
[2.8] Cycles:IESを体験する
「リアルなライトを表現したい」というときに、ライトの投光パターンが役に立ちます、という話。
2.80からIESテクスチャがCyclesでサポートされました、っていう動画が5月にありまして。
こちらの記事でもサポートについて記述がありますね。
また、こちらにIESテクスチャのファイルを公開しているページがあります。使わせていただきましょう。
こちらの動画の終盤にライトの設定を説明してくれています。12:40くらいから。
えっ、あまりに短いのと、直前の「クロッサーン」が気になりすぎて聞き逃したですって?ではちょっとだけ。と言いつつ自分もよくわかってないんですけど。
サンプルシーン作成
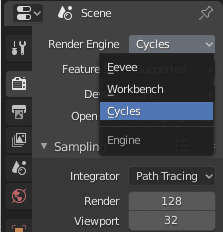
まず、EeveeレンダラはIESテクスチャに対応していないのでCyclesレンダラを使います。
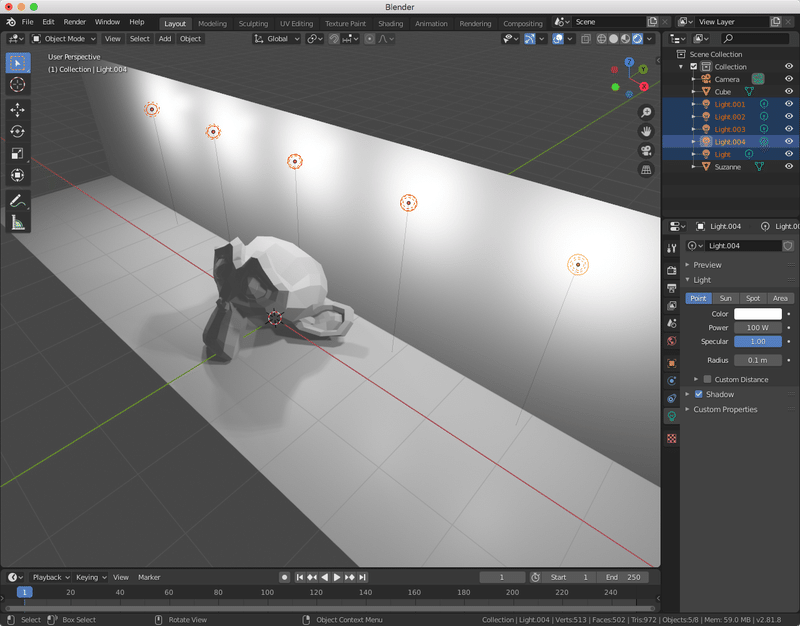
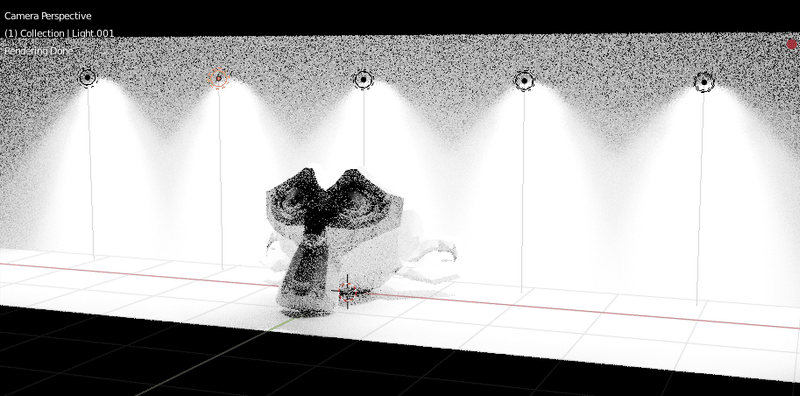
サンプルとして、100Wのポイントライト5灯焚いてみました。

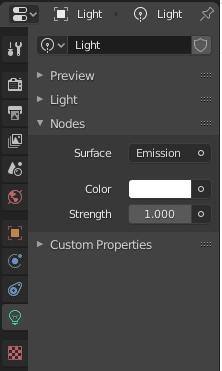
レンダラをCyclesに変更。プロパティエディタ、Lightタブに Nodes というパネルができています。


Nodesパネルの[Use Nodes]をクリックすると入力項目が増えます。ノードの項目が表示されているわけですね。ということは、ノードエディタ使うんですね。

IESテクスチャの適用
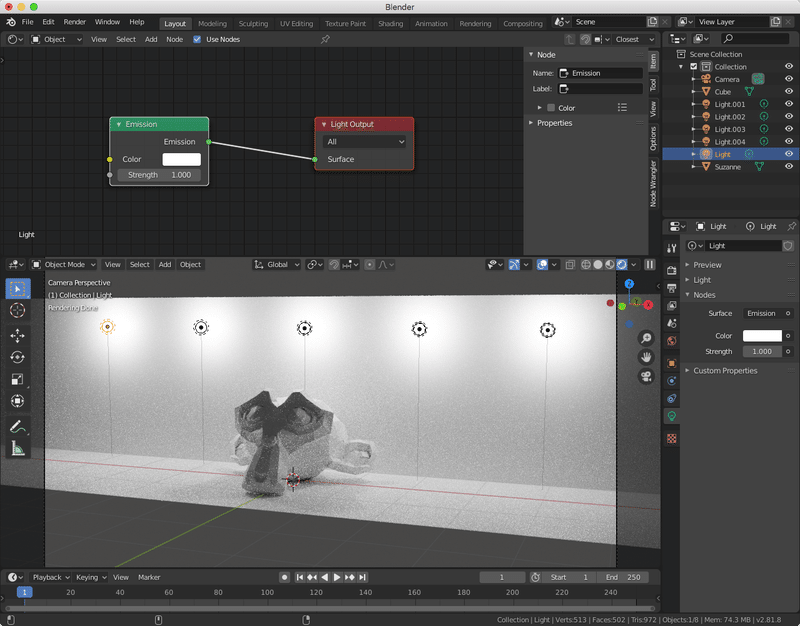
はい、ではレイアウト変えますね。Shaderエディタ上にノードがありますね。

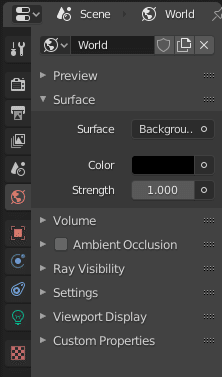
そして照明の効果をはっきり見るためにワールド背景色を黒くします。


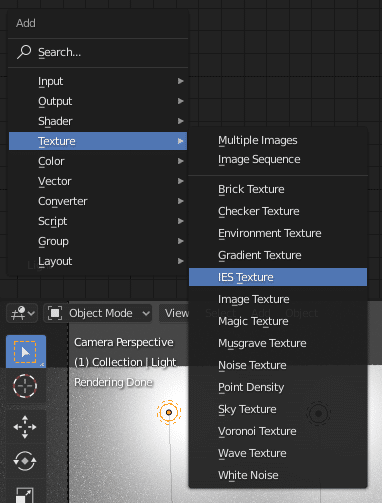
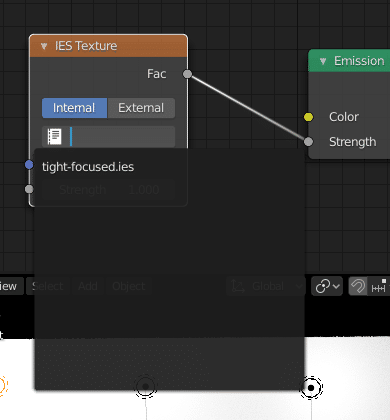
ではIES Textureノードを追加します。Texture>IES Texture ですね。


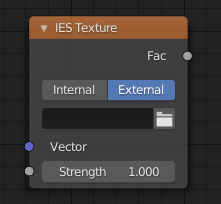
IES Textureノードには Internal/Externalのボタンがありますが、前者はBlenderのテキストとして読み込まれたものを利用、後者はIESファイルとして読み込む場合に使います。Externalを指定した場合には、フォルダマークをクリックし、ファイルブラウザで.iesファイルを指定します。

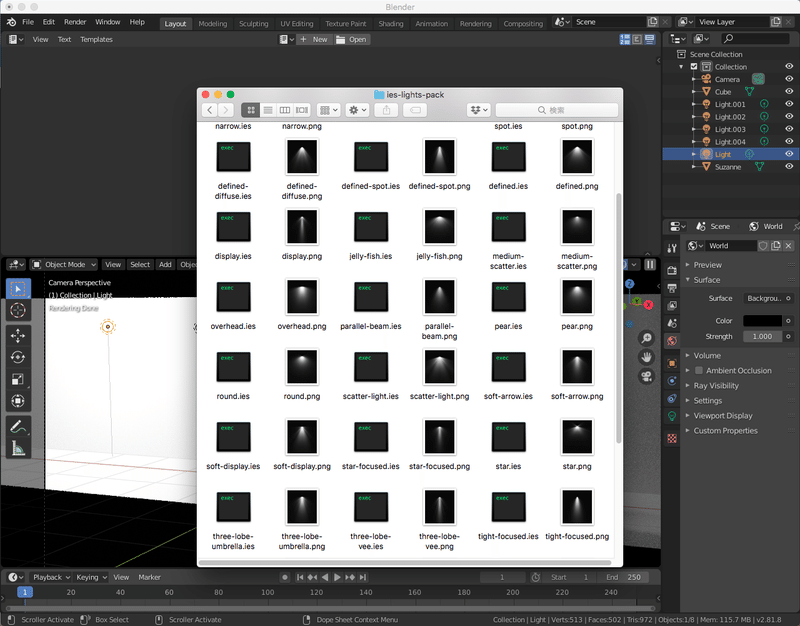
今回は Internal を使い、Blenderのテキストとして読み込んだものを利用します。一時的にShader Editor を Text Editor として、ここにFinderから.iesファイルをD&Dするとテキストを開いてくれます。



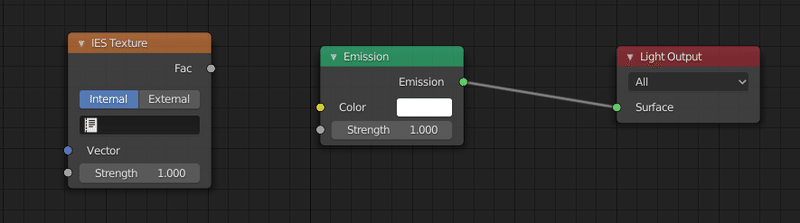
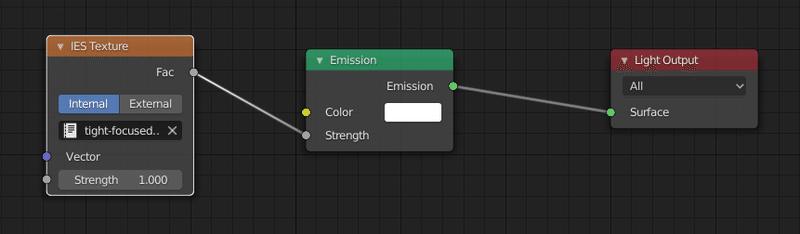
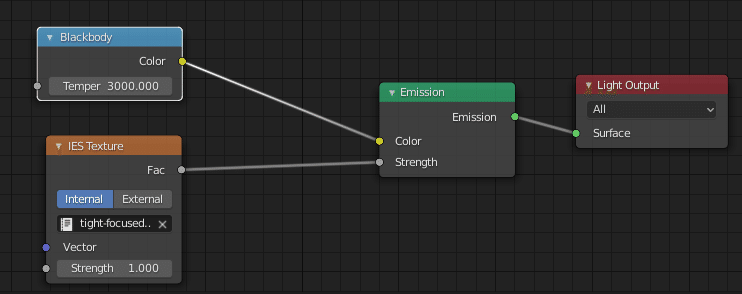
ではShader Editor に戻し、ノードの設定を続けます。IES TextureノードのFacをEmmisionシェーダーのStrengthに接続、IES定義として先ほど開いたテキストを指定します。


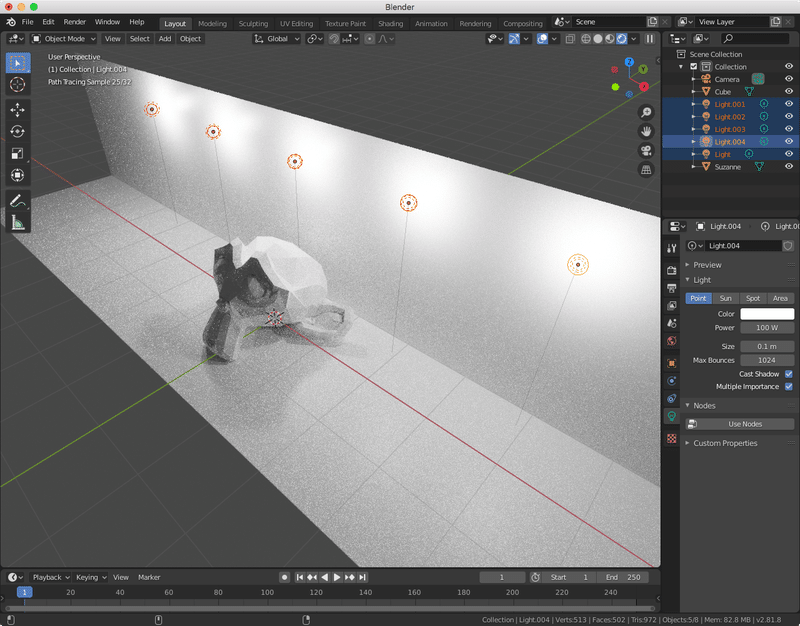
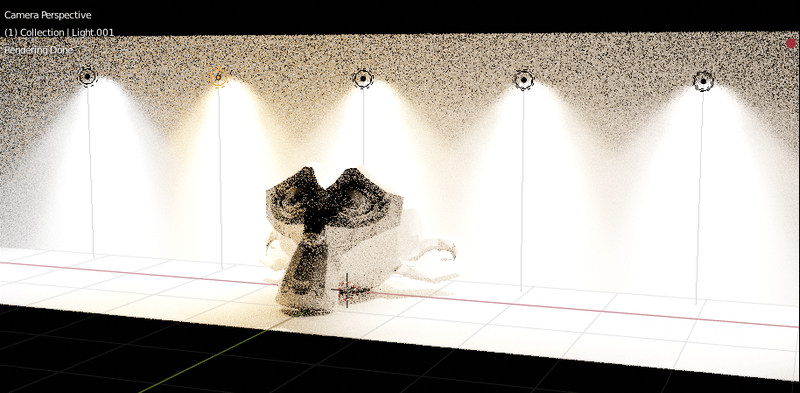
ノードの設定が完了するとレンダープレビューのライトが変化します。

他のライトにも適用していきます。方法としては2つ。どちらか良い方法を選んでください。
1. IES未設定のライトを削除し、ライトを複製して配置し直す
2. それぞれのライトでノード使用、IES Textureノードをコピー&ぺースト(+ノード接続)する

色温度設定
"色温度"でGoogle検索すると「電球色」「温白色」「白色」「昼光色」の単位の対応が表示されます。気が利いてますね。言葉自体は電球や蛍光灯のパッケージで見かけたことあると思いますので何と無く想像つくと思います。
・ 電球色: 約3000K
・ 温白色: 約3500K
・ 白色: 約4200K
・ 昼光色: 約5000K
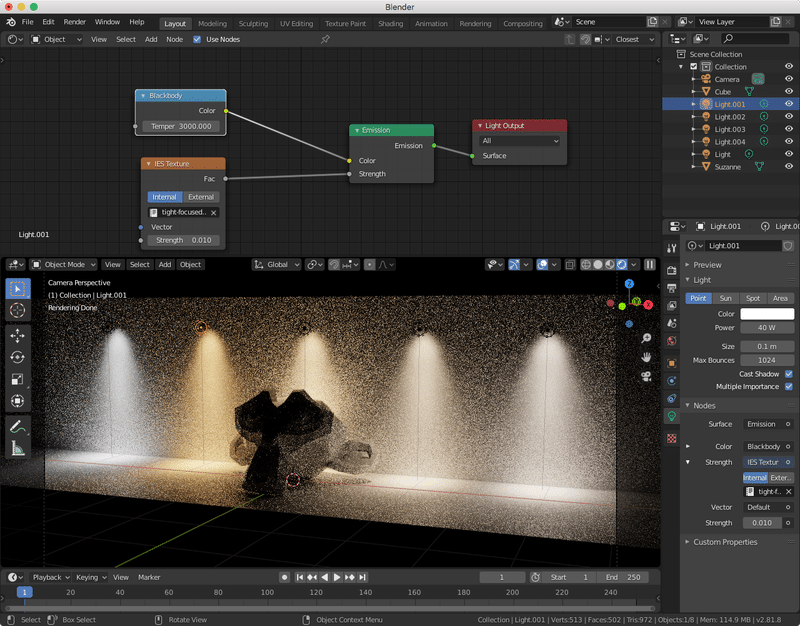
では、左から2番目のライトから右に、「電球色」「温白色」「白色」「昼光色」を設定していきましょう。


光の強さ
なお、この時点では光束の形状と色温度の設定ができただけなので、光の強さを調整してあげる必要があります。
今回は見た目で調整してみました。正しいやり方は…さあ?

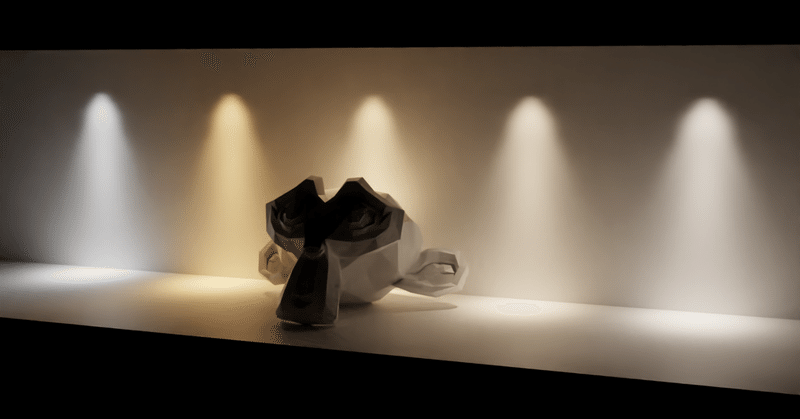
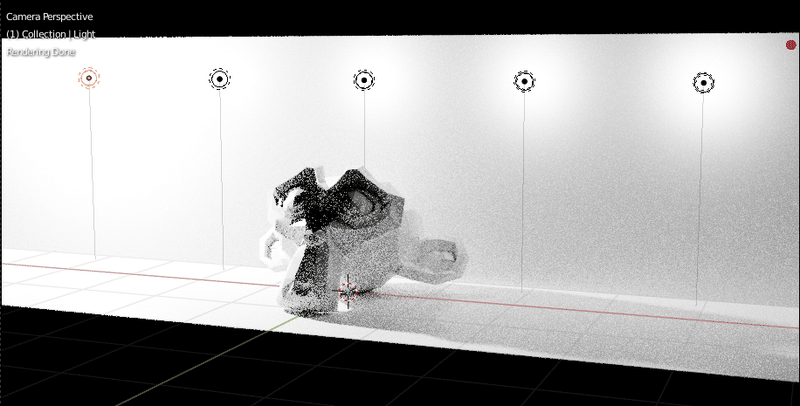
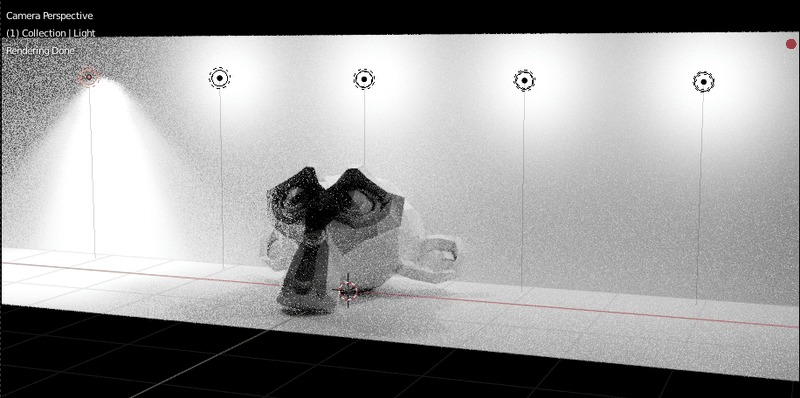
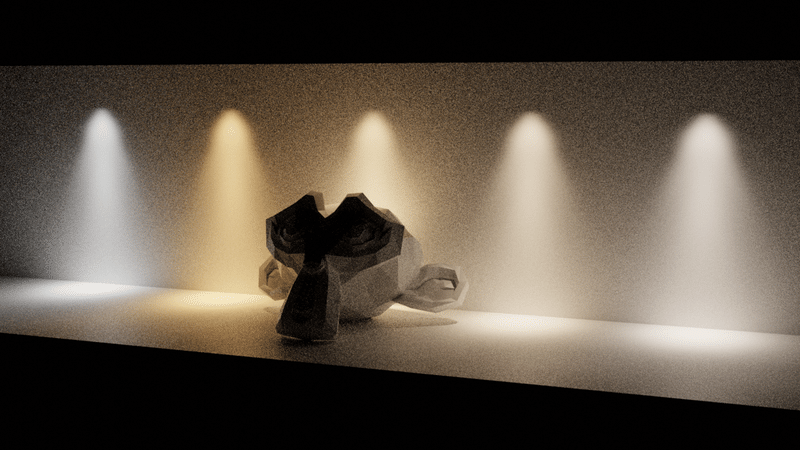
レンダリング結果はこうなりました。こう、なんというかサンプル数が少ないのでノイズが気になりますね。

IESファイルの入手法
IESファイルは「実際の機器の物理特性に応じた光の強さ」のマップなので、照明機器を販売しているメーカーによっては実際の製品に対応したものを公開しているところもあります。以下のページにリンクがまとまっていますのでチェックしてみましょう。
・ Panasonic - IESNA配光データダウンロード(v4) (会員向け)
・ TOSHIBA - 商品情報検索(商品データベース)
・ MITSUBISHI - Win2K
AIデノイズ(2.81-)
そういえば2.81から強力なAIデノイズ機能が追加されたんでしたね、標準で。インテル入ってる。
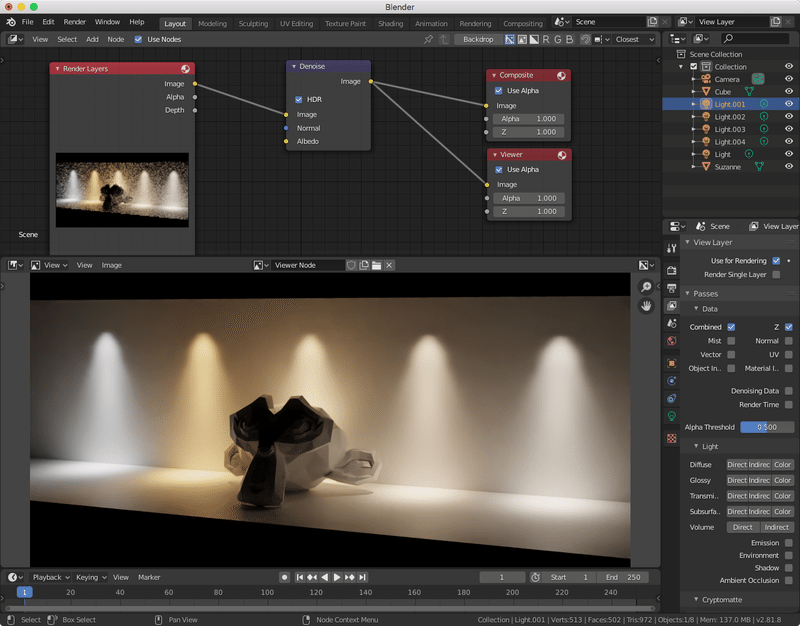
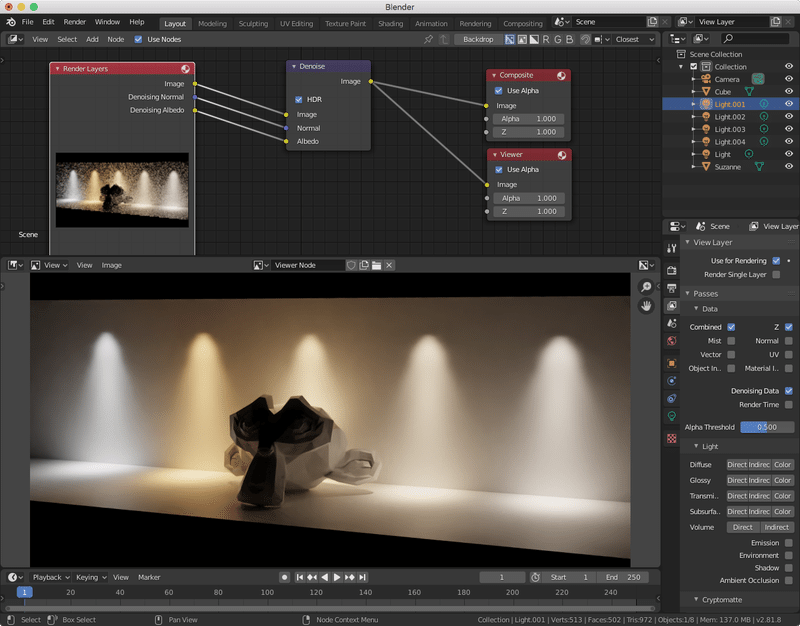
はい、コンポジットエディタでDenoise ノードを噛ませてみましたよ。あらびっくり。

どうももう少し繋ぐのが正解らしいのですが、上の結果で良くね?って。

[追記] ies library
3D人さんがつぶやかれていましたが、iesファイルを集めたサイトができているそうです。
ies library - 実在するライトメーカーのIES light profile(照度データ)をライブラリ化!9万以上のiesファイルがダウンロード可能なサイトが登場! https://t.co/nYw8KB9Xmk #3dnchu pic.twitter.com/mYReaVRVKD
— 3D人-3dnchu- CG情報ブログ (@ymt3d) June 28, 2020
なんかBlender用Add-onの提供も予定されているらしいですね。
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
