
【無料】【コーディング練習③ 事業内容〜NEWS編】
今だけ!お早めに!!

コーディングの基礎、レスポンシブコーディング、実案件レベルのカンプからのコーディング×6、コピペで効率的にWEB制作が出来るHTMLデザインパーツ集、案件数豊富で高単価のWordPress構築方法、流行りのノーコードツールSnowMonkeyを使ったサイト制作、作りながら学ぶWEBデザイン(デザインカンプの作り方)など現場レベルのWEB制作スキルとTwitter運用やマーケティングに関することまで学べる決定版30,000円相当が覚悟の900円!! 正直どうかしていますww
このボリューム、内容でこの値段なのは #くりnote くらいです!!
本当にあり得ませんよー
これは良いと感じて頂きましたら、Twitterなどで #くりnote でシェアをお願いいたします!!
現在メインでスクールや他の教材などで学ばれている方は、別の角度から学ぶのも良い方法なので、サブとしてこちらの教材を活用するのもおススメです^^
たくさんの初学者様に届きますように!
現場レベルのスキルを身に付け、少しでも明るい未来を手に入れましょう!!
====ここから本noteの内容====
くりのすけです。
コーディング練習③をやっていきましょう。
▼前回までの内容
これまで、ヘッダー、メインビジュアル、会社概要のブロックをやってきました。
ここまで出来た方、よく頑張ってますね!
素晴らしいです!
では、今回は事業内容〜NEWSのブロックのコーディングをしていきたいと思います。
では、始めましょう!
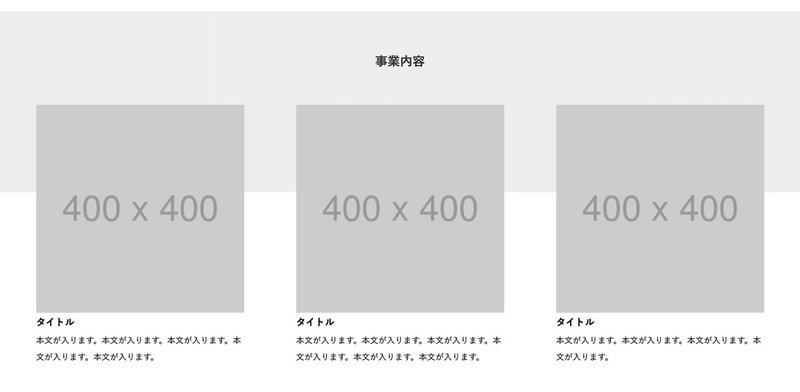
■ 事業内容のコーディング

この部分のコーディングですね。
1. HTMLのコーディング
<section class="work">
<div class="content-wrapper">
<h2>事業内容</h2>
<ul>
<li><a href="#"><figure><img src="https://placehold.jp/400x400.png"></figure><h3>タイトル</h3><p>本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。</p></a></li>
<li><a href="#"><figure><img src="https://placehold.jp/400x400.png"></figure><h3>タイトル</h3><p>本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。</p></a></li>
<li><a href="#"><figure><img src="https://placehold.jp/400x400.png"></figure><h3>タイトル</h3><p>本文が入ります。本文が入ります。本文が入ります。本文が入ります。</p></a></li>
</ul>
</div>
</section>まず、こちらを記述してください。
<figure><img src="https://placehold.jp/400x400.png"></figure>img要素をfigureタグで囲むのか、pタグで囲うのか。ですが、ここではfigureタグで囲んでいます。
2. CSSのコーディング
ここでは、メインビジュアルのコーディングでやったように、グレーの背景色を引いています。
メインビジュアルのコーディングでは
<div class="bg1"></div>このように、空タグを使って、グレーの背景色を引きましたが、今回は擬似要素を使って実装してみましょう。
.work {
width: 100%;
padding-top:40px;
position: relative;
}
.work::before {
content: '';
background: #e8e7e7;
position: absolute;
width: 100%;
height: 300px;
z-index: -1;
}
.work h2 {
margin-bottom: 60px;
text-align: center;
}
.work ul {
display: flex;
justify-content: space-between;
width: 1400px;
margin: 0 auto;
}
.work ul li {
width: 400px;
}
.work ul li figure {
margin: 0;
}こちらの記述をお願いします。
解説
.work {
width: 100%;
padding-top:40px;
position: relative;
}
.work::before {
content: '';
background: #e8e7e7;
position: absolute;
width: 100%;
height: 300px;
z-index: -1;
}メインビジュアルのコーディングでもやったように、positionを駆使してグレーの背景色を引きます。
または、background: linear-gradient(ここに色を指定);でも同じように背景色が引けるので、調べて実装してみてください!
▼background: linear-gradientについて
横並びの実装に関しては、ここまでやってこれた方なら、解説がなくても出来るはずです!
また、ここでは画像を400×400の正方形で作ってますが、デザインには黄金比というものがあります。
▼黄金比について
この記事で、紹介されている黄金比計算ツールなどを使って、計算しましょう。
今は、色々なツールがありますので、知識がついてきたと感じたら、利用して、時短コーディングを目指しましょう!
「コーディング 時短 ツール」や「コーディング 時短 ジェネレーター」などとググるとたくさんツールが出てきますので、利用しちゃいましょう!
■ NEWSのコーディング

この部分のコーディングですね。
1. HTMLのコーディング
<section class="news">
<div class="content-wrapper">
<h2>NEWS</h2>
<ul>
<li><a href="#"><time>2020-00-00</time>本文が入ります。本文が入ります。本文が入ります。</a></li>
<li><a href="#"><time>2020-00-00</time>本文が入ります。本文が入ります。本文が入ります。本文が入ります。</a></li>
<li><a href="#"><time>2020-00-00</time>本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。</a></li>
<li><a href="#"><time>2020-00-00</time>本文が入ります。本文が入ります。本文が入ります。</a></li>
</ul>
</div>
</section>こちらの記述をしてください。
今回は、ulタグを使ってますが、dlでやる場合もありますね。
▼dlでNEWSのコーディングについて
この記事の最後にも言っているように、「パターンを知っておけば楽にコーディングできますね。」というのは本当で、パターンを知っておくことが大事になります。
知っているのと、知らないのとでは、かなり違うと思っています。
2. CSSのコーディング
.news .content-wrapper{
width: 1200px;
margin: 0 auto;
margin-bottom: 180px;
}
.news h2 {
margin-bottom: 50px;
text-align: center;
}
.news li {
border-bottom: dotted 1px #dedede;
padding-top: 20px;
padding-bottom: 20px;
}
.news li a {
color:#333333;
}
.news li a:hover{
opacity: 0.6;
}
.news li time {
font-size: 0.75em;
color: #949494;
padding-right: 0px;
margin-right: 80px;
}解説
.news .content-wrapper{
width: 1200px;
margin: 0 auto;
margin-bottom: 180px;
}今まで、コンテンツ幅が1400pxだったのに対して、ここでは1200pxと幅を狭めます。
なぜかというと、単純にそんなに幅を取る必要がないからです。
サイトにメリハリを出す意味もありますかね。
実装に関してはそこまで、難しくはないかと思います。
色々なパターンのNEWS
いろんな、NEWSがあります。
例えばこんな感じ

いやー、洒落てますね。
背景にテクスチャを引いているんですかね。
▼テクスチャについて
デザインがさびしい時に、こういったテクスチャ素材は使えるので、ストックしておく良いかもですね。
これが実装できれば、かなりの腕だと思います。
余裕があれば、実装してみてください!
今回は、以上となります。
次回は、採用情報〜フッターまでのコーディングの仕方をやっていきたいと思います。
今回も読んで頂き、ありがとうございました!
完了した方は、

この記事の画面下に出てくるTwitterシェアボタンをクリックします。
スマホからの方は、

Twitterシェアボタンをクリックします。

すると、このようにツイート画面が出てきますので、学習報告、完了報告や感想などを頂けると返信がいくかと思いますが、ぜひ、報告をお願いします^^
次は、こちらにチャレンジ!!
この記事が気に入ったらサポートをしてみませんか?
