
【無料】【コーディング練習② メインビジュアル〜会社概要編】
今だけ!お早めに!!

コーディングの基礎、レスポンシブコーディング、実案件レベルのカンプからのコーディング×6、コピペで効率的にWEB制作が出来るHTMLデザインパーツ集、案件数豊富で高単価のWordPress構築方法、流行りのノーコードツールSnowMonkeyを使ったサイト制作、作りながら学ぶWEBデザイン(デザインカンプの作り方)など現場レベルのWEB制作スキルとTwitter運用やマーケティングに関することまで学べる決定版30,000円相当が覚悟の900円!! 正直どうかしていますww
このボリューム、内容でこの値段なのは #くりnote くらいです!!
本当にあり得ませんよー
これは良いと感じて頂きましたら、Twitterなどで #くりnote でシェアをお願いいたします!!
現在メインでスクールや他の教材などで学ばれている方は、別の角度から学ぶのも良い方法なので、サブとしてこちらの教材を活用するのもおススメです^^
たくさんの初学者様に届きますように!
現場レベルのスキルを身に付け、少しでも明るい未来を手に入れましょう!!
====ここから本noteの内容====
くりのすけです。
コーディング練習②です!
▼前回の内容
前回は、準備〜ヘッダーの部分のコーディングの内容でした。
今回は、メインビジュアルと会社概要をコーディングしていきましょう!
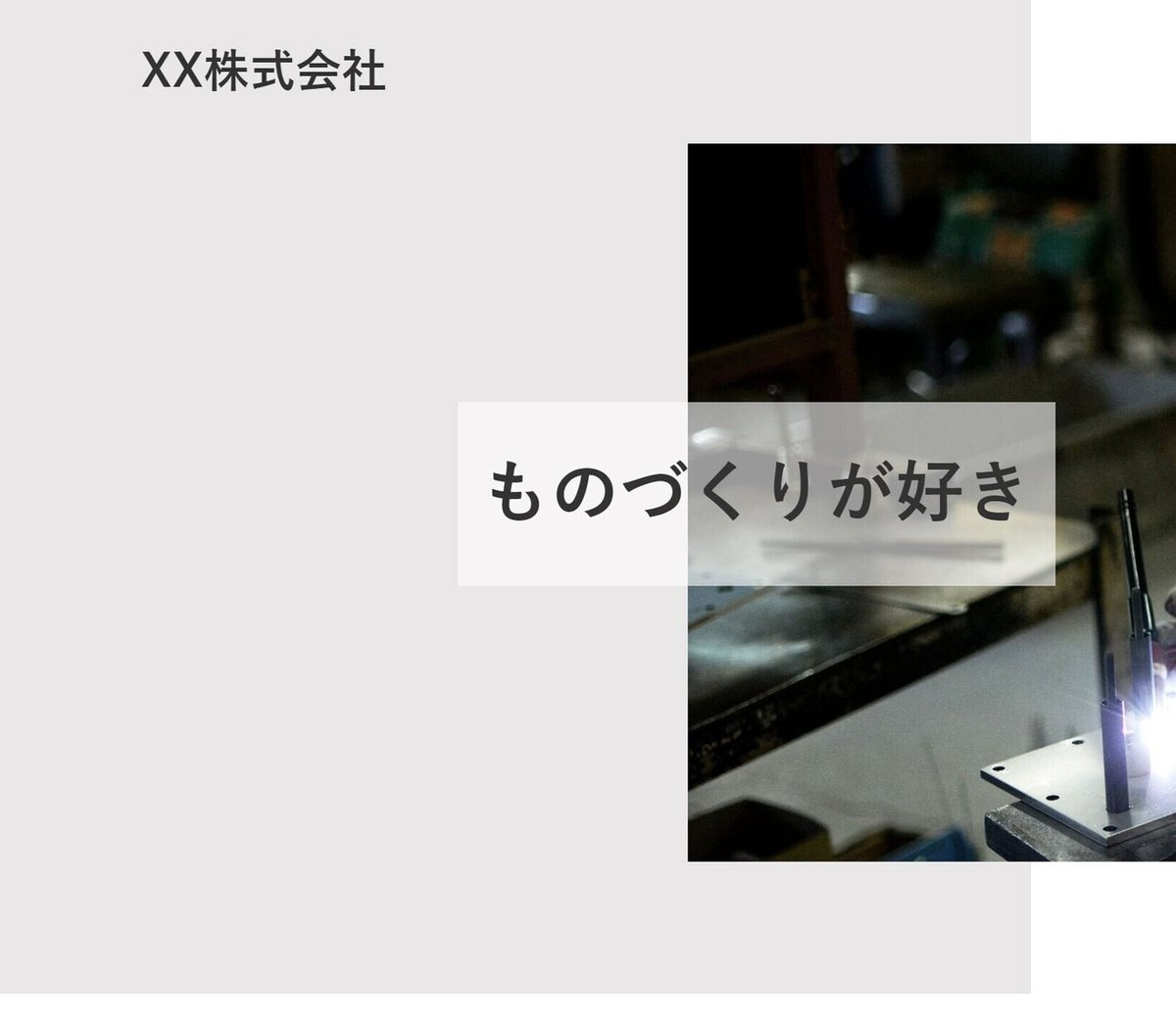
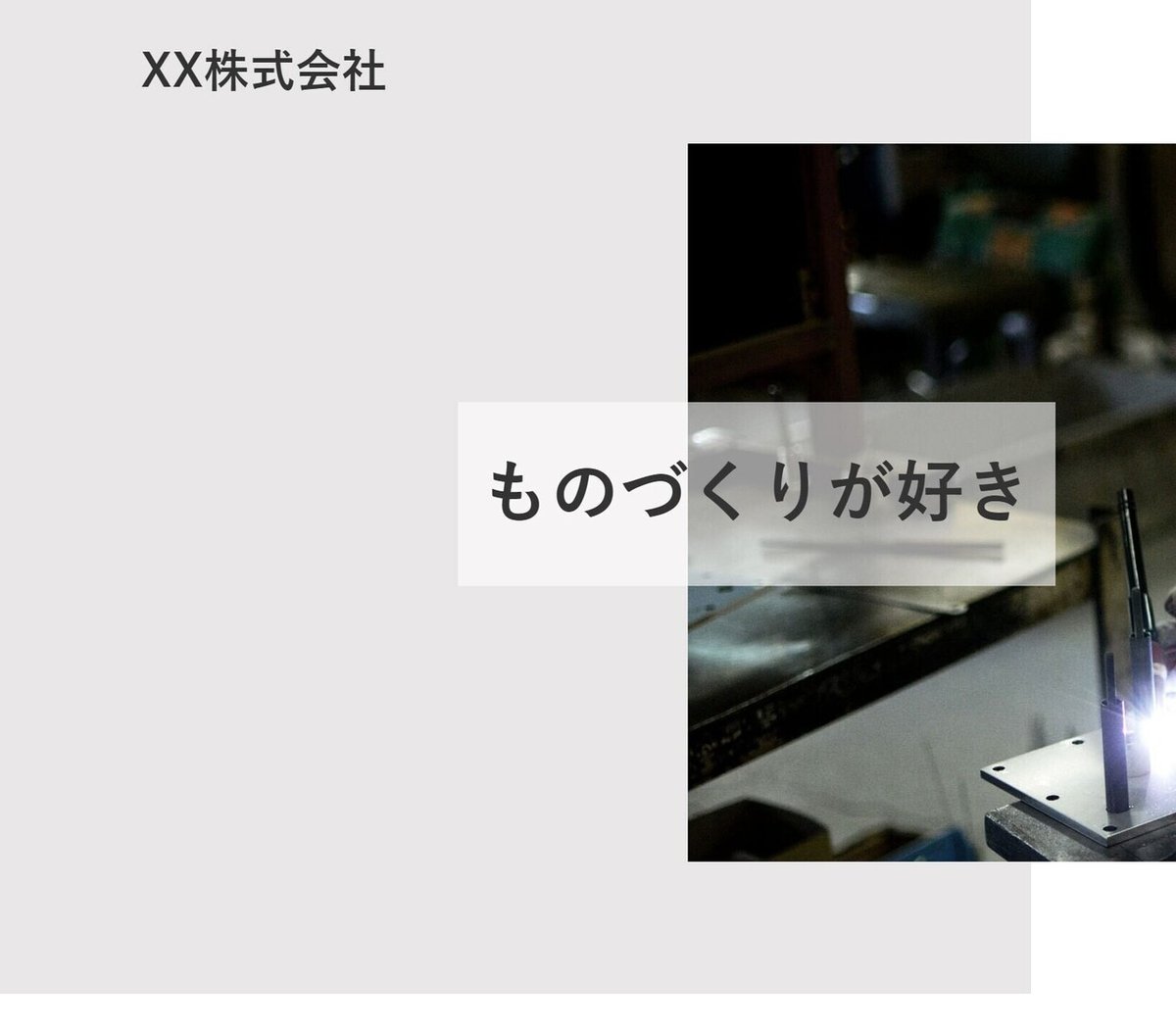
■ メインビジュアルのコーディング

こちらの部分のコーディングですね。
1. HTMLのコーディング
<section class="mainvisual">
<img src="images/family-run-business-645614_1920.jpg" alt="金属加工作業">
<h2>ものづくりが好き</h2>
<div class="bg1"></div>
</section>こちらをmainvisualの部分に記述していきます。
解説
<img src="images/family-run-business-645614_1920.jpg" alt="金属加工作業">画像に関しては、前回の記事で紹介したサイトなどで探すと良いと思います。
▼メインビジュアル(キービジュアル)の作り方
メインビジュアルは、一番見られる部分ですので、この記事のように画像加工の技術があると良いですね!
レタッチ技術があるWEBデザイナー、コーダーは、重宝されると個人的には感じています。
▼レタッチおすすめサイトと人物
こちらのヒーコというサイトと大谷キミトさんのnoteでレタッチ技術を磨きましょう!
▼alt属性について
自分もまだ、SEOに関しては勉強中の所が多いですが、alt属性の役割をしっかり理解したいですね。
<h2>ものづくりが好き</h2>hタグの使い所に関しても、SEOが大きく関わってきますので、覚えておきたいですね。
<div class="bg1"></div>ここが、気になる部分だと思います。

このグレーの背景色を引くための記述ですね。
ただ、このような空のタグを使うのはスマートじゃないので、本来であれば擬似要素を使うのが、スマートなコーディングだと思います。
▼擬似要素について
ここでは、擬似要素は使いませんが、余裕があったら、擬似要素を使って実装してみてください。
擬似要素使えるようになると、表現の幅が広がりますので覚えといて損はないかと思います。
2. CSSのコーディング
.mainvisual {
position: relative;
height: 600px;
}
.mainvisual img {
width: 70%;
height: 500px;
object-fit: cover;
margin-left: 30%;
}
.mainvisual h2 {
position: absolute;
top: 30%;
left: 20%;
background: rgba(255, 255, 255, 0.6);
font-size: 3rem;
padding: 1rem;
}
.bg1 {
background: #e8e7e7;
height: 700px;
width: 45%;
position: absolute;
top: -18%;
left: 0;
z-index: -1;
}まずは、こちらの記述をお願いします。
解説
.mainvisual {
position: relative;
height: 600px;
}上記のグレーの背景色を引くために、position: relative;のスタイルを当てます。
▼positionについて
サルワカ というサイトは、本当に分かりやすく、オススメなのでブックマークしておくことを良いと思います。
positionに関しては、ノングリッドデザインを行う時に必須になりますので、覚えておくと良いでしょう。
▼ノングリッドデザインの参考サイト
.mainvisual img {
width: 70%;
height: 500px;
object-fit: cover;
margin-left: 30%;
}画像の幅と高さを指定して、margin-left: 30%;で右に持ってきます。
画像のサイズにもよりますが、object-fit: cover;で画像の縦横比を保たせます。
▼object-fit: cover;について
Photshopでリサイズしなくても良いので、とても便利ですね!
.mainvisual h2 {
position: absolute;
top: 30%;
left: 20%;
background: rgba(255, 255, 255, 0.6);
font-size: 3rem;
padding: 1rem;
}
キャッチコピーの部分ですね。
position: absolute;で絶対位置への配置をします。
デベロッパーツールを使用し、位置を見ながら、コーディングすると分かりやすいです。
また、デベロッパーツールを使いながら、コーディングすることで画面をいちいち切り替えながらしなくて済むので、効率の良いコーディング出来ますので、使い方を覚えると良いでしょう。
▼デベロッパーツール活用法
デベロッパーツールを使いこなせると、コーディングスピードが上がりますので、ぜひ覚えましょう!
実務では、ほぼ使います。
font-size: 3rem; padding: 1rem;で使っているremってなに?って方もいるかと思います。
▼remについて
他にも、emやvwなどがあります。
知りたい人は、ググってみてください。ググることも大事になりますからね。
このように、指定することで、レスポンシブの実装の際に、サイズを置き換えないで済みます。
px指定ですと、何回も換えなきゃいけないですね。
.bg1 {
background: #e8e7e7;
height: 700px;
width: 45%;
position: absolute;
top: -18%;
left: 0;
z-index: -1;
}
先ほど、HTMLの部分でお話した、こちらの背景色の部分のスタイルですね。
やり方は、なんとなく分かってきたかなとは思います。
positionを駆使すれば、こんな感じのノングリッドデザインの実装が可能となります。
ここでのポイントはz-indexですね。
▼z-indexについて
z-index: -1;にして、背景色を一番後ろに持ってきます。
重なり順に関しては、photshopを普段扱っている人は、理解しやすいのではないでしょうか。
メインビジュアルのコーディングは、大体こんな感じだと思います。
次に、会社概要部分のコーディングをしていきます。
■ 会社概要のコーディング

この部分のコーディングをしていきます。
1. HTMLのコーディング
<section class="greeting">
<div class="content-wrapper">
<div class="contents">
<figure><img src="images/drill-444493_1920.jpg" alt=""></figure>
<div class="content">
<h2>ものづくりとは</h2>
<p>本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。<br>
本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。</p>
</p>
</div>
</div>
</div>
</section>こちらを、greetingの部分に記述してください。
この辺りは、ProgateのHTML/CSSコースを一通りやった方は、そこまで難しくないかと思います。
2. CSSのコーディング
.greeting h2 {
margin-bottom: 50px;
text-align: center;
}
.greeting .contents {
display: flex;
width: 100%;
justify-content: space-between;
margin: 0 auto;
align-items: center;
}
.greeting .contents figure {
width: 50%;
}
.greeting .content {
width: 48%;
}こちらの記述をお願いします。
ヘッダーでも、使ったflexboxを使用して、画像とテキストの部分を横並びにします。
こちらのサイトで、flexboxを理解して、使えるようにしましょう!
flexboxはこれから、必ずと言っていいほど、使用すると思いますので覚えましょう!

また、こんな感じのノングリッドデザインも多く見られますので、メインビジュアルの部分でやったように、positionを使って実装できるようになるとコーダーとしての実力があると思われるでしょう。
会社概要のコーディングはこんな感じですね。
今回は、以上となります。
少し、覚えることが多い内容になってしまいましたね。
次回は、事業内容〜NEWSまでのコーディングの仕方をやっていきたいと思います。
今回も読んで頂き、ありがとうございました!
読んでいただき、ありがとうございました!
ぜひ、ツイッターなどで、感想などをツイートしていただけると幸いです!
ツイートの際はハッシュタグ「 #くりnote 」又は「 #くりノート 」を付けてツイートをお願いします!!ハッシュタグを付けることで、同じく取り組んでいる仲間と繋がれて、挫折しにくい環境が出来るので、とてもオススメです!!
完了した方は、

この記事の画面下に出てくるTwitterシェアボタンをクリックします。
スマホからの方は、

Twitterシェアボタンをクリックします。

すると、このようにツイート画面が出てきますので、学習報告、完了報告や感想などを頂けると返信がいくかと思いますが、ぜひ、報告をお願いします^^
▼ note③の事業内容〜NEWS編
次は、こちらをやってみてください!!
この記事が気に入ったらサポートをしてみませんか?
