
illustrator1人で勉強会。
第1回 アートボード
現在、LINEスタンプを作成しておりますが
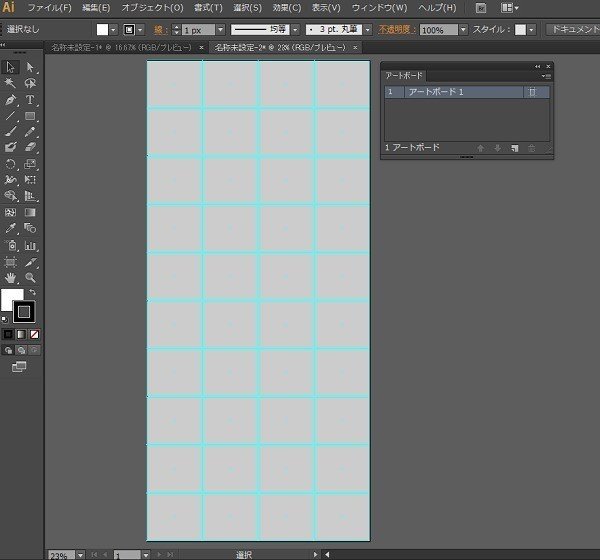
ワタクシのアートボードはこんな感じ。
(追記:illustrator cs6を使用しています)

アートボードは1枚で
LINEスタンプ作成ガイドに従ってガイドを引いて使用しています。
illustratorでは
複数のアートボードをワークスペースに作成できるのは知っていたのですが、
使ったことがなかったので使いませんでした。
ですが、今回やってみました。

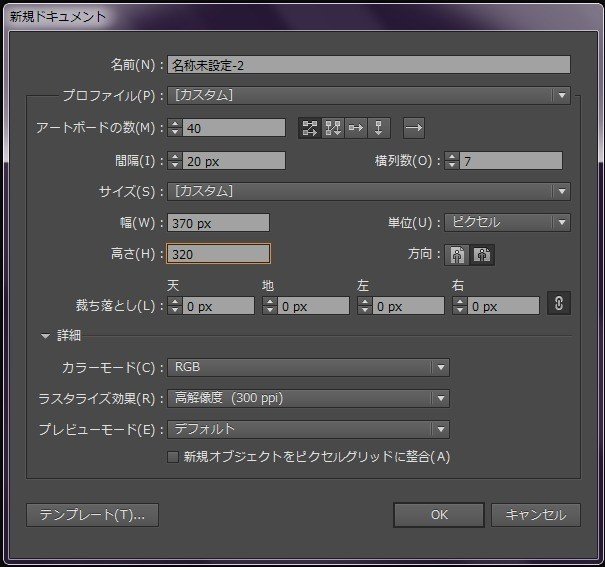
新規ドキュメントにてしたこと↓
・アートボードの数:40
・横数列:4
・サイズ:370×320px
あとは、アートボード横の並べ方を左端にしました。

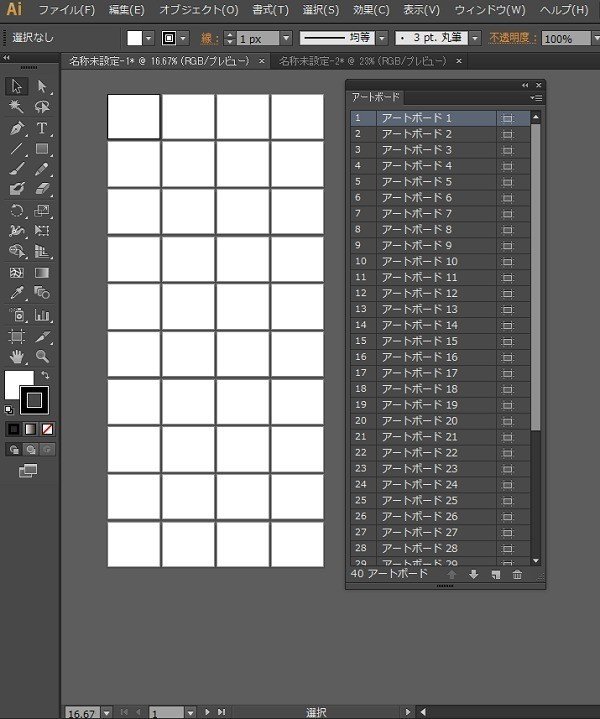
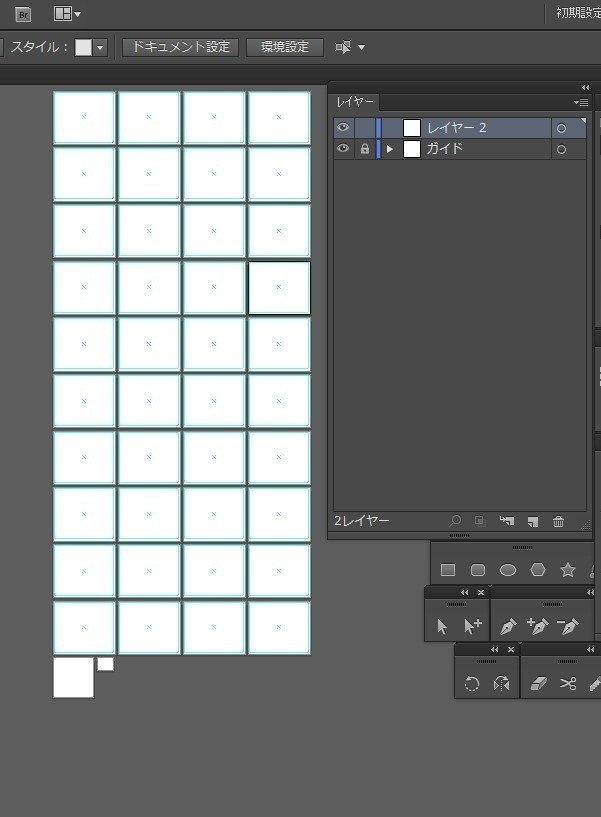
できました。
ついでに、サイズの違うアートボードも練習。
メイン画像とタブ画像の分も同じワークスペースに作成してみます。

作成方法としては、
オブジェクトをアートボードに変換というのが簡単かと思います。
(オブジェクト→アートボード→アートボードに変換)
240×240pxで長方形を作り、
間隔を上のアートボードから20px下に配置したのち変換しました。

もう1つの作成方法はアートボードを複製したのち、
サイズ変更。
アートボードパネルの該当アートボードの横っちょの四角をぽちっとします。
そうすると、変な位置にアートボードができるので、
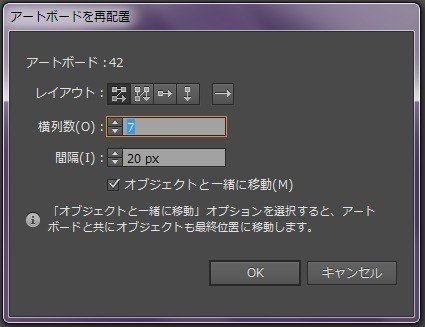
アートボードパネルのオプションからアートボードの再配置をします。

レイアウトと横数列、間隔もお好みで。

完成。
ガイドは350×300pxの長方形を1つのアートボードの真ん中に配置し、
Ctrl+Cでコピー。
そのまま、Ctrl+Shift+Alt+Vで一括コピー。
すべてのアートボードの同じ位置にコピーできます。
(選択したアートボードのみ:Ctrl+Fで同じ位置にコピー。)
一括でコピーしたので、
メイン画像とタブ画像のアートボードにもコピーしてしまったので、
余分な2つのオブジェクトを消去したのち、
すべてのオブジェクトを選択してガイドを作成して
ガイドのみのレイヤーを作成しました。
レイヤーはすべてに共通なので、
イラストごとに40個のレイヤーを作成して描くのは
1枚のアートボードと同じです。
1枚のアートボードの時はサイズごとのスライスを
photoshopでしていましたが、
このやり方だとillustratorの書き出しでPNGに書きだすことができるので、
ひと手間省けます。
しかしながら、
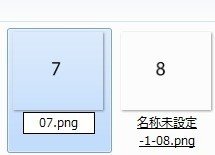
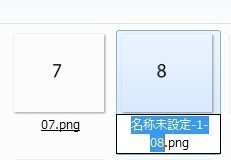
ファイル名の変更はしないといけません。

ファイル名を変更し、Enterを押さずにTabキーをポチ。

少しラク。
裏表にデザインのあるポストカードや、
冊子なんかには複数のアートボードが便利ですね。
今作成しているLINEスタンプは1枚アートボードなので、
次回からはコチラでやってみようかな。
参考までに・・・。
よろしければ、こちらもご覧ください↓
