
#1 アプリの説明と今後の記事から学べること
・まず始めに
まず、開発の手順を説明する前に、私がどういうものを開発し、どのような機能の作り方を今後説明していくかを紹介します。
どうしてかと言うと、始めにどういうものが初心者でも作れるのかを紹介しないと、この記事を読んでくださる皆さんの時間が無駄になるためです。
これは、私が始めた時に感じたことでもあります。
「初心者でも簡単に出来る!」と謳われる開発アプリを紹介している記事やブログは、大きく分けて、以下の2パターンになります。
ノーコード:プログラミングを必要としないもの
ローコード:プログラミングの知識を多少必要とするもの
これらのブログも、「ちょっと触ってみたい初心者」や「遊びで使ってみたい方々」にはちょうど良い説明でした。
でも、私にとっては説明が物足りなかった。
なぜなら、
「いや、紹介しているアプリは独自で作る必要ないよね。もっと良いアプリが既に出ているし」
と、思うことが多かったからです。
・私が作りたかったアプリ
では、私が作りたかったアプリとはどのようなものか。
それは、
iOSアプリとかでダウンロードできるアプリ以上の機能を何でも良いから備えたアプリ
すなわち、
初心者が個人で作ったアプリで既存のアプリを超えること
が目標でした。
現時点で、「この部分は既存のアプリにはない機能を持っている」と言える個人のアプリが作りたい。
そのためには、ネットですぐに参考に出来るようなブログの内容では物足りなかったのです。
・私の作ったアプリのどこが新しいのか
では、私が作っているアプリはどうか。
私の作っているアプリが「医薬品の検索アプリ(薬箱 Kusuri Bako)」になります。
医薬品の検索アプリには既に、ヤクチエ添付文書という有名なものがありますが、

それに対して、「薬箱 Kusuri Bako」では、
Webサイトを開くとすぐにアプリが使える
医薬品の名前だけではなく、「適用(どのような病気に効果があるか)」で検索できる
特に、2については、ヤクチエ添付文書では出来ない機能のため、その一点において、現時点(2024/5/27)では、既存のアプリを勝ってると考えています。
・薬箱 Kusuri Bako の機能
では、薬箱 Kusuri Bakoのアプリの機能はどういうものか。
ここを紹介することで、読んでくださっている皆さんにとって、今後の内容が価値のある記事か判断できると思います。
薬箱 Kusuri Bako では、
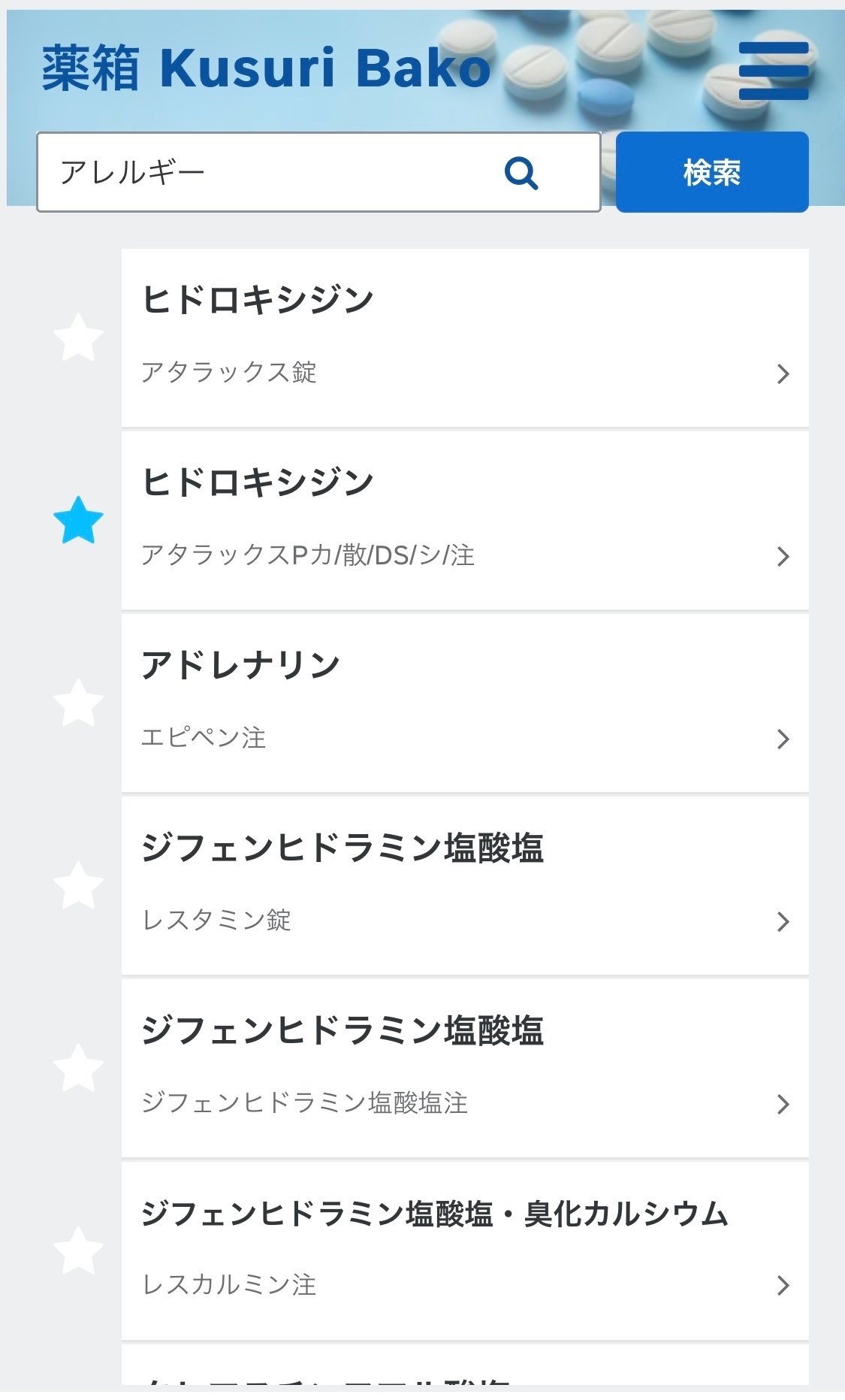
「アプリを開いたらすぐに知りたい医薬品を検索できる!」
をモットーにしているため、初めの画面は検索画面です。

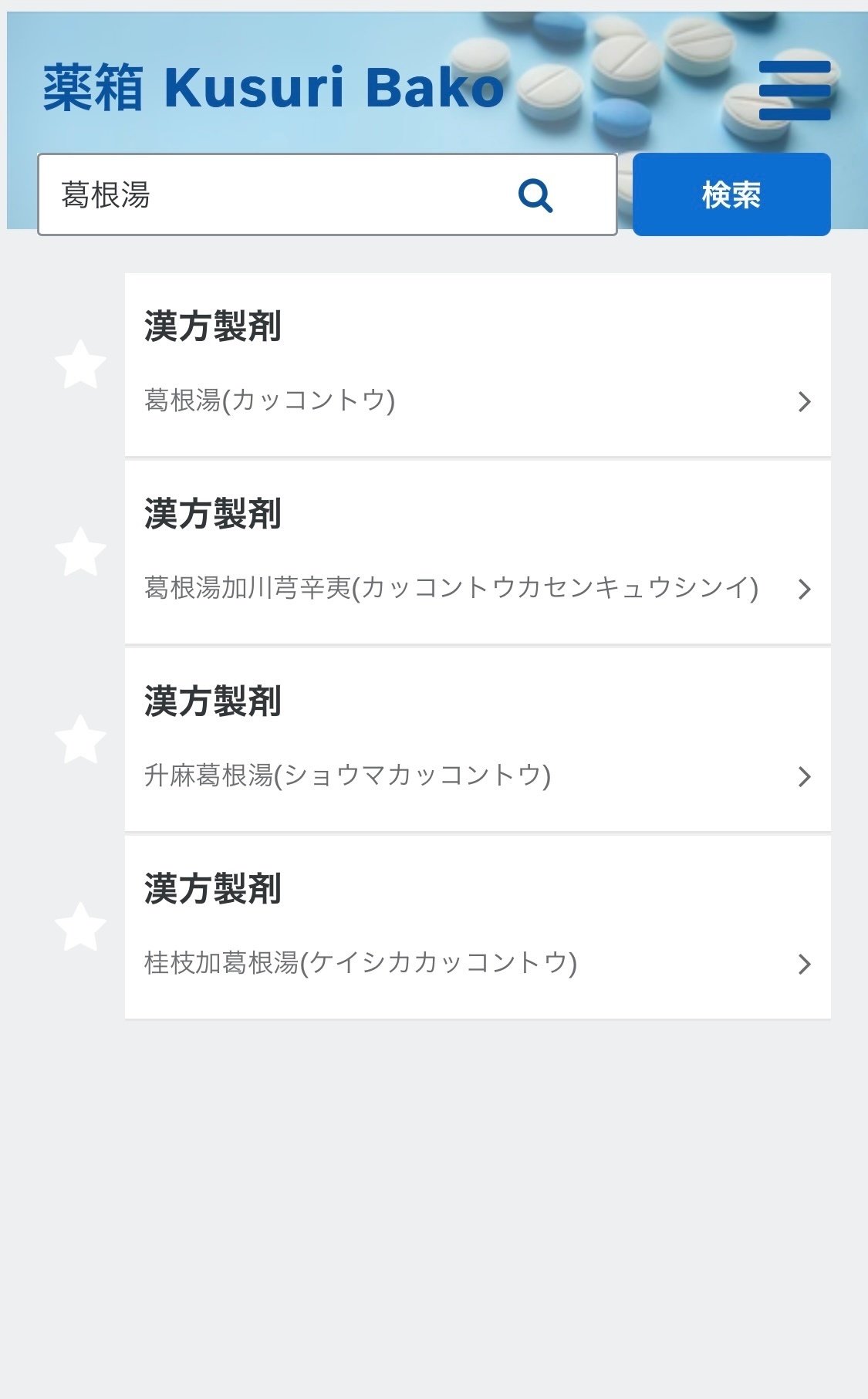
機能①:検索欄に知りたい医薬品を入力して、検索ボタンを押すことで、下に一致する医薬品が出ます。

機能②:さらに、検索方法は部分一致となっていますので、検索欄に入力した文字が含まれている医薬品が表示されます。

機能③:また、表示された結果の左側にある☆マークを押すことでお気に入り登録が出来ます。(もう一度押すとお気に入りが解除されます)


機能④:表示された医薬品のうち、詳しく知りたい医薬品をタップすると、詳細ページに飛びます。

機能⑤:詳細ページでは医薬品医療機器総合機構(PMDA)のサイトや、表示させた医薬品の電子化された添付文書へのリンクが付いており、タップすることでサイトや添付文書に飛ぶことが出来ます。

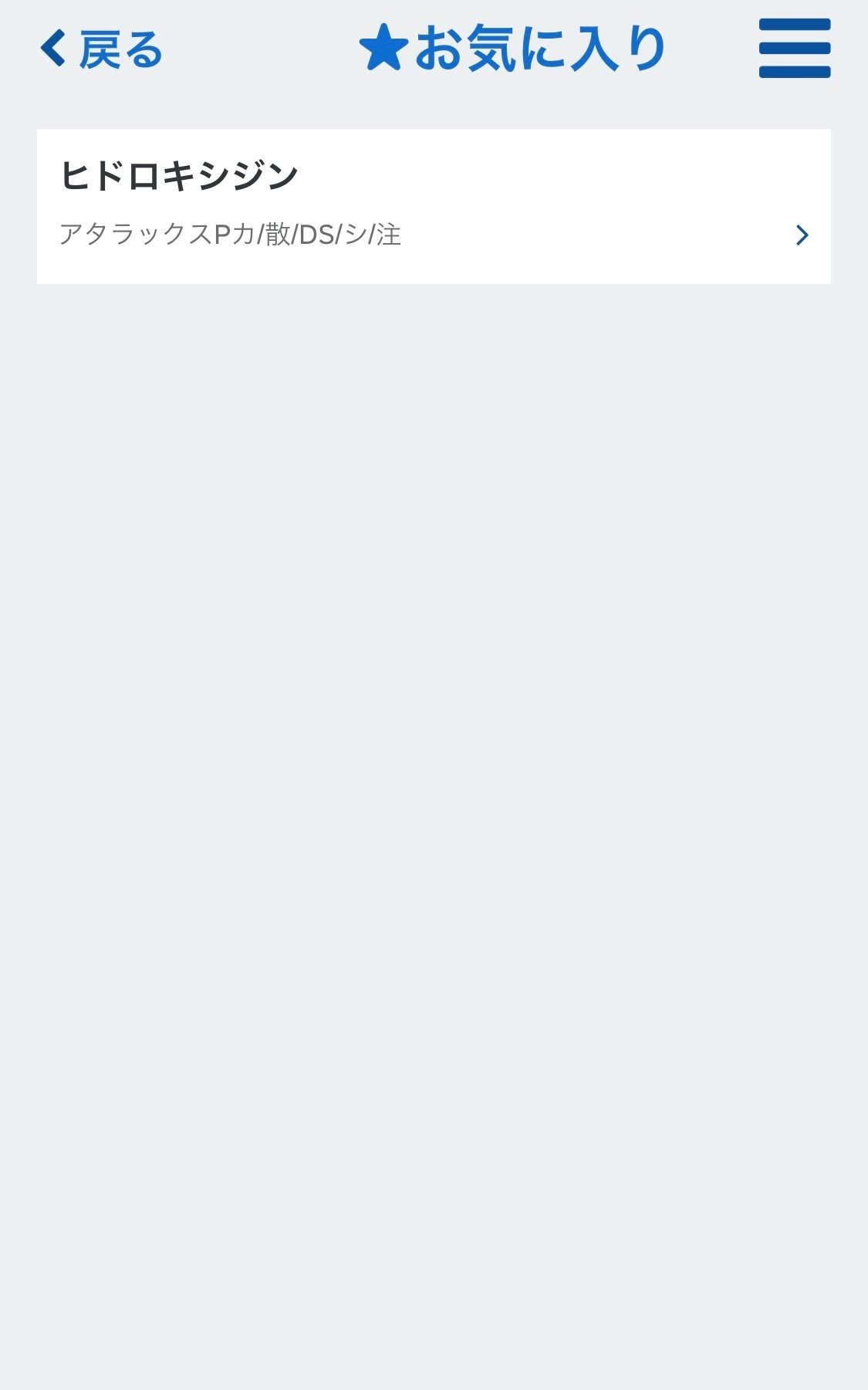
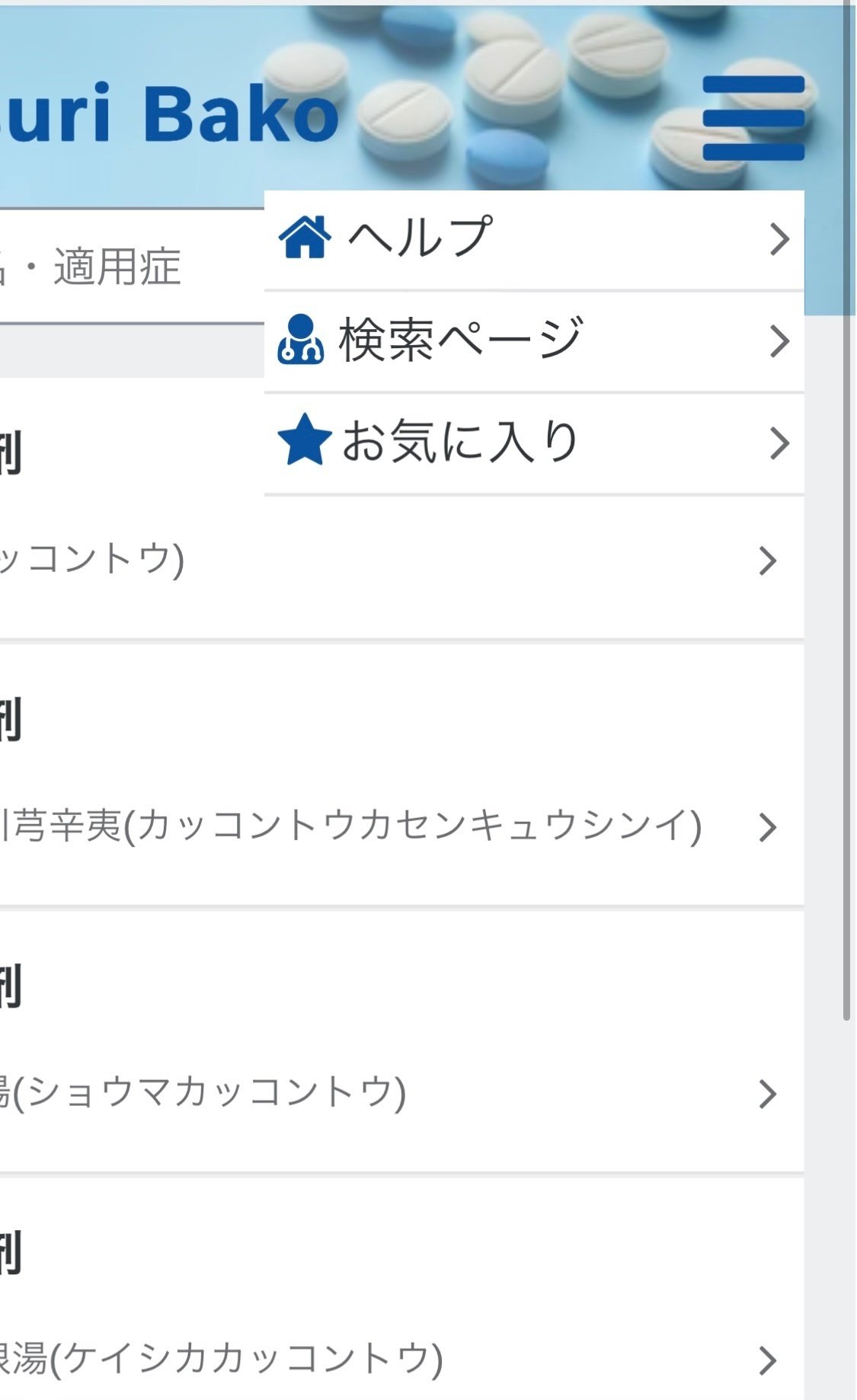
機能⑥:また、右上にある3本線を押すと、検索画面に戻ったり、お気に入りページに飛べたりします。

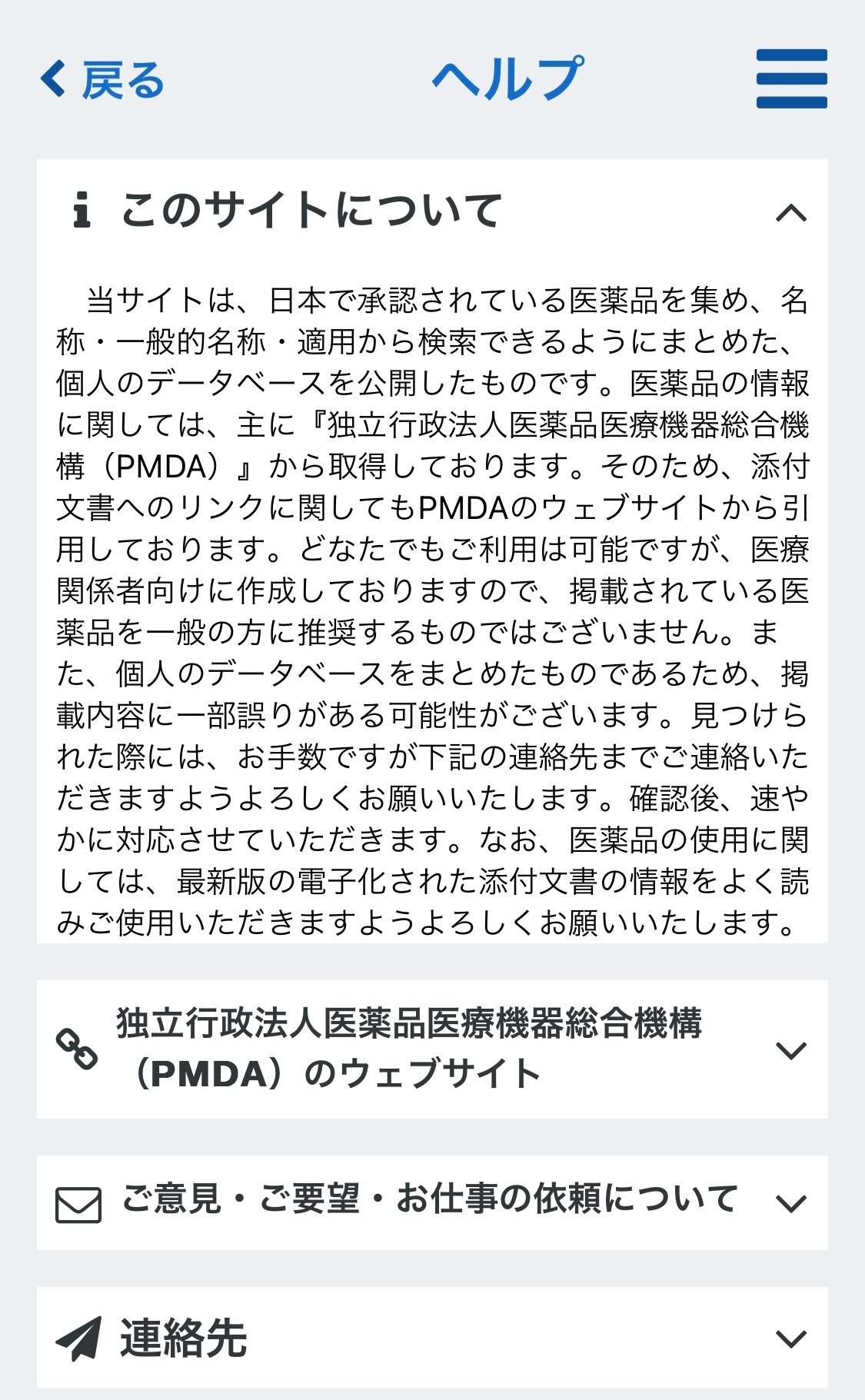
機能⑦:さらに、同じく3本線から飛べる、ヘルプ画面では、知りたい情報の部分をタップすることで詳細が表示されたり、閉じたりします。

どうでしょうか。
そのほかには、アプリの設計部分として、
機能⑧:検索してくる医薬品の情報をアプリと繋げる(Googleスプレッドシートとの接続)
機能⑨:Webサイトとして公開する
ということもしております。
つまり、これから紹介していくアプリ開発では、
機能①:検索ボタンと検索結果の表示
機能②:部分一致検索の方法
機能③:お気に入り登録と解除
機能④:詳細ページへの遷移
機能⑤:外部リンクへの遷移
機能⑥:メニューバーの作成
機能⑦:詳細内容の表示・非表示設定
機能⑧:Googleスプレッドシートとの接続
機能⑨:Webサイトとして公開する
今後、上記の内容を数回に分けて全て紹介していきますので、「面白そうだ!」と思われた方は引き続き、お付き合いいただければと思います。
・次回の内容
次回は、使っている開発アプリ(Appgyver)の紹介と、なぜそれを選んだのか、またアプリ設計の大枠について説明したいと思います。
