
制作前に見てほしい! PSDを見直してLive2Dをもっと楽しもう
こんばんは!
Live2Dモデラーの工恩と申します。
はじめて知ったって方は是非Twitterフォローしていただけると嬉しいです。
(https://twitter.com/ap_izuhashi)

こちらはLive2Dアドベントカレンダー2021、12月13日の記事になります。
毎日有用な情報がたくさんなので他の記事も追ってください。
みなさんはLive2Dでの作業中こんな経験があったりしませんか?
「Live2Dで制作中に書き足しが足りないところが見つかった…」
「もらったイラストとインポートしたイラストで何か見た目が違う…」
そんな時、依頼で絵師さんを介していたら修正依頼をすることもあると思います。
でも急に「直してくれ~!」なんて相手側の日程もあるし困らせちゃいますよね。
修正依頼は最初の一回で済ませたいものです。
また、自分で描いていていざLive2Dに持っていったらレイヤー順がバラバラだったりすることもあると思います。
今回はそういう部分も含め、「PSDデータの確認時に気をつけたいこと」を紹介する記事になります。
再インポートの手間を減らしてモデリングに集中できる環境を目指しましょう!
今回はClipstudioを使って説明します(Photoshopでも同様のことができます)
(VTuber向けモデリングを想定した内容です)
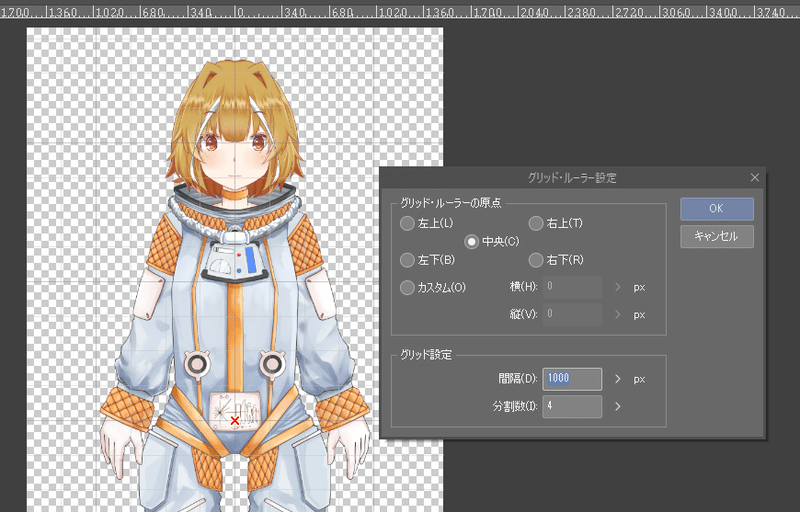
1.モデルは中央に!
VTuber向けのLive2Dモデルはキャンバスに対して中央に置くのが何かと便利です。
①Live2Dの反転機能で左右対称部分を楽に作れる
②微妙に非対称なパーツでもガイドとして使える


Clipstudioでは「表示→グリッド→グリッド・ルーラーの設定」で簡単に中央の線が出せるので後はレイヤーを全選択してずらしてあげればOKです。

ちなみにPhotoshopでは移動ツール(ポインタに十字の矢印があるツール)を選択すればツールバーに中央揃えのボタンが出てくるようになっているらしいです(べんり~)
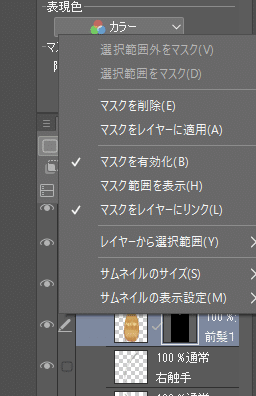
2.マスクの適用
毎回真っ先に修正してしまうので、マスクがかかったままLive2Dにインポートしたことが無いのですが、おそらく適応されたものが反映されることはないと思うので……。
(2022/01/05追記)
こちらLive2Dにインポート時に適応されていることを確認いたしました。
イラストの表示の都合でマスクを適応している場合は削除することをオススメします!
マスクを選択し右クリック、『マスクをレイヤーに適用』を選択します。

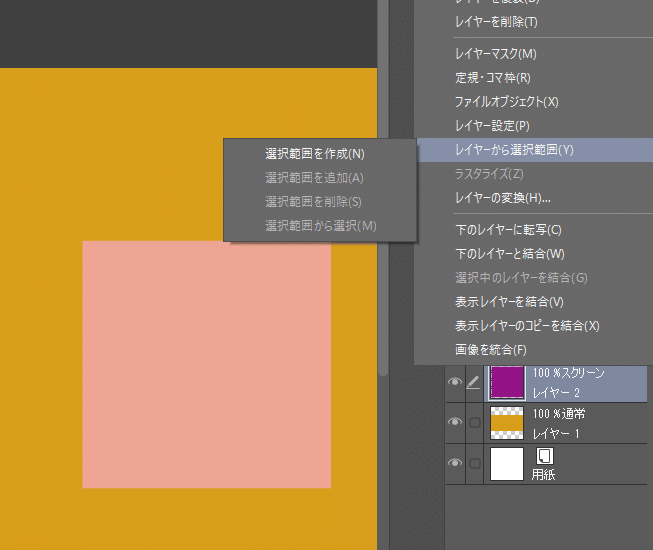
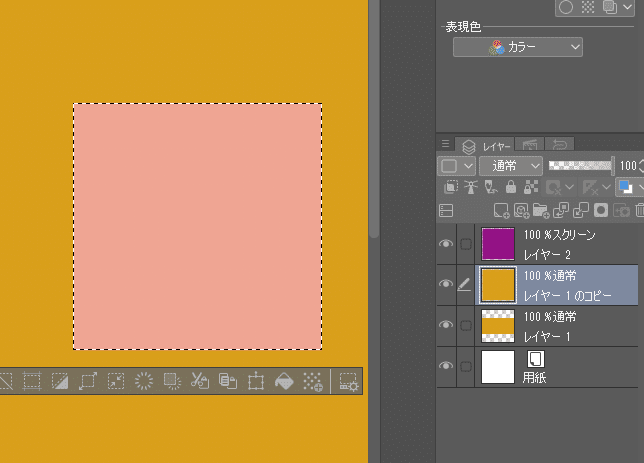
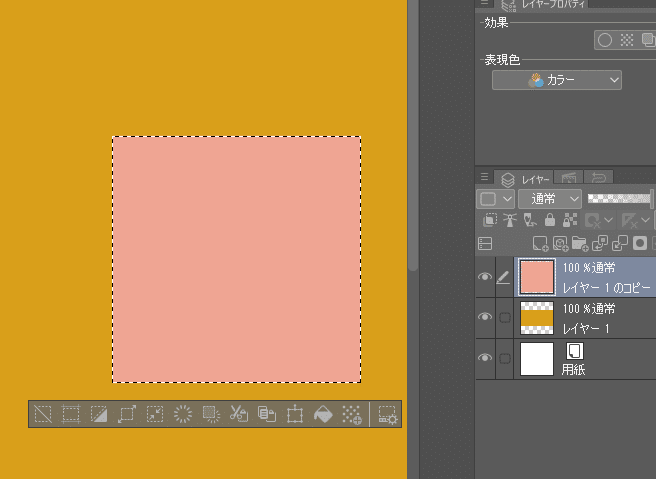
3.レイヤー効果、透明度
現在、Live2DCubismEditer4.1のブレンド方式は「通常、乗算、加算」の3つしかありません。
ペイントソフトでよく使われるスクリーン等はそのままでインポートすると通常レイヤーになってしまうので確実に元のイラストとの違和感を覚える箇所になります。
絵師様にお願いするか自分で通常レイヤ―に変換してあげましょう!
簡単な変換方法を紹介するので参考にしていただければ幸いです。
(NoteにGIFで張る方法が分からないので静止画です…。)



透明度はペイントソフトで設定していてもLive2Dのインポート時に非表示レイヤー以外は100%になります。(たしか!記憶では)
レイヤー名の最後に「~~80%」などと書いておくとインポート後に調整しやすいのでオススメです。
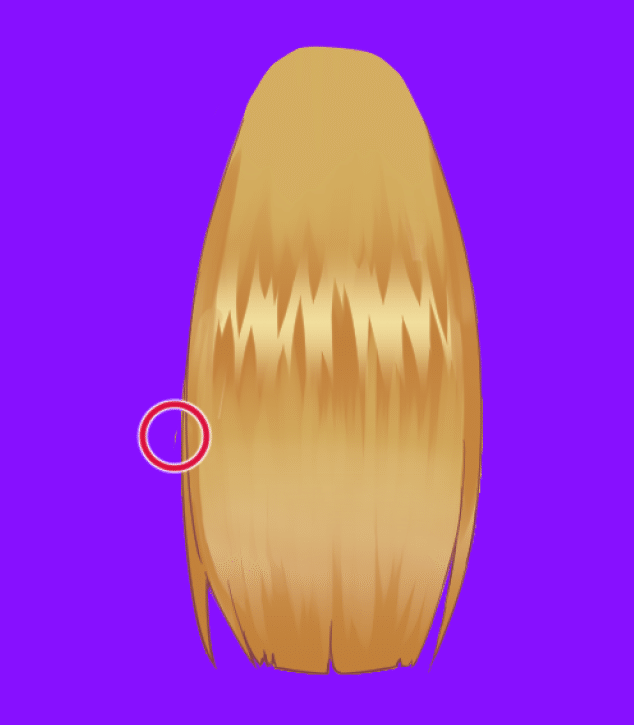
4.パーツ分けの確認(レイヤーゴミ、抜けなどの確認)
パーツ分け自体はLive2Dモデルを作っている方ならもう経験済みだと思うので割愛します。
特に服の襟など間に別のパーツが挟まるレイヤーや、複数のパーツが1レイヤーに入ってしまっていないかなど注意して見ていきます。
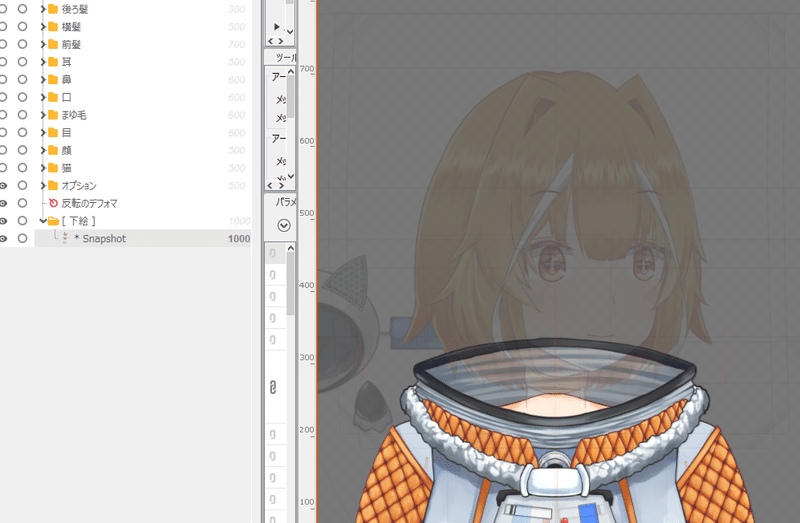
レイヤーのゴミや抜けは、対象レイヤーの下にモデルでは使われていないビビッドな背景を差し込んであげると見やすいです。
また、レイヤー設定を「レイヤーの範囲のみを表示」にしてあげれば、不要な部分があるときにプレビューが見づらくなるので察しやすくなります。


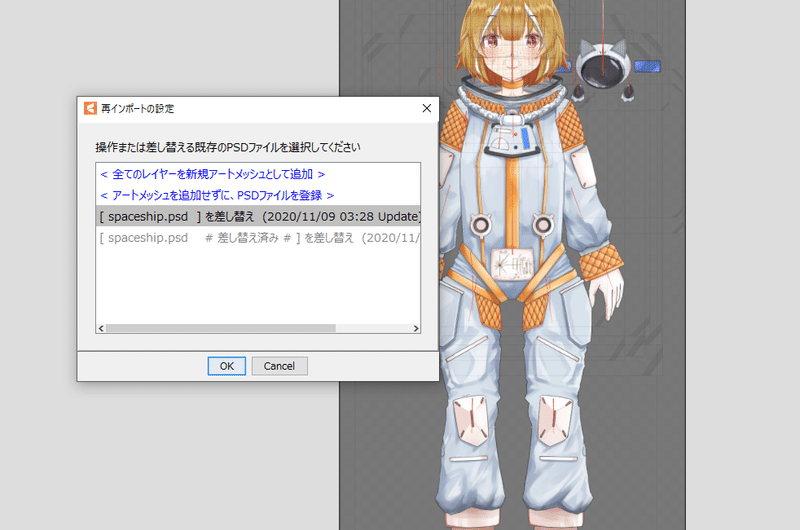
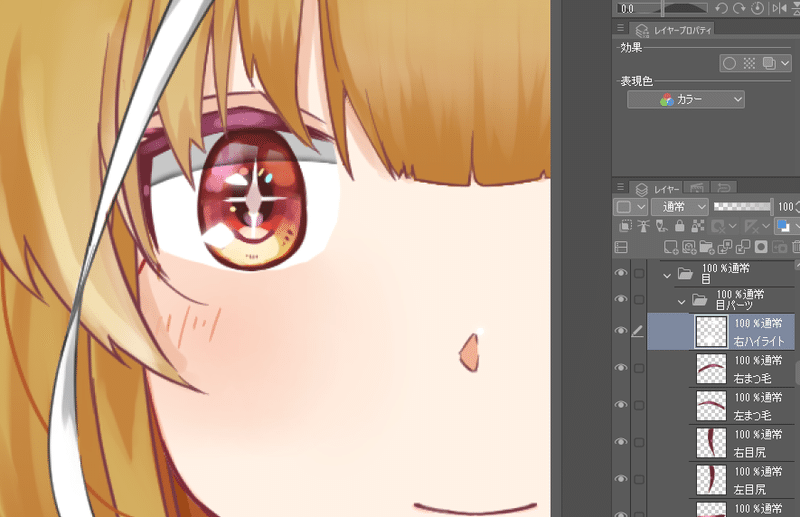
5.レイヤー名の設定(名前被り、左右など)
パーツに名前を付けていきます。
また「左まつ毛」「右腕」などと他のレイヤーと名前が被らないように命名していきます。
Live2Dは再インポートでパーツを差し替える際、レイヤー名で対応するパーツがあるか判断するようです。
その時にPSD内に同名のレイヤーがあると想定していない部分が差し変わることが考えられるのでそれを防ぎます。
この時にある程度フォルダを作って整理してあげると次の工程が楽になります。

6.順番の調整
まゆ毛や、前髪、目など表示が被りやすい部分から「もしかしたら被るかもしれないところ」まで表示の順番を確認していきます。
少量ならいいですが、大量に間違っていたらLive2Dで設定しなおすのも大変です。
個人的には、まつ毛のパーツが他の目のパーツの下にあったり、腰回りのアクセサリーが前めに出した手のパーツより上にあったりといったことが多い印象です。
基本的には 顔 > 手 > 胴体 > 腕 > 腰 > 脚
の順で並べることが多いです。(勿論、ケースバイケースで調整します)
ただ、顔周りはイラストレーターさんが意図的に順番を設定している(まゆ毛と前髪の順番など)ことが大半なので順番を調整した時に最初のビジュアルから変化がないように気をつけます!

オマケ:デフォルトで非表示にするパーツやサンプル画像
イラストソフトで👁←を消した状態にすればLive2Dへインポートした状態でも非表示になります。
こちらは特にLive2Dのテンプレートを使っている方は最初は表示しておくことをオススメします。
私は自作のLive2Dテンプレートを使ってデフォーマの階層構造や表示順を自動設定しています。
テンプレート適応時にどうしても画像が歪んでしまうので、「全選択(Ctrl+A)→ツールバー モデリング→形状の編集→もとの形状に戻す」でデフォルトの状態に戻していますが、非表示のパーツは全選択時に選択されず歪んだ状態のままになってしまいます。
表示非表示もワンボタンなので正常な形にしてから非表示にするのがおすすめです。

イラストレーターさんによっては目閉じの際に画像指定で差分が同封されていることもあります。その場合は差分画像をモデルで使用しない色に変更しておくことで、半透明の透かしが見やすくなり制作しやすくなるのでオススメです。
最後に
面倒くさがりでLive2Dとイラストソフトの往復が嫌いなので、できるだけ回数を少なく済ますことができるようにと思いこの記事を書かせていただきました。
思えば毎回結構な手順を使って確認しているなと思いましたが、データを渡されて日が経ってからイラストレーターさんに再修正をお願いするのがすごい心苦しいのでそれを防ぐのを考えるとちょろいもんだと思います。
可動域があーだ、ハンドトラッキングがどーだと、これまでのLive2Dモデリングを凌駕した技術が出てきている2021年です。
少しでもムダなことを減らして工夫やクオリティアップに挑戦する助けになれば幸いです。
最後まで読んでいただきありがとうございました!
工恩(https://twitter.com/ap_izuhashi)
明日、12/14(火)は古都Laz(https://twitter.com/laz_flute)さんによる楽器演奏モデルの記事が公開されるみたいです。
#Live2Dアドカレ2021で感想・シェアをしてイベントを盛り上げていきましょう!(感想ください!)
この記事が気に入ったらサポートをしてみませんか?
