
Geminiのおかげでサイト作成も捗ってます。表の作成は瞬間で終わる
どうもChromebookマニアのタケイ(@pcefancom)です。
Chromebookメインのガジェットブログとまとめサイトを運営しています。
Geminiを使えば、表の作成も瞬時!

GoogleのGeminiにブログ記事作成の手助けをしてもらってますが、一番重宝するのが表の作成です。
これまで一覧表を作るときはちまちまと行と列を作ってひたすらコピペ。手作業でやっていました。
情報量が多いときは本当にこれが辛い。
単純作業なうえに時間がかかる。
敬遠していたのですが、Geminiを使ったらあっと言う間にできてしまいました。
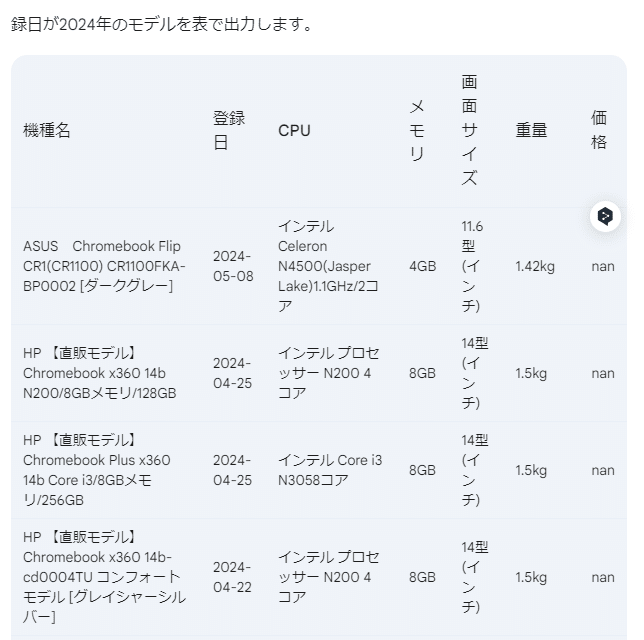
以下が作ったページです。
Geminiのおかげで30分で済みました。
Chromebookカタログ
実際に使ったプロンプト
プロンプトとしては以下です。
以下の情報を読み込んでください
そのうえで、登録日が2024年のモデルを表に出力してください。 表の項目は
・機種名
・登録日
・CPU
・メモリ
・画面サイズ
・重量
・価格
以下が情報です。
情報
ASUS Chromebook Flip CR1(CR1100) CR1100FKA-BP0002 [ダークグレー]
¥55,100
登録日:2024/5/8
インテル Celeron N4500(Jasper Lake)1.1GHz/2コア
メモリ:4GB
eMMC:64GB
11.6型(インチ)
1.42kg
で渡すと、あっと言う間に表にしてくれました。

Geminiならスプレッドシートにはワンクリックで出力できますし、HTMLタグ付きで出して、とやればそのままブログにも使えます。
一番時間がかかる、客観的な情報の記述やデータの転記(反復作業)が一発で終わるのが本当に素晴らしいなと思いました。
Gemini、素晴らしいので是非使ってみることをオススメします。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
