Daily UI day 2 "Credit Card Checkout"
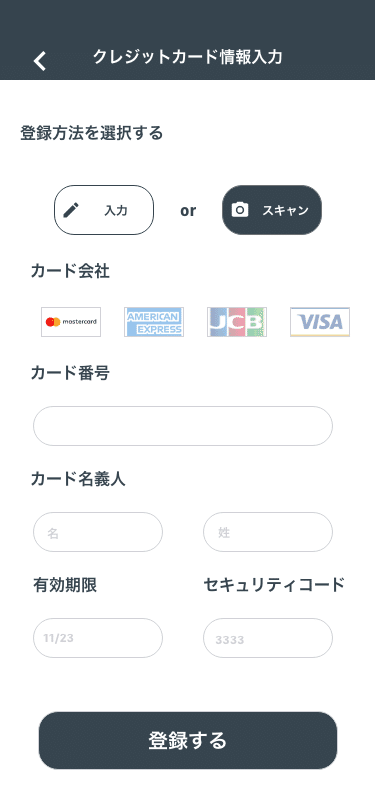
クレジットカードのお題はDaily Cocoda!でも作成したことがあります。その時はこんな感じでした。

まあまあ悲惨な出来...
今回はこんなことにはならないよう頑張りたいと思います。
インプット
Behance や dribbbleを見てまずはインプット。すると、あることがわかりました。
クレジットのUIはある程度パターン化がされていて、細かい違いこそあるけれど、大まかに見せる情報はこれらのパターンに集約できます。
1 ナビゲーションのコンポーネント
2 カード選択のコンポーネント
3 カード番号のコンポーネント
4 カード名義のコンポーネント
5 カードの有効期限のコンポーネント
6 セキュリティコードのコンポーネント
7 「支払い」をするためのコンポーネント
この7パターンに分類されるように感じました。
クレジットの入力画面のUIを作るときはこれらを守りつつ、その中でデザインをしていくのが大事なのかなと。
特にクレジットカードのUIはこちらが情報の見せ方を誤ってしまい、ユーザーがエラーを起こすと、大きな損害が生じる恐れがあるので、より慎重にUIを作らなければなりません。
ここで私が注目したところが1のナビゲーションのコンポーネントのところです。このUIをただユーザーが何をしているのかを説明するのではなく、そこに加えて、支払いが完了するまで、「自分が何をしているのか」というガイドがあれば、ユーザーが迷わず安心して買い物ができるのではないかと思い、自分はこの部分を特に意識して今回はUIを作成しました。
その中で今回はファッションサイトの購入画面を想定してUIを作成しようと思います。
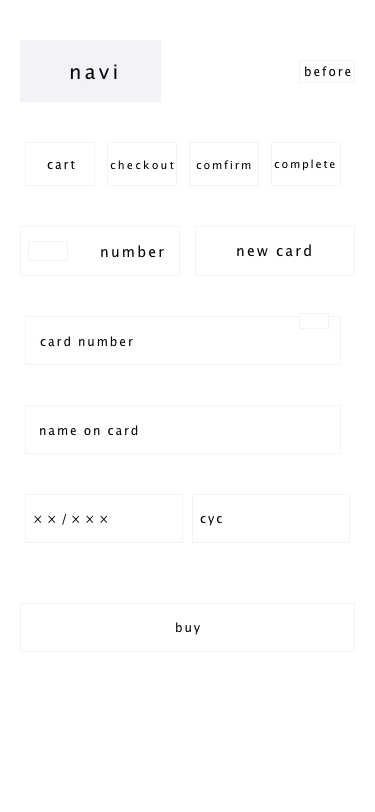
UI Flow
インプットで得た気づきから、簡単にUI Flow を作成しました。
英語版

※今回のUIは引き出しを増やすために英語で作成してみました。
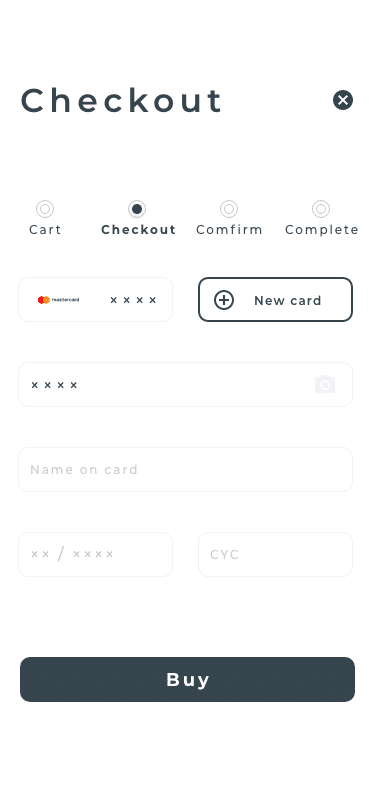
プロトタイプ
先ほどのフローに沿って、プロトタイプを作成しました。

ユーザーの現在地を説明しつつ、使用するクレジットカードを選択し、入力の途中までのUIを作成しました。
デザイン自体は現在のZOZOTOWNやBUYMAやFarfetchなど多くの通販サイトがモノトーンを基調にデザインしているので、その部分を意識しつつ、ボタンカラーをチャコールにすることで、ブラックよりもモダンな感じに仕上がったと思います。
感想
やはり、インプットとアウトプットとのバランスは大事なのかなと。ここをうまく両立させてデザインのレベルを上げていきたいと感じたところです。
