
animateDiffでアニメーションを生成する方法 / Stable Diffusion
AnimateDiffとは
1枚の画像から一貫性のある動画を生成できる技術のこと。
実際に下記のアニメーションを生成してみた。

このように、画像1枚を用意するだけで自動的に波や風、人の動きなどのアニメーションを生成してくれる。

AnimateDiffのインストール方法
拡張機能 → URLからインストール → 拡張機能のリポジトリのURL → 以下のURLを入力してインストールを押す。
https://github.com/continue-revolution/sd-webui-animatediff.git
拡張機能 → インストール済 → sd-webui-animatediffにチェックを入れる → 適用してUIを再起動をクリック

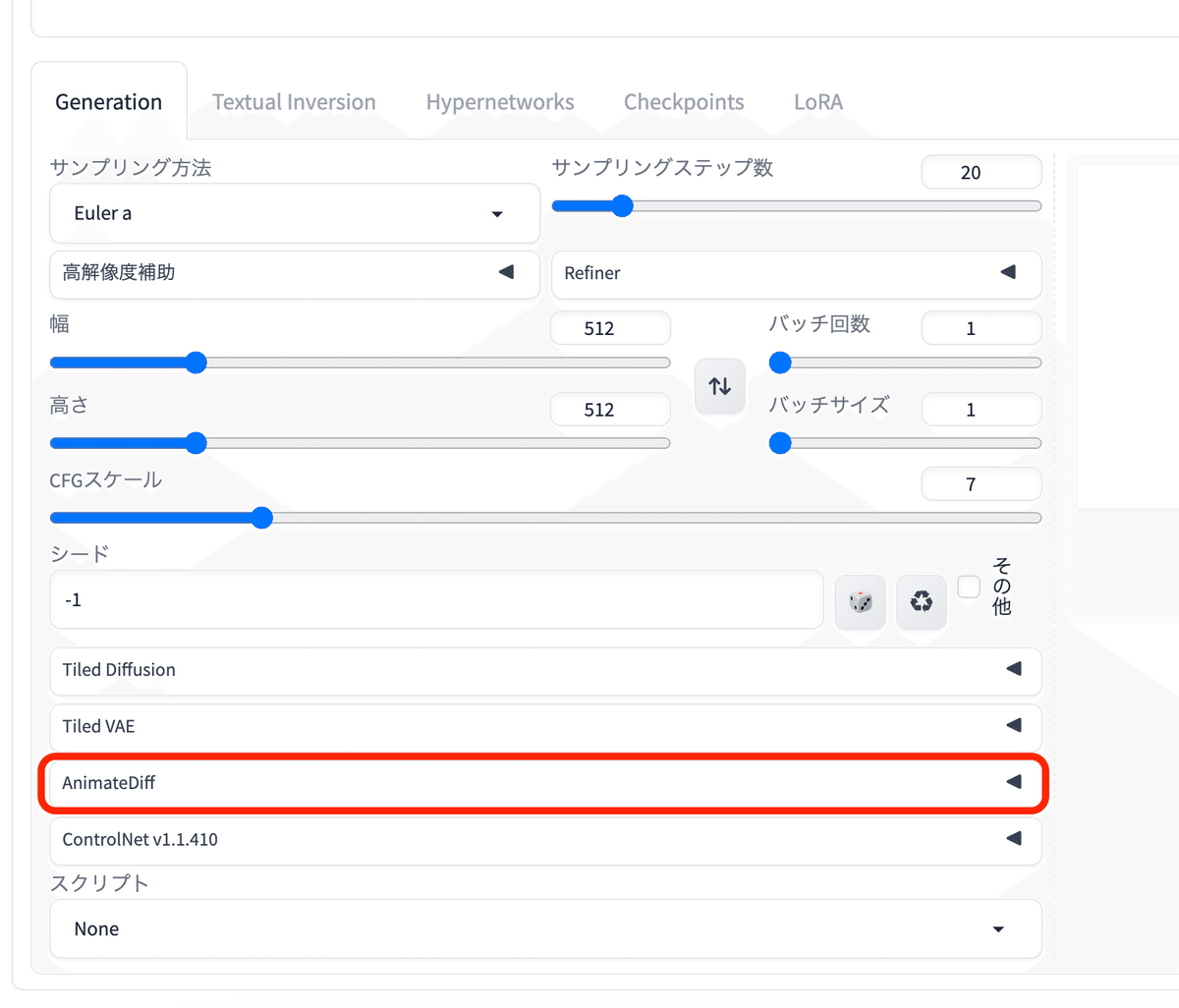
Stable Diffusionを再度起動すると、txt2imgやimg2imgにAnimateDiffが追加されている。

モーションモジュールのダウンロード
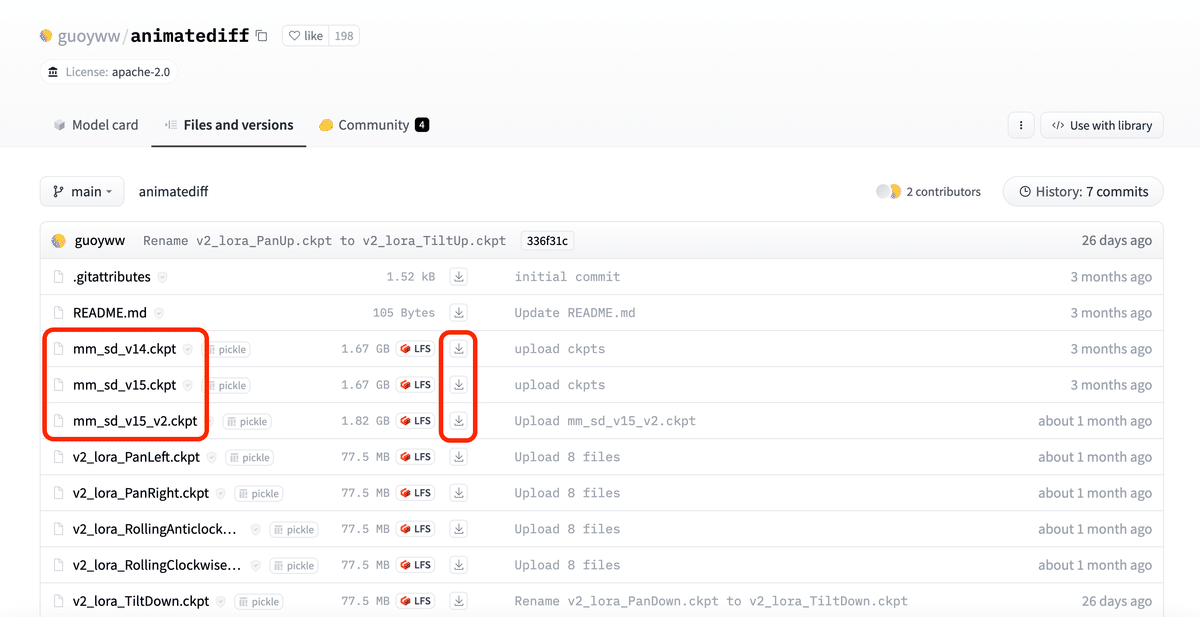
下記のページからAnimateDiffのモーションモジュールをダウンロードする。
以下の3つをダウンロードする。モジュールによって、アニメーションの動きの大きさや仕上がりが変わります。
①mm_sd_v14.ckpt
②mm_sd_v15.ckpt
③mm_sd_v15_v2.ckpt

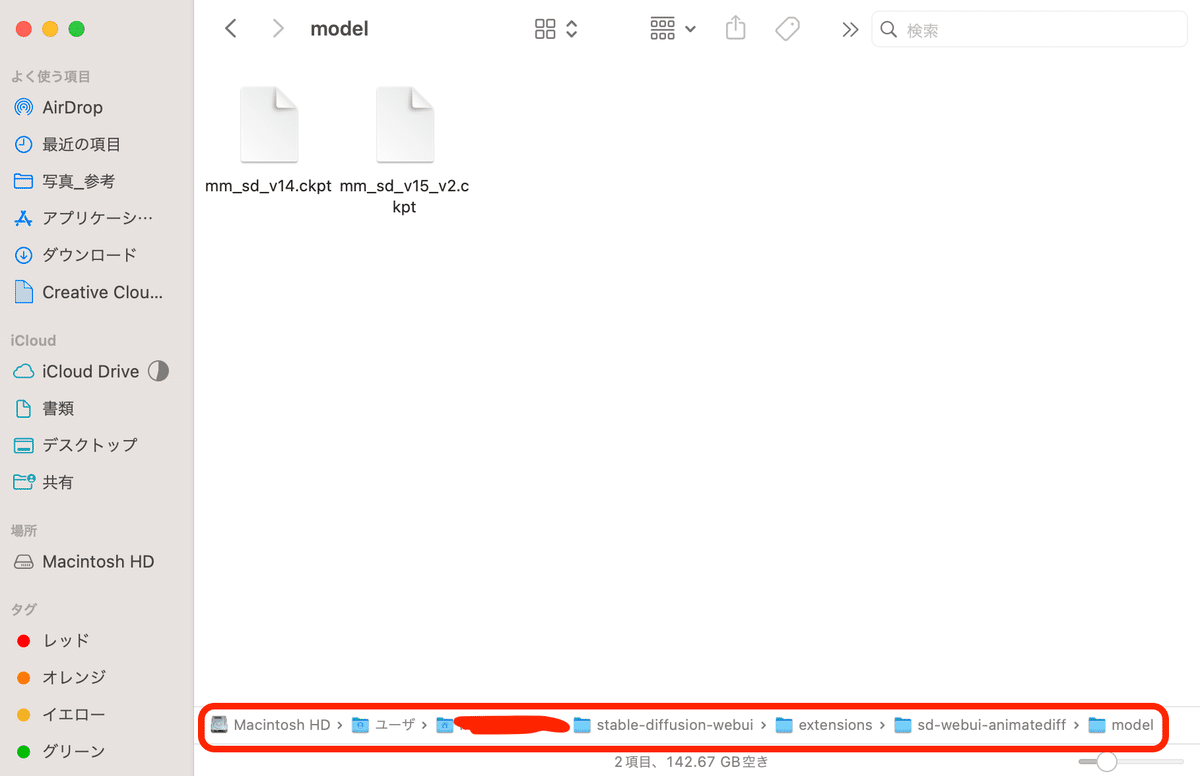
ダウンロードしたファイルを、stable-diffusion-webui>extensions>sd-webui-animatediff>modelに格納する。(OSによってパス名は異なる)

SDに戻ってAnimateDiffを再起動すると、Motion moduleに格納したモデルが表示される。

AnimateDiffの使い方

▼ 各設定項目の内容について
①Motion module
モデルを選択できる項目
②Enable AnimateDiffAnimateDiff
有効・無効の機能。AnimateDiffを使うときは必ずチェックを入れる。
③Number of framers
何枚の画像で動画を生成するかの値。
④Frames per second(FPS)
1秒に何枚の画像を使用するのかの値。
⑤Display loop number
ループの回数の値。0の場合は無限でループする。
はじめはNumber of framersは16、FPSは8の初期設定のままで生成するのがおすすめ。
数値を高くした方がスムーズなアニメーションを作れるが、生成にかなり時間がかかってしまうのが難点。
Enable AnimateDiffAnimateDiffにチェックを入れて、通常通りプロンプトなどを入力して生成をする。
生成結果
以下の設定で生成してみた。


Number of framersが16で、FPSが8の設定なので、2秒のアニメーションが生成される。
ControlNetを使った場合
ControlNetのCannyを使って、顔や全体の構図を固定してみた。

ControlNetを使う事で、全体の構図を固定しながらアニメーションを生成できた。

使用したモデル:MeinaMix
AnimateDiffが表示されない ・ インストール出来ない場合
Stable Diffusion web UI自体のバージョンが古いと、再起動をしてもAnimateDiffが表示されない可能性が高いです。
最新のバージョンに更新すると解決するかもしれません。
更新のやり方は下記のページが分かりやすくおすすめです。
こちらのメモもおすすめです☺️✨⬇︎
X(twitter)ではリアルタイムでAIに関する情報を発信しています📝
良かったらフォローしていただけると嬉しいです!
https://twitter.com/kurayu_yuki
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
