
[2.8](fake) Tatami-mat
誰が言ったか「Blenderっていう雪だるま、止まんねえなあ」っていう言葉。
The Japanese Anime studios Khara and its child company Project Studio Q sign up as Corporate Silver and Bronze members of Development Fund. They're working on the Evangelion feature animation movie. https://t.co/HyupFnOcfo https://t.co/mA5nTiaz8E #b3d
— Blender (@blender_org) July 24, 2019
うはっ、マジですか。エヴァンゲリオン作ってるところじゃないっすか。スタジオカラーがシルバースポンサーで、スタジオQがブロンズスポンサーですってよ。
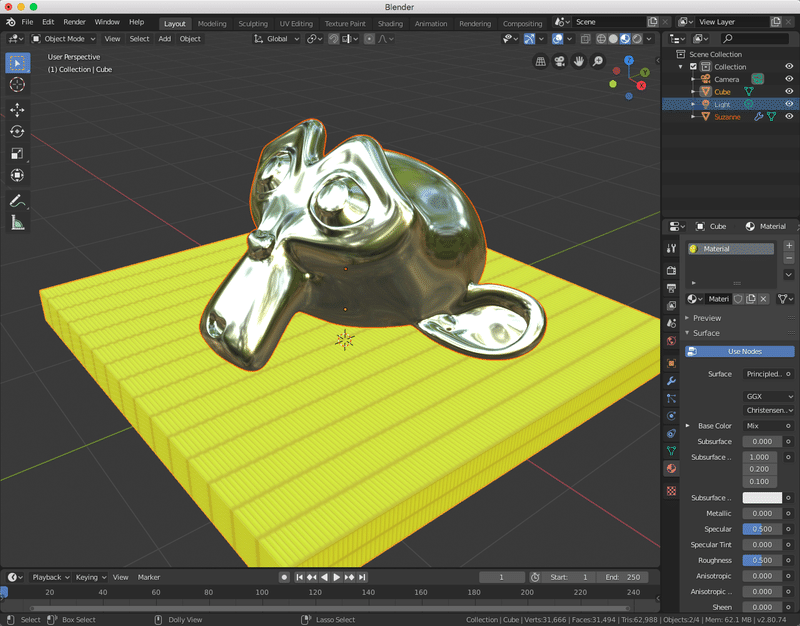
とまあ話題に事欠かないBlenderさん。そしてBlender は2.80RC3へ。
今日のお題は畳
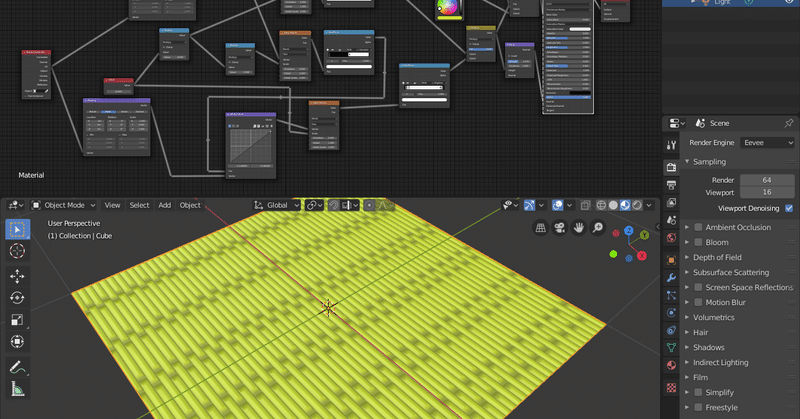
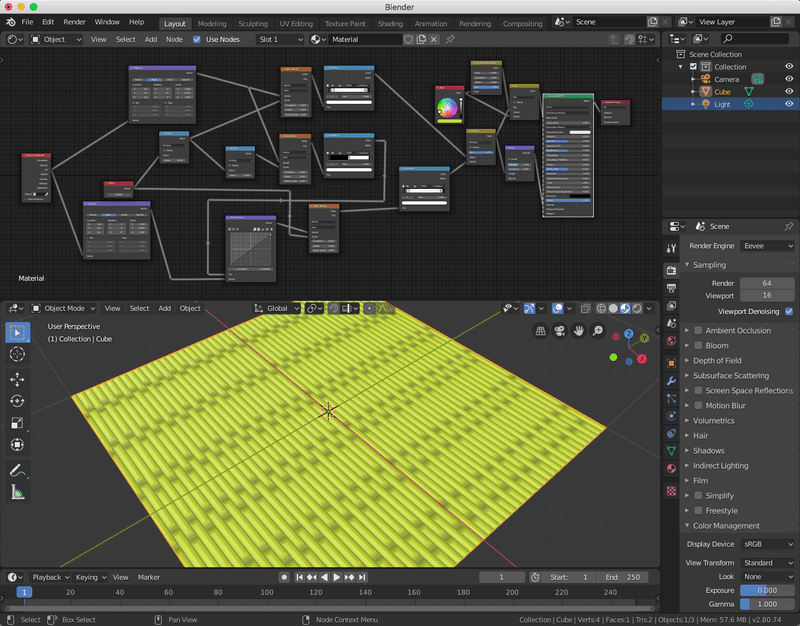
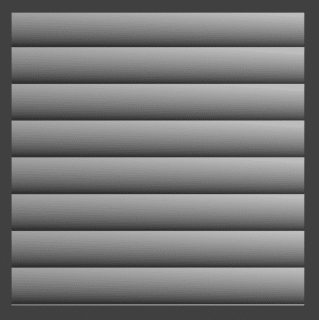
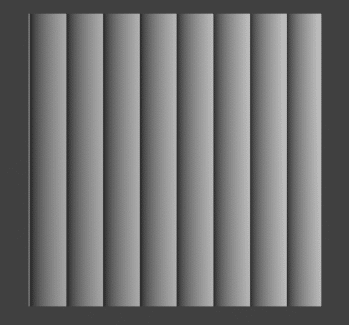
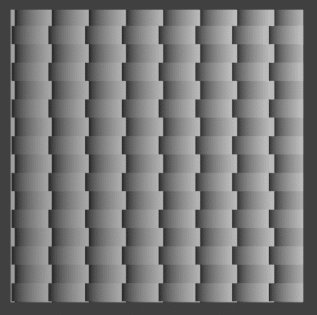
プロシージャルな畳マテリアルを作ろうかなと思います。はい、これが完成形。この状態だとリアルじゃないですけど、もっとヒキで見ると畳っぽく見えますから安心してください。

基本のWave Texture
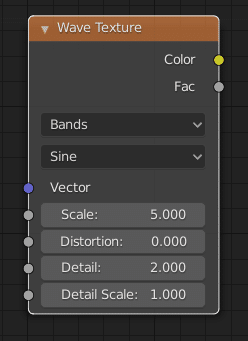
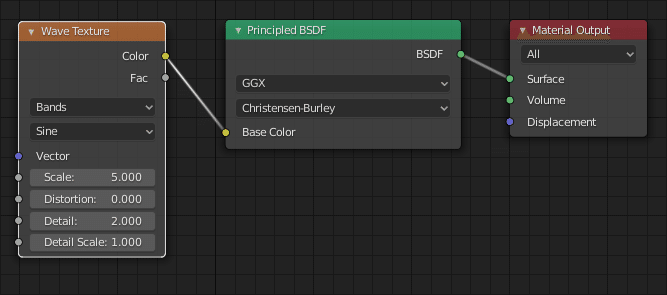
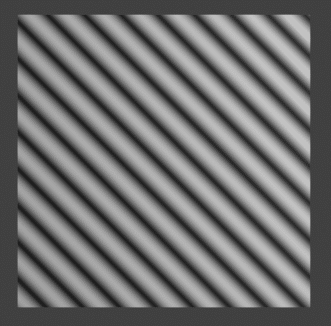
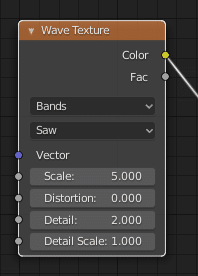
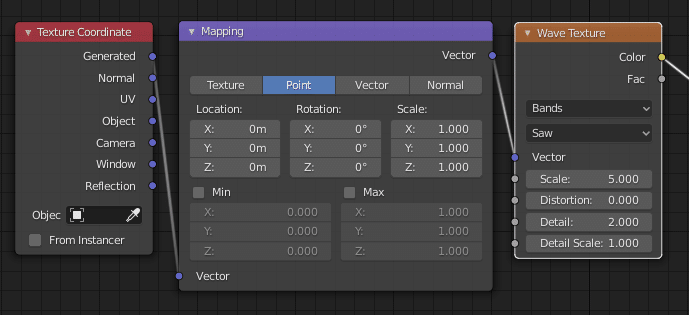
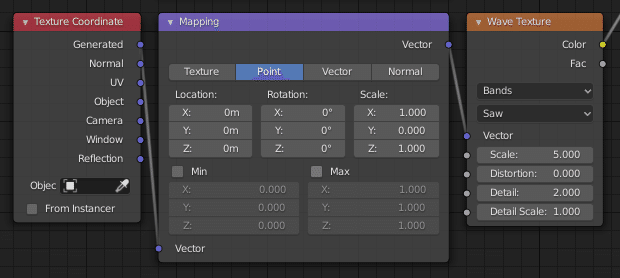
元になるのはWave Texture。



パターンを Sine から Sawに変更すると縞のパターンが変わります。


縞を作る
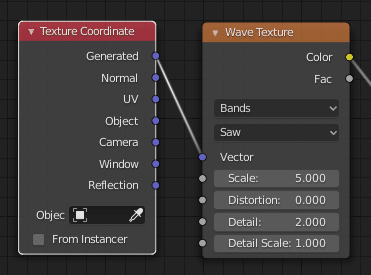
ここで、テクスチャ座標のマッピングについて。上ではWave TextureノードのVectorに特に繋いでなかったのですが、以下2つと等価です。


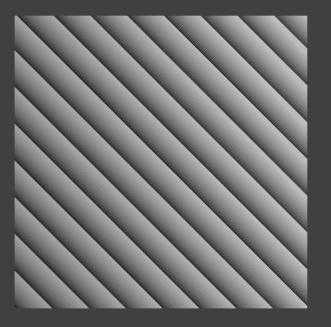
Y軸方向にのみ波打つパターンにすれば良いので、X軸のScaleを 0.0 にします。

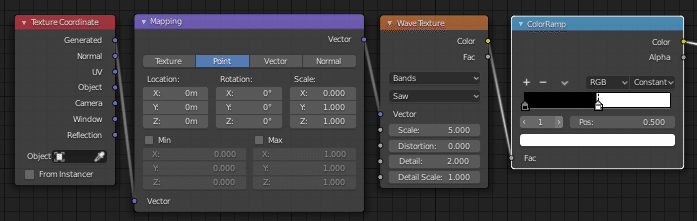
Color Lampを追加します。これでボーダー模様になりました。

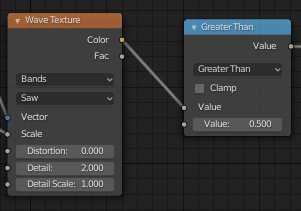
ちなみに、上記カラーランプノードを使っているところは Math ノードの Greater thanの方が負荷は軽いはずです。

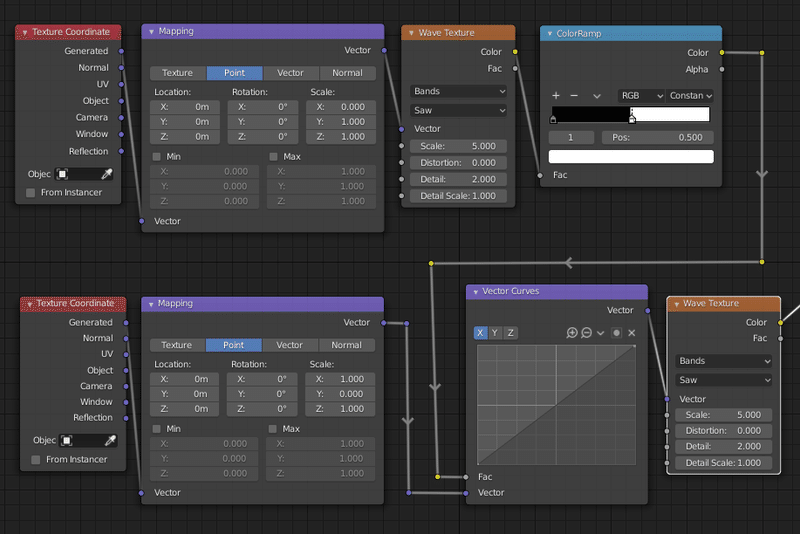
次は縦縞。上の横縞のノード(Texture Coordinate,Mapping,Wave Texture)をコピーして、MappingのScale、X,Yをそれぞれ1.0、0.0に指定します。


ズラす
ボーダーを何の目的で作ったか、それは模様を「ズラす」ためにです。
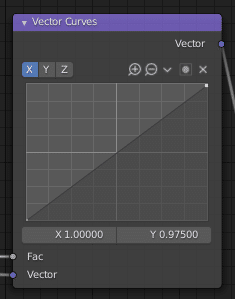
横縞の白色のところがX軸方向にずれるようにVector CurvesのXのカーブを編集します。
まずはノードを追加して以下のように構成。

Vector Curve ノードのグラフの中、右上の点を選択して、 Y:に 0.975とか入力します。ここ、マウスドラッグで数値変更とかするとかなりピーキーなので注意しましょう。


さらにノード追加
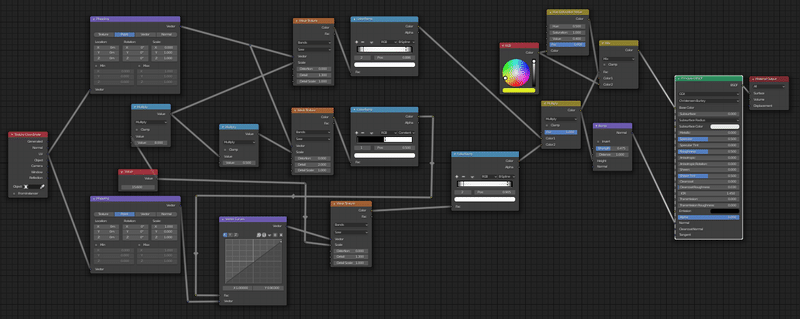
あとはゴニョゴニョのゴニョってやってそれっぽくバンプ加えたり色々してみると、最初のノードになります。こっそりテクスチャコーディネートのつなぎ先変えてたりしますけれど。

はい。

バリエーション
籐の籠的な。
— MITSUDA Tetsuo (@lab1092) July 27, 2019
もっとリアルな網かご作りたいときには($0~)
パターンを作る
こちらなどいかがでしょうか?
畳のプロシージャルテクスチャ
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
