
【無料公開】AIがあなたの読書ノートを作る!名文コレクションの作り方
前回の記事で、AIの力を使って気に入った文章をGoogleスプレッドシートに自動的に保存する「名文コレクション」の紹介をしました。
今回は、実際の作成方法を無料で公開したいと思います!
それでは、早速作成していきましょう!
【この記事はGoogleアカウントを既に持っている方を対象としています】
(GoogleスプレッドシートとGoogle Apps Scriptを使うため)
1. Difyのアカウントの作成
(既にアカウントを持っている方は、2. Difyのワークフローの作成に移動してください)
1-1. Difyのウェブページを開く
まず、以下のURLからDifyのウェブページを開きます。
1-2. 「始める」のボタンを押し、Googleアカウントでサインインをする
右上にある、「始める」ボタンをクリックします。

すると、以下のようにログイン方法を確認されるので、「Googleで続行」をクリックし、Googleアカウントでサインインします。

1-3. 作成画面が出てきたらOK!
以下のような、作成画面が出てきたらOKです。

2. Difyのワークフローの作成
ここからは実際にDifyのワークフローを作成していきます。
2-1. ワークフローを選択し、アプリの名前をつける
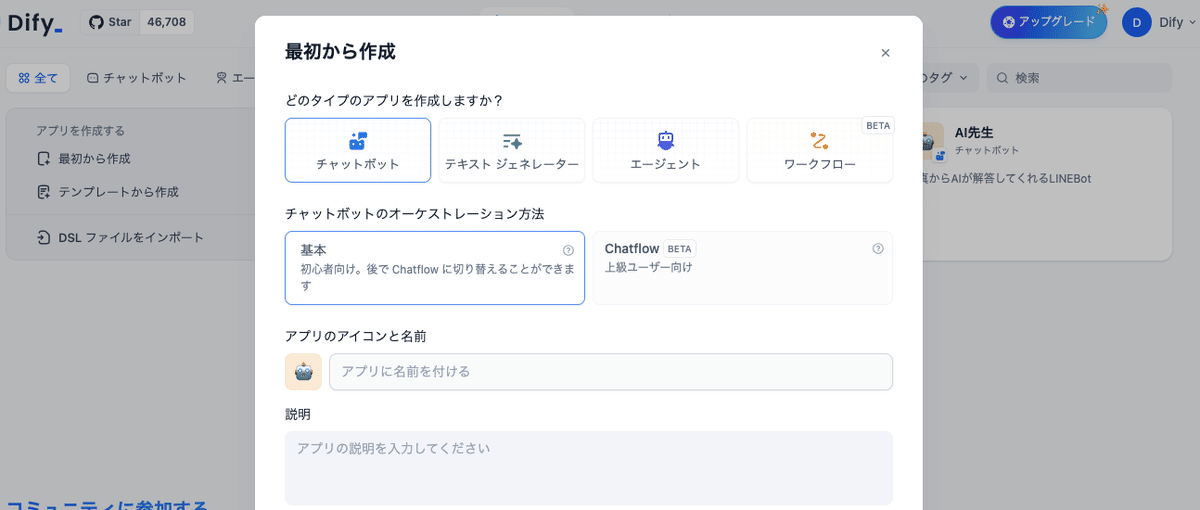
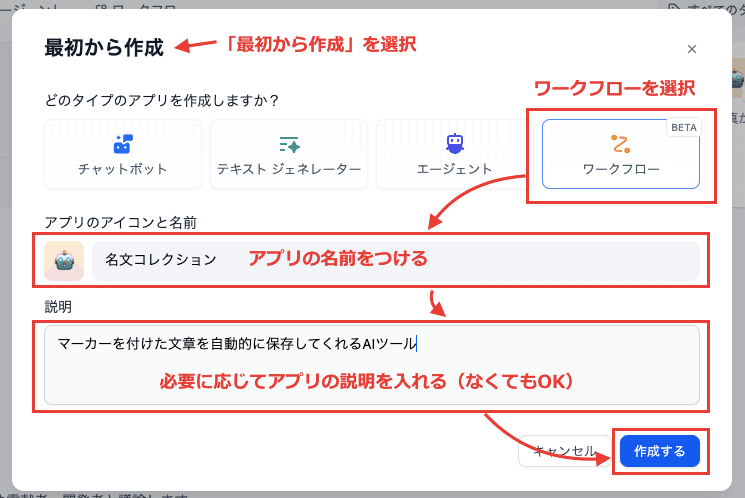
「最初から作成」を選び、「ワークフロー」を選択、アプリの名前等をつけて「作成する」をクリックします。

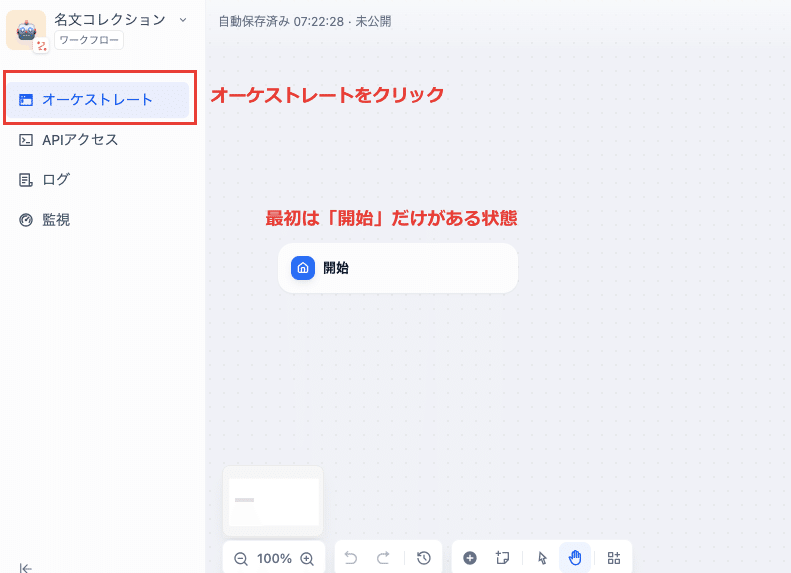
作成画面は「オーケストレート」をクリックして表示させます。
最初は「開始」だけがある状態です。

ここから、必要なブロックや変数を追加していきます。
2-2. 画像が認識できるように機能を追加する
初めに、今回は画像認識ができるようにしたいので、編集画面右上の「機能」のボタンをクリックします。

すると、以下のように機能の画面が表示されるので、「画像アップロード」をオンにします。

2-3. 環境変数を設定する
次に、右上の「ENV」のボタンをクリックし、「環境変数を追加」をクリックします。

環境変数の画面では以下のように設定します。(値の部分は後から変更しますが、今の段階では「1」で大丈夫です)

2-4. 必要なブロックを作成し、繋げていく
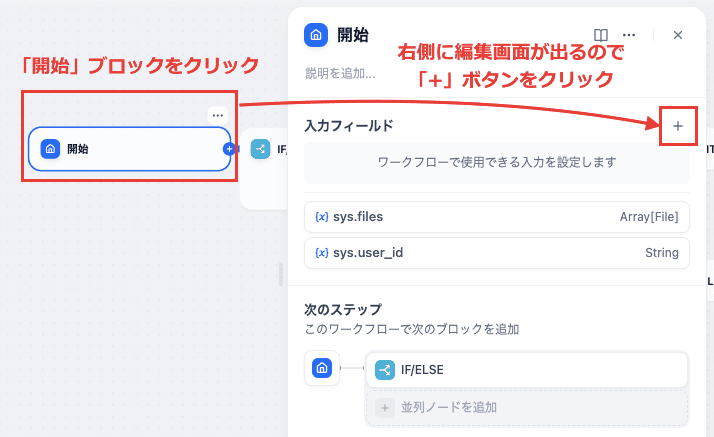
次に、実際の編集画面に戻り、開始の隣からブロックを追加していきます。
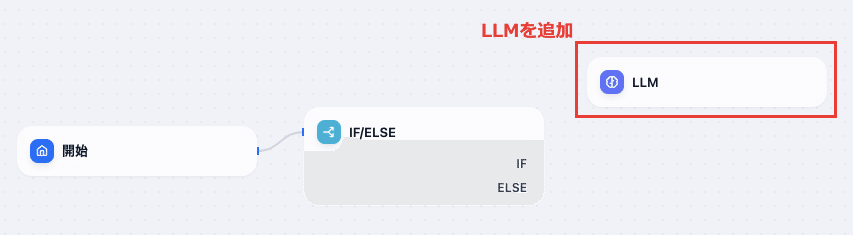
追加の仕方は、画面下の「+」ボタンを押すことで、繋げたいブロックが選択できます。開始の隣には「IF/ELSE」を置くので、選択します。

「開始」の隣に「IF/ELSE」を置き、2つを繋げます。

次に同じようにして、「LLM」のブロックを置き、繋げていきます。

以後は、繰り返しになりますので、最終的なブロックの配置を以下でお示しします。

ブロックの設定としては以上で完了です。
2-5. AIへの指示内容をブロックに入れる
ここからは、それぞれ作成したブロックの編集を行なっていきます。
⑴開始ブロックの編集

開始ブロックでは、「入力フィールド」と呼ばれる最初の場合分けをする項目を2つ作成していきます。
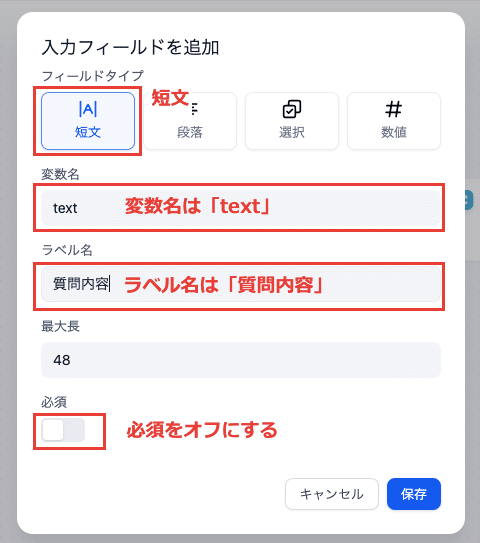
【入力フィールド①:短文】

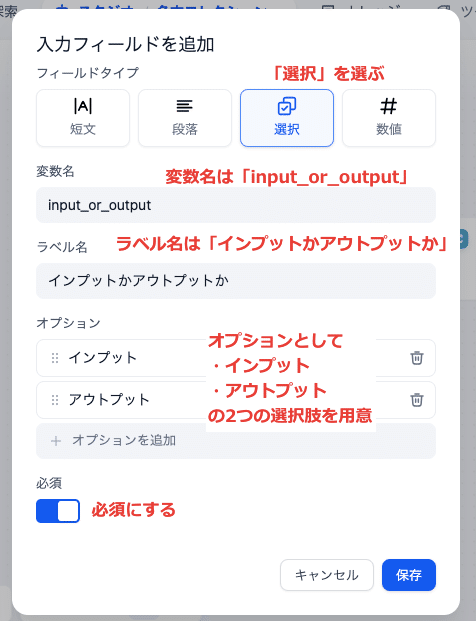
【入力フィールド②:選択肢】

⑵「IF/ELSE」の編集

「IF/ELSE」では条件の分岐を行ないます。
インプットは上側、アウトプットは下側の流れに進むように、以下の設定を行なっていきます。

条件を「である」にして、その下に「インプット」と入力

これで、入力フィールド②:選択肢「input_or_output」で「インプット」と選んだ場合に、IFの方向(上側)に進むように設定できました。(今の設定では、インプット以外は下側に進むようになっております。)
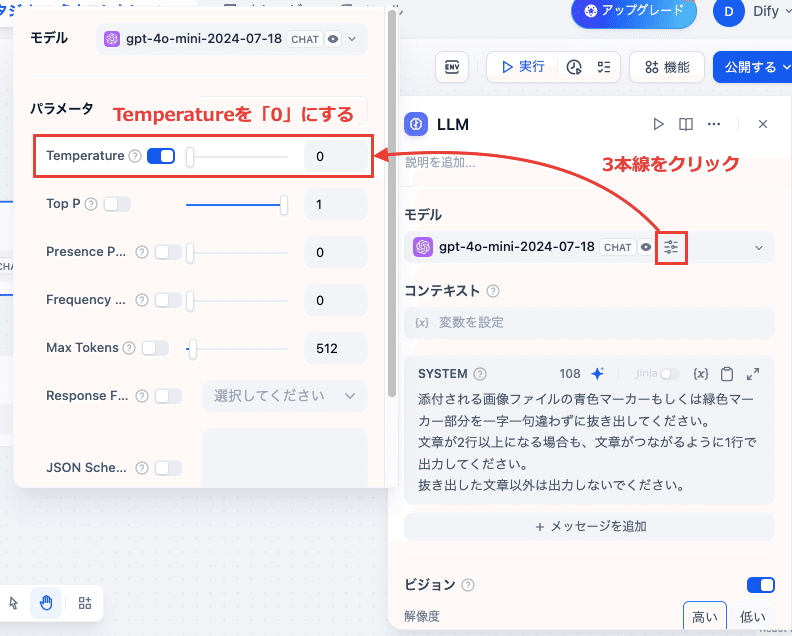
⑶上側のLLMの編集
続いて、開始ブロックの時と同様に、「LLMブロック」の編集画面を出し、画像のように設定を行なっていきます。

【SYSTEMの部分には以下の文章をそのままコピーしてください】
添付される画像ファイルの青色マーカーもしくは緑色マーカー部分を一字一句違わずに抜き出してください。
抜き出した文章が2行以上になる場合は、前の文章と繋げて1行で出力してください。
抜き出した文章以外は出力しないでください。
次に3本線の部分をクリックして、モデルのパラメータを変更します。

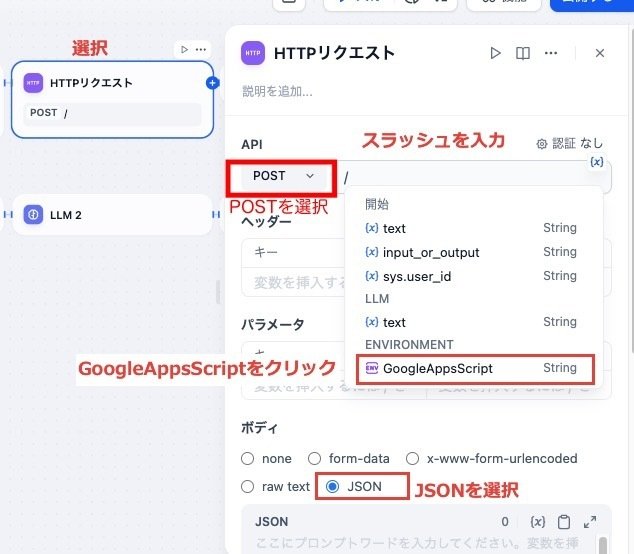
⑷上側のHTTPリクエストの編集
LLMブロックの隣にセットした「HTTPリクエスト」のブロックは以下のように設定します。

JSONの選択後、「/」を入力すると、変数の一覧が出てくるので、「LLM text」を選択します。

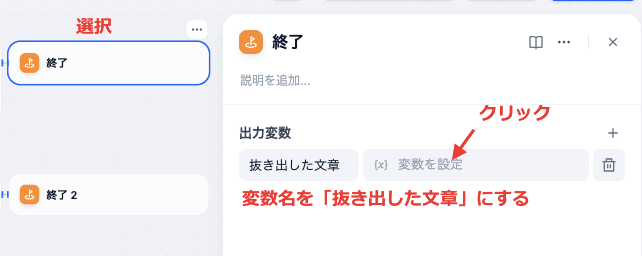
⑸上側の「終了」ブロックの編集
終了ブロックでは、抜き出した文章が出力されるように、以下のように設定します。


⑹下側の「HTTPリクエスト 2」の編集
下側の「HTTPリクエスト 2」のブロックは以下のように設定します。

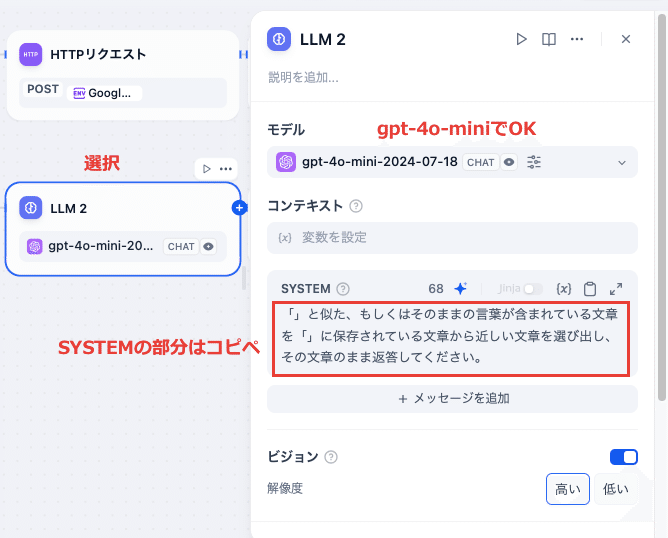
⑺下側の「LLM 2」の編集

【SYSTEMの部分には以下の文章をそのままコピーしてください】
「」と似た、もしくはそのままの言葉が含まれている文章を「」に保存されている文章から近しい文章を選び出し、その文章のまま返答してください。
☞「」の中はそれぞれ以下のように設定します。


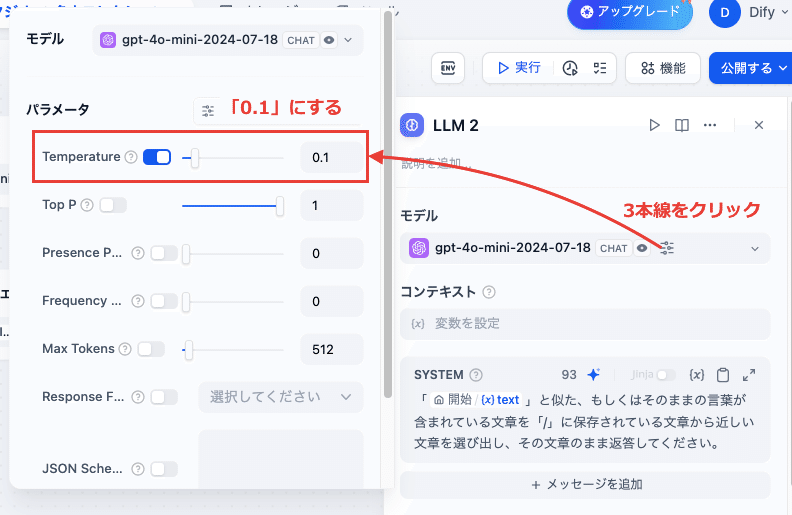
次に3本線の部分をクリックして、モデルのパラメータを変更します。

⑻下側の「終了 2」の編集

以上で、ブロックの編集は完了です。
ひとまず、ここでワークフローの作成は一度置いておきます。
3. Googleスプレッドシートの準備
次に、気に入った名文を保存していくための新しいスプレッドシートを作成していきます。
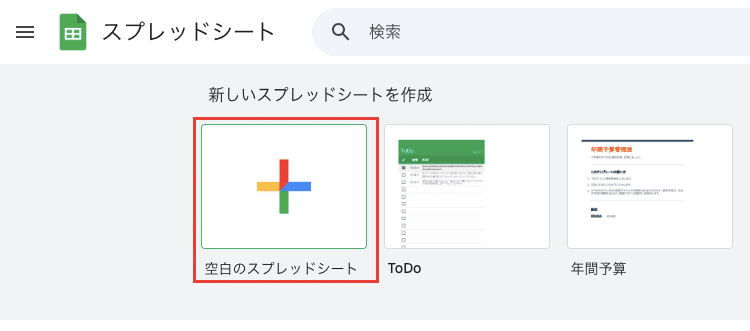
3-1. 新しいスプレッドシートの作成
新しいスプレッドシートを作成します。

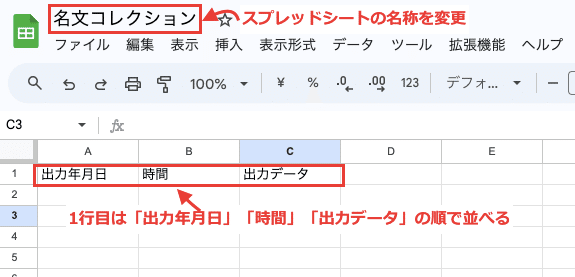
以下のようにスプレッドシートの名称を変更し、一行目には「出力年月日」「時間」「出力データ」の順で並べます。(2行目以降でデータが並ぶことになります)

続いて、以下のように「共有」の設定を行なっていきます。

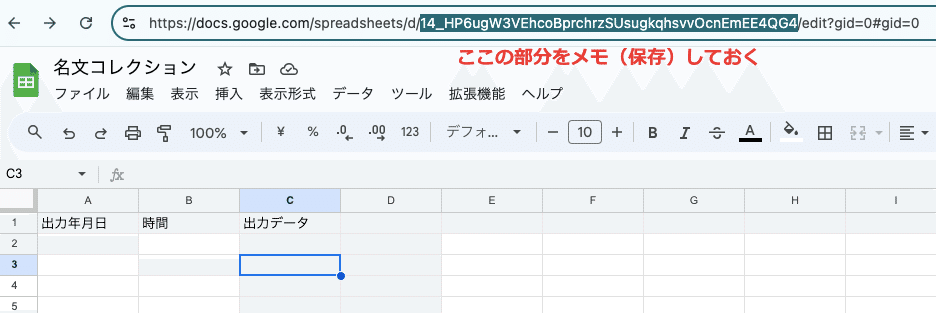
3-2. スプレッドシートのIDを保存しておく
次にスプレッドシートのIDを保存しておきます。
スプレッドシートのIDは以下の画面から確認することができます。

「https://docs.google.com/spreadsheets/d/14_HP6ugW3VEhcoBprchrzSUsugkqhsvvOcnEmEE4QG4/edit?gid=0#gid=0」
4. Google Apps Script(GAS)の作成
次に、Google Apps Script(GAS)というサービスを使用していきます。
ここは本来であれば、プログラミングの知識が必要ですが、コピペで使えるコードを用意していますので、ぜひ挑戦してみてください!
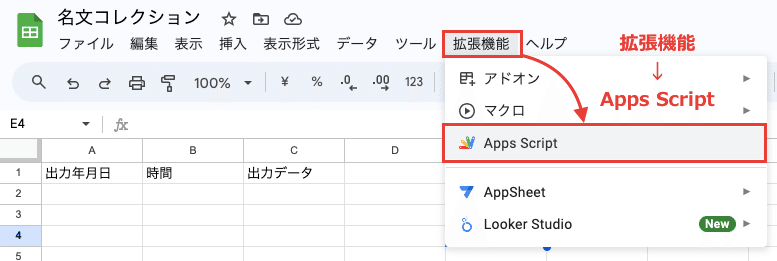
4-1. Google Apps Scriptを開く
初めにスプレッドシートの拡張機能からApps Scriptを選択します。

4-2. Google Apps Scriptの画面設定
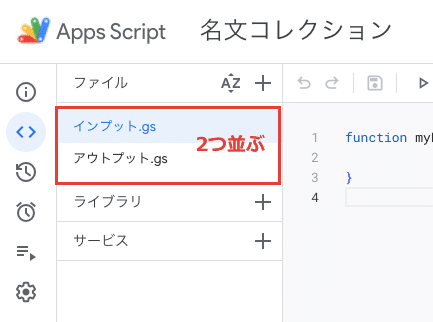
すると、以下のApps Scriptの画面に移りますので、Scriptの名前の変更(名文コレクション)と「コード.gs」の名前を「インプット」に変更します。

次に、「+」ボタンを押し、新しいスクリプトを追加し、名称を「アウトプット」としておきます。


4-3. インプット用コードのコピペ
続いて、インプットのスクリプトにこれから紹介するコードをコピペします。

★インプット用コード★
function doPost(e) {
try {
// スプレッドシートのIDを設定
var spreadsheetId = "実際のスプレッドシートIDに置き換えてください";
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName("シート1");
// リクエストの内容を取得
var postData = e.postData.contents;
// データの解析: JSON形式を想定
var outputText;
try {
var data = JSON.parse(postData);
outputText = data.text || "No text provided";
} catch (err) {
// JSONパースに失敗した場合、postDataをそのまま使用
outputText = postData;
}
// 現在の日時を取得
var now = new Date();
var date = Utilities.formatDate(now, Session.getScriptTimeZone(), "yyyy/MM/dd");
var time = Utilities.formatDate(now, Session.getScriptTimeZone(), "HH:mm:ss");
// スプレッドシートに新しい行を追加(出力年月日、時間、出力データの順)
sheet.appendRow([date, time, outputText]);
// 成功レスポンス
return ContentService
.createTextOutput(JSON.stringify({ status: "success", message: "Data appended" }))
.setMimeType(ContentService.MimeType.JSON);
} catch (error) {
Logger.log("Error in doPost: " + error.toString());
// エラーレスポンス
return ContentService
.createTextOutput(JSON.stringify({ status: "error", message: error.toString() }))
.setMimeType(ContentService.MimeType.JSON);
}
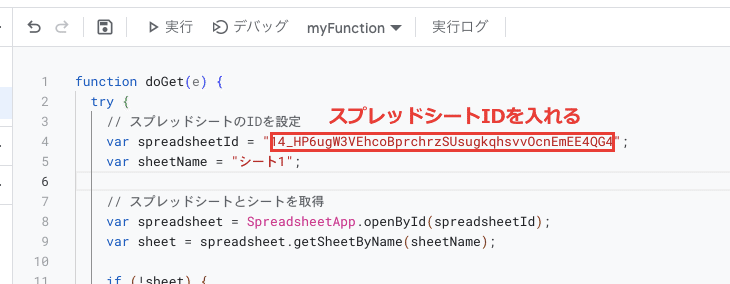
}4-4. スプレッドシートのIDを入力
「実際のスプレッドシートIDに置き換えてください」の部分を「スプレッドシートID」に置き換えます。

4-5. アウトプット用コードのコピペ
続いて、先ほどと同様にしてアウトプットのスクリプトにこれから紹介するコードをコピペします。

★アウトプット用コード★
function doGet(e) {
try {
// スプレッドシートのIDを設定
var spreadsheetId = "実際のスプレッドシートIDに置き換えてください";
var sheetName = "シート1";
// スプレッドシートとシートを取得
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName(sheetName);
if (!sheet) {
Logger.log("指定されたシートが見つかりません: " + sheetName);
return ContentService
.createTextOutput(JSON.stringify({ status: "error", message: "指定されたシートが見つかりません。" }))
.setMimeType(ContentService.MimeType.JSON);
}
// シートから全データを取得
var dataRange = sheet.getDataRange();
var data = dataRange.getValues();
// デバッグ用ログ
Logger.log("取得したデータ行数: " + data.length);
Logger.log("データ内容: " + JSON.stringify(data));
if (data.length < 2) { // ヘッダー行のみの場合
Logger.log("シートにデータ行が存在しません。");
return ContentService
.createTextOutput(JSON.stringify({ status: "success", data: [] }))
.setMimeType(ContentService.MimeType.JSON);
}
// ヘッダーを取得
var headers = data[0];
Logger.log("ヘッダー: " + JSON.stringify(headers));
// 「出力データ」列のインデックスを特定
var outputDataIndex = headers.indexOf("出力データ");
if (outputDataIndex === -1) {
Logger.log("\"出力データ\" 列が見つかりません。");
return ContentService
.createTextOutput(JSON.stringify({ status: "error", message: "\"出力データ\" 列が見つかりません。" }))
.setMimeType(ContentService.MimeType.JSON);
}
// 「出力データ」を抽出し、箇条書き形式に整形
var bulletList = data.slice(1).map(function(row) {
return "• " + row[outputDataIndex];
}).join("\n");
Logger.log("箇条書きリスト:\n" + bulletList);
// レスポンスとして箇条書きリストを返す
return ContentService
.createTextOutput(bulletList)
.setMimeType(ContentService.MimeType.TEXT);
} catch (error) {
Logger.log("Error in doGet: " + error.toString());
// エラーレスポンス
return ContentService
.createTextOutput(JSON.stringify({ status: "error", message: error.toString() }))
.setMimeType(ContentService.MimeType.JSON);
}
}4-6. スプレッドシートのIDを入力
先ほどと同様に「実際のスプレッドシートIDに置き換えてください」の部分を「スプレッドシートID」に置き換えます。

最後に「▶️実行」の左隣にある「保存ボタン」を押して、コードの作成は完了です。
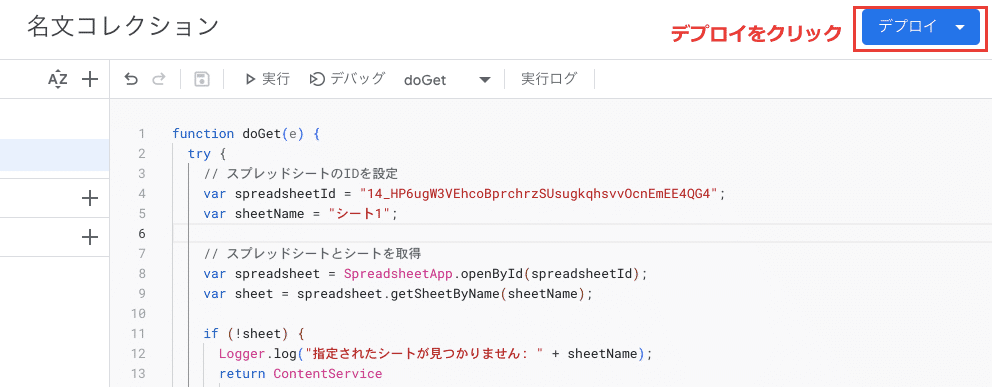
4-7. ウェブアプリとして公開
次に作成したGoogle Apps Scriptを以下の順番でウェブアプリとしてデプロイします。









以上のステップでウェブアプリが公開されます。
4-8. ウェブアプリのURLをコピーしておく
ウェブアプリが公開され、作成されるウェブアプリのURLをコピーしておきます。

5. DifyとGASを繋げる
ここではDifyからGASで作成したコードを動かせるように設定していきます。
Difyの編集画面に戻り、「2-2. 環境変数を設定する」で作った「1」の環境変数に「4-6. URLをコピーしておく」でコピーしたURLを入れます。

以上で、ワークフローとしては完成です!
6. 実際の動きを確認してみる
一度Web上で期待通りに動くか確認してみましょう。
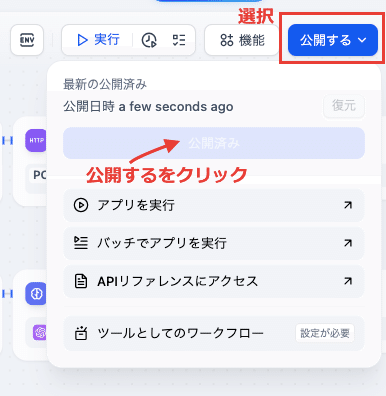
Difyの編集画面の右上にある「公開する」のボタンをクリックし、「公開する」をクリックすると今まで作成したアプリが更新され、使えるようになるはずです。

実行のボタンを押すと「Test Run」の画面が出てくるので、以下のように動かしてみます。

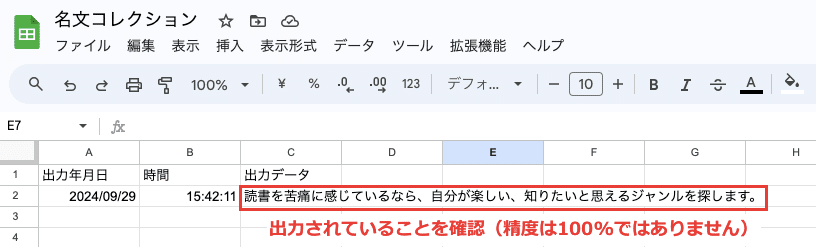
作成したスプレッドシートに出力されていたら成功です!
(精度は100%ではありません。より高い精度のAIモデルもありますが、課金が必要になります)

7. 完成!
ちゃんと期待通りに動くことを確認できたら、スマホから使えるようにURLを保存しておきましょう。
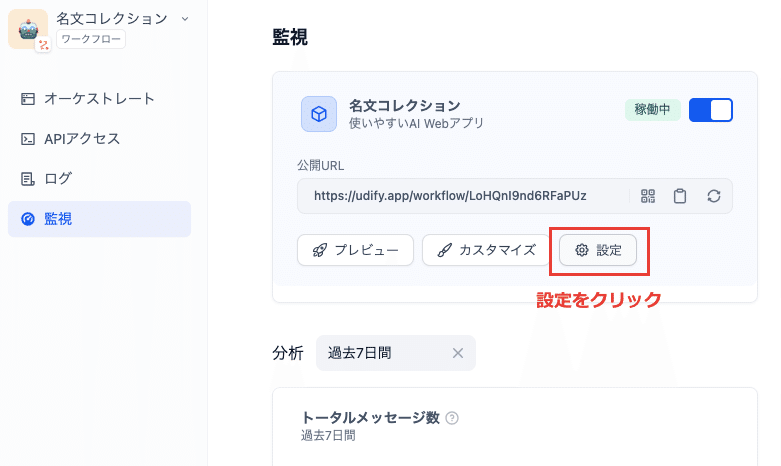
「監視」の部分からWebアプリの2次元バーコードをクリックすると、スマホのカメラでURLが読み込めるようになります。

言語設定を変えるには、「設定」をクリックし、言語を「日本語」に設定します。


最終的なスマホ上の画面が以下になります!

これで、スマホで写真・スクショした文章のマーカー部分をアプリを通して自分のGoogleスプレッドシートに保存することができるようになりました!
8. 最後に
おつかれさまでした!
ここまでお読み頂きありがとうございます。
今後も日常生活に役立ちそうなAIツールの紹介と作り方を説明していきますので、面白いと思った方はぜひ「フォロー」と「スキ」をお願いいたします!
感想やコメントもお待ちしております!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
