工を選び トリミングやリサイズができますので1点につき3枚位用意しましょう。 映り込みや明るさ ホワイトバランスも忘れずにチェック。
好きな色を1つ決める。。の続きは次回更新にて。
記事を読んでいただきありがとうございました。お菓子を作って販売するほか試作のための食材購入にあてるためにサポートいただけたら嬉しいです。おいしいお菓子のレシピや動画なども頑張りたいと思います。
