
[2.8]極座標変換テクスチャの境界をちょっとした方法で目立たなくしたお話
「極座標?ふむ、わからん」ってなりそうなんですが、UV座標にマップしたこの模様を

こう変換した時に現れる「境界がはっきり出ちゃう問題」をどうにかしてみようということです。真ん中から下方向にぱっくりいっちゃってますよね。

まずはリサーチから始めましょう。
n回の繰り返しパターンの場合には
こちらが使えそうですね。
今回の場合は繰り返しじゃないですね、残念ですけどそのまま適用できなさそうですね。
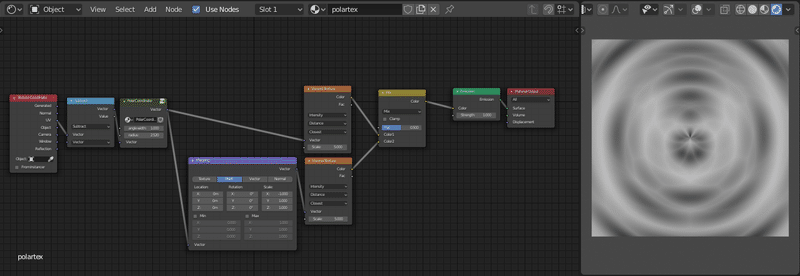
最初の状態
シンプルにこうですね。

模様としてVolonoiテクスチャノードを使います。

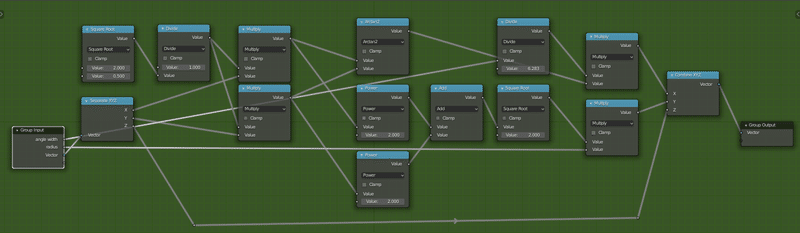
ちなみに極座標変換しているノードグループの中はこう。


反対向き
反対向きのテクスチャと合わせれば少なくとも「ズレた」感じにはならないよね?ということでMappingノードと組み合わせてテクスチャを反転させます。驚くほど簡単、 X に -1.0 を入力するだけ。

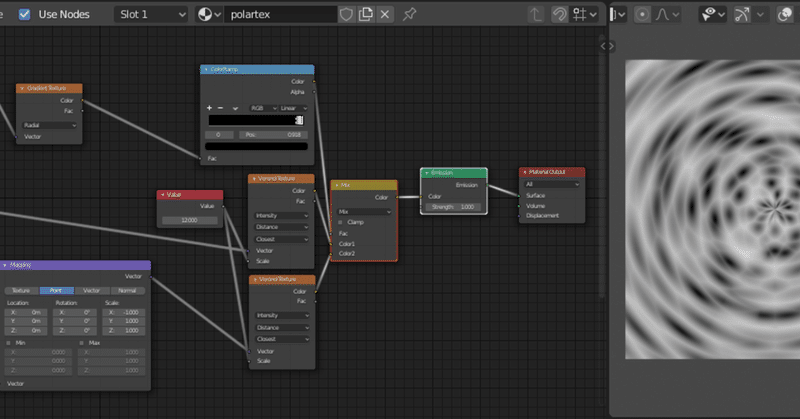
はい、色を混ぜるといったら MixRGBノードですね。おや?なんだかボケボケですね。

ミックス時のマスクを作成
境界部分のちょっとを誤魔化せればいいのでミックス時のマスクを作ってしまえば良いですね。こういうのを作ります。Gradient Texture のタイプを Radial に、あとは上手く位置合わせ+カラーランプで。

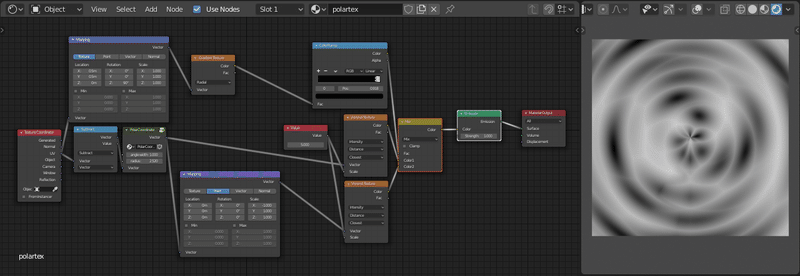
合体
これを合体させます。 Facに突っ込んであげれば良いですね。

簡単ですね。
ここで、Volonoiテクスチャの入力項目、ScaleにValueノードからの値を共通して入力するようにしておきましょう。

Scaleを変えてみて確認しましょう。

このくらいだったら許容範囲ですかね。
— MITSUDA Tetsuo(2.80) (@lab1092) August 16, 2019
デメリット
オリジナルと、X軸に反転したテクスチャを丸々1枚づつ持つのでメモリーと実行速度が心配になってきます。
いずれにしろ模様そのものを補完しているわけでもないので、はっきりした模様でこれをやると結局バレバレになってしまいます。
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
