
【YMM4】機能『連番PNG+WAV出力』 ~ゆっくりMovieMaker4 機能紹介001~
v4.16.0.0で追加された『連番PNG + WAV出力』についてのお話です。
配信日が2023/05/01なのでもうだいぶ古のお話になっている気もしますが、このままずるずる紹介しないのも……と思ったので重い腰を上げました。
・確認環境
OS:Windows10 22H2
YMM4:Lite v4.19.2.0
どういう機能?
作ったプロジェクトをmp4ではなく「フレーム毎のpngファイル(連番png)」と「wavファイル」の形で出力する機能です。
当然ながら動画ではないのでそのまま動画投稿サイトにアップロードできるわけではありません。
YMM4は機能追加と同時に連番PNG読み込みにも対応したので出力結果をそのまま利用することもできます。
何に使うの?
倍速表示用等の小物やトランジション素材を自作する場合に便利です。
というよりも、おそらくはそのための機能です。たぶん。
(私が知らないだけで他に何か使い道があるのかもしれませんが)
例えば、ゲーム実況動画を作る時に倍速処理をした際、このようなものを使っていたとします。

これは倍速期間に合わせてアイテムの長さを変え、三角形が並んでいる部分を追加し……などしなければならないので結構不便です。
なので「ある程度の長さにして動画ファイルとして扱いたい」と思うわけです。
ですが、透過部分が存在するため仕様上mp4ではダメです。
そこで連番PNG出力の出番です。
透過情報を持つ連番PNGが得られるなら、それをアニメーションGIFやアニメーションWebPに変換するのは難しくありません。
この機能で得られるPNGはその条件を満たしています。
例:小物の場合
まず新規のプロジェクトを作ります。
この時、画面サイズを変更しておくと後で画像をトリミングする手間が省けます。
変更した場合、終わった後に一度普段のサイズで新規プロジェクトを作るなどして設定を戻すのをお忘れなく。
次に余計な背景などを配置せず、倍速表示をしている部分だけを表示させます。
YMM4はデフォルトの背景は透過する扱いになるので余計な物は置かないのが良いです。
小物部分はなんか上手く作ってください。
また、ループした時に違和感がないように調整しておきましょう。
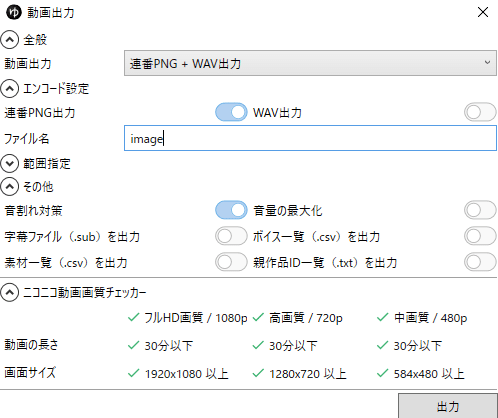
完成したら「動画出力」から「全般」の「動画出力」を「連番PNG + WAV出力」に、「エンコード設定」は欲しいのがPNGだけなので「連番PNG出力」がONになっていることを確認し、「WAV出力」はOFFにしておきましょう。
ファイル名には任意の名称を付けておきます。

設定が終わったら「出力」を押下し出力先のフォルダを指定します。
ファイルやフォルダが表示される部分で右クリックすることで新規のフォルダを作成することもできます。
フォルダを決定すると出力が行われます。
あとはお好きな方法でGIFやWebPに変換しましょう。
(YMM4で使うだけならそのままでも使えるかもしれませんが、私はファイル管理が面倒臭そうですぐまとめてしまうため未確認です)
動画ファイルにできてしまえば、読み込んで表示サイズと位置を調節し、長さを変えるならループ再生をONにするだけで簡単に扱うことができるようになります。
トランジション素材を作る時も画面サイズの変更が(大抵の場合)不要になる程度でほとんど同じです。
ツールなどの手掛かりがない方へ
画面サイズを変えずに出力したり、複数の素材をまとめて出力するなどすると画像のトリミング作業が必要になります。
そして、連番PNGを動画ファイルへ変換しなければなりません。
それらに使ったツールなどを紹介します。
選択肢は他にもあると思うので、慣れ親しんだ物があるならそれを活用するといいかと思います。
XnConvert
DL:https://www.xnview.com/en/xnconvert/
画像をまとめて加工するツールです。
海外製ですが日本語にも対応しています。
起動したら入力タブに画像ファイルをD&Dします。
(もちろん、「ファイルの追加」「フォルダの追加」から読み込んでも構いません)
次に動作タブで「動作を追加」から「画像」→「トリミング」と進みます。
お好みの方法で必要な範囲を切り出してください。
出来たら出力タブで出力先を指定、形式がPNGになっていることを確認し「変換」を押下します。
FFmepg
DL:https://www.ffmpeg.org/download.html
動画ファイルへの変換に使います。
とっつきにくいスタイルですが多機能です。
上記のツールほど簡単に動かせないので一応導入から。
ただし、簡易的な方法です。ちゃんとした方法は調べてください。
一応以前の記事でもうちょっと頑張って紹介しているのでわからなければそちらの方も参考にしてください。
まず環境にあったアーカイブをダウンロードします。
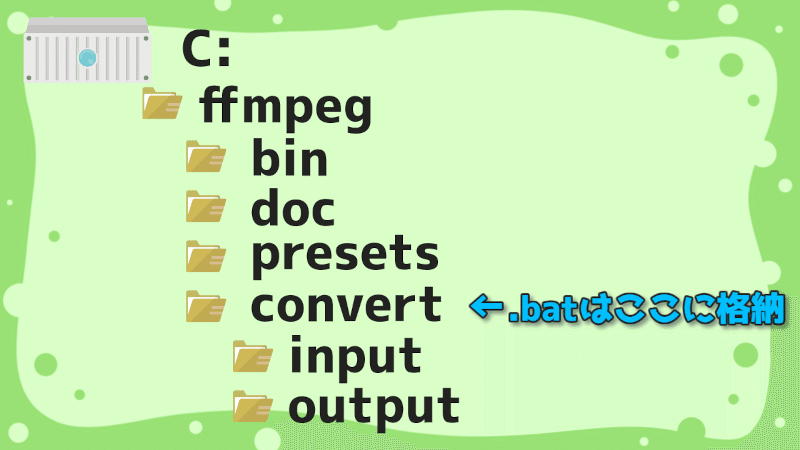
出来たらドライブ直下にフォルダを作ります。
「ffmpeg」などでいいでしょう。
名前は念のため半角アルファベットのみで構成してください。
フォルダができたらその中にアーカイブの中身をそのまま解凍します。
解凍できたらさらにフォルダを作ります。
なんでもいいのですが、仮に「convert」とします。
さらに「convert」フォルダ内にこれもなんでもいいのですが「input」フォルダと「output」フォルダを作ります。
中身は空で大丈夫です。
処理をする時に存在さえしていればOKです。

そして「convert」フォルダ内にバッチファイルを配置します。
作り方は任意で構いませんが、「そんなものわかるか!」という方は、右クリックから「テキストドキュメント」を作成してください。
そのまま開き、以下の内容を入力します。
"C:\ffmpeg\bin\ffmpeg.exe" -framerate 60 -i "input\image_%%d.png" -c:v libwebp_anim -lossless 1 -quality 100 -compression_level 6 -loop 0 ".\output\image.webp"
pause作業ドライブがCではない場合や、フォルダ名・構成を変えた場合は各自で書き換えてください。
書けたら「名前を付けて保存」から「ファイルの種類」を「すべてのファイル」に、文字コードを「ANSI」に変更します。
あとはお好きなファイル名を付け、名前の末尾に「.bat」と書いておきます。
出来たら保存します。バッチファイルが生成されているハズです。
次に「input」フォルダに連番PNGを移します。
バッチファイルの指定ではファイル名を「image_(連番).png」という形式という事にしています。
PNGの出力時にファイル名を「image」にすればそのまま利用可能だと思います。
準備ができたらバッチファイルをダブルクリックします。
あとは勝手に作業が行われ、エラーがなければ「output」フォルダ内に「image.webp」というファイルが生成されます。
お疲れさまでした。
もし、「どうしてもGIFがいい!」という場合は、バッチファイルの中身を
"C:\ffmpeg\bin\ffmpeg.exe" -i "input\image_%%d.png" -filter_complex "fps=60,split[a][b];[a]palettegen[pal];[b][pal]paletteuse" -an ".\output\image.gif"
pauseなどに変更してください。
それなりなGIFになるはずです。
ただ仕様上ファイルサイズが大きくなるのと(おそらく指定したフィルタの関係で)半透明の部分が甘くなるのでWebPの使用をおススメします。
