
2枚の画像からアニメーションを生成するやり方 / ComfyUI
今回のメモでは、自分の好きなモデルを使用して中割りのアニメーションを生成するやり方を紹介します。
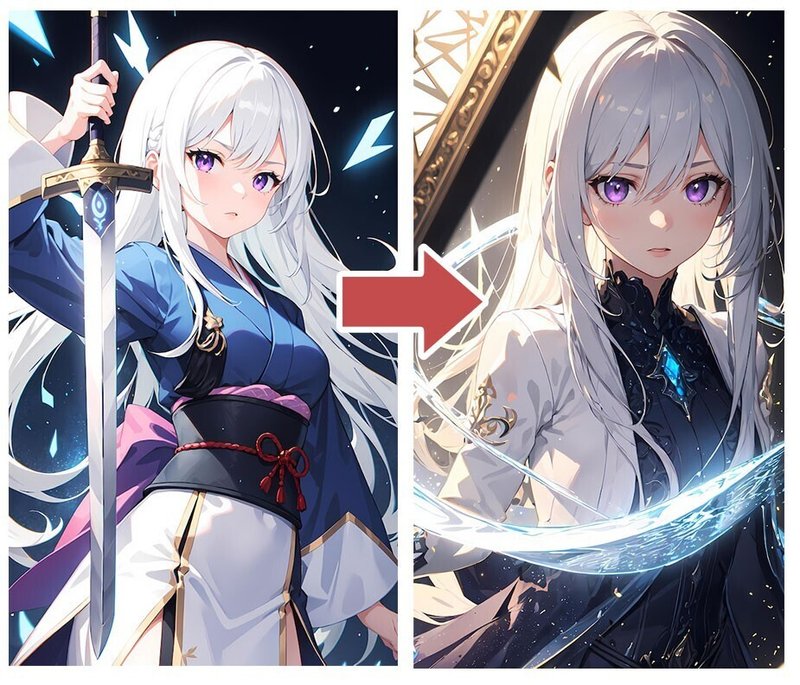
実際に2枚の画像から生成したアニメーションです↓





ComfyUIとAnimateDiffを使用します。
1. Stable Diffusionで画像を用意する
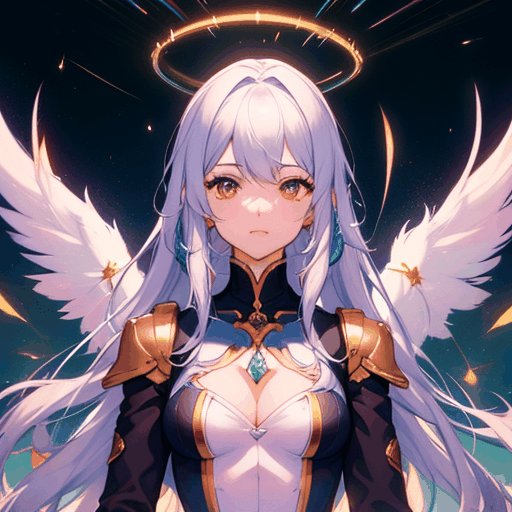
まずは1枚、txt2imgなどで画像を用意する。

▼ 類似した画像を生成するやり方
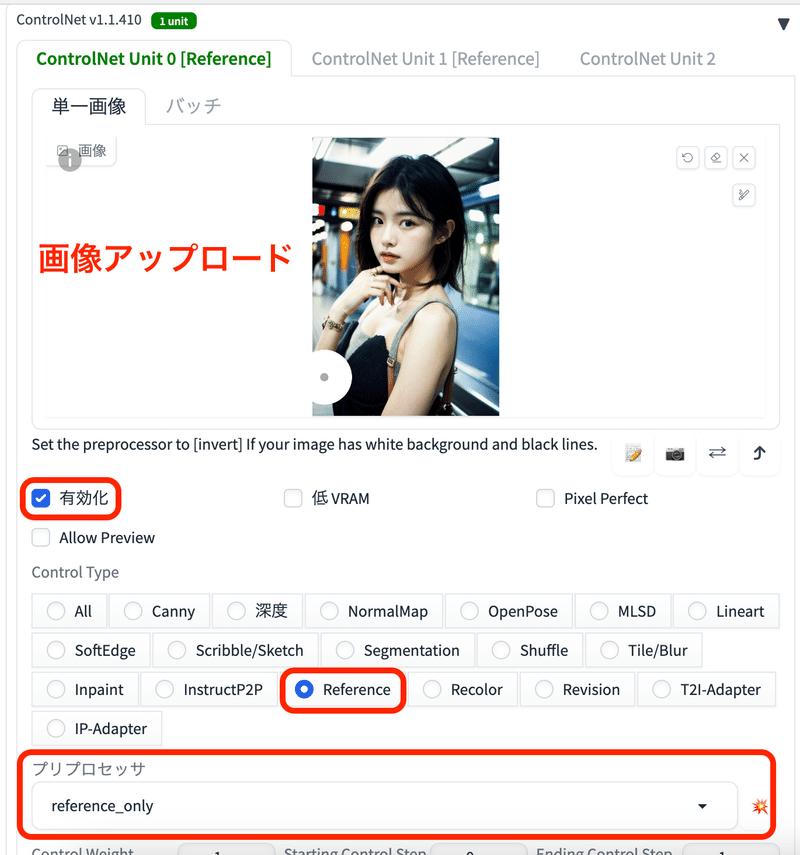
ControlNetでReference_Onlyを使用する。
Reference_Onlyとは、同じ顔を固定して生成してくれるプリプロセッサのこと。
ContorolNetを開いて有効化にチェック → Reference_Onlyを選択

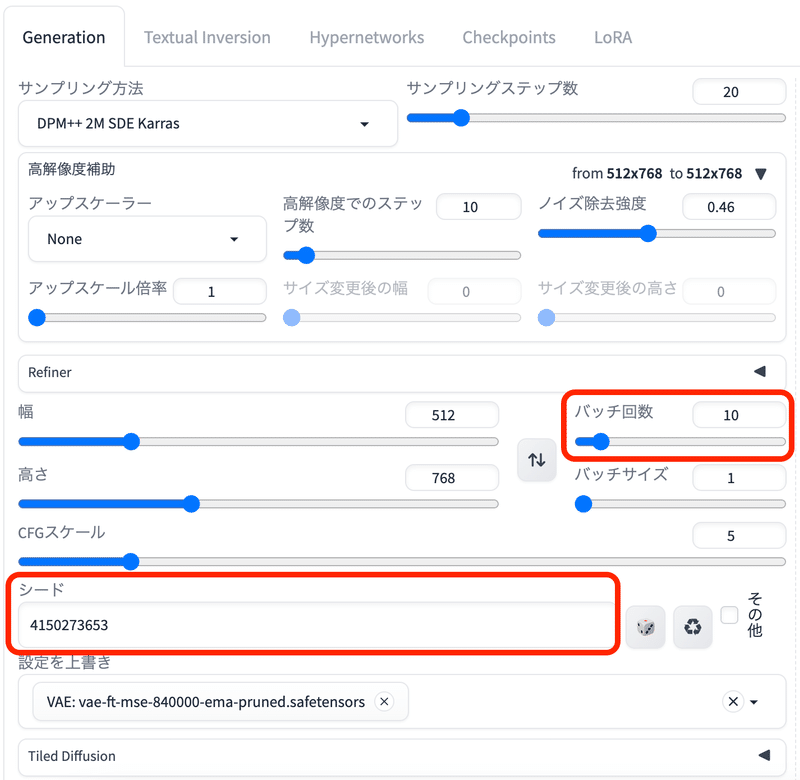
seed値で数値を固定する → バッチ回数(生成枚数)を5〜10あたりにして複数枚生成できるようにする。
seed値は私は適当に「4150273653」にして、バッチ回数は「10」にした。

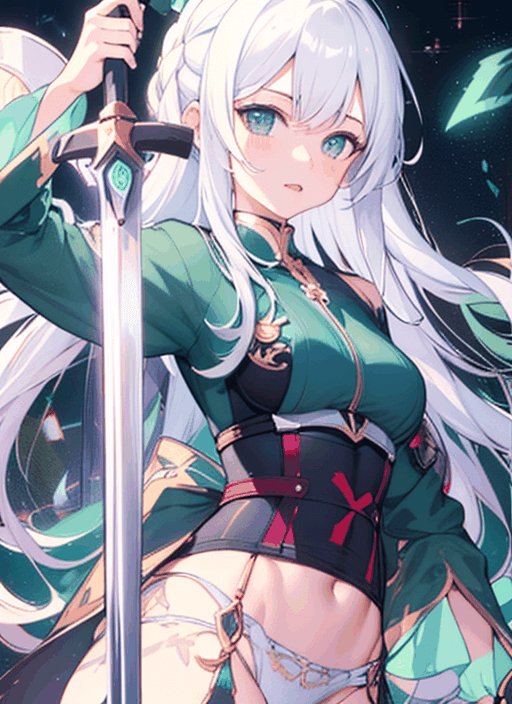
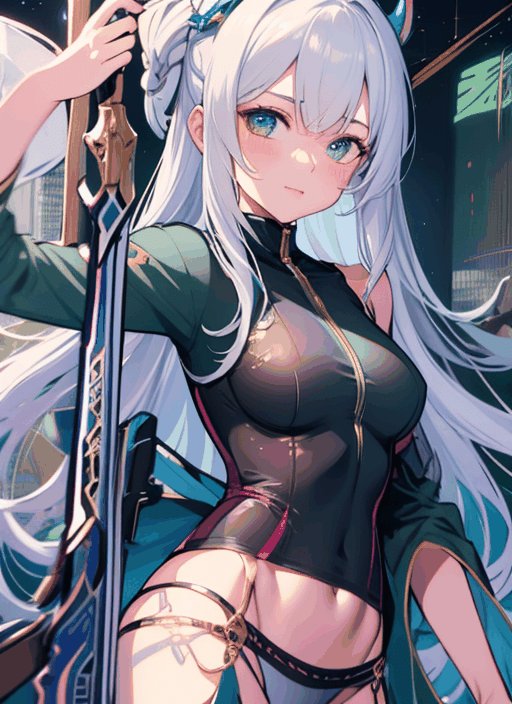
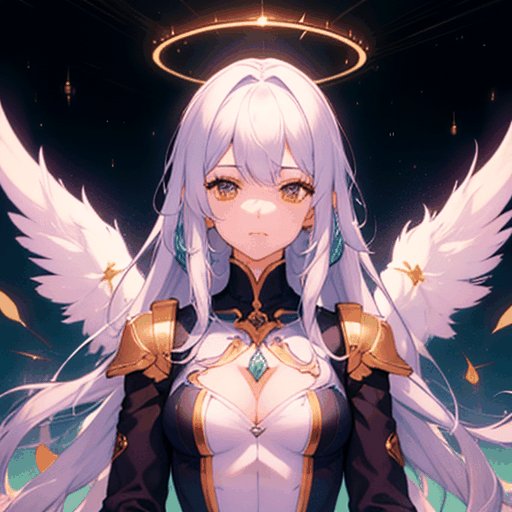
複数枚生成されたら、アニメーションとして自然に成立しそうな画像を2枚選ぶ。

さらに「Meitu」のアプリを使って笑顔にしてみた。

これで画像の準備が整った。
2. ComfyUIを起動する
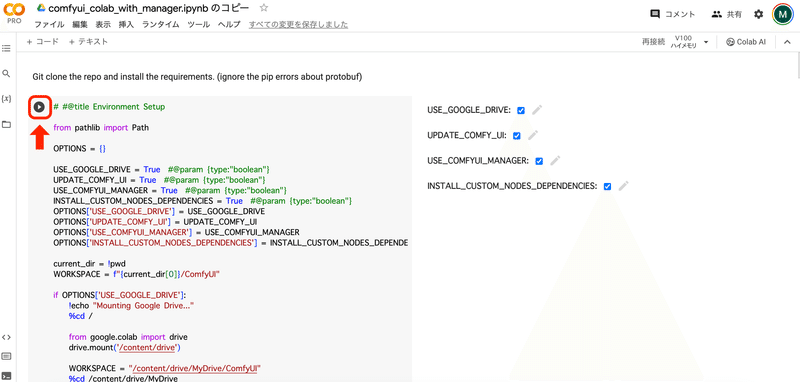
Google Colabを起動 → 上から順番に3つの実行ボタン(矢印アイコン)をクリックする。

全ての実行が完了したら、https://mug-helicopter-martin-windsor.trycloudflare.comからComfyUIにアクセスする。
起動の詳細は前回の「導入方法と基礎的な使い方」のメモを参考にしてください↓
4. カスタムノードの準備
以下3点のカスタムノードをインストールする。
①ComfyUI-Manager
②ComfyUI-AnimateDiff-Evolved
③ComfyUI-Advanced-ControlNet
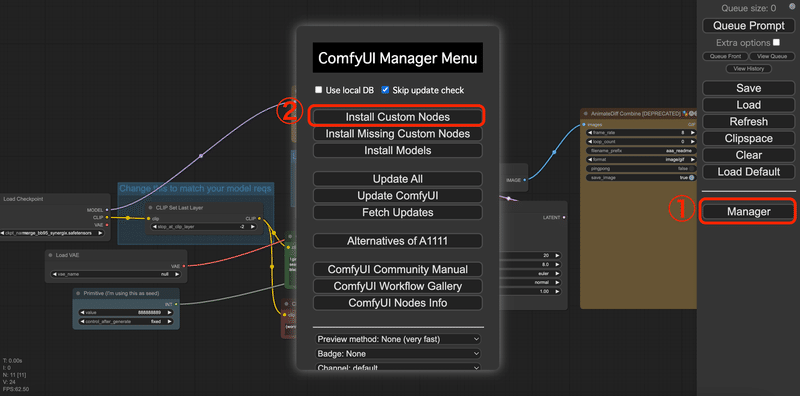
右側メニューのManager → Install Custom Nodesからインストールを行う

検索窓からノードを検索してインストールボタンを押す。
5. ControlNetの準備
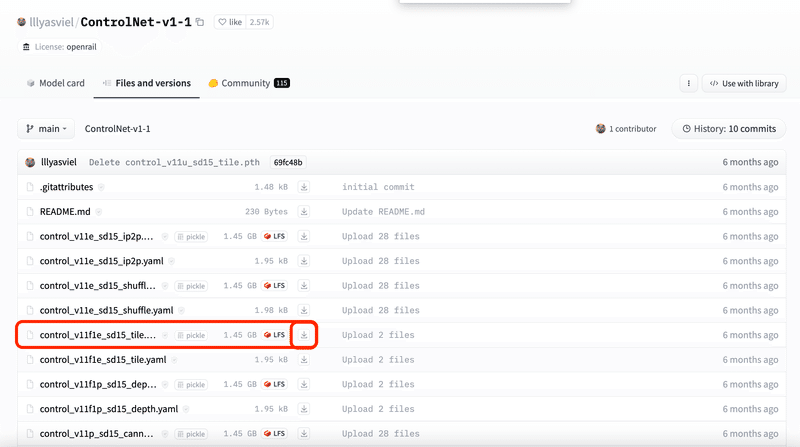
以下のページから好きなContorolNetのモデルをダウンロードする。
今回は「Tile」をダウンロードします。
「LFS」と記載されているファイルをダウンロードする。(矢印アイコンをクリックでダウンロード可能)

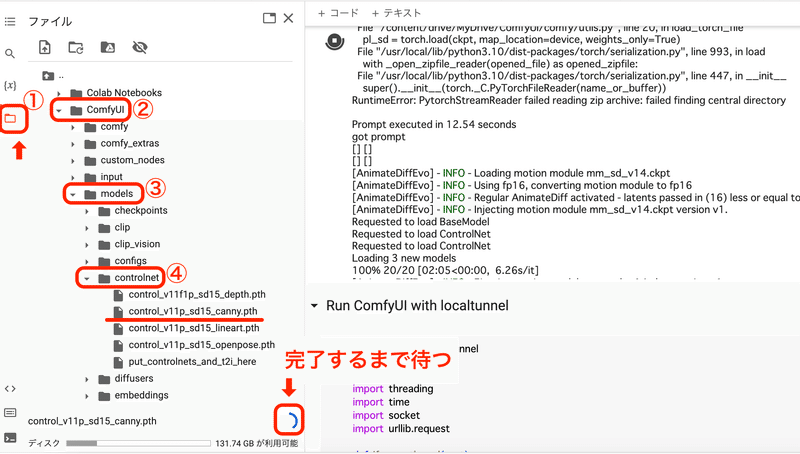
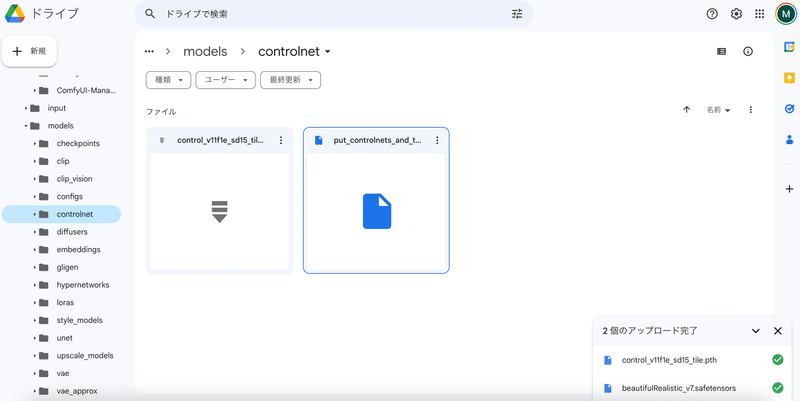
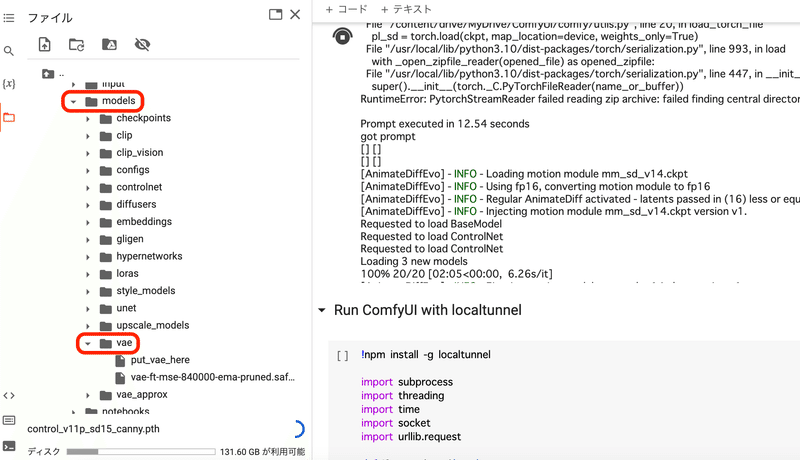
ダウンロードしたデータは、ComfyUI/models/controlnet/に格納する。
Colab上でドラッグ&ドロップでファイルを格納可能。
下側に表示される青いロードアイコンが完了するまで待つ。

ロードが完了しないとComfyUIの中でエラーが出てしまうので気を付けてください。
または、Googleドライブからアップロードすることも可能。こちらの方が圧倒的に処理が早いです。

6. モデルの準備
モデルをCivitaiなどからダウンロードする。
私は下記の「Beautiful Realistic Asians」モデルを使用してみました。
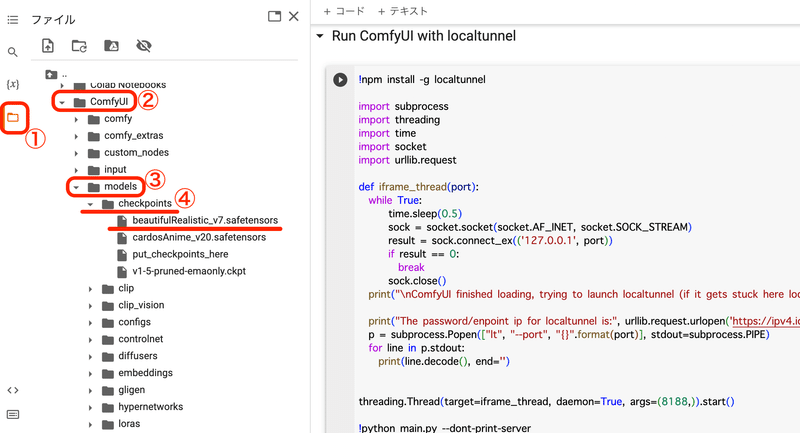
ダウンロードしたファイルをComfyUI/models/checkpointsに格納する。
こちらもGoogleドライブから格納した方が処理が早くオススメ。

モデルも完全にアップロードが終わるまで待たなければComfy上でエラーが出てしまうので注意してください。
7. モーションモジュールの準備
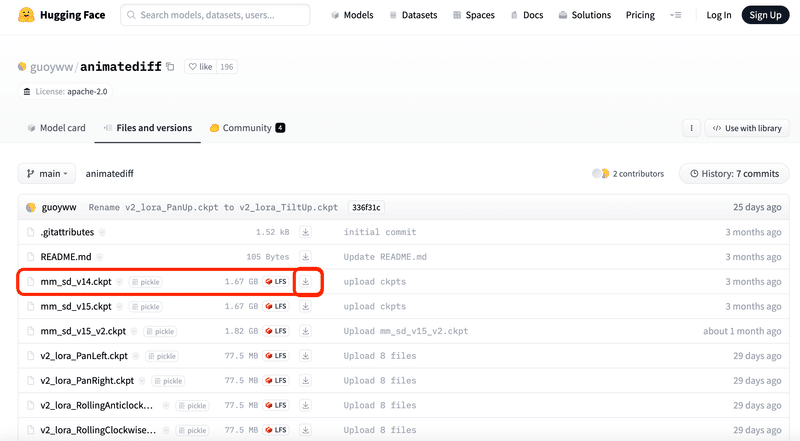
以下のページから「mm_sd_v14.ckpt」をダウンロードする。これはAnimateDiffのモデルです。
矢印ボタンからダウンロード。

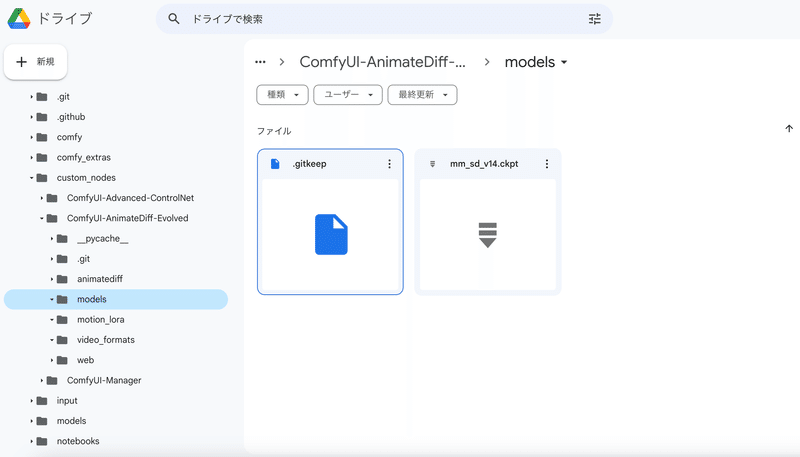
ComfyUI>custom_nodes>ComfyUI-AnimateDiff-Evolved>modelsの中にダウンロードしたデータを格納する。

8. VAEの準備
今回はColab内に自動でインストールされている、「vae-ft-mse-840000-ema-pruned.safetensors」を使用しました。
自身で準備したVAEを使いたい時は、ComfyUI/models/vaeにデータを格納します。

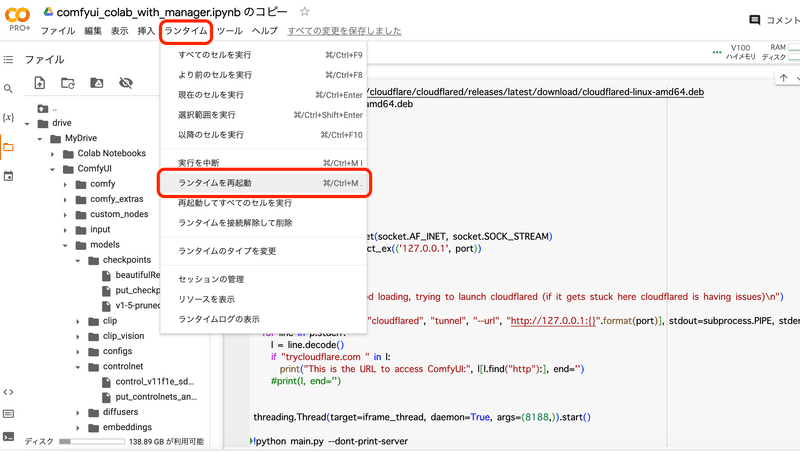
ここまでの全ての準備が整ったら、ランタイムを再起動して、Colabを再度実行しなおす。

9. ワークフローを読み込む
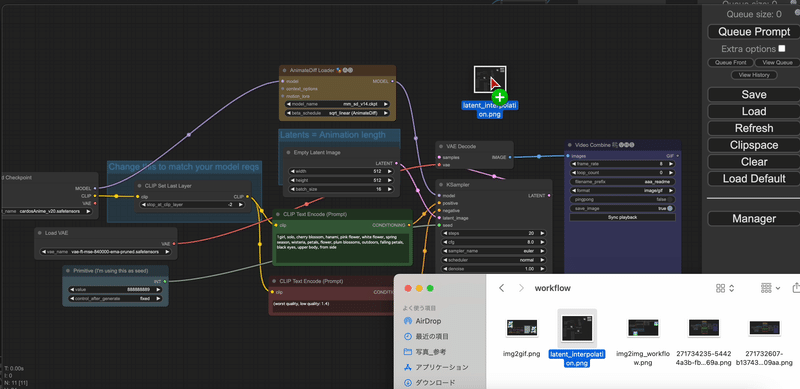
下記の画像をダウンロードする。中割りアニメーション用のノード画像です。
COmfyUIのページ上にドラッグ&ドロップする。

すると画像と同じノードに自動で変換される。

10. アニメーション生成
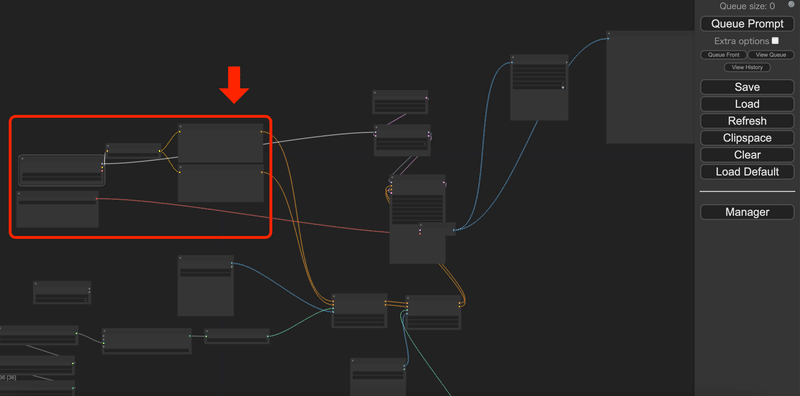
まずは左上側の設定を行っていく。

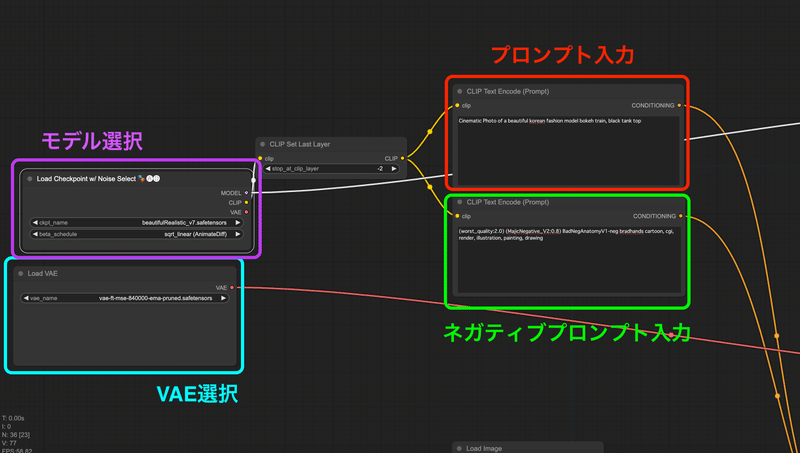
4つの箇所を設定する。

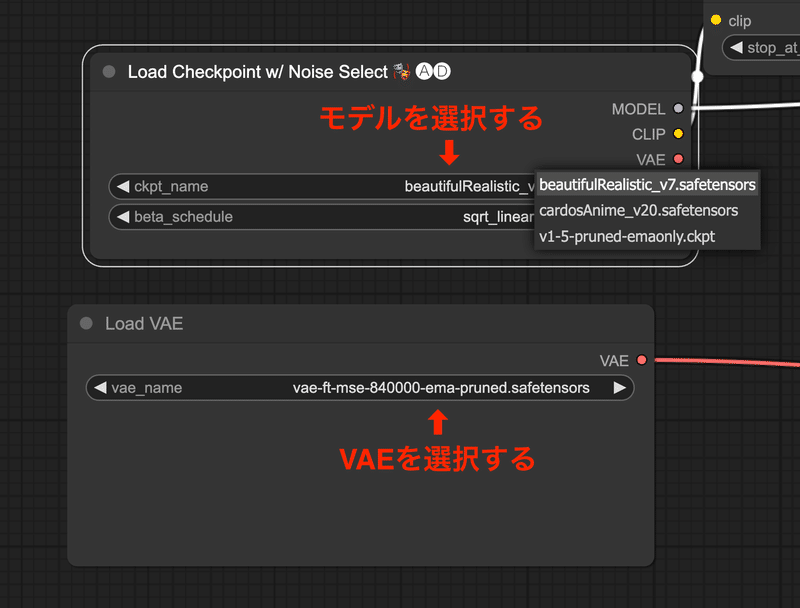
①モデルとVAEを選択する
先ほど自身でダウンロード・格納したモデルとVAEを選択することができる。

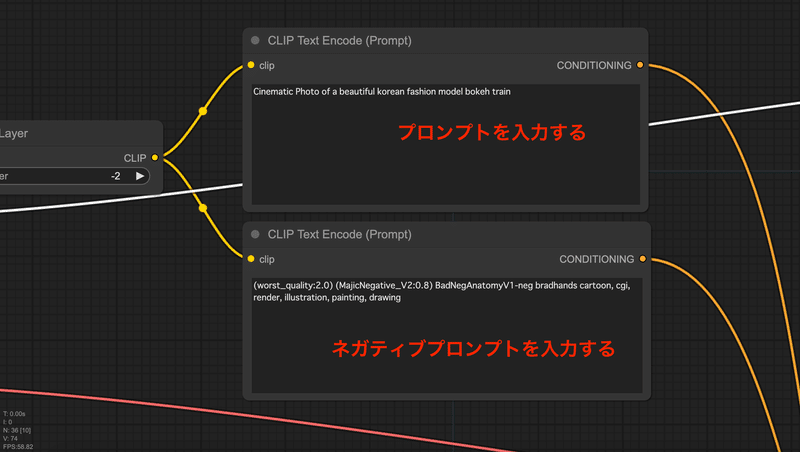
②プロンプトを入力する
必要なプロンプトを入力する。

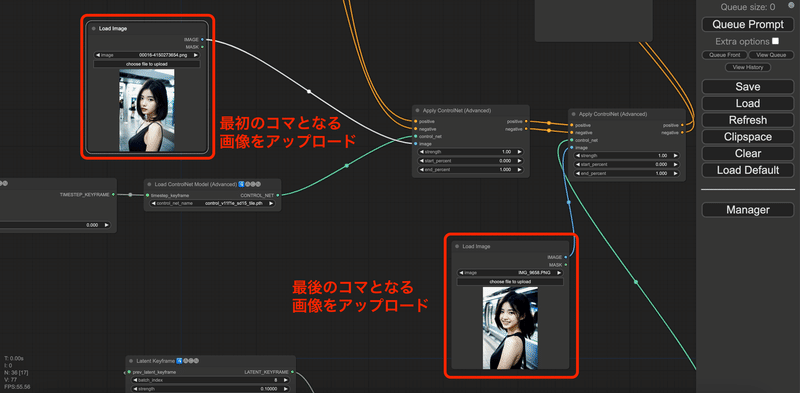
③画像をアップロードする
最初のコマ・最後のコマとなる画像をアップロードする。

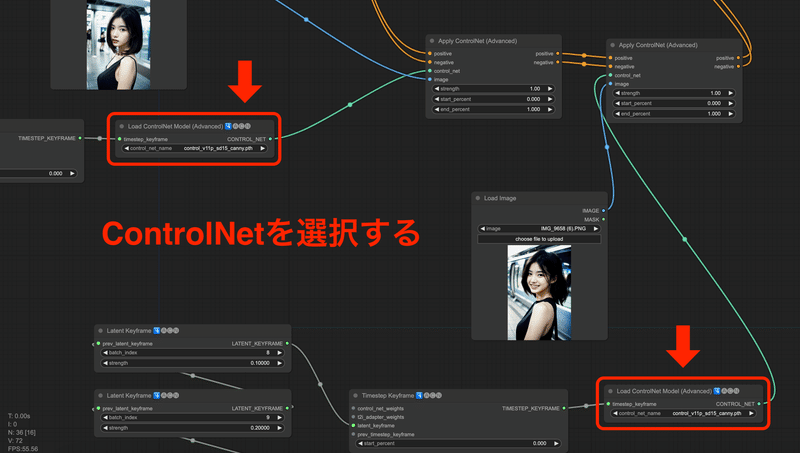
④ControlNetを選択する
今回はTileを選択する。
2箇所同じモデルを選択しないとエラーが表示されるので気を付けてください。

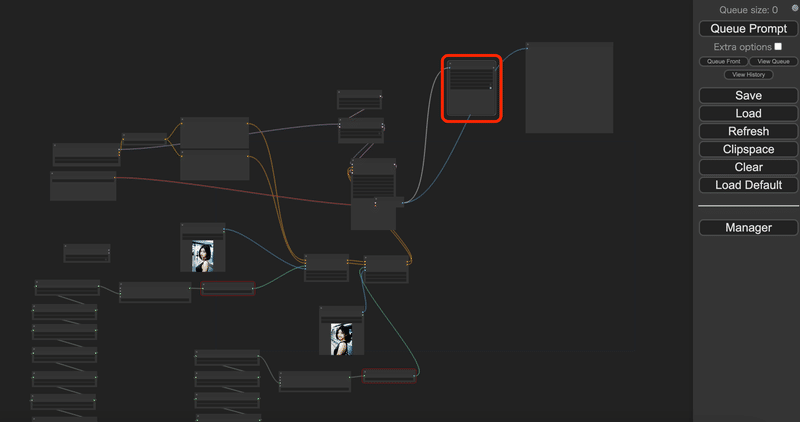
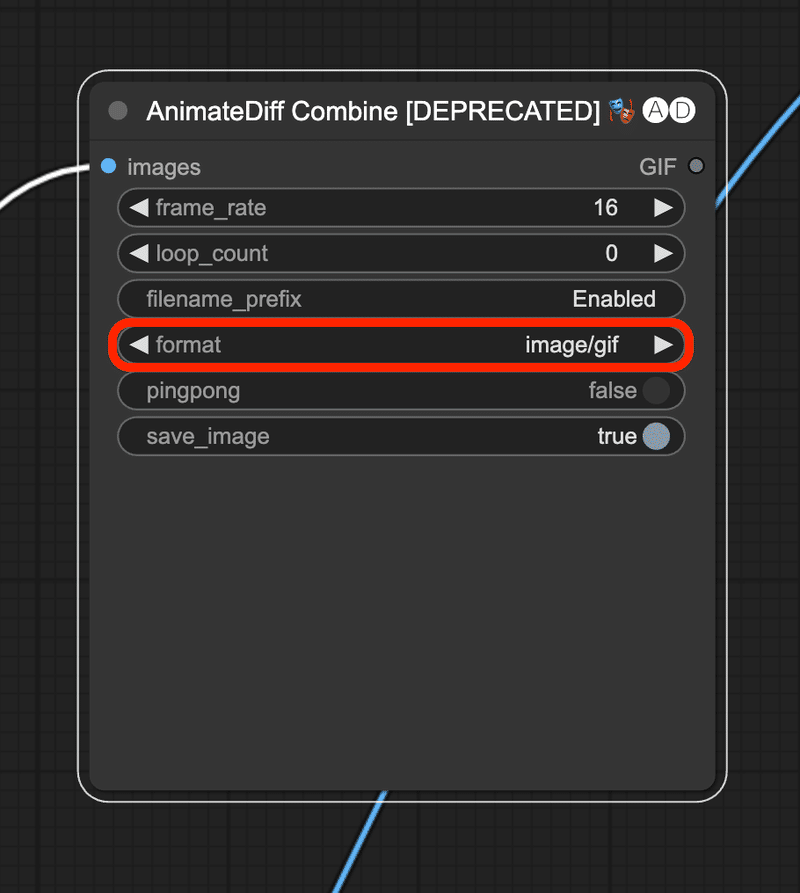
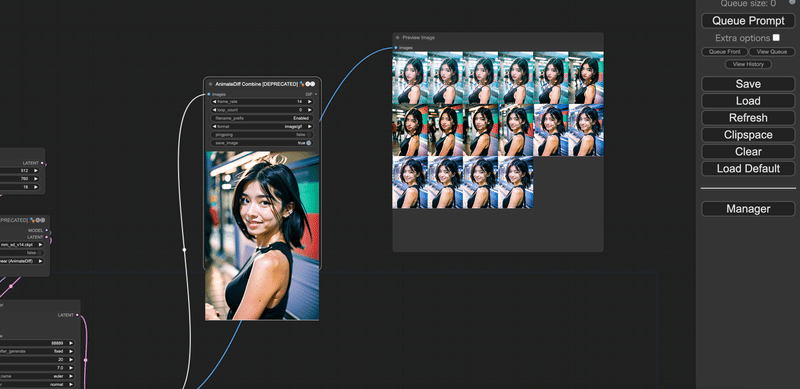
⑤出力の設定を行う
右から2番目の箇所で出力の詳細設定を行える。

デフォルトではanimatediffになっているので、gif・mp4など好きな形式を選択する。

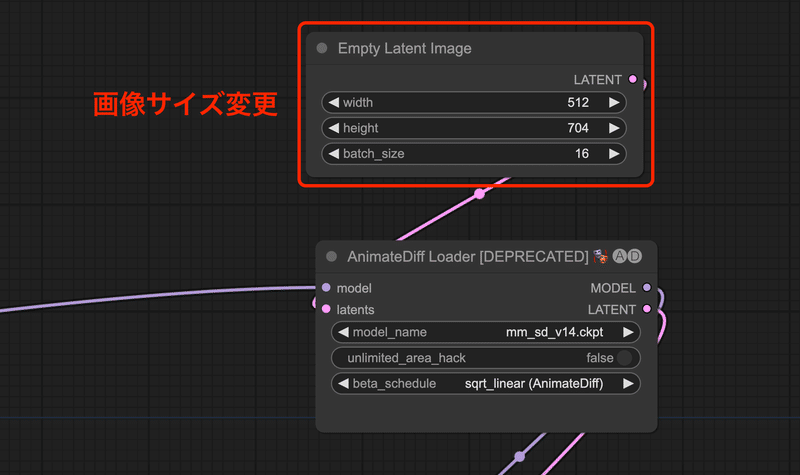
「Empty Latent image」では、画像のサイズ変更ができる。

全ての設定が完了したら生成を行う。
右側メニューの「Queue Prompt」をクリックすると生成が開始する。

数分待つと生成が完了する。

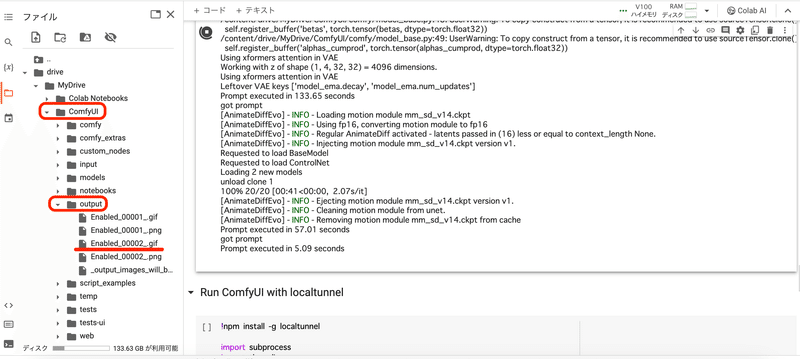
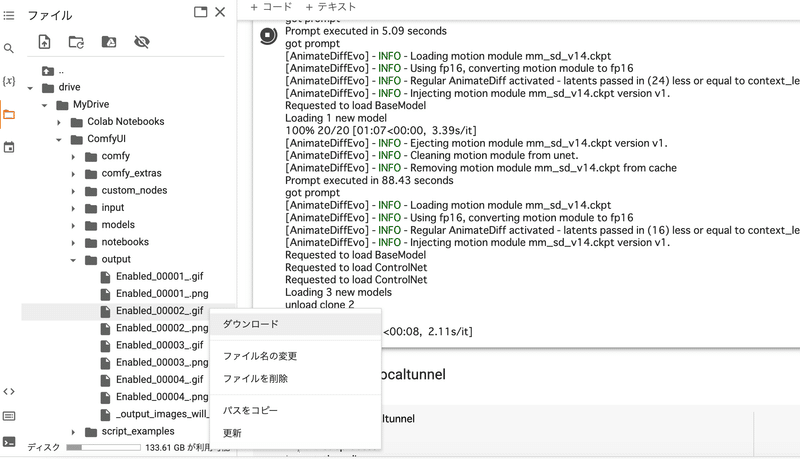
生成した画像は「output」ファイル内に保存される。
Colabページに戻って、 MyDrive → ComfyUI→ output→ 生成した画像データに辿り着く。

右クリックで保存する。

これで生成が完了です。

以上、ComfyUIとAnimateDiffを使用したアニメーション生成のやり方でした。
他にもAI生成に関するお役立ち情報を配信しています☺️↓
X(twitter)ではリアルタイムでAIに関する情報を発信しています📝
良かったらフォローしていただけると嬉しいです!
https://twitter.com/kurayu_yuki
この記事が気に入ったらサポートをしてみませんか?
