
[2.8]Blenderで草生やしてみた
「草生える」と聞いて何を連想しますか?「チョーウケるんですけどー」とかそっちでしょうか。
とりあえずBlenderで草生やしますね。
えっと、こちらのチュートリアルと基本的にやってることは同じなので、動画を見て勉強してください。
以下、複製の元となる草の作成方法を、2.81および自分用にアレンジした手順となりますのであらかじめご了承ください。
テクスチャの用意
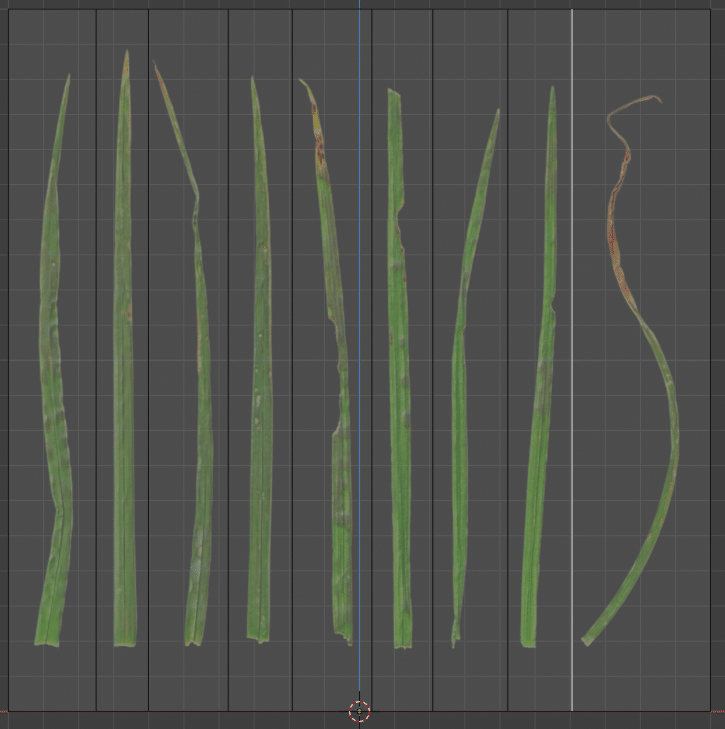
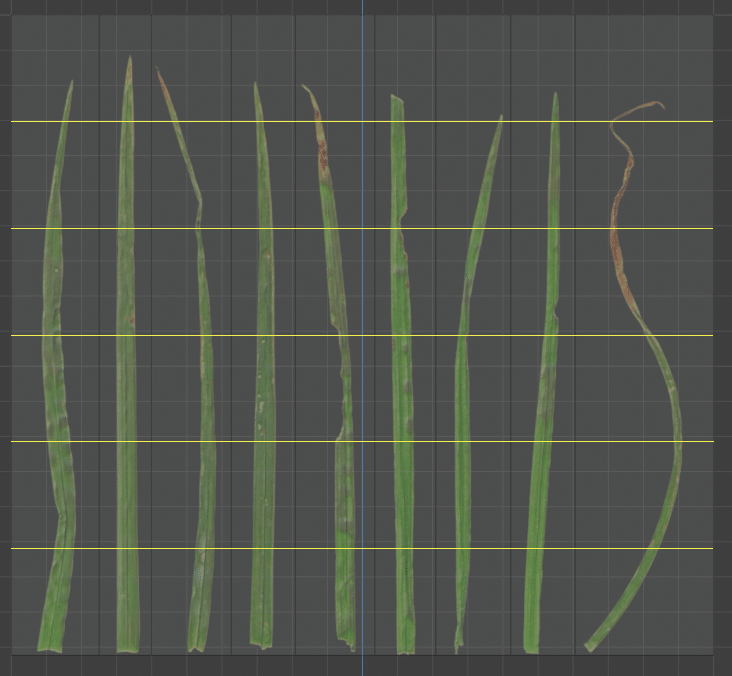
まずは使用するテクスチャの用意。画像の切り抜きを3次元空間に配置していきます。
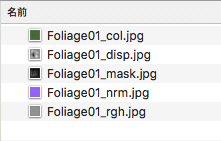
CC0 Textures にある草を使いましょう。
ダウンロードしたらZIPファイルを展開しておきます。

新規シーンからの作成
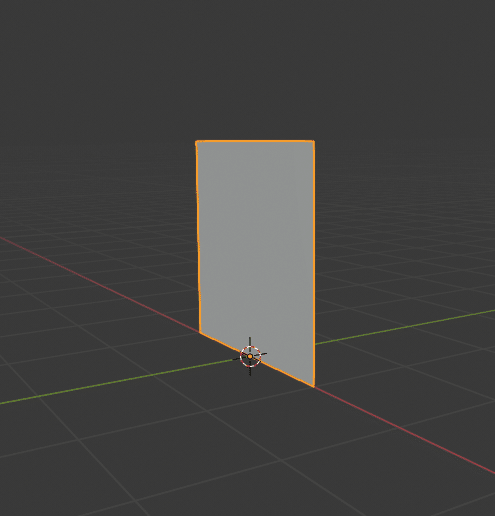
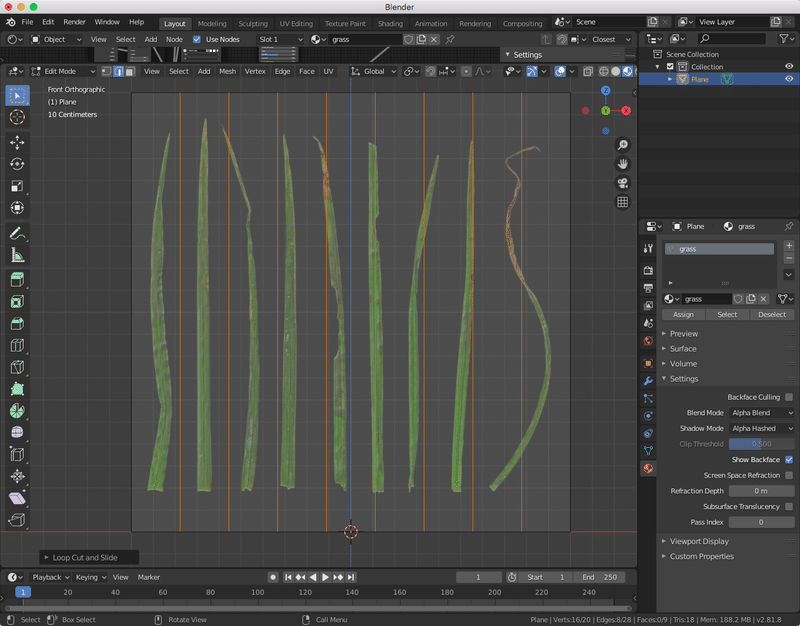
シーンのオブジェクトをひとまず全部消して、Planeを追加します。追加したら下図のように原点からZ軸に伸びる形で配置します。

ここにシェダーエディタでマテリアルとテクスチャを指定していきます。
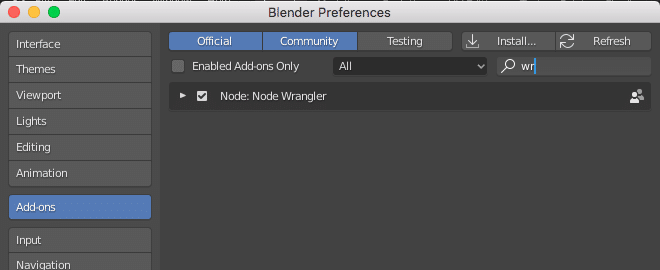
あらかじめ Node Wranglar Add-onは有効にしておいてください。

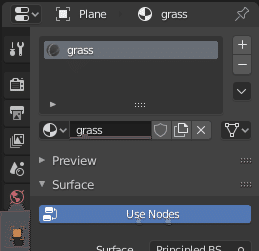
マテリアルを追加します。

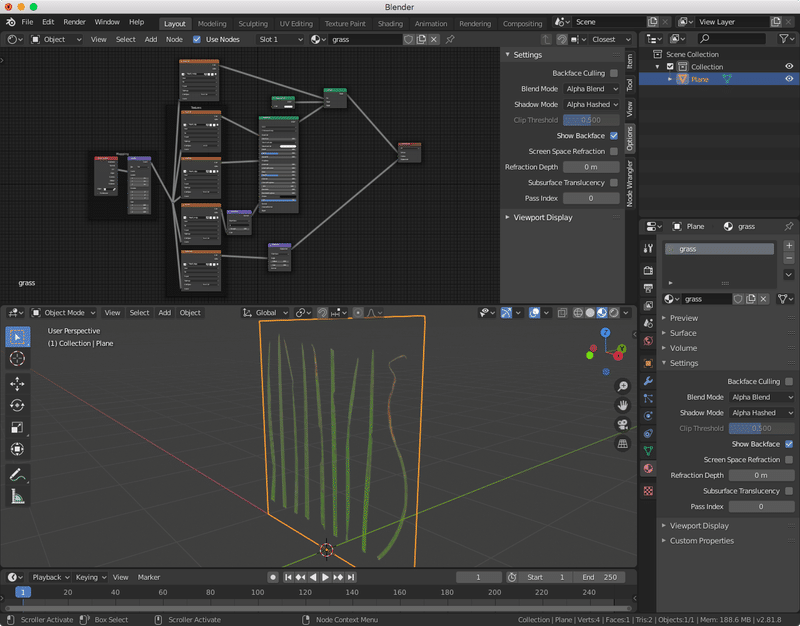
3Dビューを2つに分割し、片方をシェーダーエディタにします。

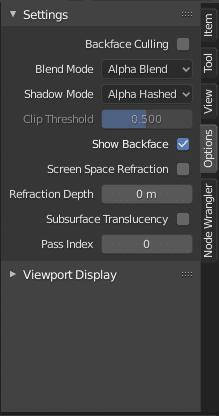
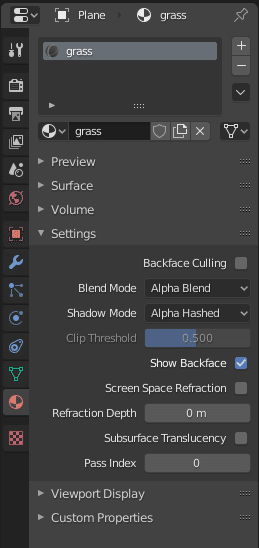
Shaderエディタのサイドバー、Optionsから Blender Mode および Shadow Mode を Alpha Blend , Alpha Hashed にします。

またはプロパティエディタからも同様の設定が可能です。

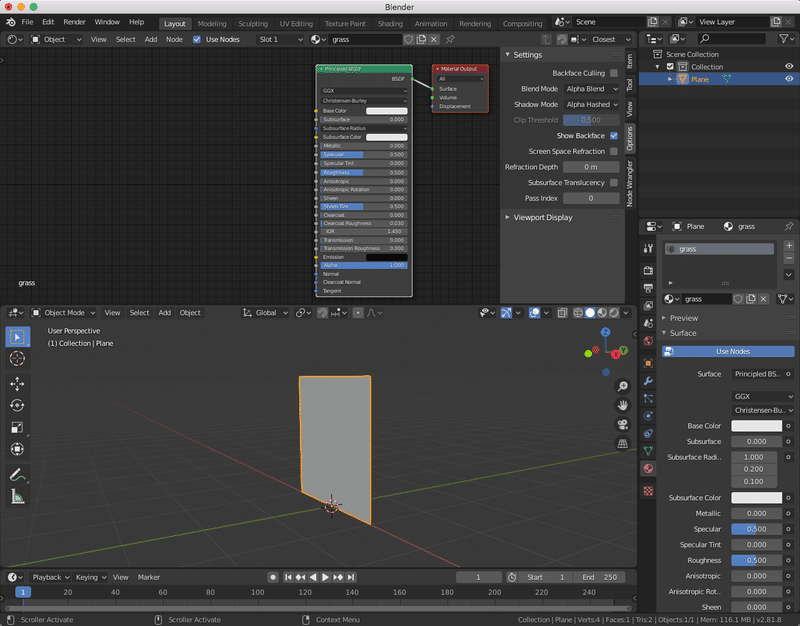
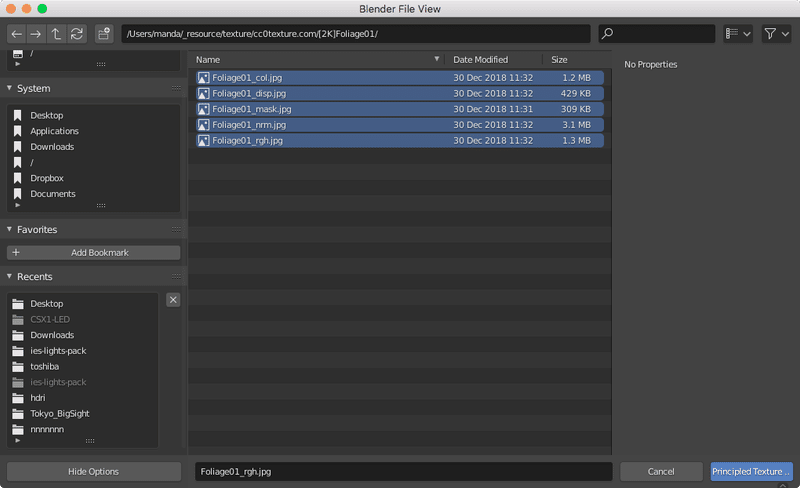
シェーダーエディタ上で[Shift]+[Ctrl]+[T] をクリックします。ファイルブラウザが開くので、テクスチャファイル全てを選択して Principled Texture... ボタンをクリックします。

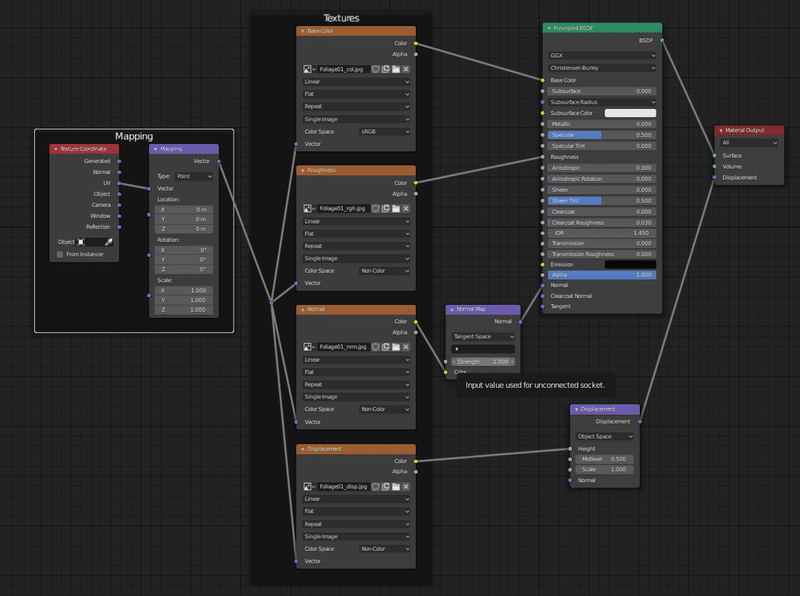
ディフューズカラー、ラフネス、ノーマル、ディスプレイスメントの各画像が読み込まれて設定されます。

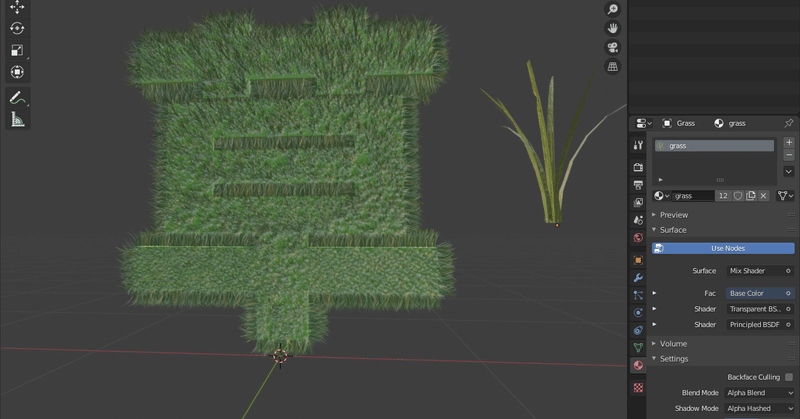
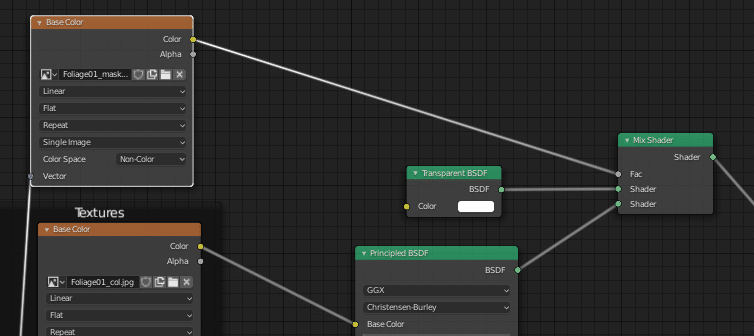
が、マスクとなる画像は自動的にノードに追加されず、ここに手作業で追加しないといけないようです。Transparent BSDF Shaderを追加して以下のような構成にします。

この時点で画面はこんな感じですね。

草の切り出し
たまたまテクスチャが矩形だったのでPlaneそのままの形になってます。ここから切り出す感じで。
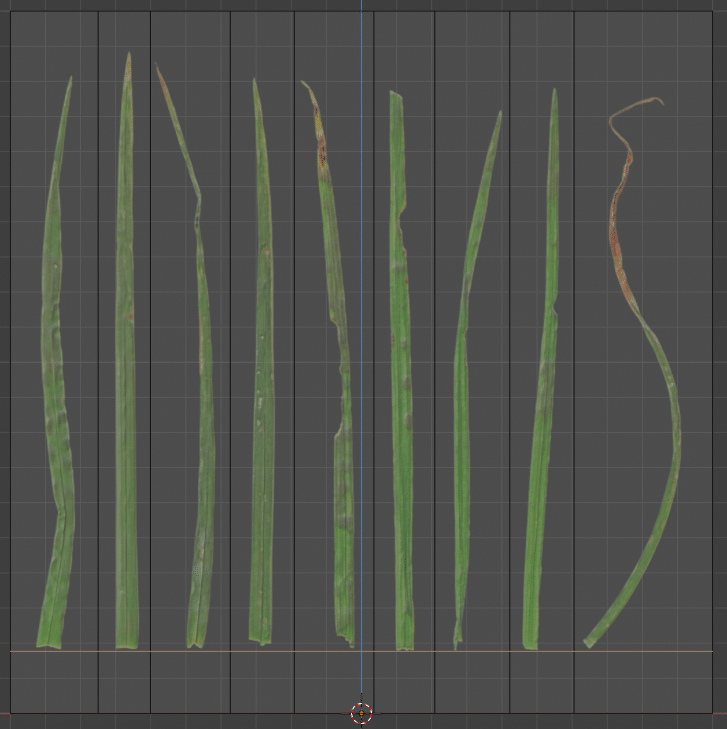
まずは [Ctrl]+[R] でループカット。9本の草が見えるので分割数は8で。

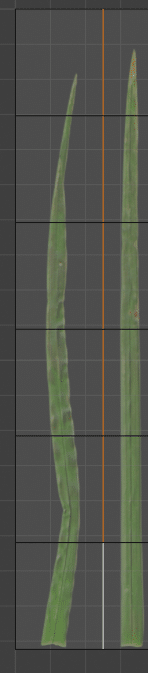
分割した後に辺をスライド([G][G])させて一本一本が収まるようにします。

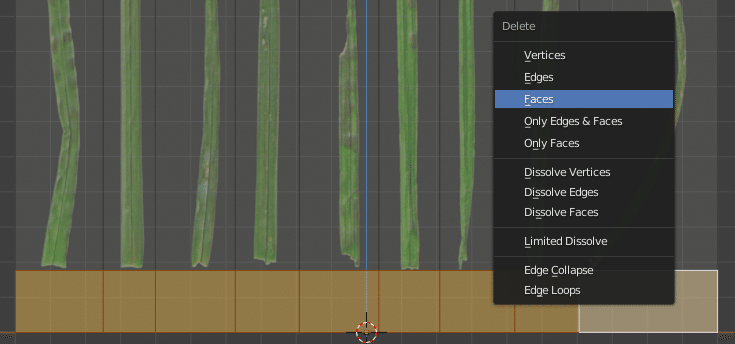
草の根本とポリゴンの辺を一致させるためにループカットで辺を追加して合わせ、不必要な面を削除します。


草の一本一本は曲がっているようにしたいので、ループカットで面を増やします。

次に縦方向の辺を [Alt]+クリック でループ選択して、[V]、[Esc] で面を分けていきます。これをそれぞれ行います。

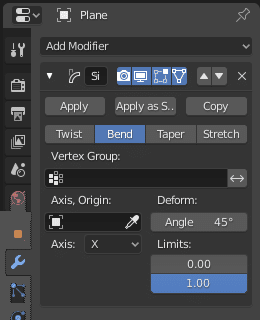
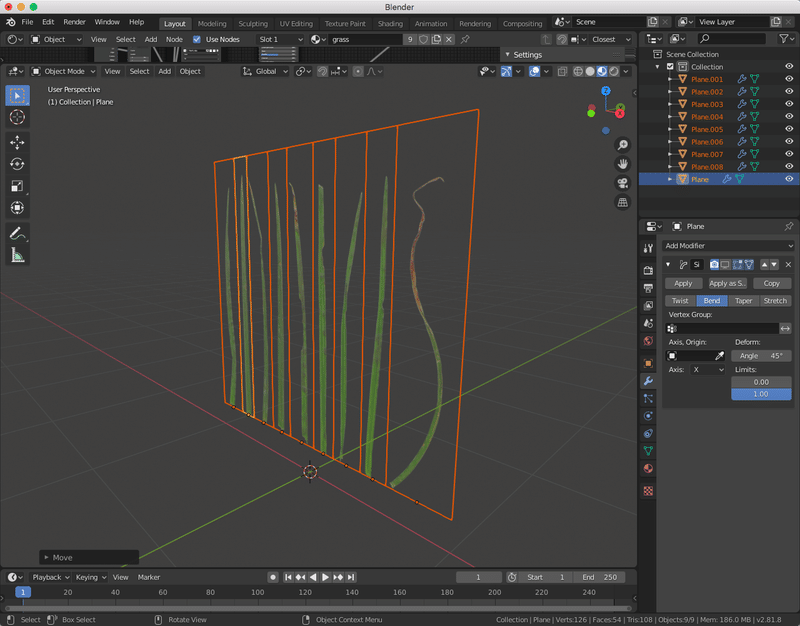
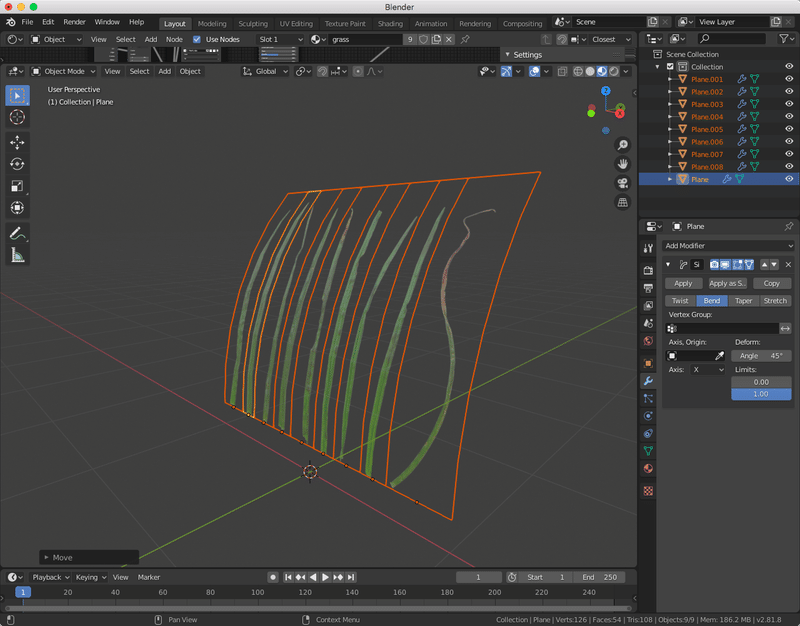
Simple Deform モディファイアを追加します。

[Simple Deform]
・ Type: Bend
・ Axis: X
・ Angle: 45
なお、エディットモードでモディファイアのかかり具合を確認する場合にはモディファイアの逆三角形に頂点がくっついたアイコンをOnにすれば有効になります。
![]()

ここでモディファイアのディスプレイマークのアイコンをクリックして、モディファイア表示を無効にしておきます。
![]()
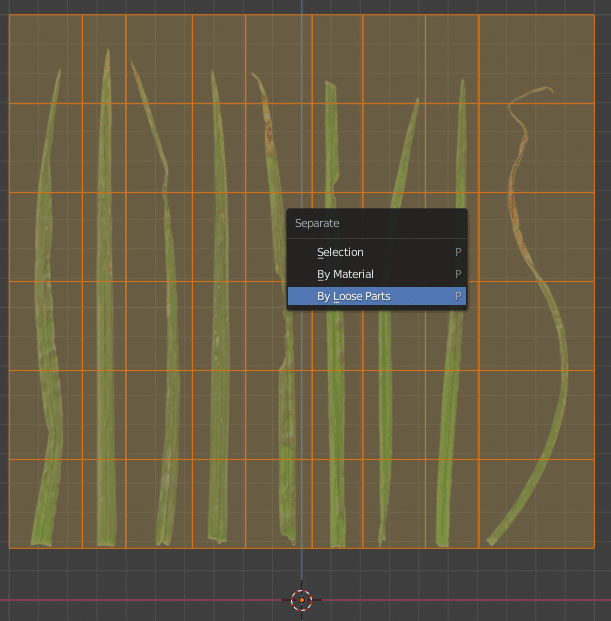
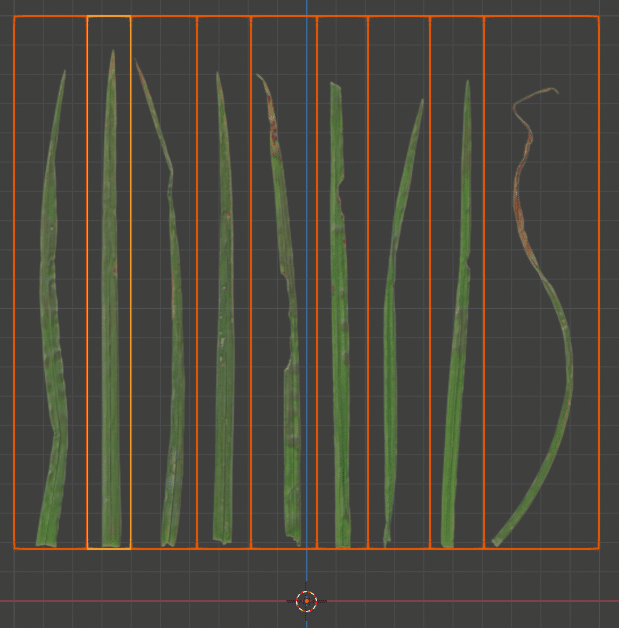
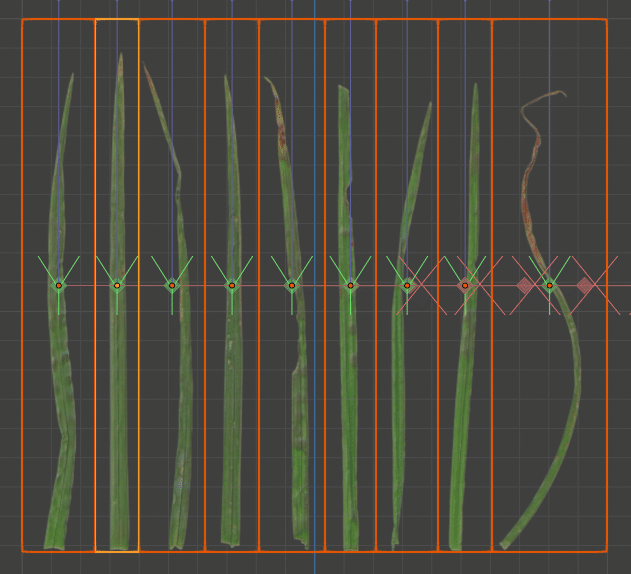
全ての辺を選択し、[P] > By Loose Parts をクリックします。


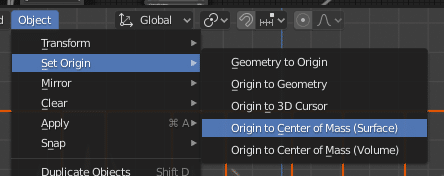
[Tab]キーを押してオブジェクトモードにしたのち、

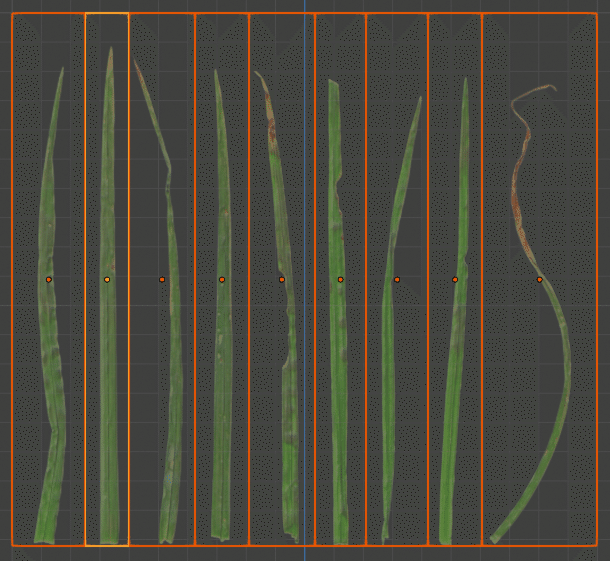
オブジェクト原点がそれぞれのメッシュの中心に移動します。

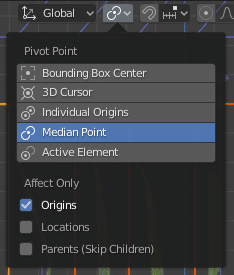
次に、それぞれのオブジェクト原点のみを移動させるために、ピボットのオプションを変更します。Affect Only の Origin にチェックを入れます。

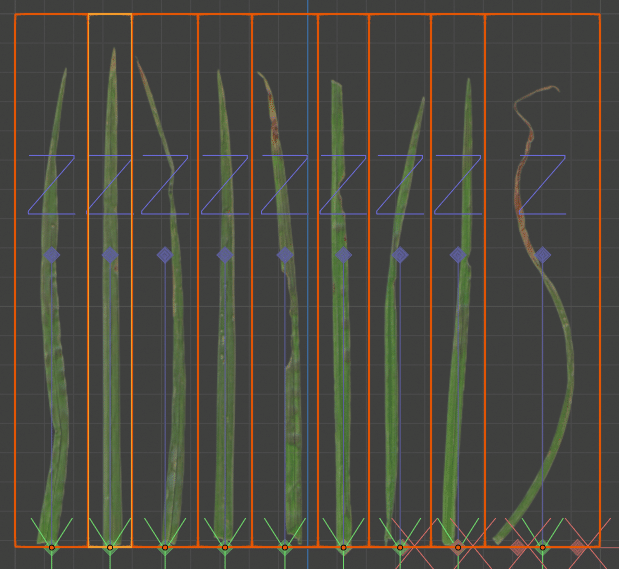
3Dビューに戻り、[G][Z]でマウスカーソルを下に動かすと、オブジェクト原点が下に下がります。下の辺の位置に合わせます。



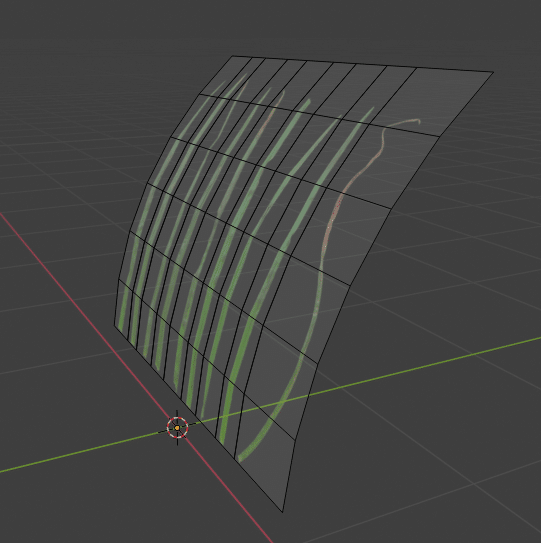
[Alt]キーを押しながらディスプレイアイコンをクリックすると選択したオブジェクトの共通する値を変更できるので、一気にモディファイアが効いた状態になります。

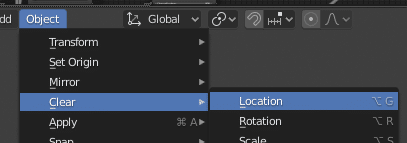
一旦これらのオブジェクトをワールド原点に集めます。Object > Clear>Location([Alt]+[G])を実行。


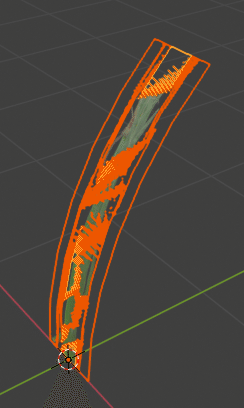
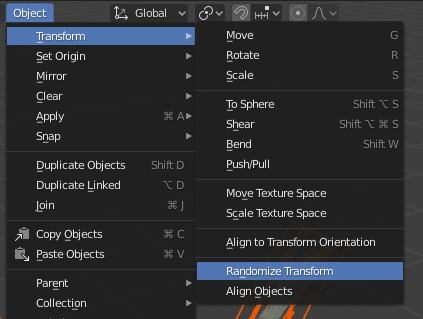
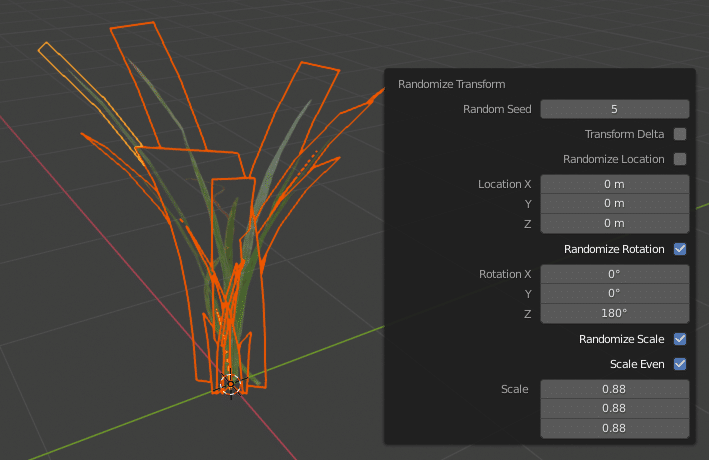
Obejct>Transform>Randomize Transform を実行します。[F9]キーを押して数値を調整します。シード値でガラリと変わるので色々試します。


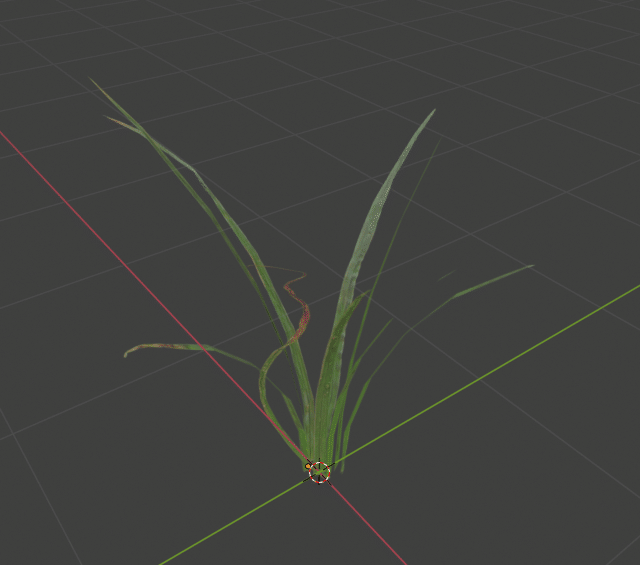
細かい位置や曲がり具合、位置を調整します。

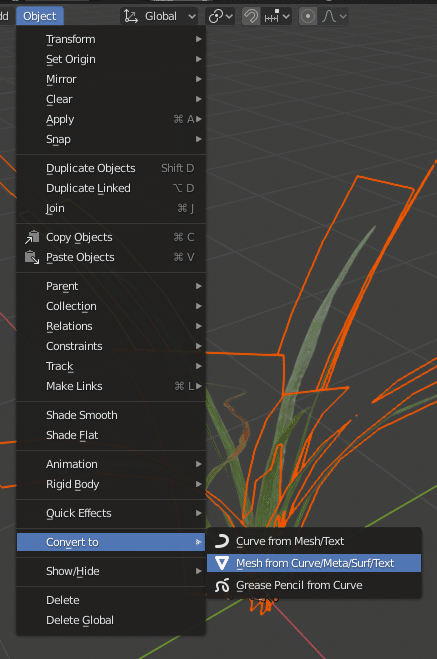
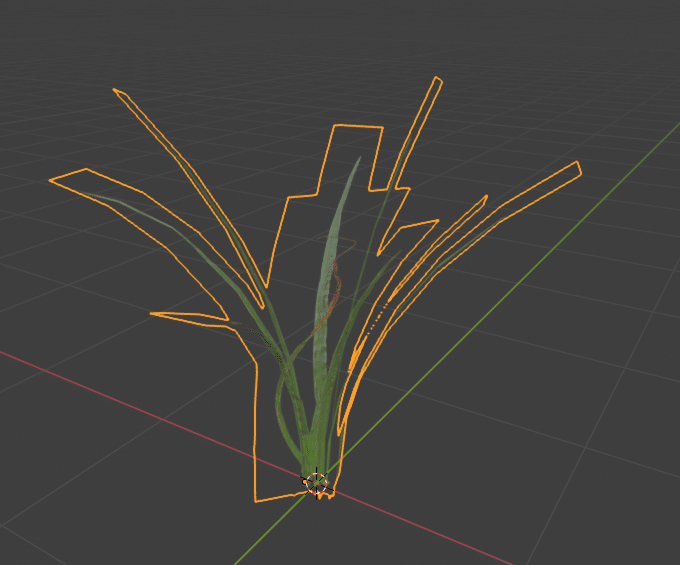
全ての調整が終わったら、オブジェクトを全て選択し、 Convert to Mesh From Curve/Meta/Surf/Text を実行します。モディファイアが適用された状態になります。


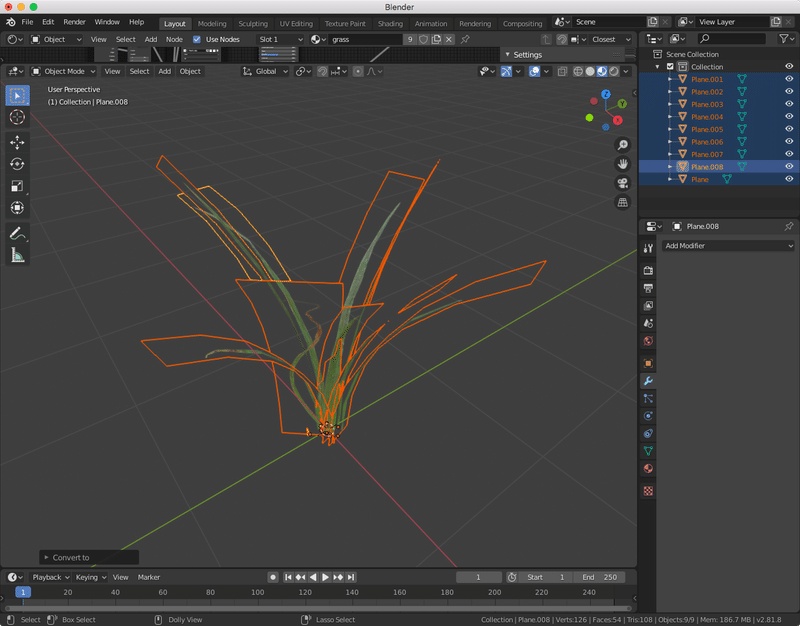
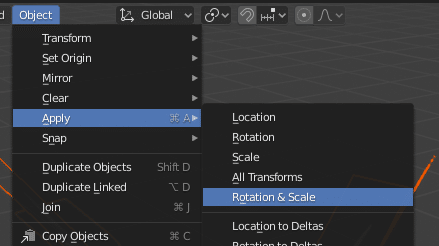
次はサイズとスケールを適用します。 Object>Apply>Rotation & Scale。

全てのオブジェクトが選択された状態で、Joinコマンド([Ctrl]+[J])を実行します。

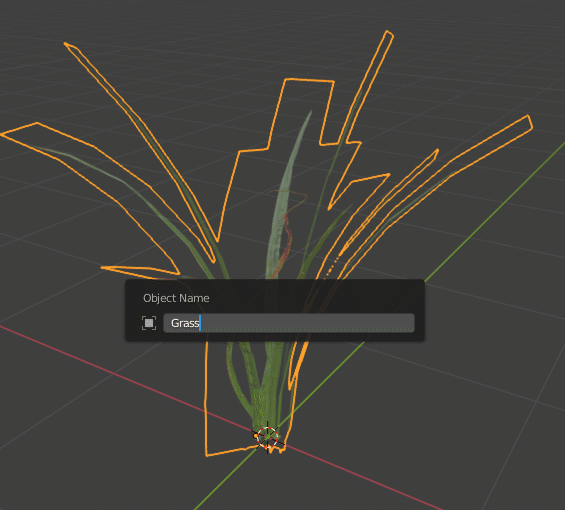
まとまったので、このオブジェクトの名前を変更します。[F2]キー。

(多分ここでエディットモードにして、メッシュ全体を選択、[R][X][-][9][0][Enter]する必要があると思います)
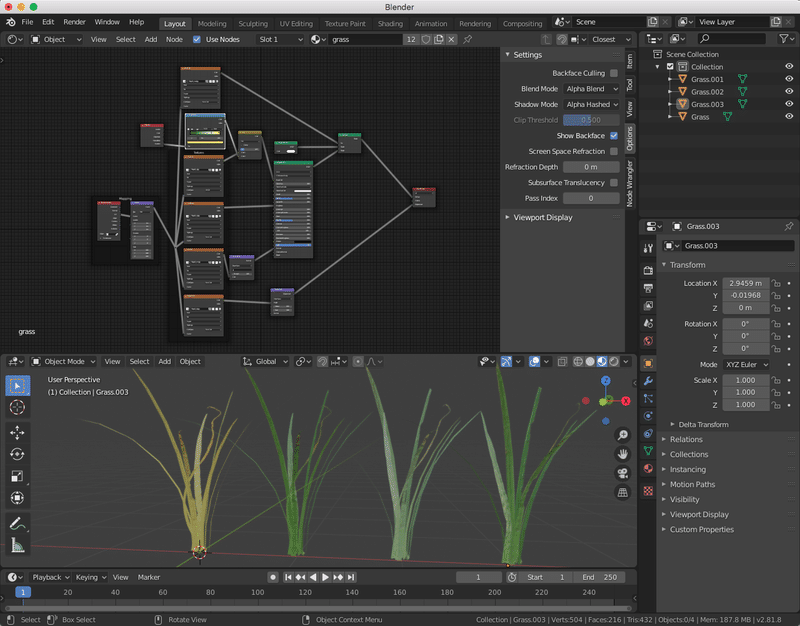
オブジェクトごとにランダムなカラーを
この辺りからはチュートリアルと同じなので、雑に行きます。
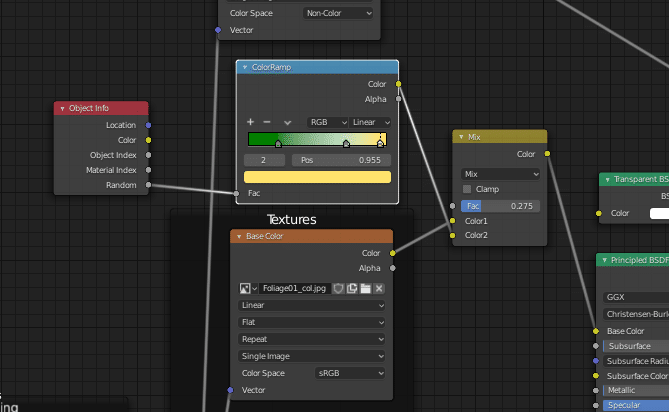
Object Info ノードのRandomからの出力をカラーランプを繋いでみてください。


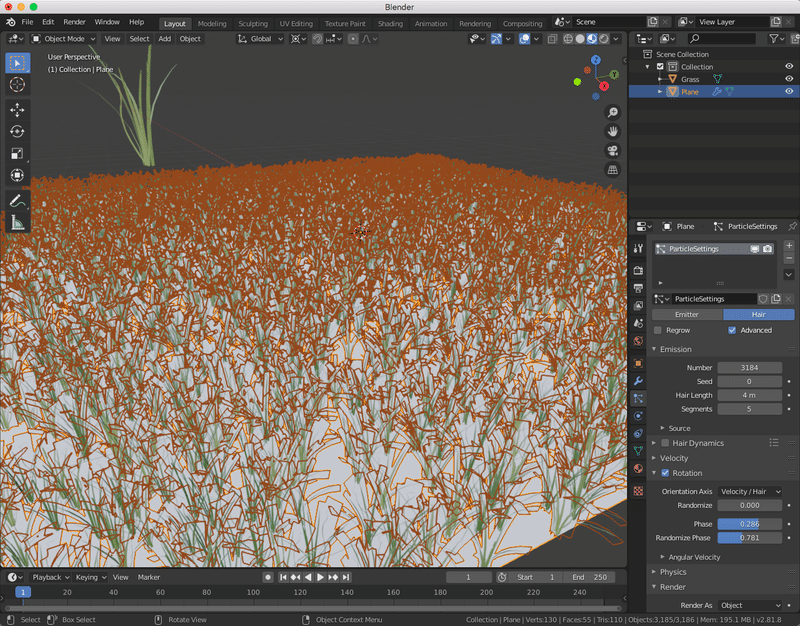
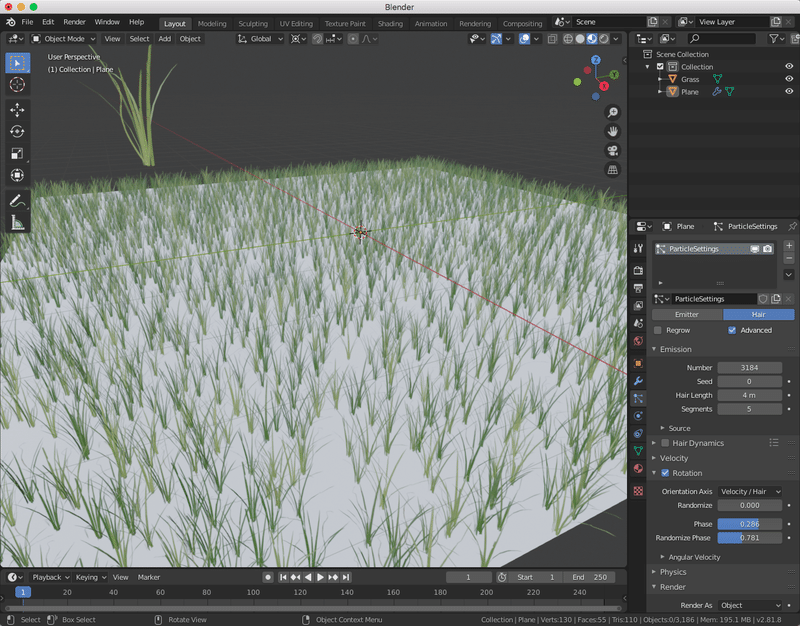
とりあえず草生える
ここまでで一応の準備は揃ったので、Planeを追加して草を生やしてみます。



はい、ということでここまで。
まとめ
・ Node Wranglarを使って一気に複数種類のテクスチャ画像を設定(画像とカラースペースの設定を同時に行ってくれる)
・ アルファを抜くためのノードはTransparent BSDFとの組み合わせで作成
・ 2.81の移動コマンドはオブジェクト原点のみ、というのもある
・ 適用系のコマンドで便利なものがいくつかある
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
