
サンデリスの映像をざっくりと
はじめに
こんにちは!きゅうりんです。
初めてnote書くのでおてやわらかにおねがいします、
今回、Kalseくんの初ボカロ曲であるサンデリスに映像でお手伝いしました!
実はずっと前から声をかけてくれていて、遂に今回のボカコレで実現しました。へへへありがたいぜ
ということでこのnoteでは映像に関する話だったりなんか色々書きます。
需要はないかもしれないけど作り方とかいろいろ書くかも!
その前にまずは聞いてみてね
サンデリス (Sandelyth) / Kalse feat. 初音ミク
1.曲の感想
初めて聞いたのは割と前の事でした。
DiscordのDMを見ると1月4日に最初に送られて来てます。
その時の返信がこれ

書いてる通り、まず最初に感じたのは「ボカロでこれやっちゃうんだ!!ヤッバ!!!!」です。
wotakuさんとかがガバ鳴らしている曲を作っているのは知っていたんですが、最初からこんなに飛ばしてるのは流石に初めて。
後は、Kalseくんらしいゴシックで来たな!という感想でした。
前の曲動画などお手伝いしてた部分もあって、彼の曲は多分全部聞いてます。聞いてないのあったらごめん
二番真ん中の間奏とかいいですよね、あの音好きです、たまらん
そして歌詞ね、すげー中二な歌詞だ!!とおもってちょっとニヤニヤしてました、ゴシックにピッタリですごく良いと思う
六芒星(ヘキサグラム)←良い
まあそんな感じでした
ここから映像の話します
2.映像について

自分がこういうMVを作るのが初めてということもあり、分からないなりに頑張ってます。
使用ソフトはAfter EffectsとBlender。素材作りでillustratorも使ってます。
イラスト揺らしのためにPhotoshopも
まず、今回映像制作を始めるまでに曲のほとんどとイラストが届いており、
ザックリ教会イメージだねという話をしました。
あとはKalse君がBMS作家ということもあり、音ゲーっぽい映像も作ろっかという話になりました。
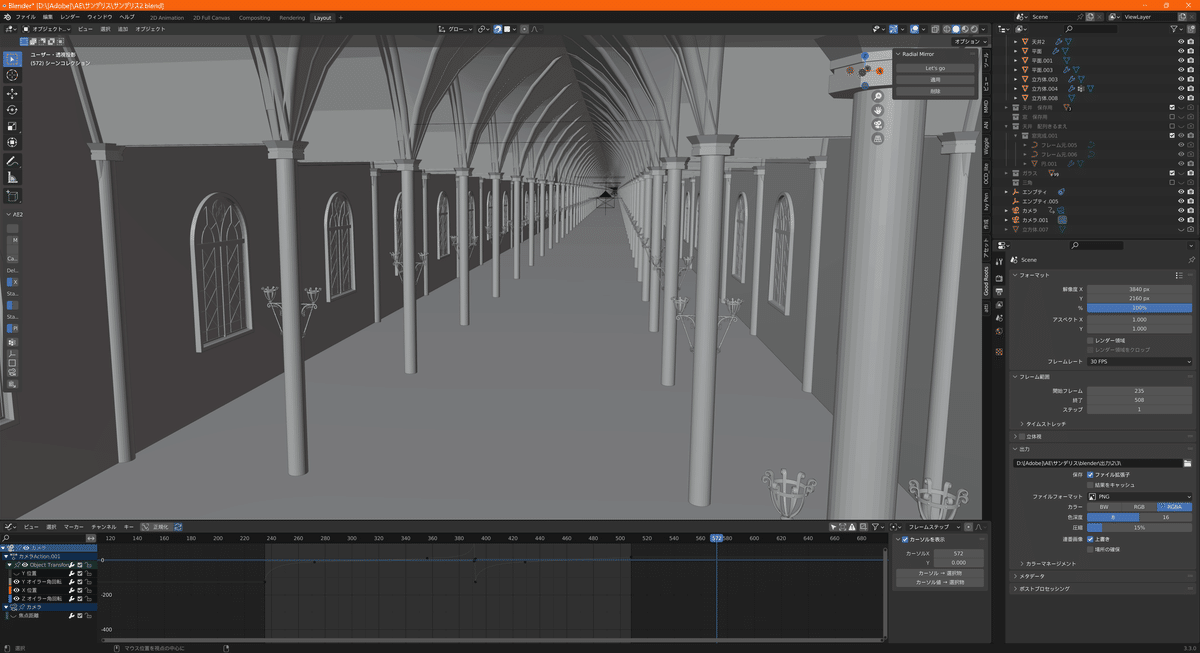
下のこれはBlender内で作った絵コンテ

はい、めっちゃ適当です
ただ通話で画面共有する時に絵コンテ作るのすごい良いなって思いました

良い感じにするわ!wで通してくれたKalse君、マジ寛大
全体的にとりあえず作るか!でやってしまってストーリー性などはあまり生み出せませんでした。反省点
-- イントロ部分
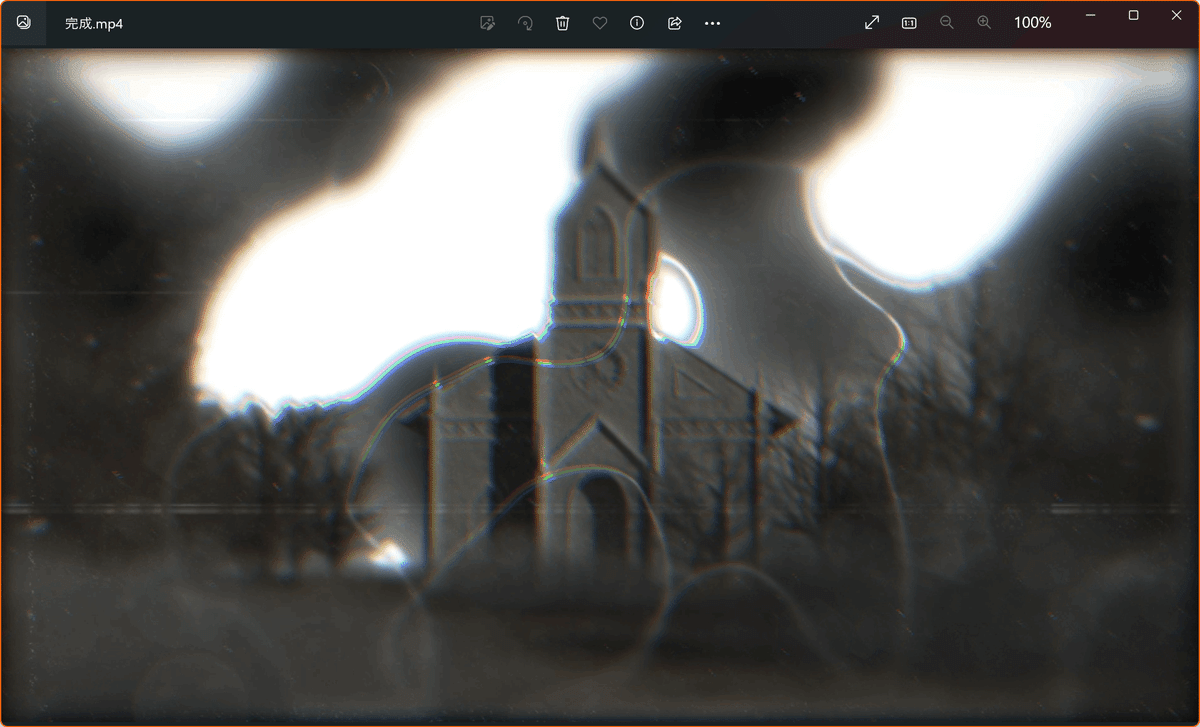
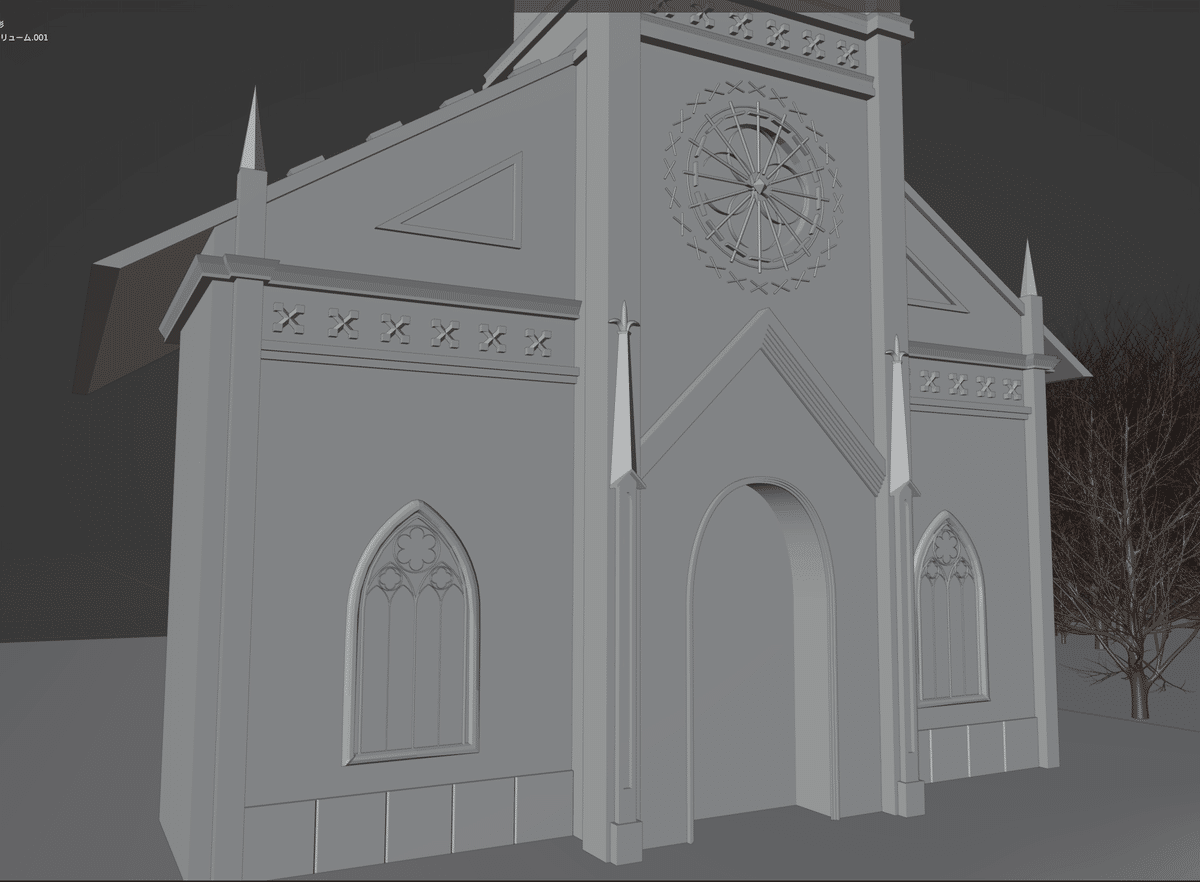
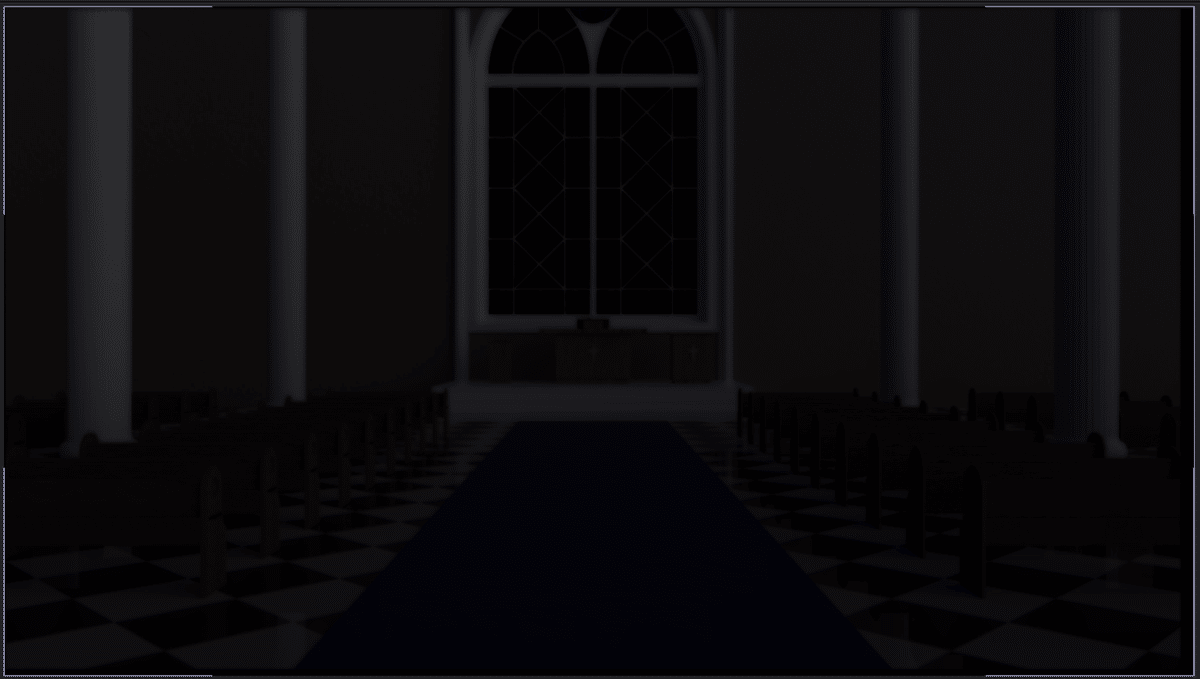
最初の教会です

まず最初に教会作りました。
まーこれが難しい!!初めての建物モデリングでした

「まあ正面からしか映さなければいいか!w」って甘えて正面しか作ってません、𝑩𝑰𝑵𝑩𝑶𝑻𝑪𝑯𝑨𝑴𝑨 𝑺𝒕𝒚𝒍𝒆...

今回はこの窓の部分軽く触れます。これの名前、トレーサリーっていうらしい。
参考にしたのはこちらの動画です。本当に助かった…
簡単にまとめると、カーブで円を生み出して等間隔で並べて頂点繋げて一つ
にするって感じです。
これほかのシーンでもめちゃくちゃ使いました。あとで使いまわすことも多いので頂点は多い方がいいかも。後でちょっと損しました。
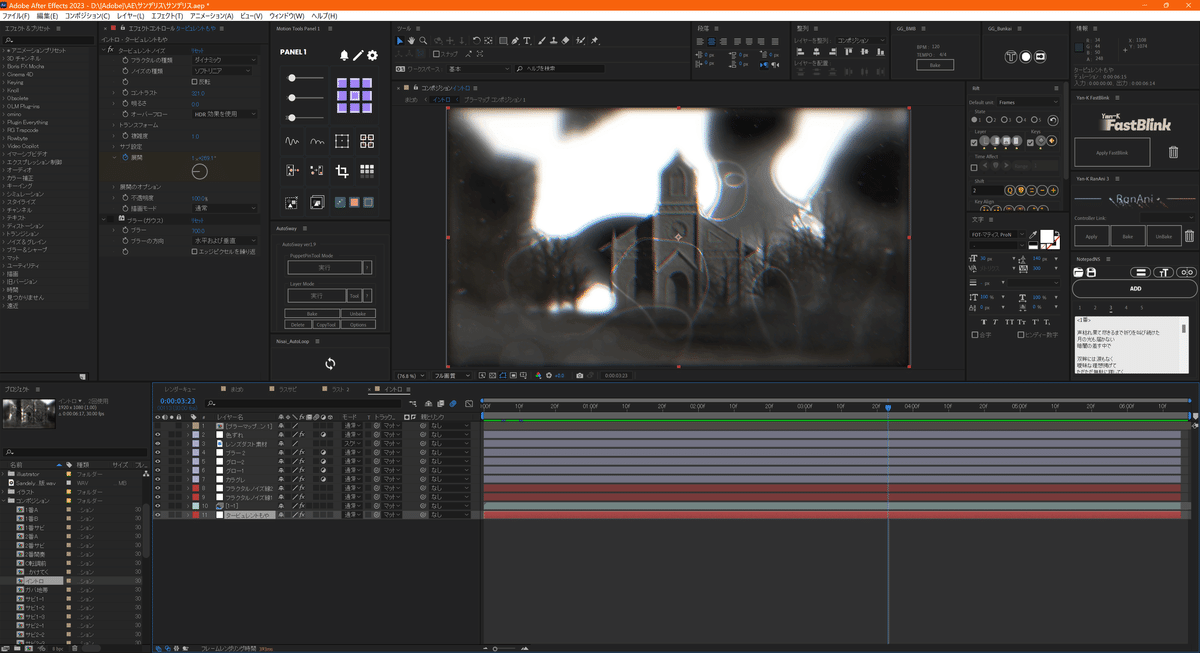
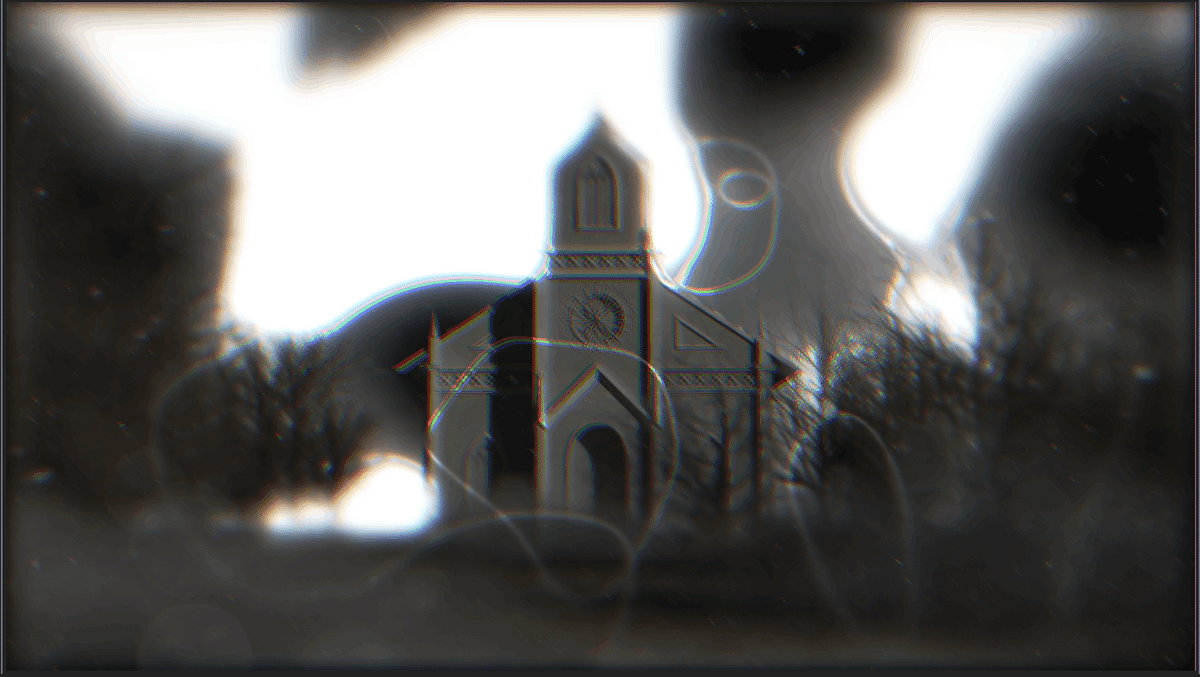
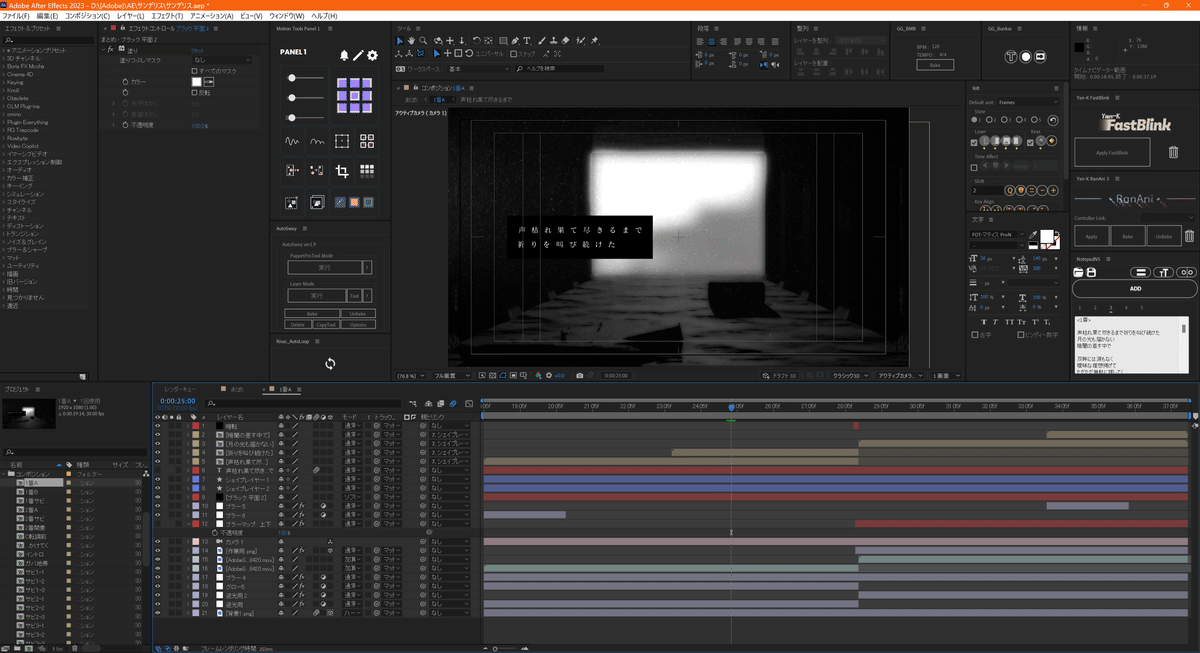
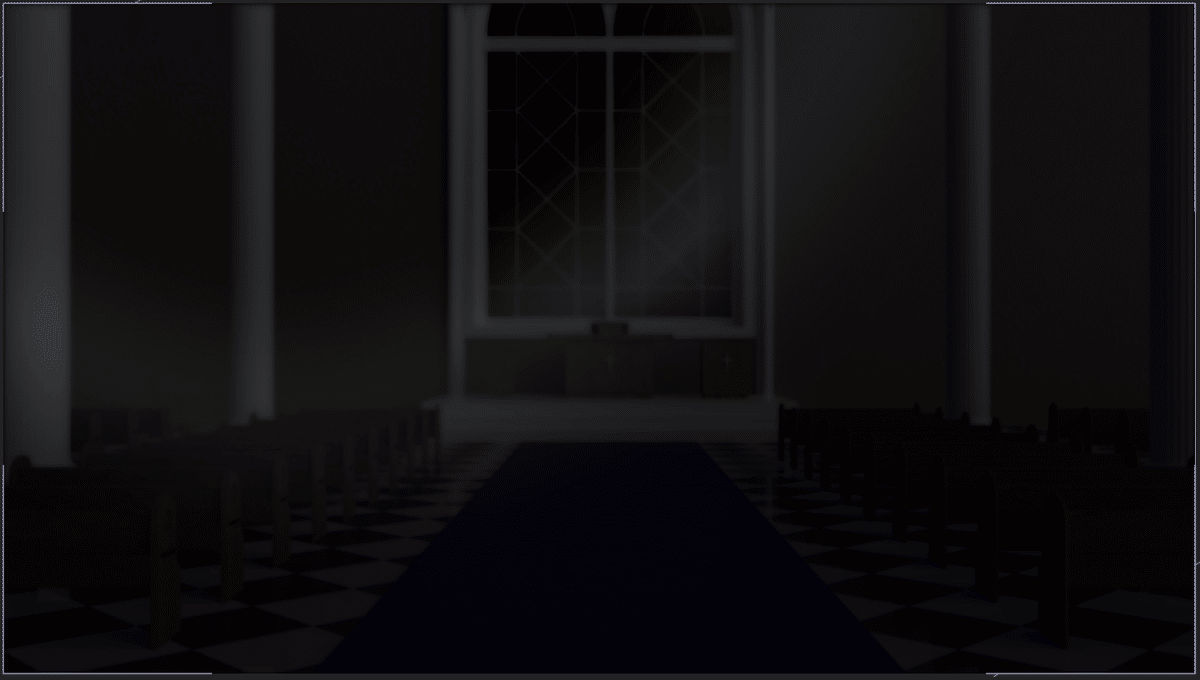
あとこのシーンで触れるのはAE内の作業です。
出力した時ぜんぜんパッとしなくて、色々と誤魔化しの作業をすることにしました。

自分はレイヤー数の省略とかめんどくさいのでたくさん調整レイヤー重ねてしまう人です。まあ透明度とかいじれて楽だしね
レイヤー名どおりではあるんですが、ノイズ、グロー、ブラー、LUT素材、レンズダスト素材、色ずれなど使っています。


これ出来た時「アァ、俺、名前通りAfterEffectsしてるな、、、」ってなりました。でも正直あんま納得いってない
最初は映画みたいに背景に山とか置いて遠景をちゃんと作ろうと思ってたんですが、技術不足とめんどくささを感じて辞退。練習しておきます。
ここ4:3にして昔のフィルム感出しても良かったのかなぁ、しっくり来るものが未だに見えていません。
次行きます。
-- ガバキック部分

今回の映像の中で何度も登場しているシーン。
めっちゃ音ゲーの背景って感じするよね
ガバキックの音を大切に作ってみました。使いまわし多すぎ

こちらも建物内を自作しました。
※一部素材あり
先ほどのトレーサリーの部分で損したって言ってたのはこの部分でもあります。
天井を作るときに同じ事やるのですが、頂点が少なくて滑らかさが減ってしまいました。高速移動するから分からないんだけどもね
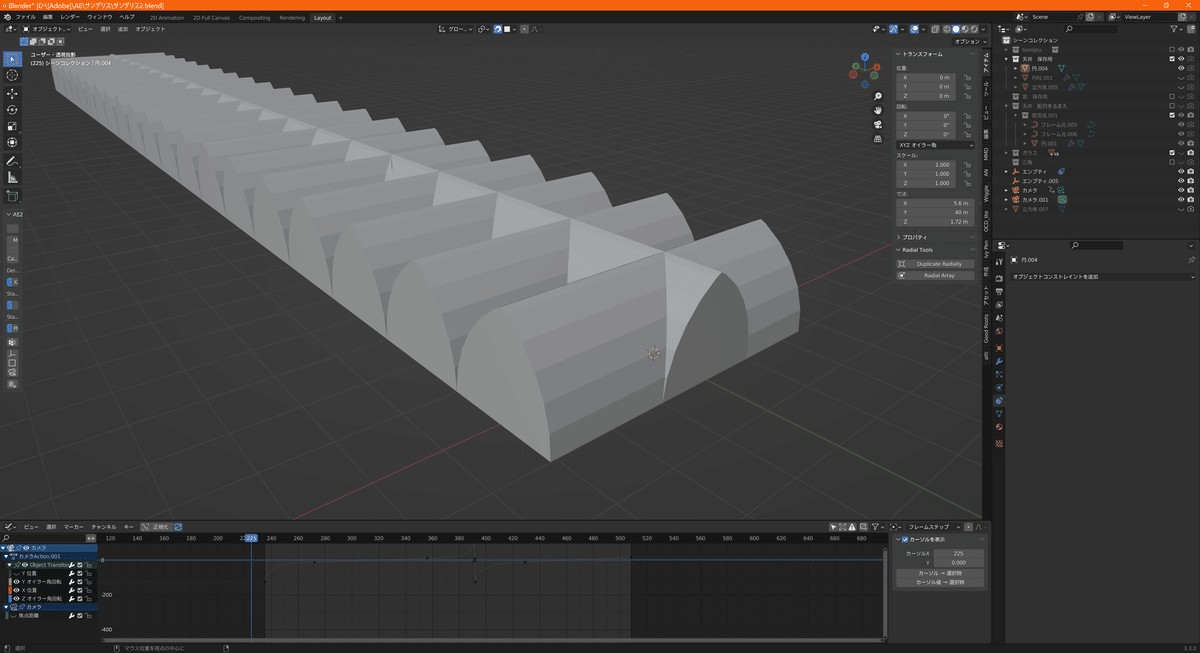
屋根の形はこうやって作ってます。

最後に底面を消せば完成です。全然難しくない!
でも昔はこのやり方が思いつかなかった。成長感じてます。
あとは飛んでくる三角。これ最初は位置を固定してたのですが、迫力が足りないなと思ってこいつら自体も手前に動くようにしました。
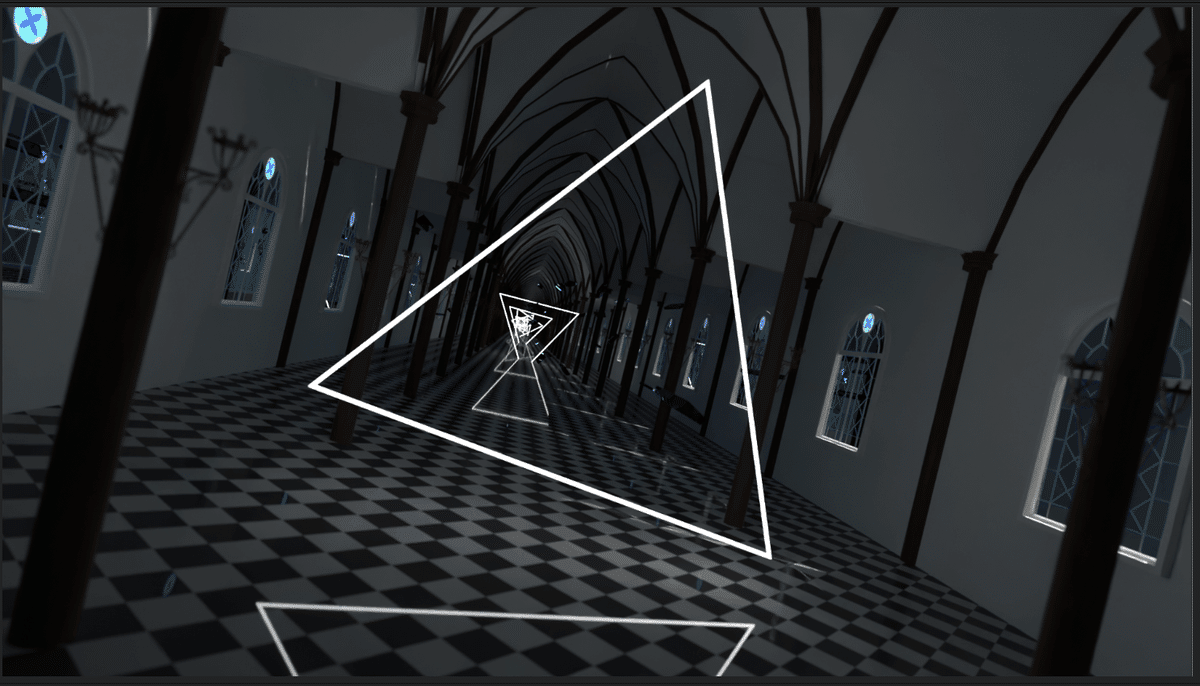
ちなみにこれで出力した画像がこれです。
なんで窓の一番上が光ってるのか分からない…

なんか、、こう、、、多分あなたが思ってる事と同じです。
そう!!あまりにも酷い!!なんだこれ!!
出力された物みて泡吹いて倒れて3日間倒れ込んでました
まあこれもAfterEffectsでどうにかするしかないな、と
困った時はAEです、頼んだ

イイネ!!!!!!!
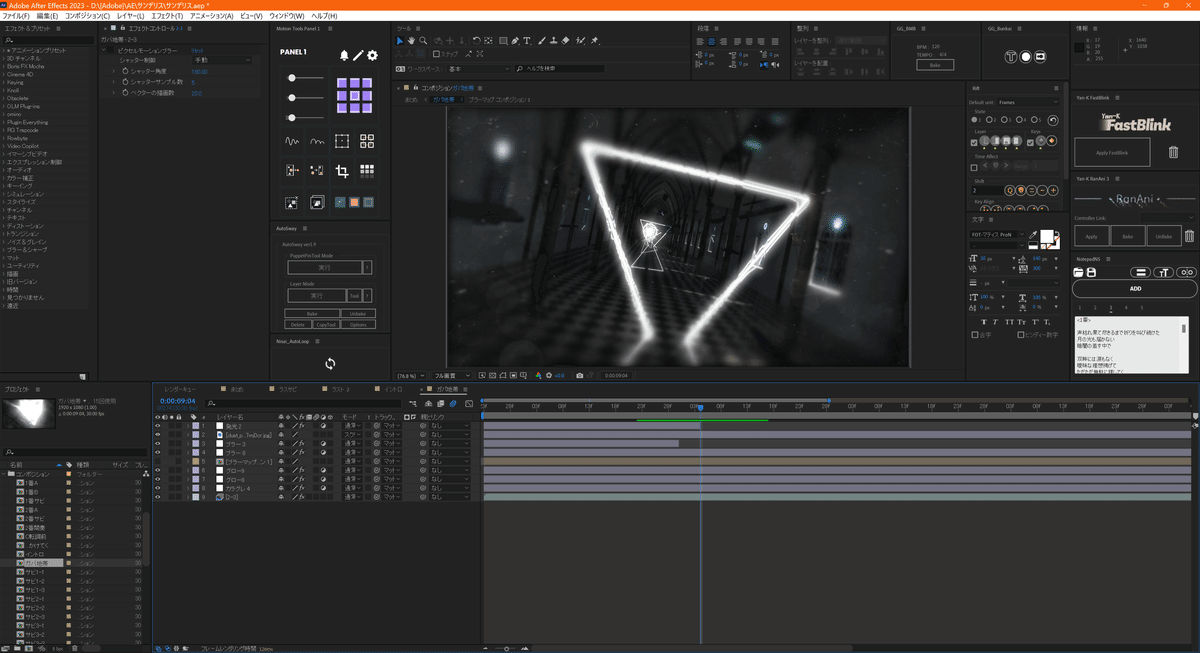
やってる事はさっきのと殆ど変わりません!てかこっちを先に作った
違う点は、迫力が足りなかったからピクセルモーションブラーを入れたこと。そしてほっそいグローを追加しました。
これやるとなんか知らんけど手前の三角にギザギザが入ってナイスな仕上がりになってニッコリでした。創作あるある
次行きます。
-- Aメロ


早速反省点ですが、イラストの色加工ひどい、、、
自分でも気にしてた部分ではあったんです、ただ手を回すことが出来なかった。
今回自分はまだまだだなって感じた部分の一つはこの色調補正です。
母数が少ない!もっと自主制作でイラストをお借りして表現の幅を増やすべきでした。
ということで他の部分について触れていきます。

雑に柱を立てて、それっぽい瓦礫、奥から光が入るような感じ。
自分のライティングが下手だったりするだけなんですが、Blenderでの画像出力がまったくパッとしない。
こういう時はぼかし!ぼかして素材を重ねればどうにかなります!
なんか粒子が舞ってる素材はAdobe stocksから。無料素材でも結構良いのがあります。
歌詞の文字分解はGG分解。映像やる人は全員入れてると思ってる

リズムに合わせて点滅させることによってちょっと良い感じにしてます。
次行きます。
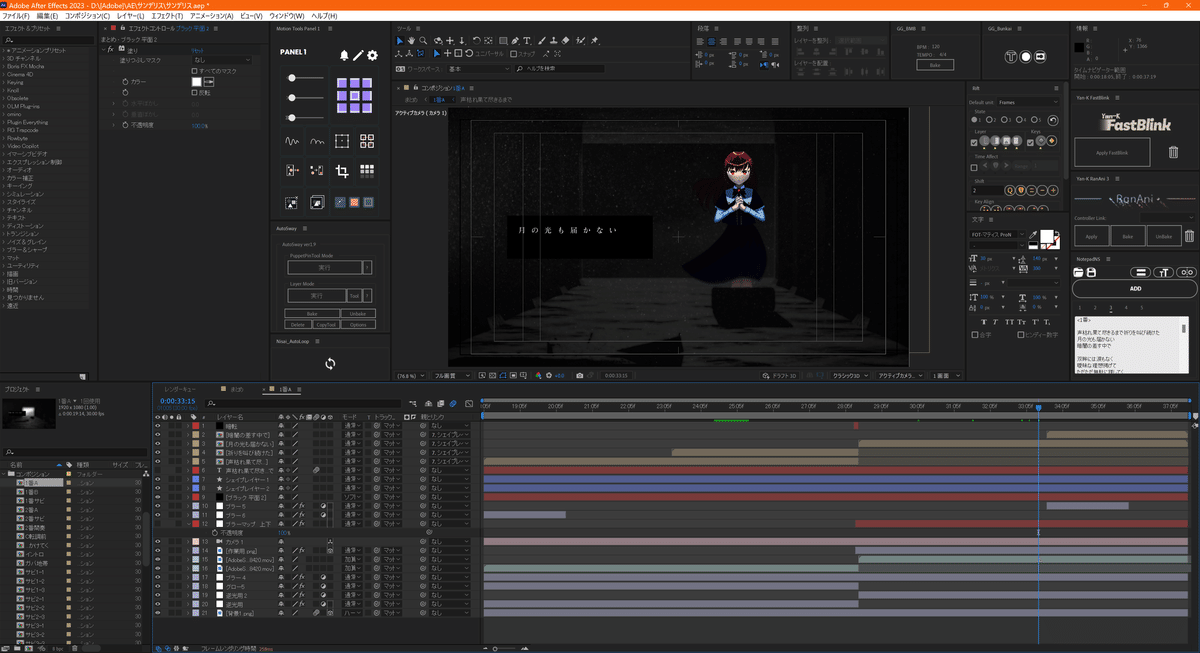
-- Bメロ

ガバキック部分の場所を背景にしています。
重ねてる素材も大体一緒!
文字はリズムに合わせてそのままぽんぽんと出しているだけです。一番楽させてもらったパートかもしれないです。
ここ色抜きエフェクトで赤だけ残してたんですけどちょっとミスってます。
ごめんなさい、、、
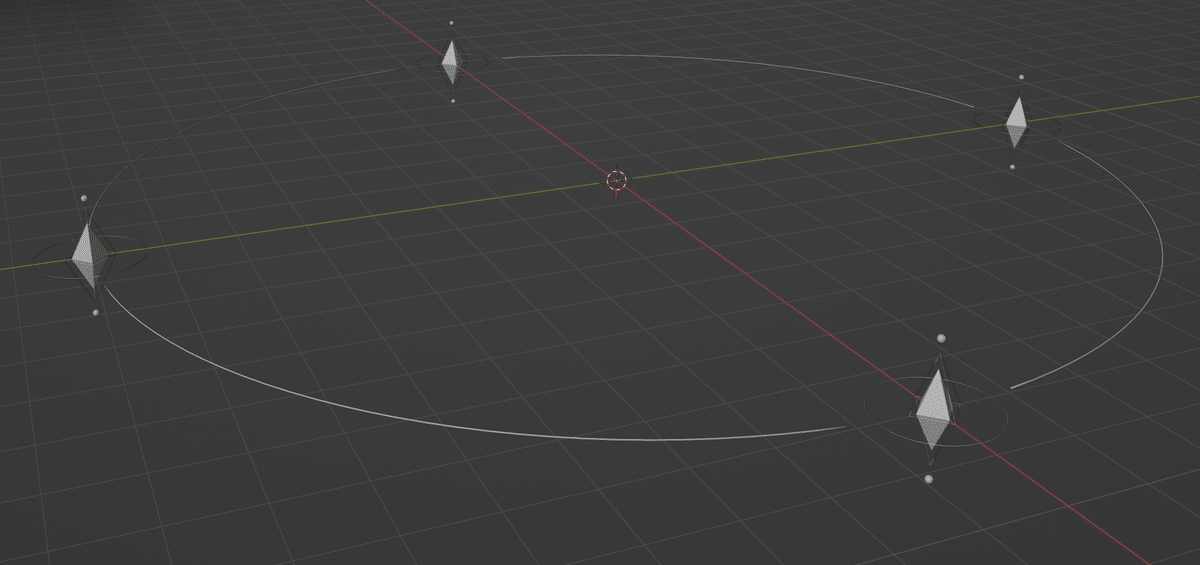
後ろにある円のやつは良い感じに4つ並べたのを回しているだけ
あんま語ること無いです!次行きます。
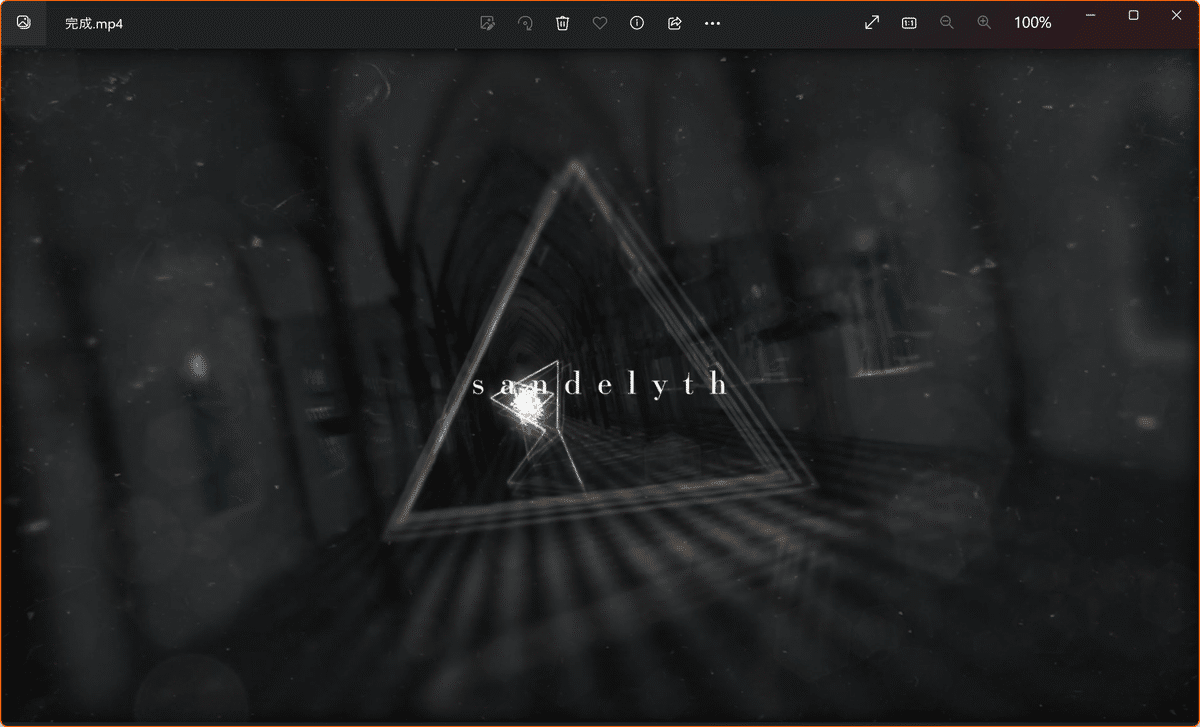
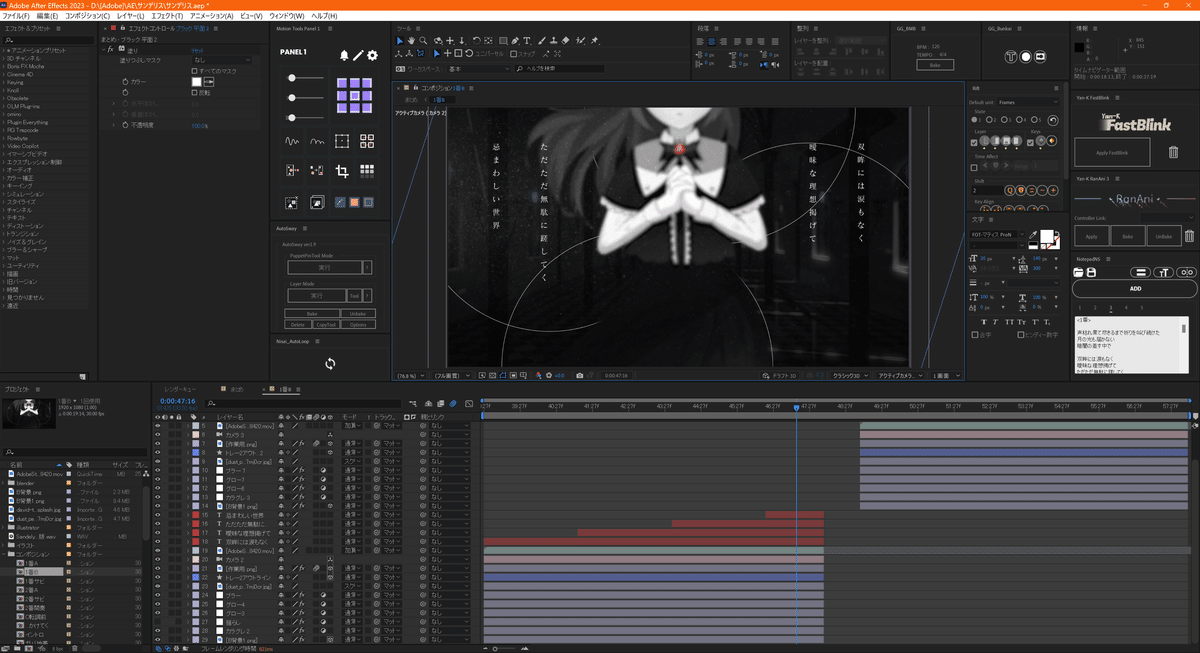
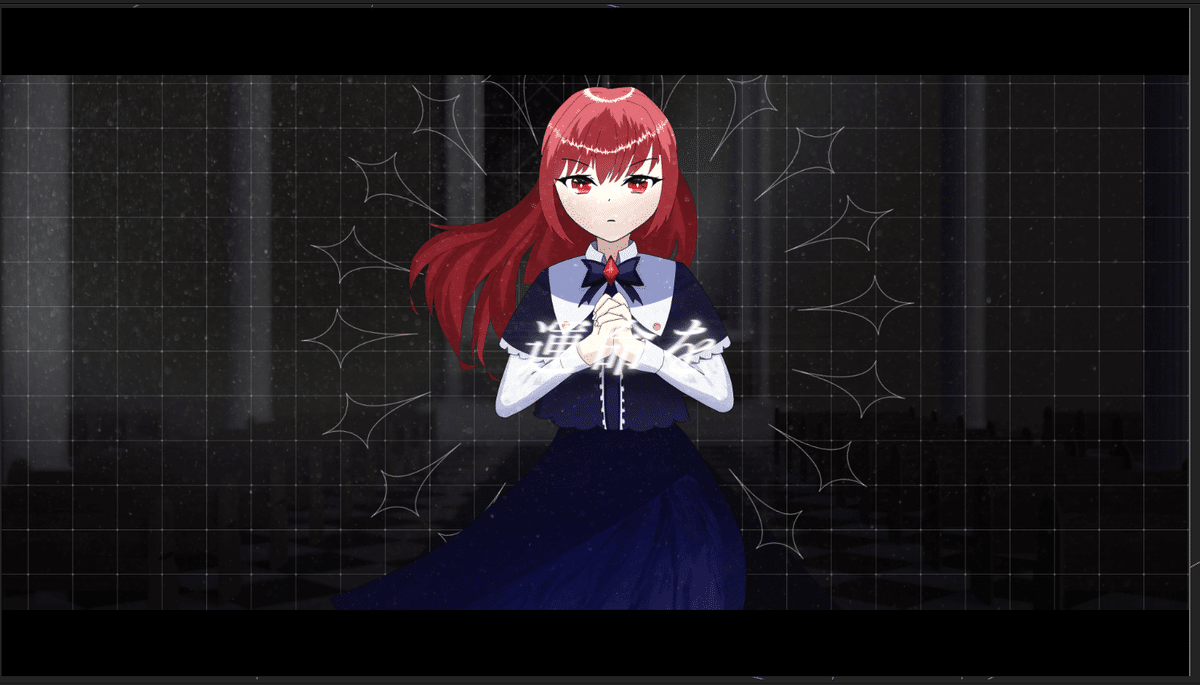
-- サビ

初めてのMV、分からない事だらけすぎる。
サビは一番文字動かしたいとは考えていました。
あとカメラ使って色々と動かしたいって思ってて、動かしてみました。
正直やりたい事が先行してしまった感じが否めません…
曲に合ってたんですかね、文字を動かしたいという欲望が前に出たかも。
あと動かしただけだと微妙だな、って思って色々参考にしました。
もう石田さんのこれ、めっちゃ参考にしてる、分かりやすいです
あともう石田さんの曲と映像ヤバかったね、良い
次に背景です。

まあ はい うん。
ライティングが下手なのバレてくなァ!!恥ずかしいです。上手くなりたい
後ろの窓、めんどくさかったのでガバキック部分の窓をクソデカにして使いました。下の方しか映らなかったからヨシ。
そしてこの椅子、自分が以前担当したRESONATEの映像で作ったものをそのまま流用しました。

あと虹色のレンズフレア欲しかったんですが、スクリプトが無かったり、素材も無かったりでめちゃくちゃそれっぽいだけの物を作りました


あとはグリッド線、イラストを重ねて全部をZ軸でずらして配置

ざっくりこんな感じでした。基本的だね。
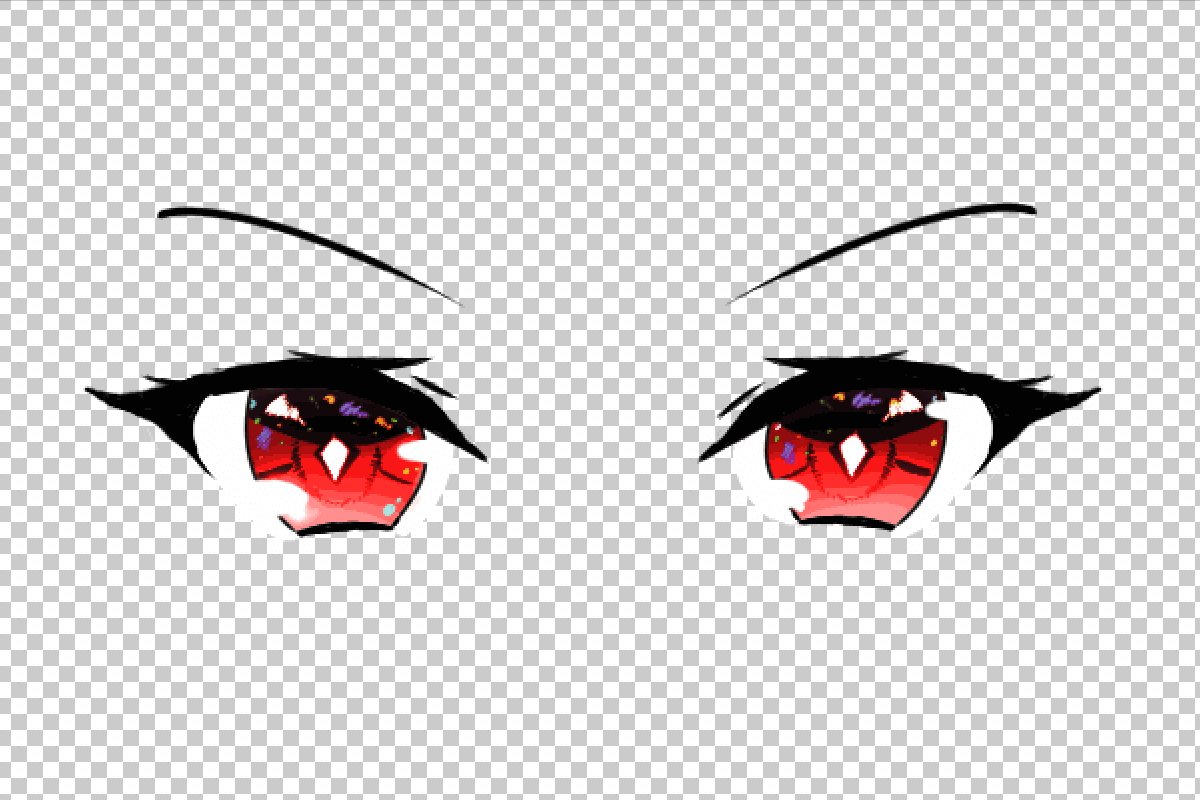
あとはイラストの髪の毛を揺らす作業も初めてやりました。
次の項目で描きます
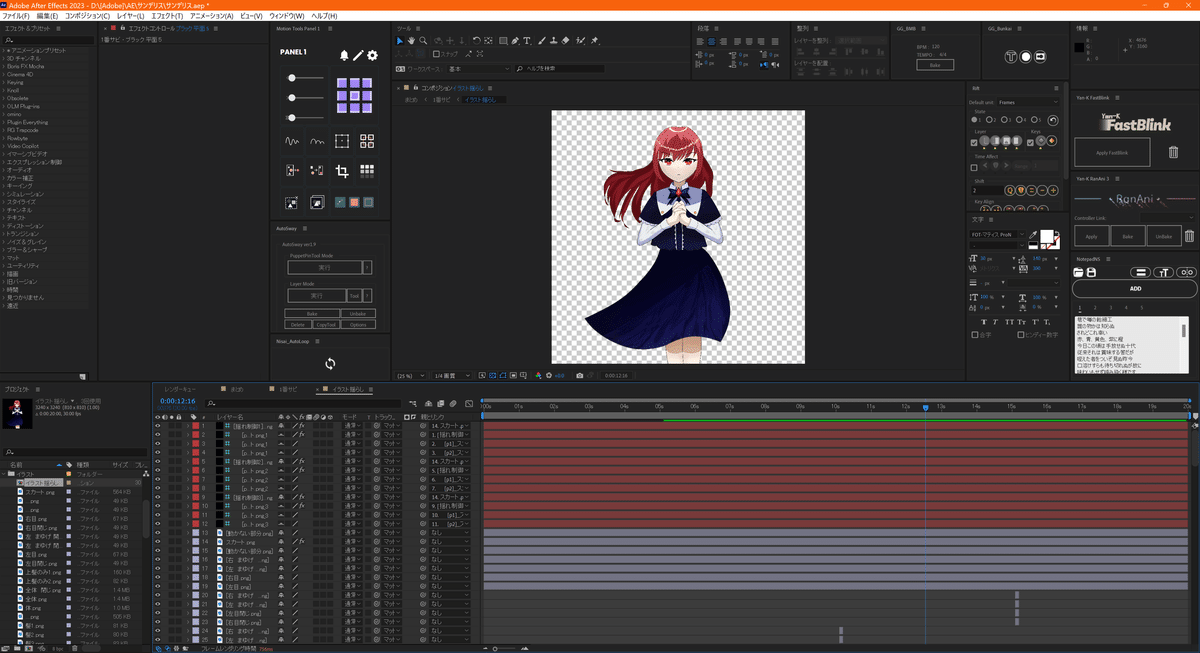
-- イラストを動かす
今回やったのは髪の毛とスカートと瞬き。

髪の毛とスカートに関してはスクリプトのAutoSwayを使用しました。
お正月のお年玉で買ったよ
重くなるかな、って思ってパペットピンを3つしか打ってなかったんですけども、結局重かったから5個とかにすべきでした。きっと滑らかさが違う。
Kalse君が.psdでレイヤーを分けて送ってくれたお陰でかなりの作業が減ったと思います、ありがとう
ただ、動かそう!って思ったときにこっちの方がいいな、とかが生まれてしまう物なのでそこは自分で書き足したりしました。

(画質1/4にしてたのは許して)
はい、今見返したらやらかしてました。
最初に揺らした時よりも揺らす量を増やしたんですがそれによる影響です。
もっと下まで書き足しておけば、、、、
ごめんなさい。

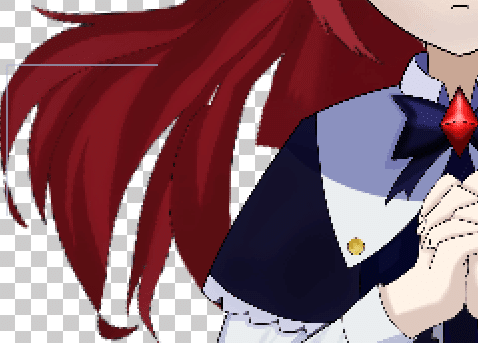
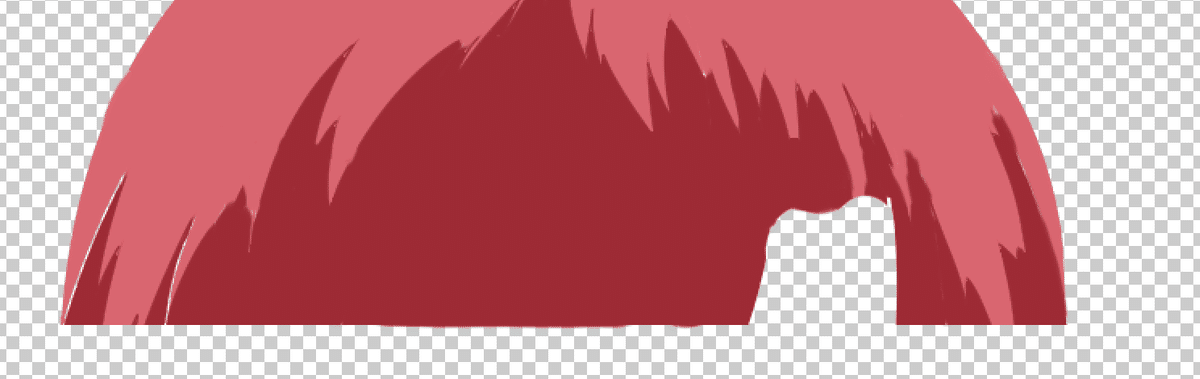
あとはちょっとしたこだわりなんですが、前髪を揺らすと肌が見えてしまって、あんま良くなかった気がしたので自分で下に配置する物も作りました。
前髪の部分は全然見えて良いんだけど付け根の方になると違和感しかないしね

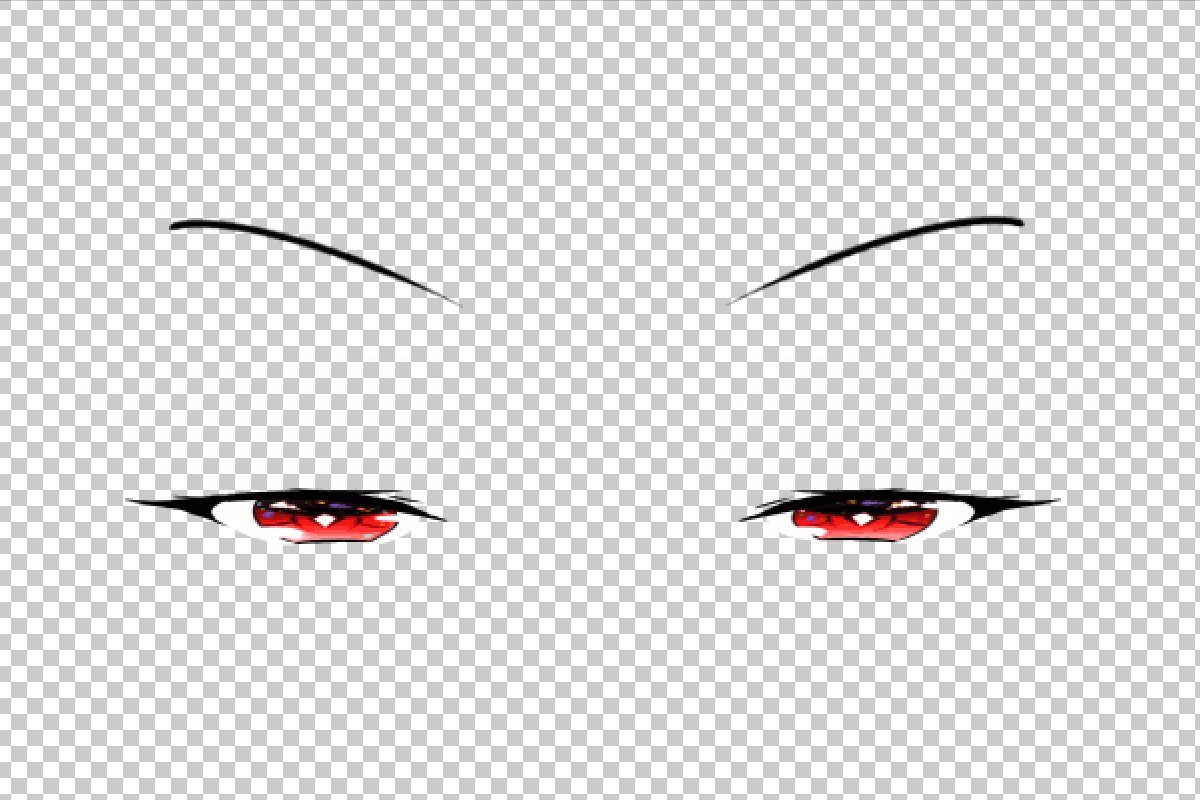
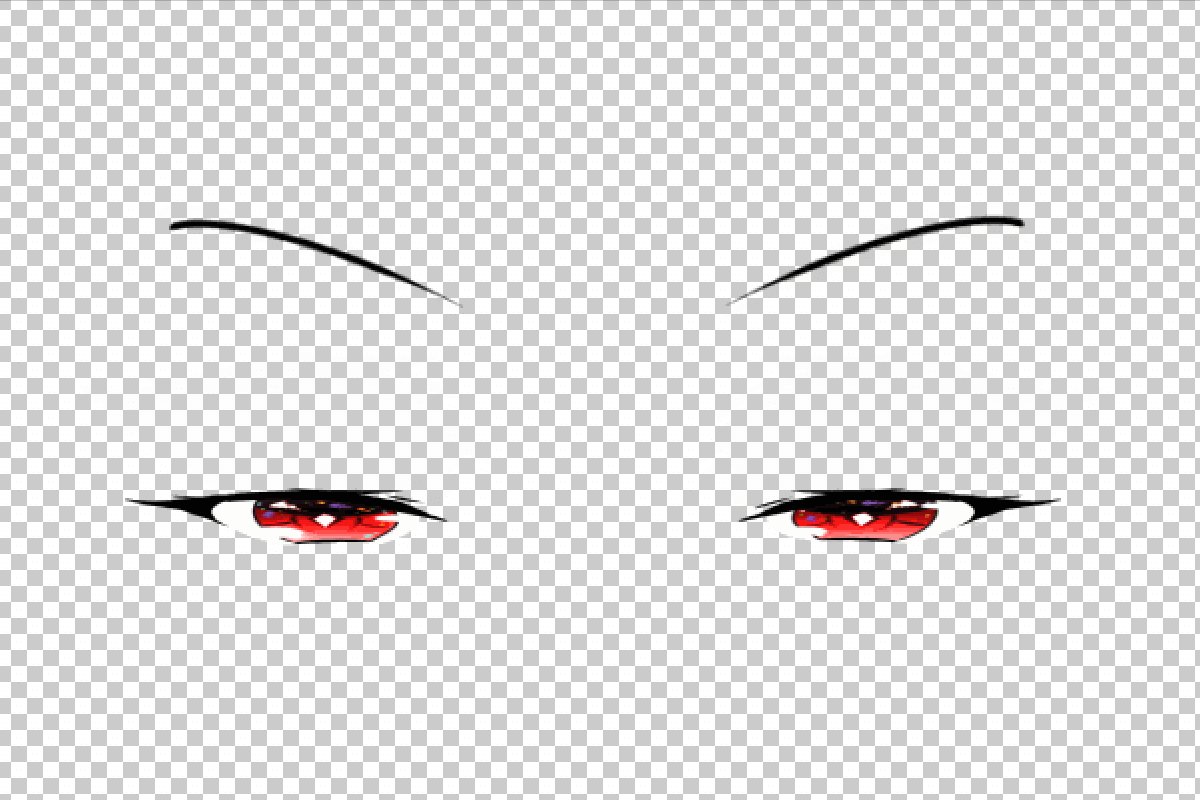
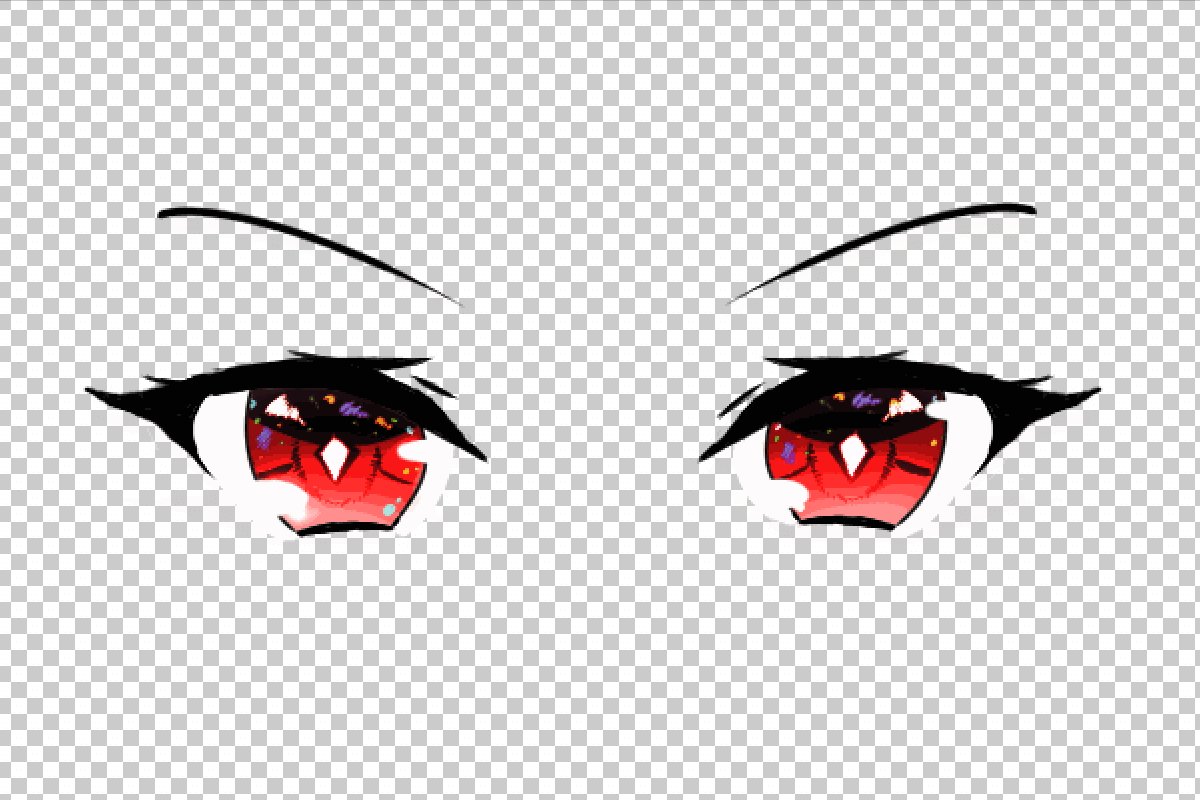
こっちもちょっとしたこだわりポイント。
50%の半目を間に入れるより、20%、80%を挟む方が自然に見えます。
何かしらのツイートで見た記憶を頼りに作成!ありがとう何処かの誰か
目を閉じた差分を貰っていたのでXとYのスケールを別々に動かしながらちょうどよく調整。
イラストはこんな感じでした。
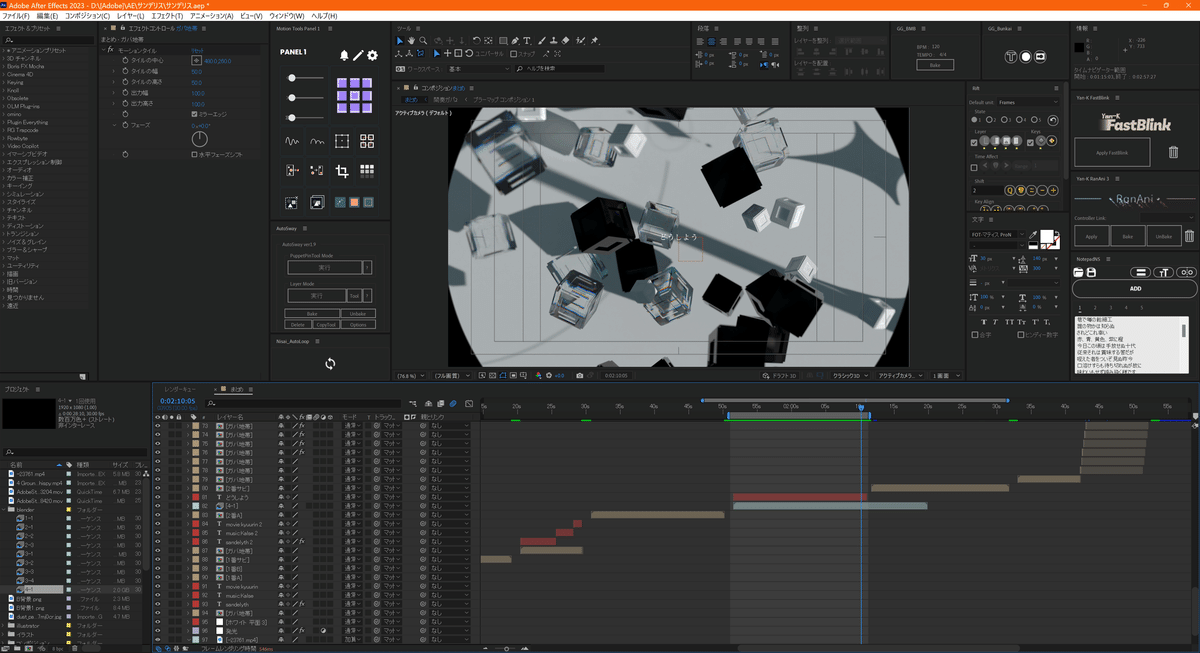
-- 二番の中の間奏(?)とか

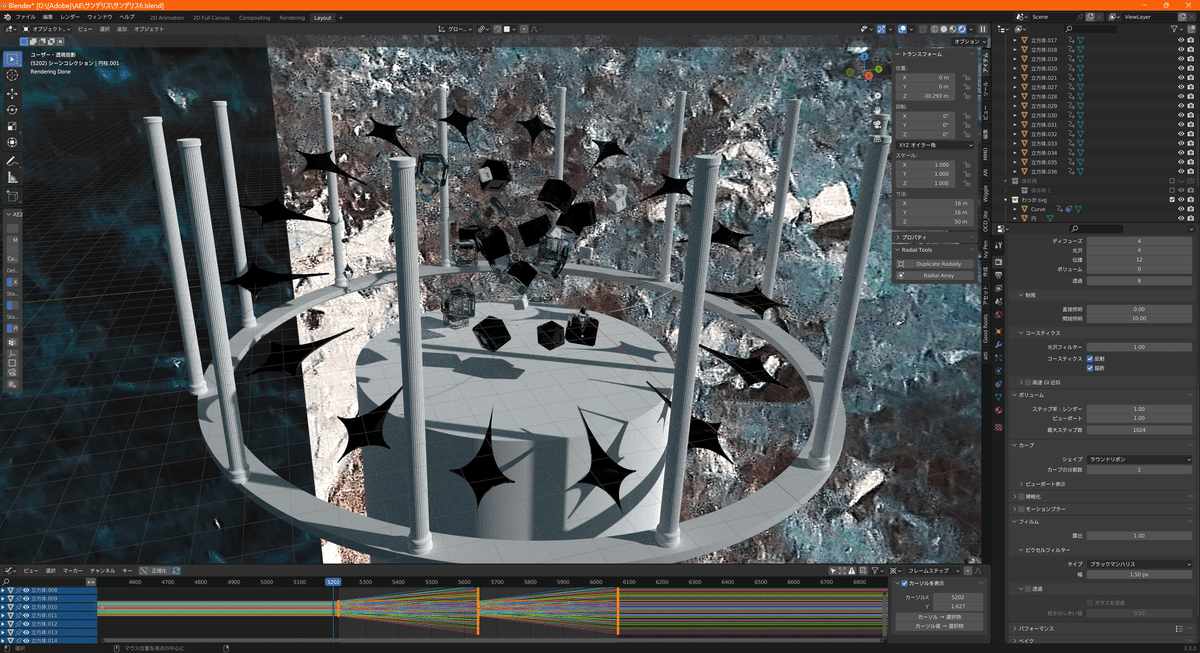
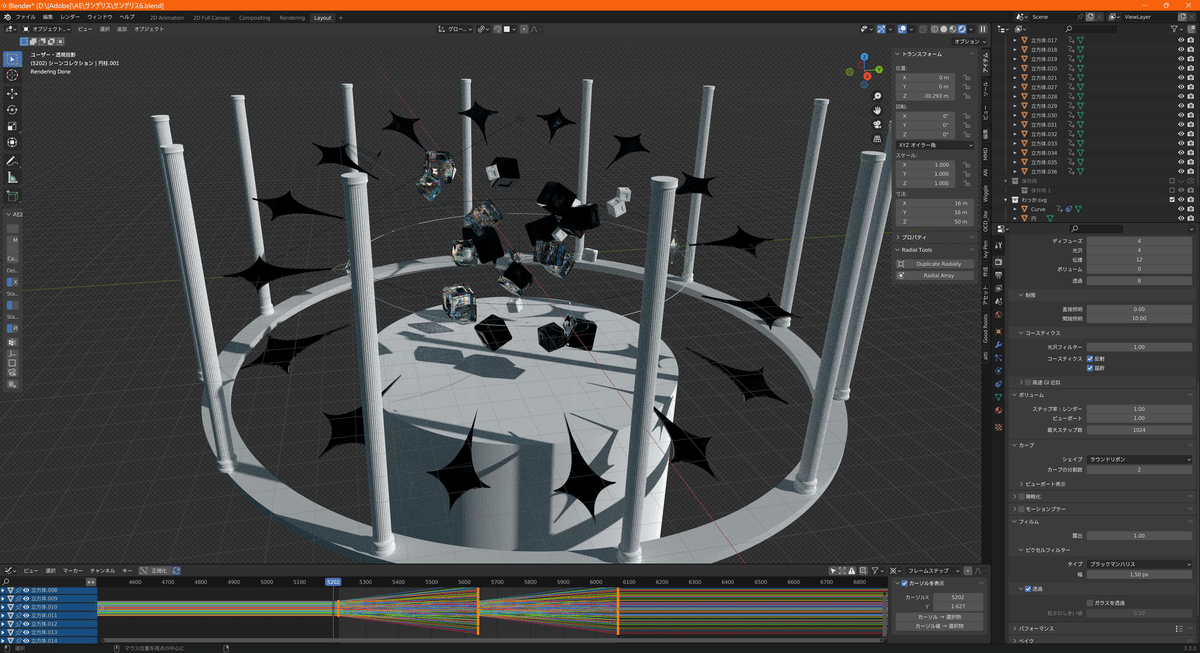
一番最後に作業した部分でした。これのレンダリング一発じゃなかったら死んでた。

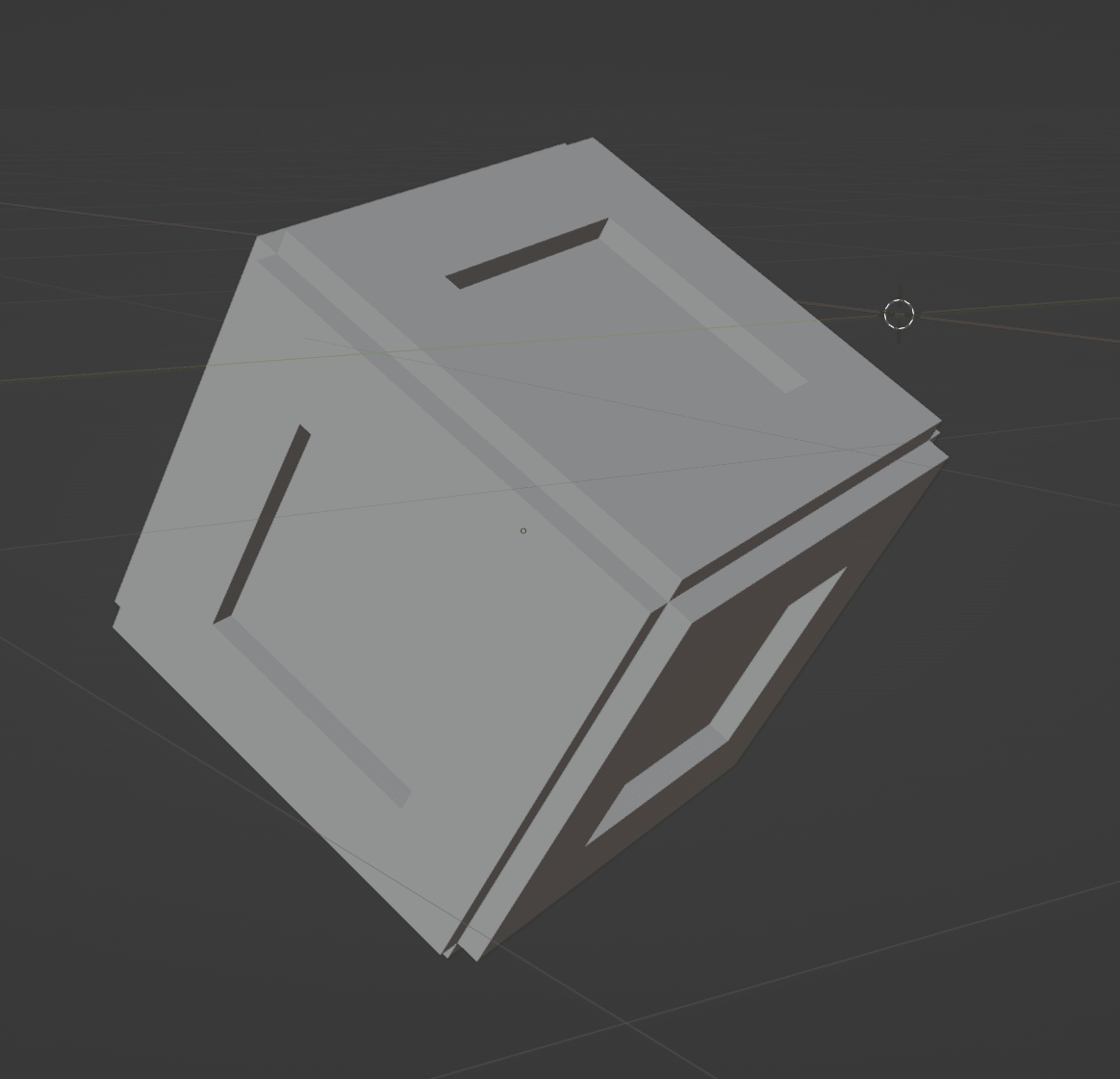
立方体にベベルで角を削り、その後にIキーの面を挿入?してEキーで掘りました。そんだけ。
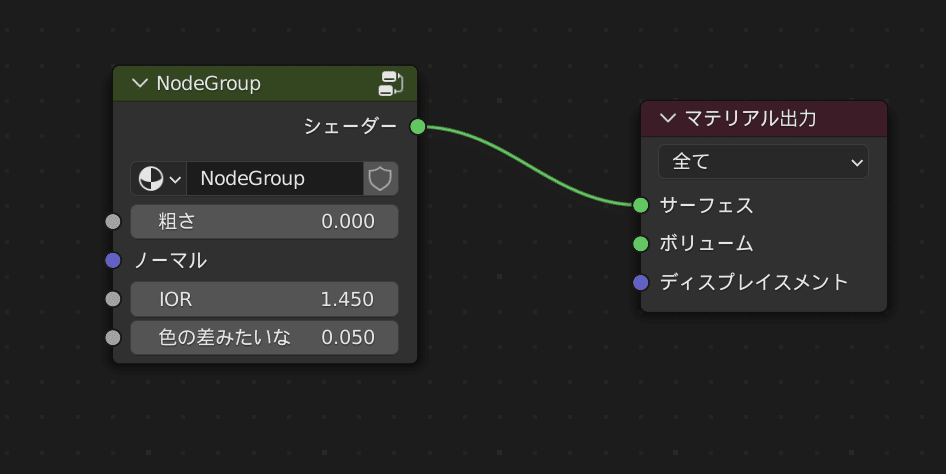
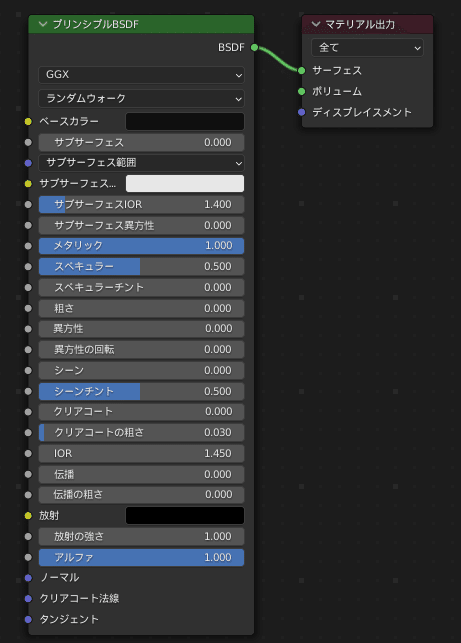
これにマテリアルを付ける。


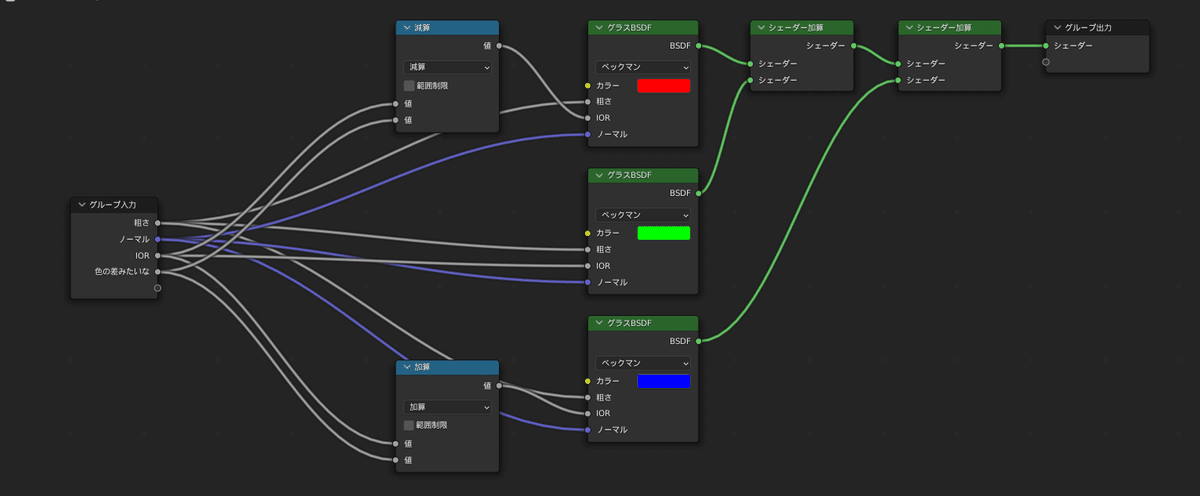
プリズム反射をするようにノードを組んでいます。
普通のガラスは透き通りすぎるからね。


最初はガラスと黒だけだったんですが物足りなかったのですこし小さめの白を追加しました。
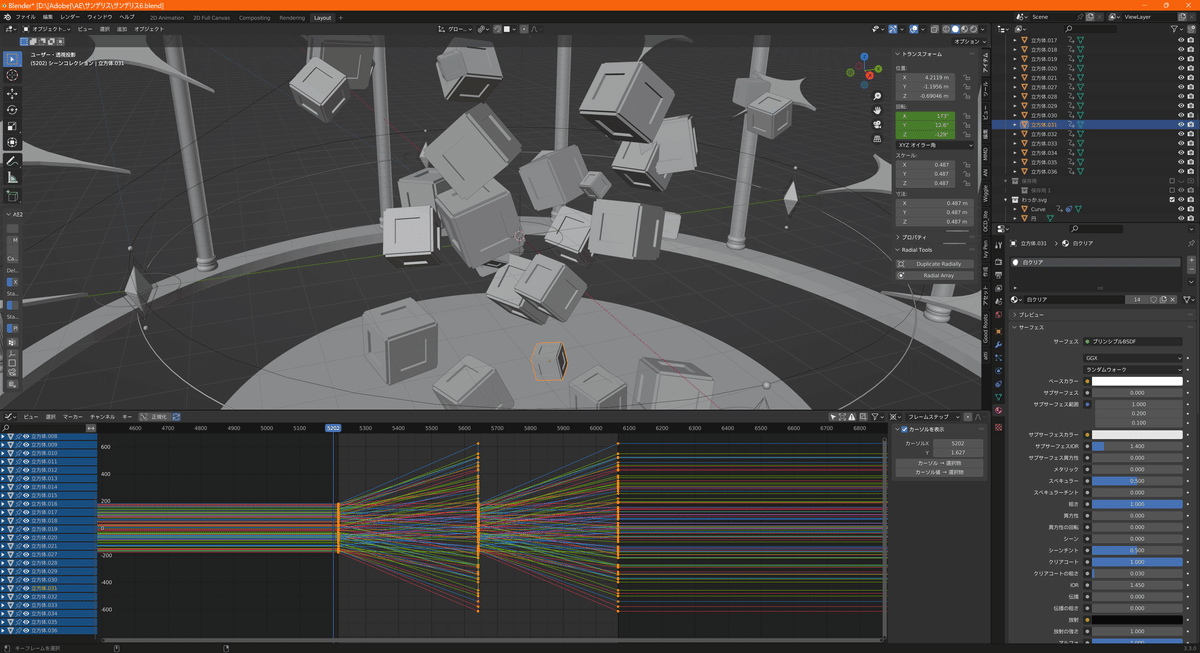
マテリアルを適応したオブジェを同じ場所で複製しまくり、ランダムトランスフォームで場所、回転、スケールをランダムにしました。
そこでキーフレーム。
さらに最後の部分でランダムトランスフォーム。今回は回転のみ
そしてキーフレーム。

これで動かしました。ランダムトランスフォーム便利です。
あとこいつ!

多分いないです。見覚えあるやついたら褒めちぎる。
これ何かって言うと
51秒からのRinged Genesisの背景に出てくるオブジェクトです。
めっちゃそのままですいません。
これをZ回転してます。
お互いにArcaeaプレイヤーということもあり、キックが重い曲なんだろうなぁと考えていたら出てきたのがリンジェネでした。そこからリファレンス。
この世で一番いい曲の一つなので聞いてください。
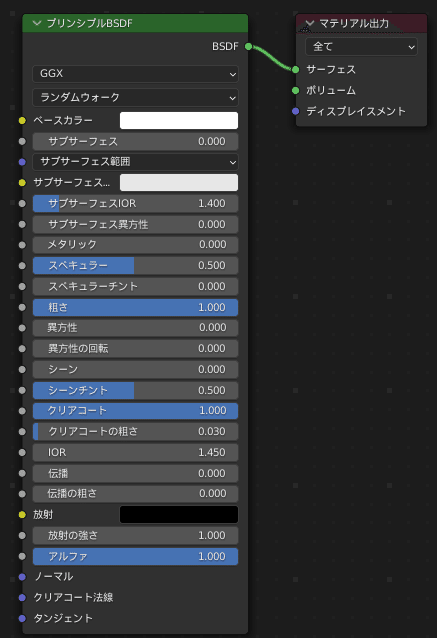
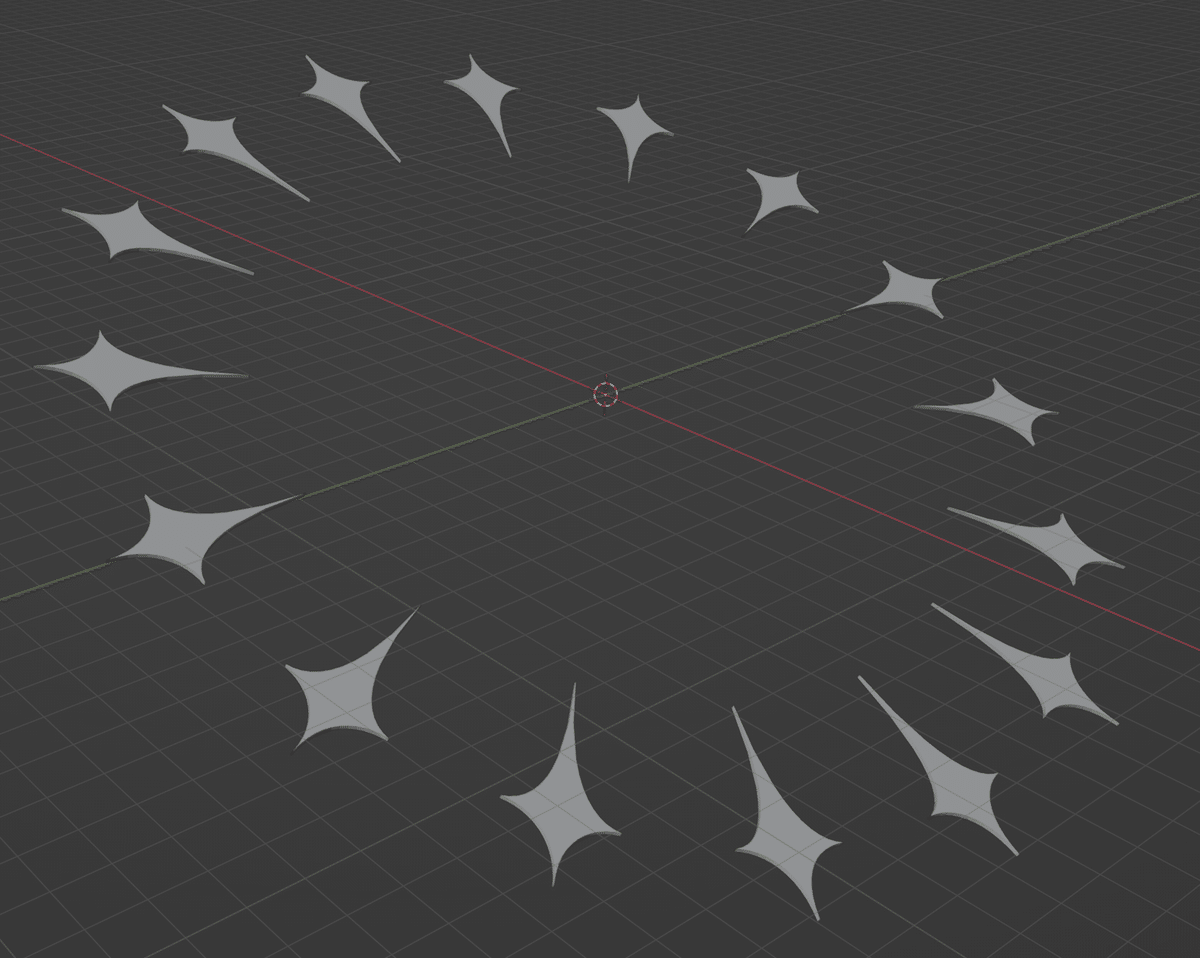
そしてこれ

あとサビの背景にあったやつをSVGで出力して立体化。それも回しています。
あと伝えたかったのはBlenderのワールド設定!
最初からやってれば良かったなっていう事に一番最後に気づきました。
ガラスのIORって周りの映り込みだったり反射の部分なのですが、物が少ないスカスカな状態だと全然映りが良くないんですよね。
そういう時はHDRIと呼ばれる環境テクスチャを使うのが一般的です。
ですが、フリーのHDRIを探すと外の景色が多く、この空間的には良くありません。
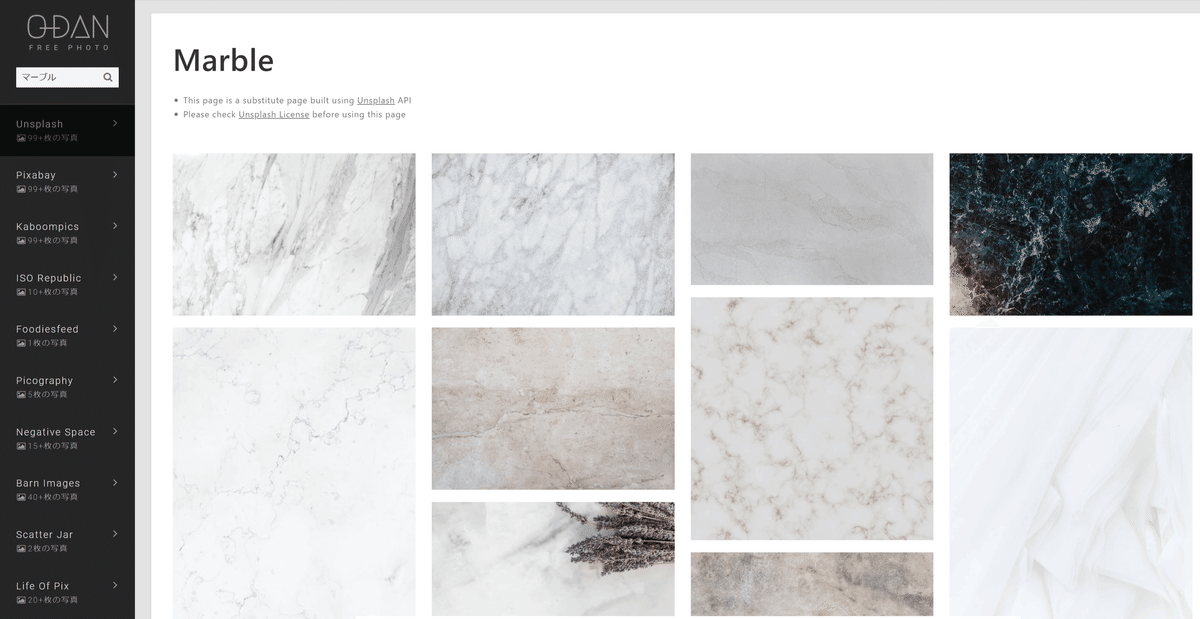
そこでこのサイトを使いました。
こちらのサイトは、海外の無料素材を一気に見つけることが出来る神サイトです。
これでマーブルと検索しました。

イイ素材たっぷり~~~~!!!
最高ッすね…
んでこちらで見つけた画像をワールドの背景として適応しました。


と、これだけで色が良い感じになります。最高。
これ本当に使えるので皆さんもやってください。
んで、AfterEffectsの作業の話に行きます。

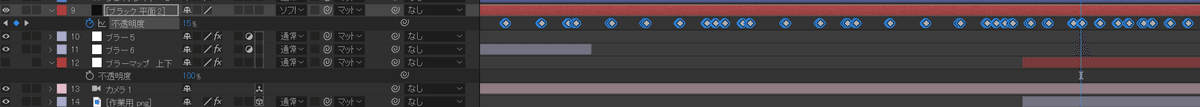
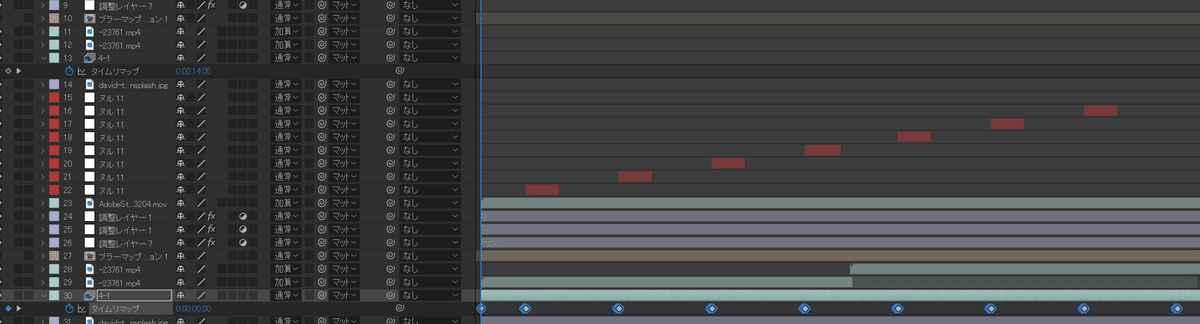
映像見てたら分かる通り、3拍目のところでカクカク動いているのですが、それはタイムリマップで作業しました。
あらかじめBlenderの出力で長めに書き出し、はみ出た部分を八等分してその長さ分タイムリマップでカット編集しています。
沢山あるヌルは長さの基準用です。
キーフレームを間隔8つ分(キーフレーム9個)を打ち、Altキーを押しながらうにょーんと伸ばすことによって等間隔のままに出来るので、そのヌルの長さをはみ出た部分と合わせます。
で ctrl+shift+D で分割
その分タイムリマップでスキップ。
効率化できるならだれか教えて欲しい、、、
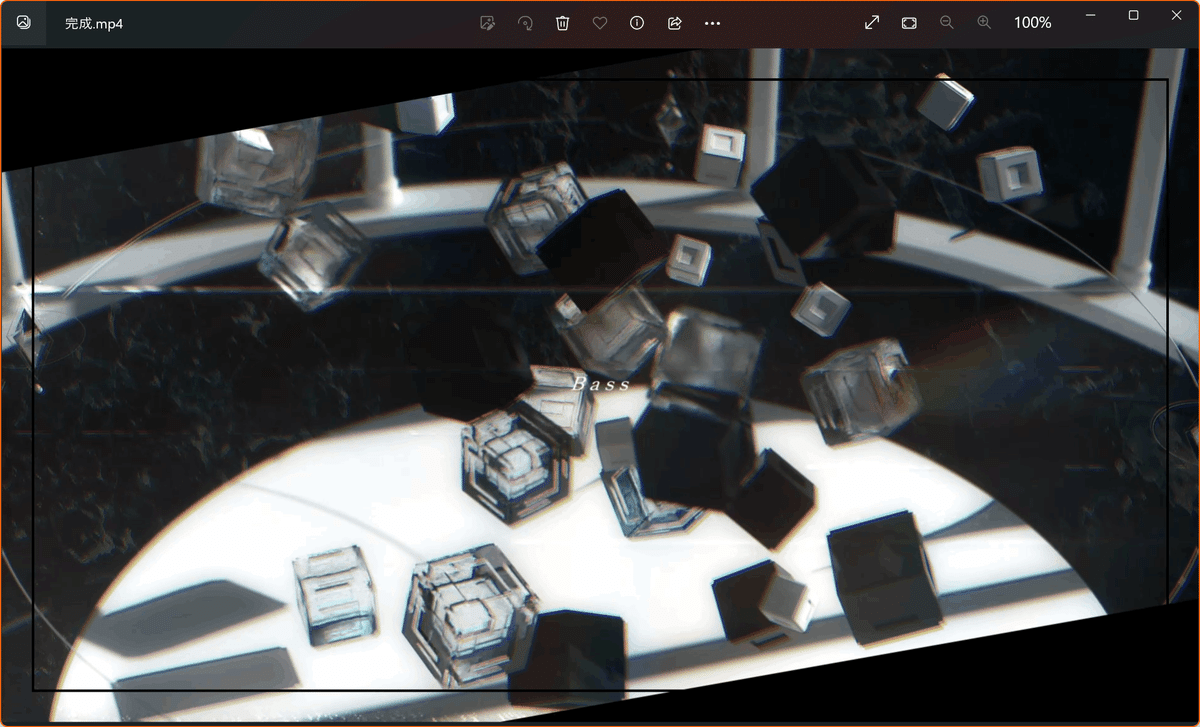
最後にこれだけ触れる

ここのシーン、最初は小さく「どうしよう」って書いて訴えかけてたんですよね。
アイデアを出すのが苦手でして、、、

んでさっきの素材たちを重ねた時に「あれ?なんか合うな」と思って文字を重ねることにしたんです。
でこの部分、曲的には何て言うんだ?と。
自分はDropかと思ったんですが、Dropは違うらしい。音楽わからん。
まあKalse君が説明してくれて納得しました。
そして「音的には○○ BassだしBassじゃないか?」って彼が言ったのでそのままBassにしました。分からない人にとってはナニコレ?ですよね、それでも全然大丈夫です。
以上で映像の話終わり!
聞きたい事あったら何かしらで連絡ください。全部教えます
3.最後に

初めてのMV、どうだったんだろう
いつも会話している友達がめっちゃ褒めてくれたり、凄い!って色んな人が言ってくれて嬉しかったです。
ただ、やっぱり自分が納得いってない部分は多いです。
自主制作の足りなさや、技術不足を実感しました。
Kalse君が納得できた物なのか、どうなんだろう、
でも!完成したことは良かったなと思っています。
納期に間に合わなかったり、完成する未来が見えなかったりして、正直つらかった
けどやっぱり完成して自分で見返す時、達成感がホントにある。
創作活動の良さは全部ここにあります。
そして映像の良さですが、あまりスランプを感じたことがないです。
作るたびに新しい知識と技術が得られる。
今回も初めての事だらけで、学びになったことが多かったです。
いい機会を与えてくれてKalse君ありがとう!!
ということで終わりにします。
これからも映像制作頑張っていきます!よろしくお願いします。
Twitter(映像)
https://twitter.com/Kyuurin_mov
Youtube(映像)
https://www.youtube.com/@kyuurin_mov
