
ツールチップティラノスクリプトプラグイン
はじめに
テキストにツールチップを表示するプラグインを作りました。
簡単にですが、ここで使用方法を説明します。
※ティラノビルダー用の使用方法は下記になります。
概要
テキストに説明文としてツールチップを付加するプラグインです。
説明文の直接表示はもちろん、変数を使ったリストからの表示も可能です。
ダウンロード
下記から「tooltip{バージョン情報}.zip」をダウンロードしてください。
※ダウンロードファイルには、ティラノスクリプト用のフォルダとティラノビルダー用のファイルが含まれています。
BOOTHにて、無料版と有料版(投げ銭用)を公開していますので、こちらからもダウンロード可能です。
ソースコードと共にGitHubでも公開していますので、下記からでもダウンロード可能です。
準備
①data/others/plugin にtooltip{バージョン情報}.zipファイル内の「tooltip」フォルダをコピーてください。
下記構成で2ファイルがあるか確認してください。
data/others/plugin/tooltip/init.ks
data/others/plugin/tooltip/tooltip.js
②first.ksからプラグインを呼び出してください。
下記のタグを「first.ks」内に追加してください。
[plugin name=tooltip]
;一番最初に呼び出されるファイル
[title name="ティラノスクリプト解説"]
[stop_keyconfig]
;ティラノスクリプトが標準で用意している便利なライブラリ群
;コンフィグ、CG、回想モードを使う場合は必須
@call storage="tyrano.ks"
;ゲームで必ず必要な初期化処理はこのファイルに記するのがオススメ
;ツールチッププラグイン読込 ← この辺に入れる
[plugin name=tooltip]
;メッセージボックスは非表示
@layopt layer="message" visible=false
;最初は右下のメニューボタンを非表示にする
[hidemenubutton]
;タイトル画面へ移動
@jump storage="title.ks"
[s]使い方
ここでは、基本的な使い方について説明します。
各タグの詳細については、ダウンロードファイル内の「readme.txt」を参照してください。
①ツールチップの表示
「tooltip」と「end_tooltip」タグを使って、ツールチップを表示したいテキストを囲みます。そして、「desc」にツールチップに表示する説明文を記入します。
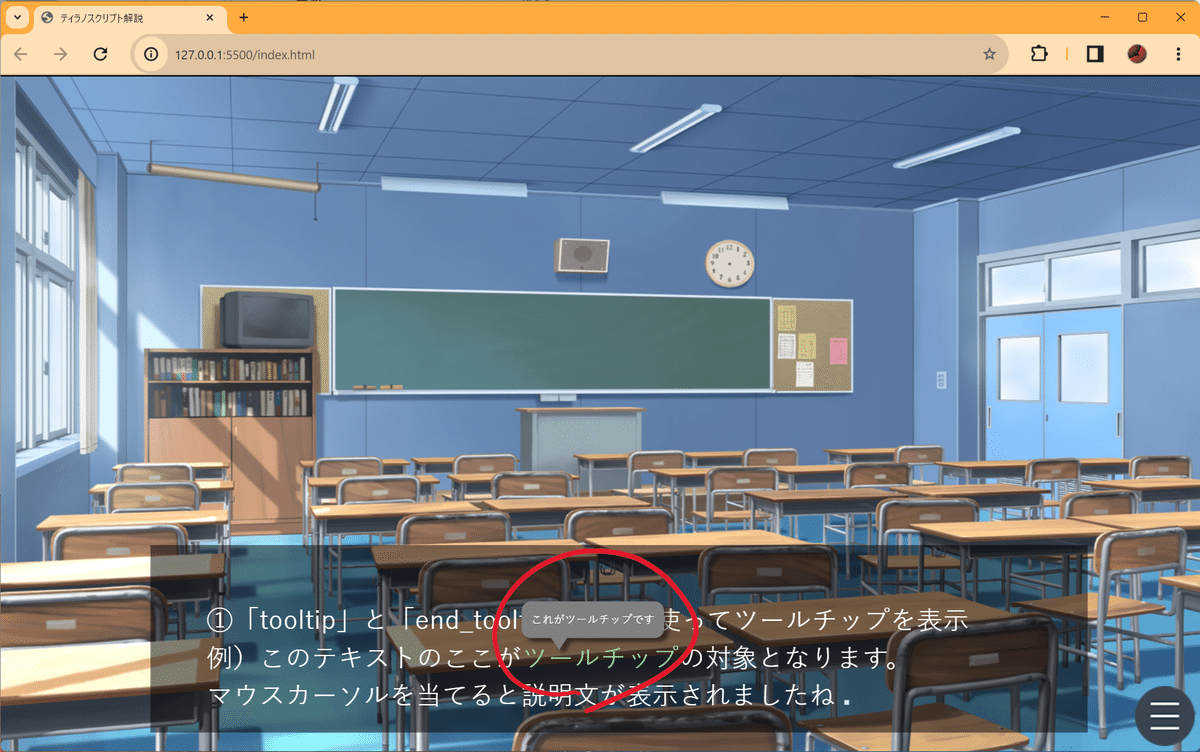
①「tooltip」と「end_tooltip」タグを使ってツールチップを表示[r]
例)このテキストのここが[tooltip desc="これがツールチップです"]ツールチップ[end_tooltip]の対象となります。[r]
マウスカーソルを当てると説明文が表示されましたね[p]この赤丸の部分がツールチップです。
「ツールチップ」のテキスト部分にマウスポインタを当てるとポワッと表示されます。タッチデバイス(スマホやタブレット)の場合は、タッチしている間のみ表示されます。

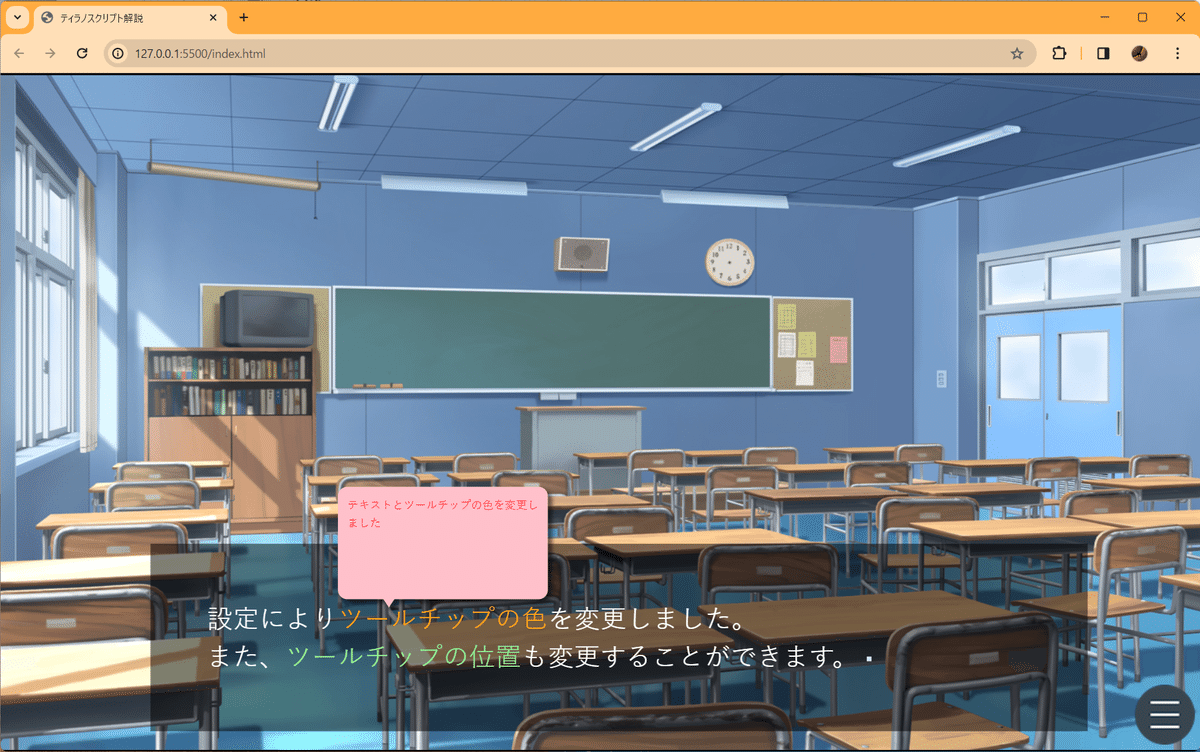
ツールチップのパラメータにより、色や大きさ、表示位置を変更できます。
設定により[tooltip text_color="orange" desc_color="0xff0000" desc_backcolor="pink" desc_height="100px" desc="テキストとツールチップの色を変更しました"]ツールチップの色[end_tooltip]を変更しました。[r]
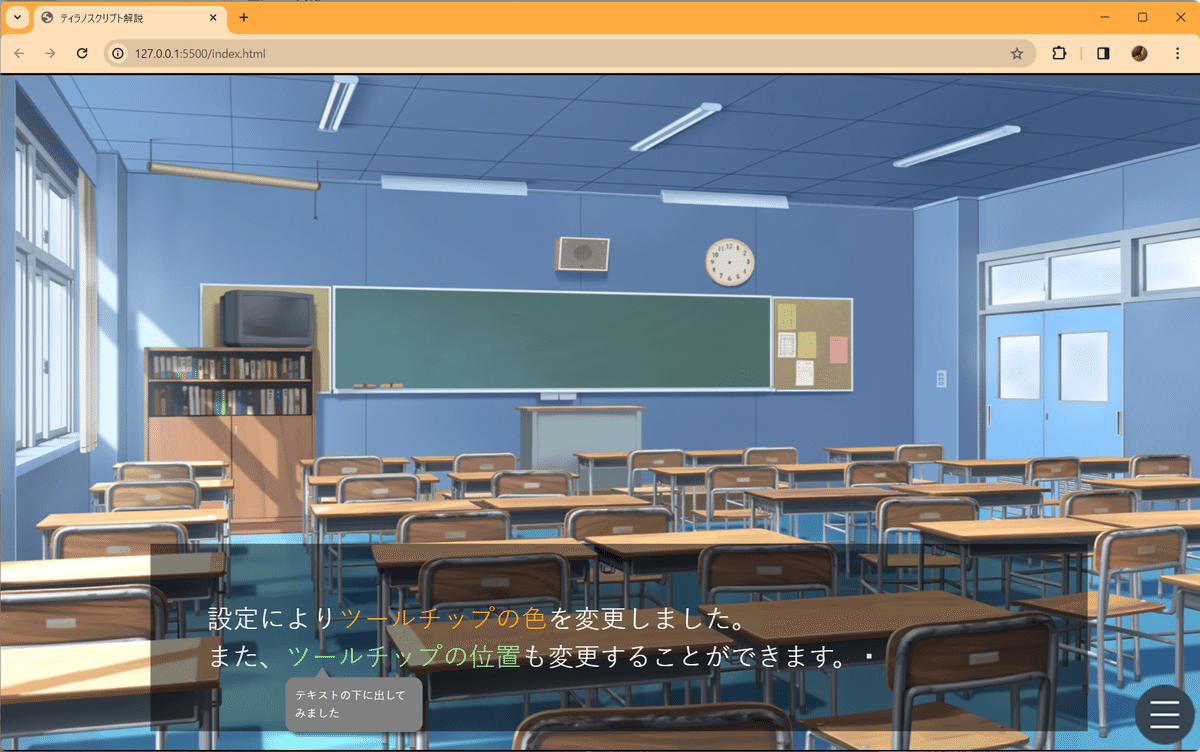
また、[tooltip position="bottom" desc_width="50%" desc="テキストの下に出してみました"]ツールチップの位置[end_tooltip ]も変更することができます。[p]「text_color」でツールチップの対象となるテキストの色を、「desc_color」でツールチップのテキストの色、「desc_backcolor」でツールチップの背景色を設定できます。
また、「desc_height」と「desc_width」で、高さと幅を設定できます。

「position」で、ツールチップの表示位置を設定できます。
ここでは、設定していませんが、「desc_fontsize」で、ツールチップのフォントサイズも変更できます。

②ツールチップの初期値設定
「tooltip_config」タグを使って、ツールチップの初期値を設定します。
色や大きさ、表示位置などの初期値を一通り設定できます。
今回の場合は、全体的に青っぽい感じで、テキストの右側へ表示するように設定しています。
②「tooltip_config」タグを使って、ツールチップの初期値を設定[p]
[tooltip_config text_color="skyblue" position="right" desc_fontsize="16" desc_color="blue" desc_backcolor="lightblue" desc_height="100px" desc_width="100px"]
[tooltip desc="初期値が反映されている"]初期値[end_tooltip]を設定したので、色や配置を毎回指定しなくてもツールチップが変更されてますね。[p]「tooltip」タグに毎回パラメータを設定しなくとも、ツールチップの色や表示位置が変更されます。

③ツールチップデータの登録
「tooltip_set」タグを使って、ツールチップストアにデータを登録します。
※ツールチップストアは、システム変数(sf)内にtooltip_store配列として作成されます。
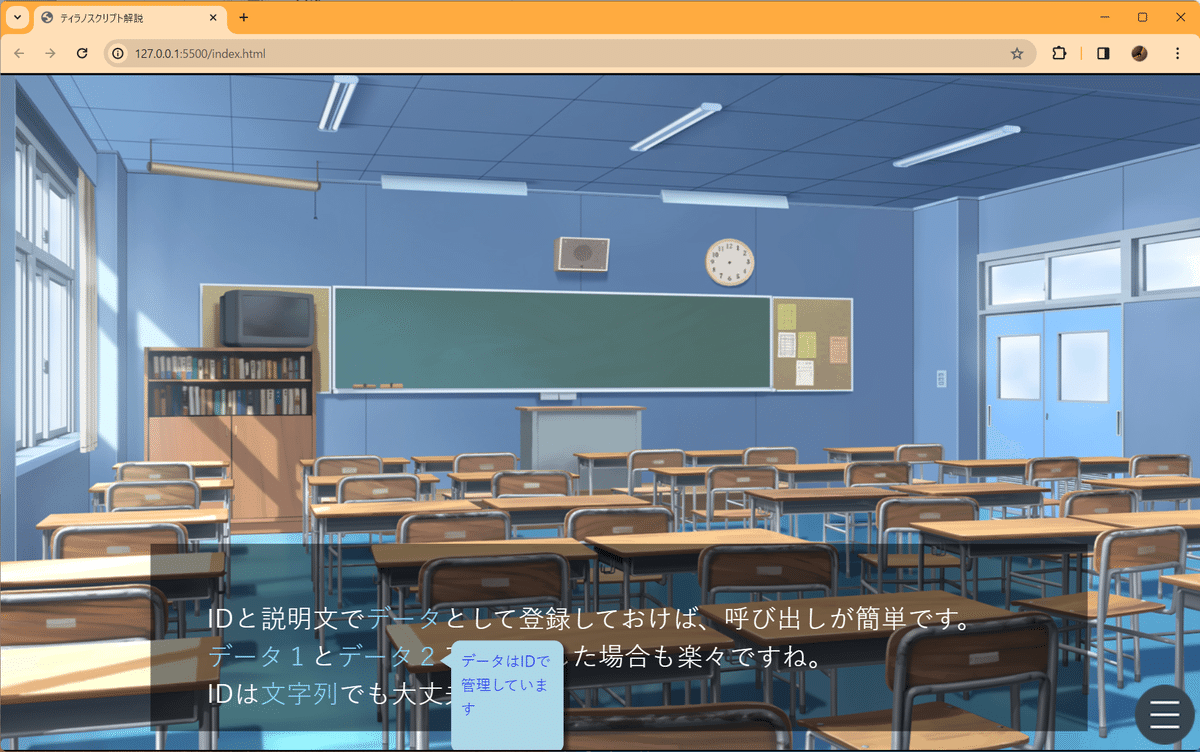
③「tooltip_set」タグを使って、ツールチップストアにデータを登録[p]
[tooltip_set id=1 desc="ID=1として登録した説明文"]
[tooltip_set id=2 desc="データはIDで管理しています"]
[tooltip_set id="Test" desc="IDは文字列でもOK"]「id」に一意に識別できるキーを、「desc」に説明文を設定して登録しておきます。
IDと説明文で[tooltip id=1]データ[end_tooltip]として登録しておけば、呼び出しが簡単です。[r]
[tooltip id=1 position="top"]データ1[end_tooltip]と[tooltip id=2]データ2[end_tooltip]みたいにした場合も楽々ですね。[r]
IDは[tooltip id="Test"]文字列[end_tooltip]でも大丈夫です。[p]あとは、いつも通り「tooltip」と「end_tooltip」でテキストを囲みます。
その際、先ほど登録した「id」を指定します。
※id指定した場合は、「desc」は不要です。ただし、「id」と「desc」を同時に設定した場合は、「desc」の設定内容が優先されます。



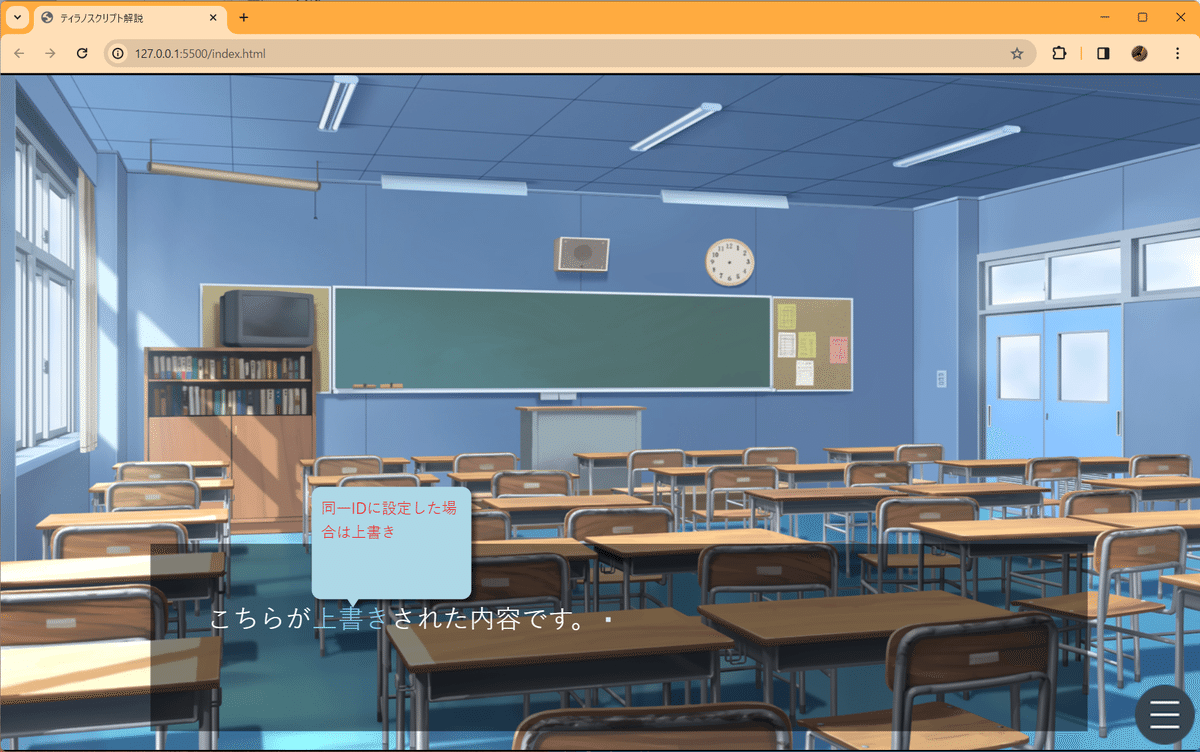
「tooltip_set」タグで、同一IDに再設定した場合は、「desc」の内容が上書きされます。
[tooltip_set id=2 desc="同一IDに設定した場合は上書き"]
こちらが[tooltip id=2 desc_color="red" desc_width="150px" position="top"]上書き[end_tooltip]された内容です。[p]今回は、「ID=2」に上書きしています。

④ツールチップデータの削除
「tooltip_del」タグを使って、ツールチップストア内の指定IDのデータを削除します。
④「tooltip_del」タグを使って、ツールチップストアのデータを削除[p]
[tooltip_del id="Test"]
IDが[tooltip id="Test"]Testのデータ[end_tooltip]を削除したのでツールチップが表示されない。[p]今回は、「ID="Test"」のツールチップデータを削除したので、赤丸の部分が、ツールチップの対象になりません。

⑤ツールチップのクリア
「tooltip_clear」タグを使って、ツールチップの設定とストアデータを全てクリアします。
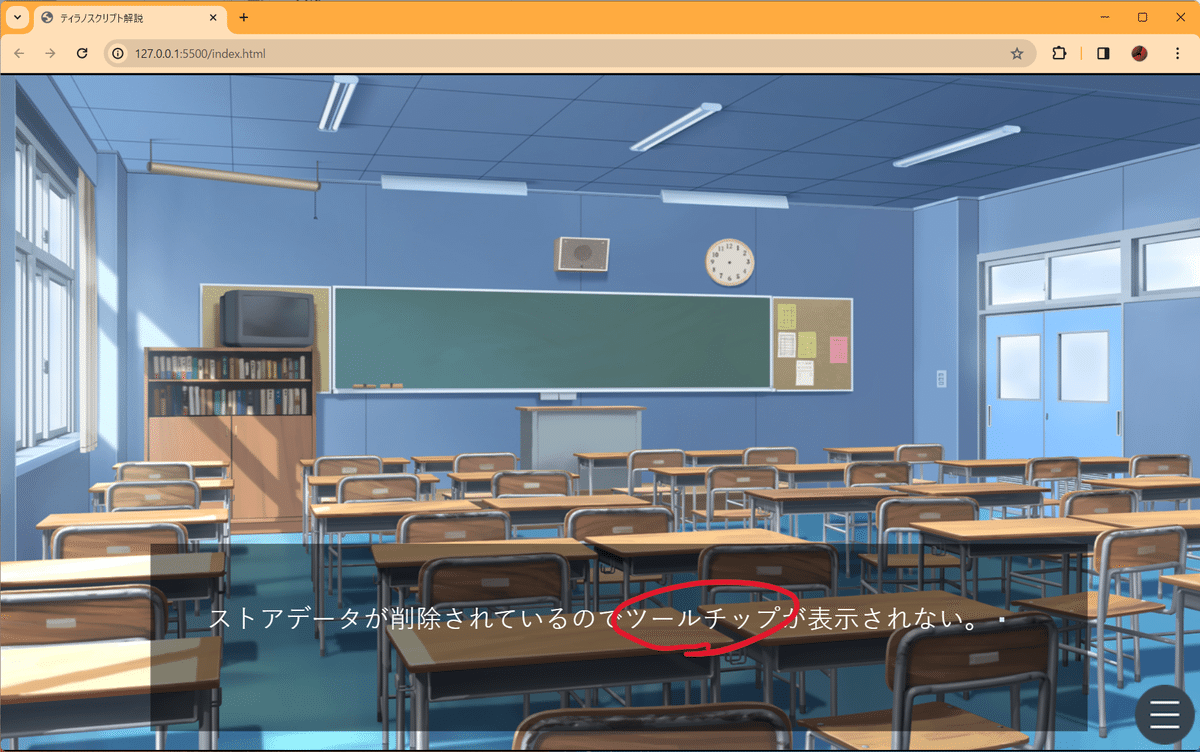
⑤「tooltip_clear」タグを使って、ツールチップの設定とストアデータを全てクリア[p]
[tooltip_clear]
ストアデータが削除されているので[tooltip id=1]ツールチップ[end_tooltip]が表示されない。[p]ツールチップストアを丸ごと削除したので、赤丸の部分が、ツールチップの対象になりません。

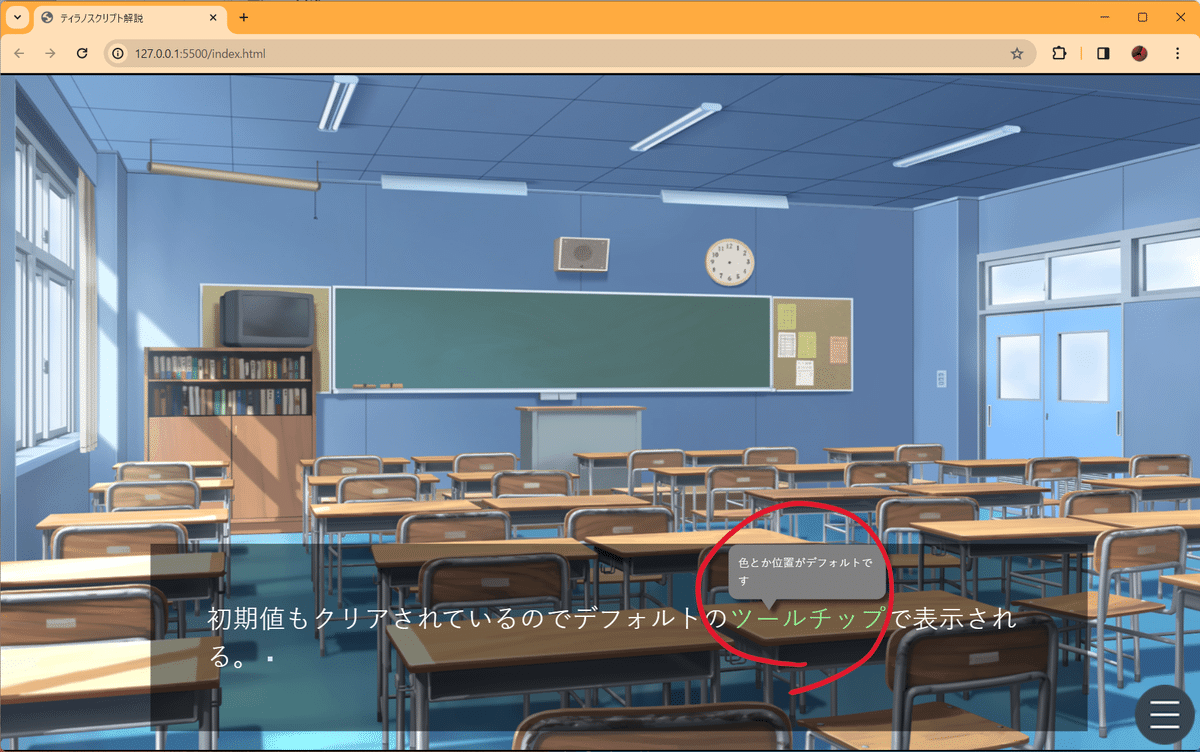
クリアでは、「tooltip_config」タグで設定された初期値もクリアされ、デフォルト値に戻ります。
初期値もクリアされているのでデフォルトの[tooltip desc="色とか位置がデフォルトです"]ツールチップ[end_tooltip]で表示される。[p]赤丸の部分が、デフォルト値で表示されたツールチップです。

おわりに
以上が、ティラノスクリプト用のツールチッププラグインの説明となります。
正直、需要があるのか謎ですが……
もし使用して頂き、何か不具合など発見することがありましたら、ご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
