
[2.8]実のあるテクスチャ
昨日あにつくに行った帰りに、つけ麺食べまして、トッピングに味玉で。

「ああ、そういえばこういうのってBlenderでもできるんだったよなあ」、とか思って作ってみました。
たーまごー!(すでに作ってる人はいると思うけど) pic.twitter.com/4p2cbO44Fp
— MITSUDA Tetsuo(2.81) (@lab1092) September 28, 2019
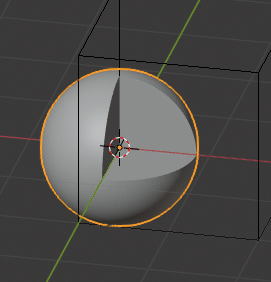
ブーリアンモディファイアで一部を切り欠いてみると、中身があるように見える、っていう寸法です。
— MITSUDA Tetsuo(2.81) (@lab1092) September 28, 2019
この種の話題はすでに sakura_rtd さんの作品などで知っている方も多いのでは?と思います。
今回はごく基本的なパターンに絞って「実のあるテクスチャ」について簡単に紹介していきたいと思います。

(唐突に)ファイルをCC0で共有しておきますね。
基本形
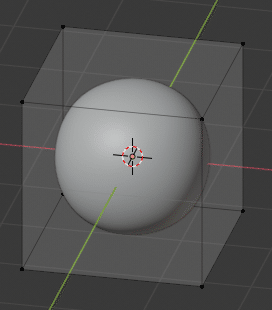
球の中心から徐々に黒くなっていく、というものを作ってみます。

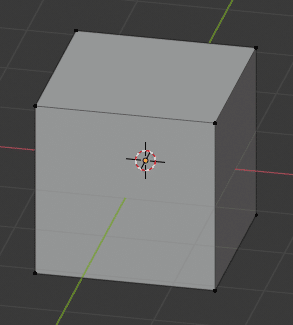
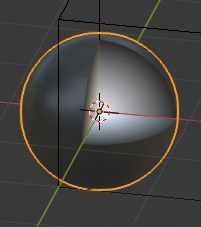
下準備として、「一部がブーリアンによって切り取られた球」を作成します。
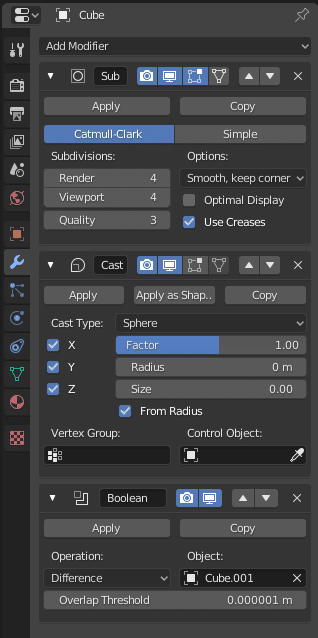
キューブにサブディビジョンサーフェスモディファイアとキャストモディファイア、そしてブーリアンモディファイアで一部を切り取ります。




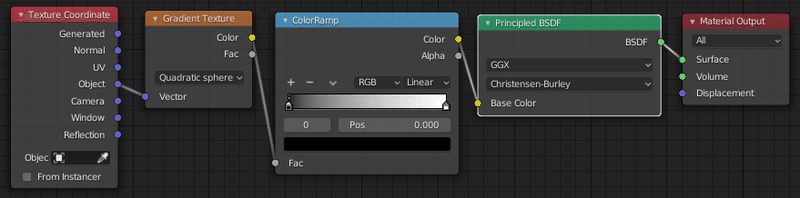
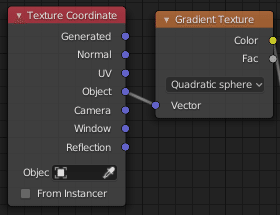
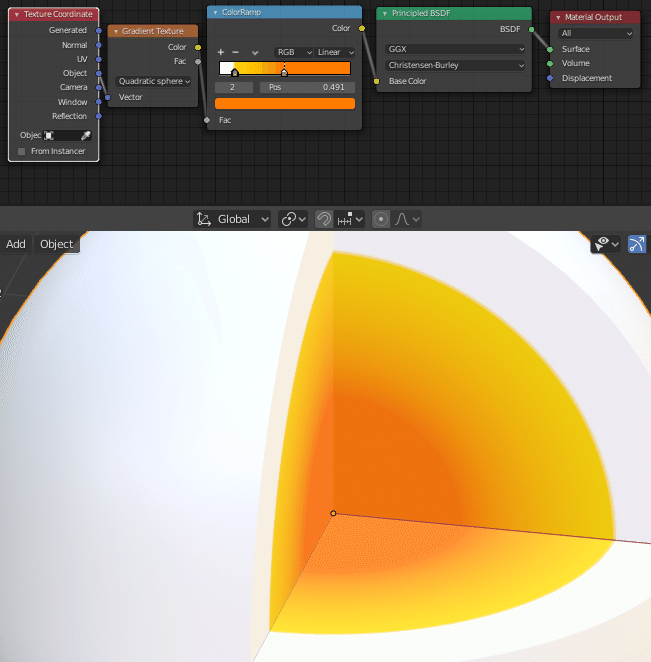
ここにマテリアルを作成し、割り当てます。Texture Coordinate のどこに接続されているか確認しましょう。

ビュー表示モードをテクスチャプレビューにします。
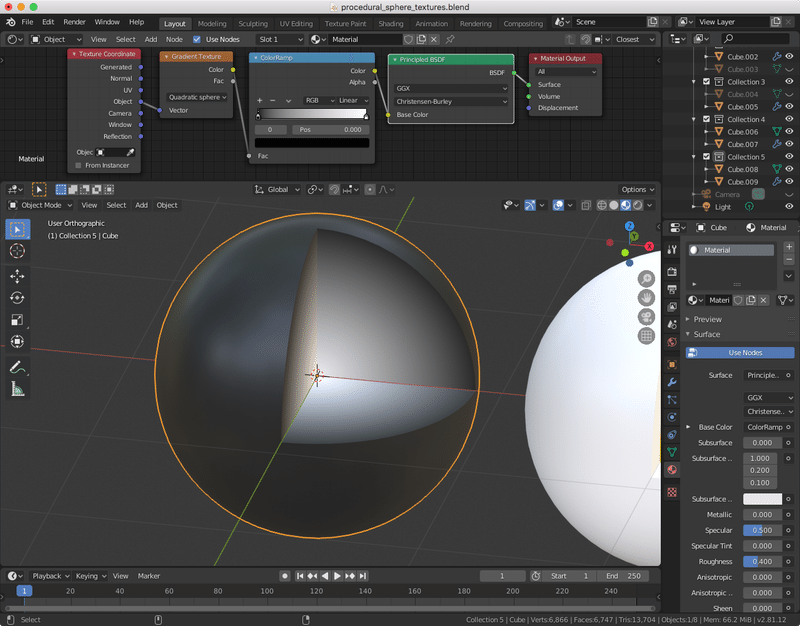
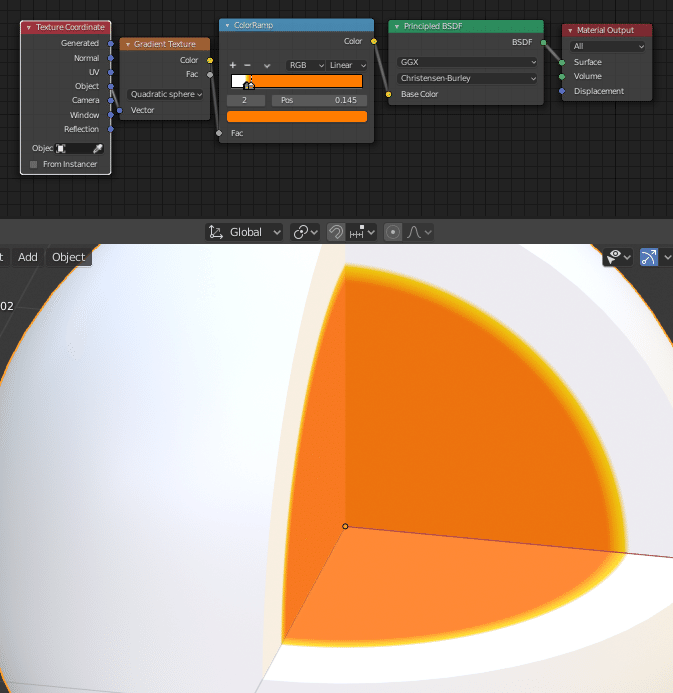
![]()

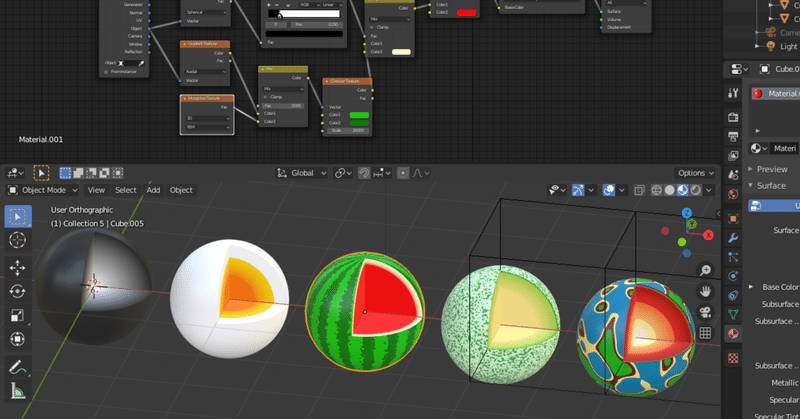
これが基本形です。
Texture Coordinate が Object で Gradient Texture> Quadratic Sphere の時、中心の時 Fac=1.0 で距離に応じて数値が変わり、r=1 で fac=0.0 となります。
えっ、何ですか?SphericalとQuadratic Sphereの違い?ああそれは気にしない気にしない。

あと、Auto Smooth = on にしておきましょう。
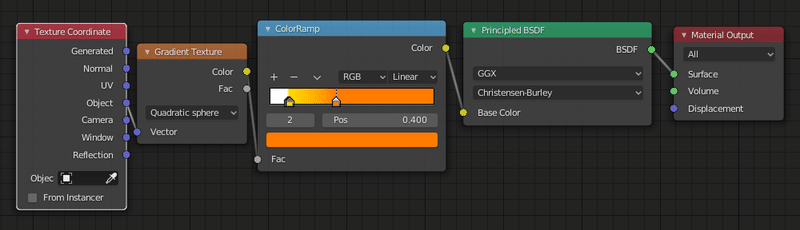
LV1: ゆでたまご
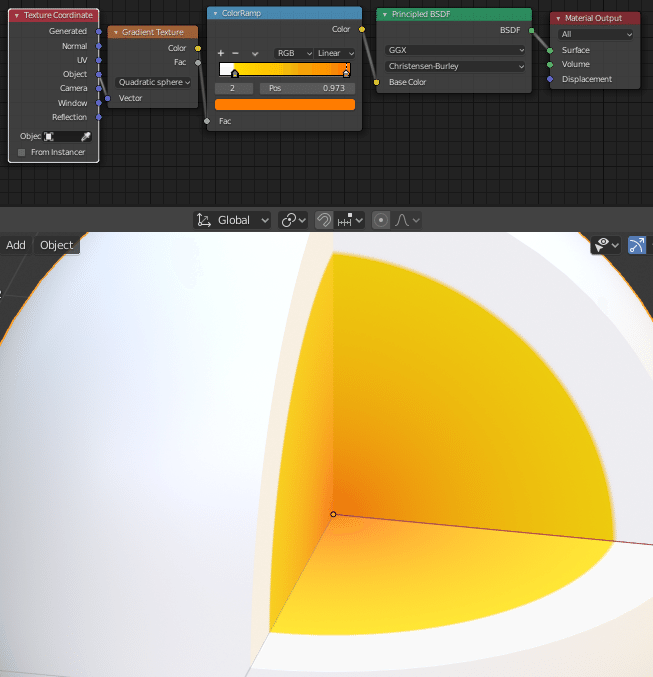
要はカラーランプにゆでたまごっぽいグラデーション設定できれば勝ち(?)ってことですね?

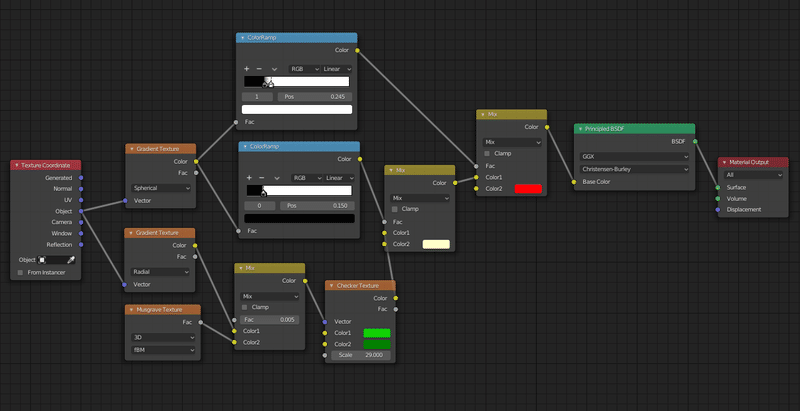
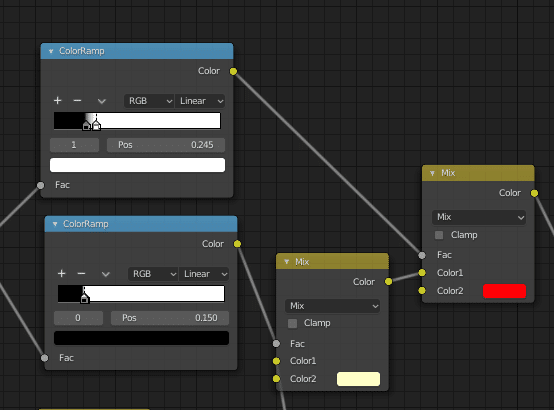
LV2: すいか
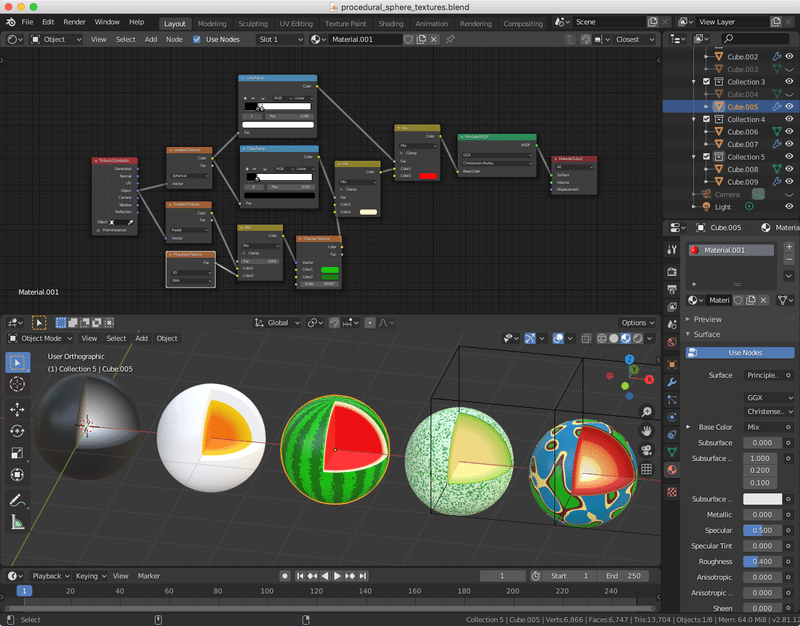
ノードはこちら。

注目するところとしては、表皮部分、その直下層、中身と分けてマテリアル色を設定し、これを三次元で合成、重ね合わせているところ。
2Dでアルファマスクとか使ったことがある人であれば理解しやすいと思いますが、カラーランプのグラデーションが白黒で、MixRGB(Mix)のFacが出力先、というのはだいたいこのパターンです。

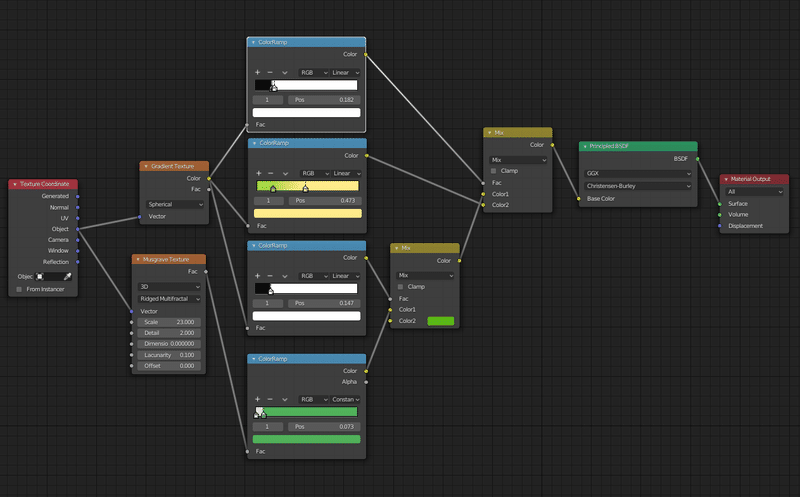
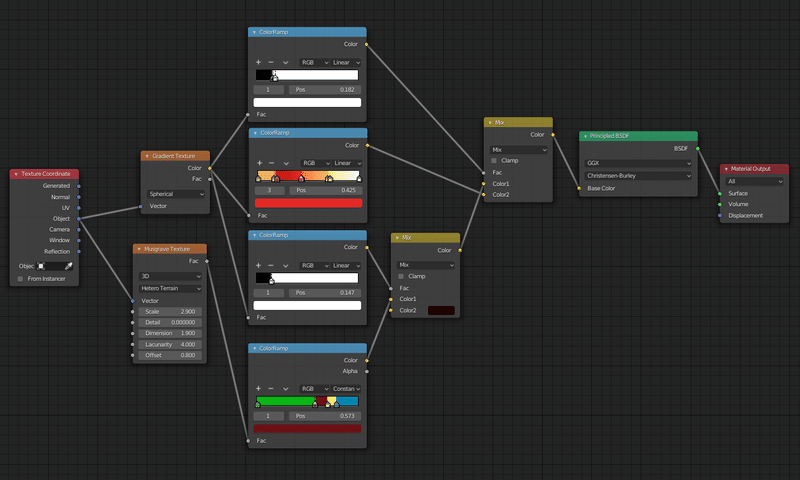
バリエーション: メロン(のようなもの)、地球(のようなもの)
基本的にはスイカと同じです。若干違うのは使用しているテクスチャのパターンとマップしているカラーランプでしょうか。
メロン(のようなもの)

地球(のようなもの)

まとめ?
要はこれを元に、タネを埋め込んでみたり、ディスプレイスメントを設定したり、色々複雑にしていくわけですね。
そしてプロシージャルである利点をうまく活用すると色々なバリエーションを生むことができます。「たまごの茹で具合」とかスライダー一本チョチョイと調整でできてしまいますからね。



実はカラーランプの各スライダーは値として外出しできないので、代替のノードグループを組むこともありますね。
また、こういうテクスチャの場合にEeveeでリアルタイムに確認することが出来るっていうのは大きな利点だと思います。
See Also:
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
