
【徹底解説】Hayase的サムネイルデザイン論【YouTube】
はじめに
こんにちは、Hayaseです。
なんと今年になってからありがたいことにYouTubeのサムネイルデザインの依頼を受けることが増えました。
そしてデザインをする上で他のYouTuberさんのサムネイルを参考にしようと眺めることがあるのですが、その中で"もったいない"と思うことが多くあったので、今回は私なりのサムネイルデザイン論を話していこうかと思います。
正直かなり有料級だと思うので、最後まで見たら是非『スキ』ボタンやnote,Twitterのフォロー等していってくれると嬉しいです。
ちなみに全て独学なのでちゃんとデザイン学んでる人が私と違うことを言っていたらそちらを信じてください。
重要なのは…

まず第一に言いたいことは、サムネイルは"わかりやすさ"が一番重要だということです。
パッと見てわかりやすく目を引くかどうかが一番大事で、所謂芸術面でのオシャレなデザインは二の次です。
わかりやすいところでいくとはじめしゃちょーさんなんかはデザインそのものはシンプルでも目を引くサムネイルを作りますよね。
あ、でも今回の記事のサムネイルのようにデザインそのものが内容に直結している場合は別です。
サムネイルでは表しづらい音声系の作品等もサムネイルのデザインが良い程再生数が伸びるのでデザインのオシャレさは重要になってきます。
まあオシャレに作れば結局目を引くサムネイルになったりするんですけどね。

今回のサムネイルはわかりやすさも重要視しましたが、それ以上に『サムネイルデザイン論を話す記事』の信憑性を高めるためにデザインのお洒落さを特に気にしました。
このサムネ、お洒落…ですよね?

ついでに制作過程を載せておきます。
よく見る微妙な文字デザインと改善案
サムネといえば文字。
ということでデザイン初心者がやりがちな文字のデザイン例と改善案を載せていきます。
私が見ていて思ったことは主に
①縁どりの色
②フォント
③グラデーション
の3つです。
それぞれ解説していきます。
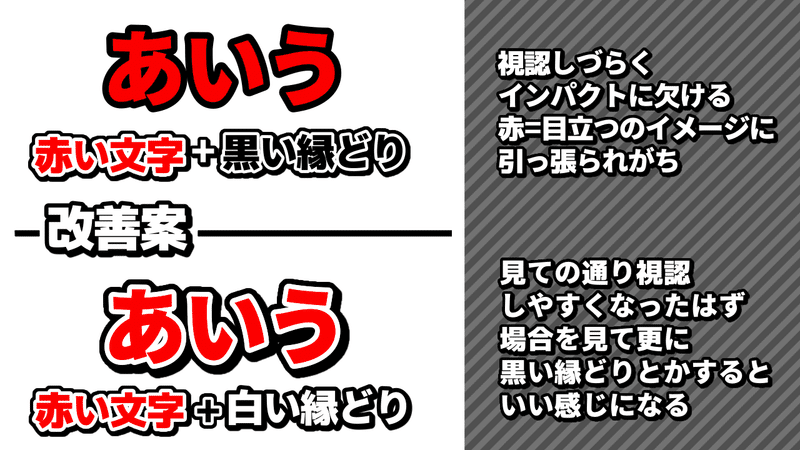
①縁どりの色

サムネイル例

白い縁どりをするとインパクト無くなるイメージがあるかもしれないですが割と大丈夫だったり。
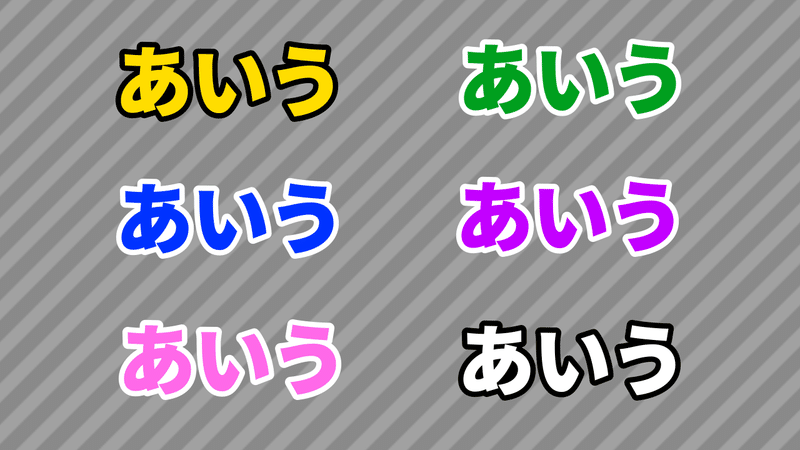
他パターンも試してみたけど…

ベースが赤色以外の文字もとりあえず白と黒で試してみて、一度画面から離れてどっちの方が見やすいかを見てから決めてみてください。

これは参考程度に。
もちろん白黒以外の色を使うのも全然アリです。
お洒落だなって思うYouTuberさんのサムネイルの文字を再現してみるのもおすすめです。
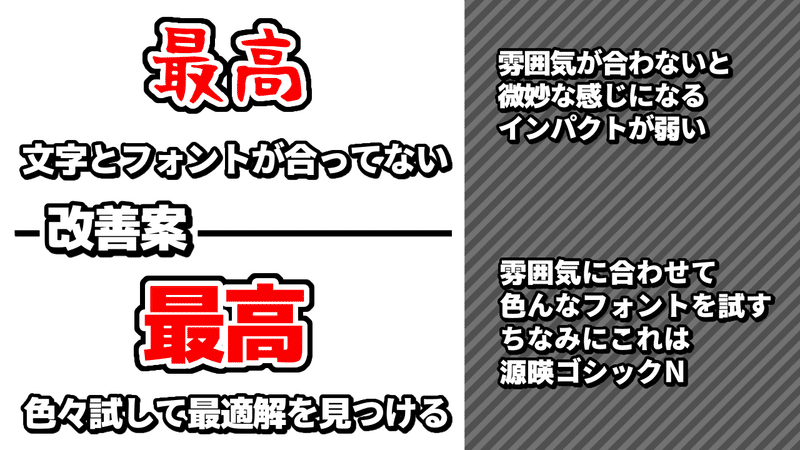
②フォント

内容に合わせたフォントを選択出来るととても良いです。
イラストを描く際にも言われることですが、デザインは身体を引いて全体を見ることが大事です。
パッと見てクリック,タップしたくなるか。
文字が読みやすいかどうか。
全体のバランスを見つつ色々と試してみましょう。
謎に迷走してよく分からないフォントにしてインパクトがなくなるパターンをよく見るので、迷ったらゴシック体や明朝体のシンプルなものを試してみてください。
あとは文字の太さも細いと可読性がかなり下がります。
でも一応デザインによっては例外もあります。

こういうの。
後にも話しますが、こういうデザインはまた別のテクニックが必要になります。
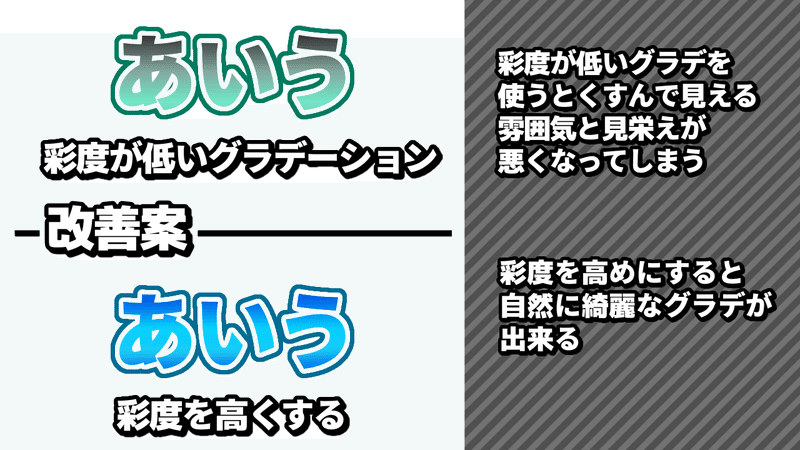
③グラデーション

暗くする=黒みたいなイメージがある人が陥りがちな罠です。
暗いからといって彩度は失いません。
綺麗なグラデーションにするなら彩度が高めの色を選びましょう。
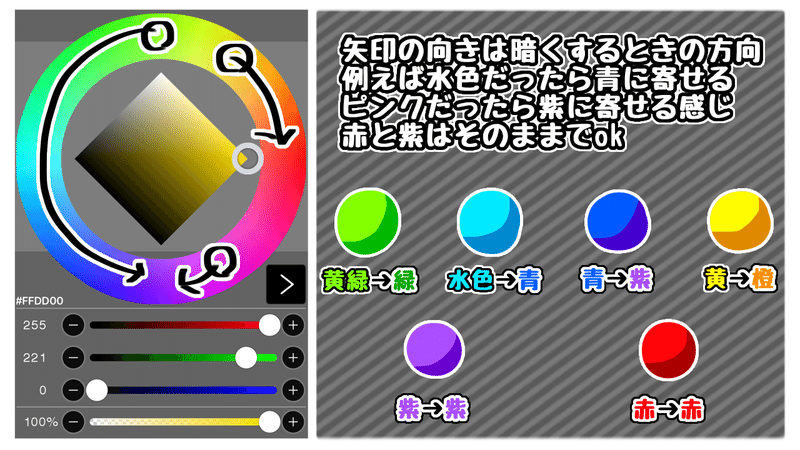
グラデーションの色選びについて
私デザインとは別にイラストも描くんですけど、その中で気が付いた綺麗な影色の選び方を紹介します。

ベースの色を決めたらこの図の通りの方向に色相を動かして適度に明度を下げるといい感じになります。
とりあえずグラデーションはこの方向に色相を動かしておけば間違いないはずです。
青も色相を動かさなくていいかも。

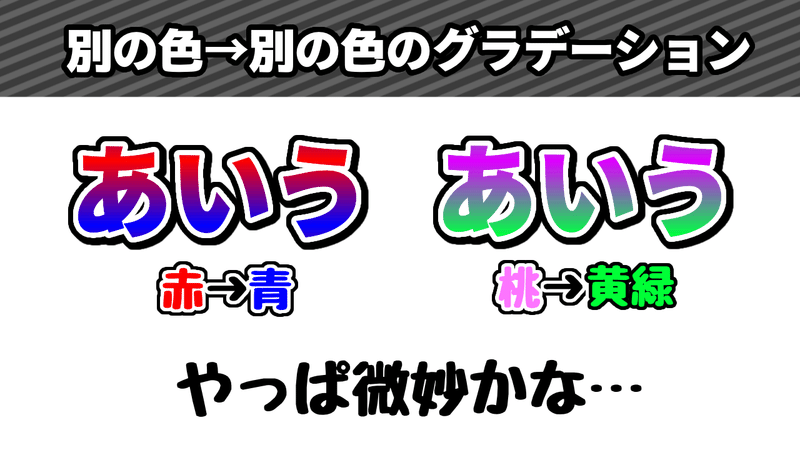
色選びの問題もありますが、関係ない色同士を隣り合わせるのはやっぱり微妙な感じになってしまいますね。
ここは感性の問題ですが、やはり基本的にはグラデーションは今紹介した理論を使った方がいいと思います。
まとめ
①縁どりの色
②フォント
③グラデーション
この3つの点を抑えればある程度いい感じな文字が作れると思います。
色んな文字参考素材

適当にパパっと作った参考素材です。
真似して作ってみてください。
5000兆円欲しい!!!(わかる人はわかる)
画面構成
さてここまで文字について話してきましたが、もちろんサムネイルは文字だけじゃないですよね。
ということで画面構成について話していきたいと思います。
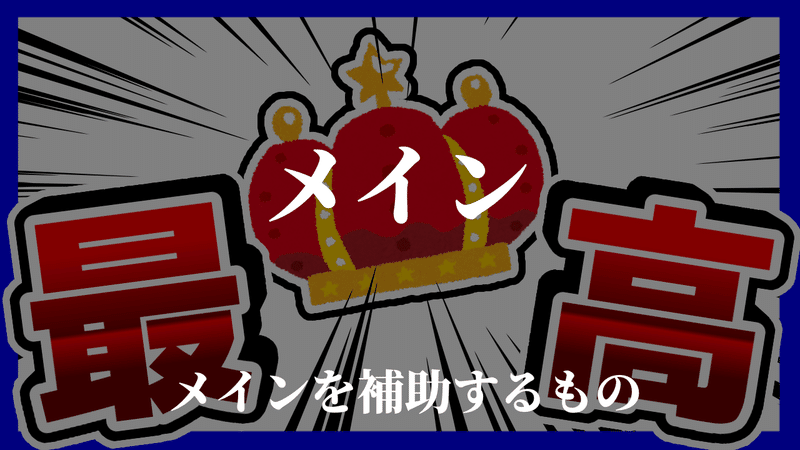
画面を構成する要素

・メインとなるもの
・メインを補助するもの
画面構成は基本この二つのシンプルなもので出来ています。多分。
基本的にメインとなるものを大きく配置して、文字を補助的に配置する形が安定だと思います。

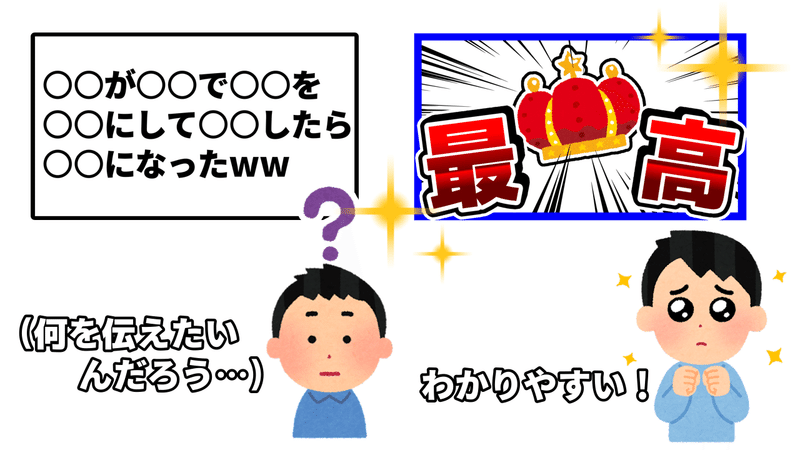
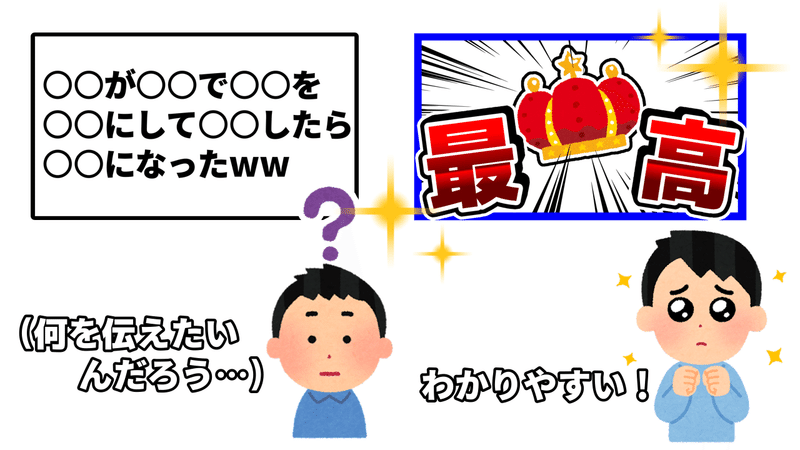
最初に貼ったこの画像の通り、補助する役割の文字を入れる際は極限まで短くした方がわかりやすくていいです。
例えば『メントスコーラで大爆笑www』と入れたい場合『爆笑』のみで大丈夫です。

さっきからワンパターンですが、こんな感じですね。
『大爆笑』でもいいんですけど文字が小さくなってしまってインパクトが薄くなってしまいます。
完全に消え去った"メントスコーラ"はメインのものとして映っているので文字に起こさなくて大丈夫です。
こんなに要素無くしちゃって大丈夫?と思うかもしれませんが、むしろ謎が残るくらいが丁度いいです。
何故か説明します。
まずインパクトのあるサムネイルを設置して目を止めます。
そしてサムネイルに多少謎が残ると今度はタイトルを見ます。
皆さんが考えた面白いタイトルを見てもらったら後はクリックして貰います。
このサムネイル→タイトル→動画の流れを自然に作ることが出来るので、サムネイルには謎を多少残した方が良いんですよね。
メインを目立たせる
ではメインをどう目立たせるか。
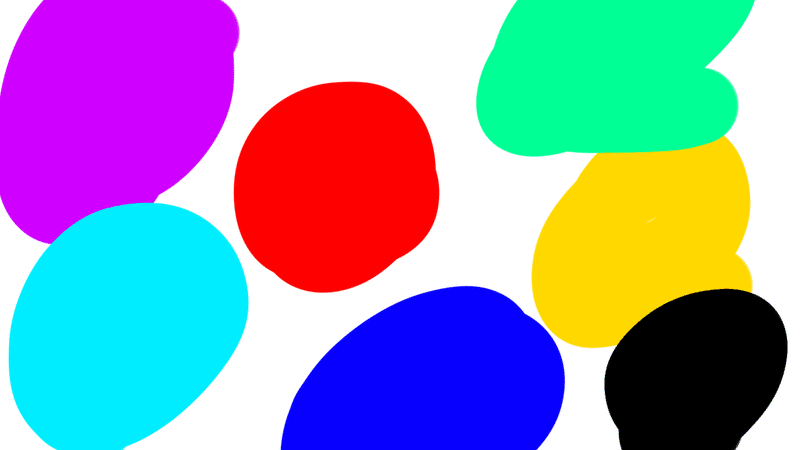
下の画像を見てわかると思いますが、目立つかどうかは"周りとの差"で決まります。

この画像、どれも目立つ色を使っていて視点が定まりませんよね。
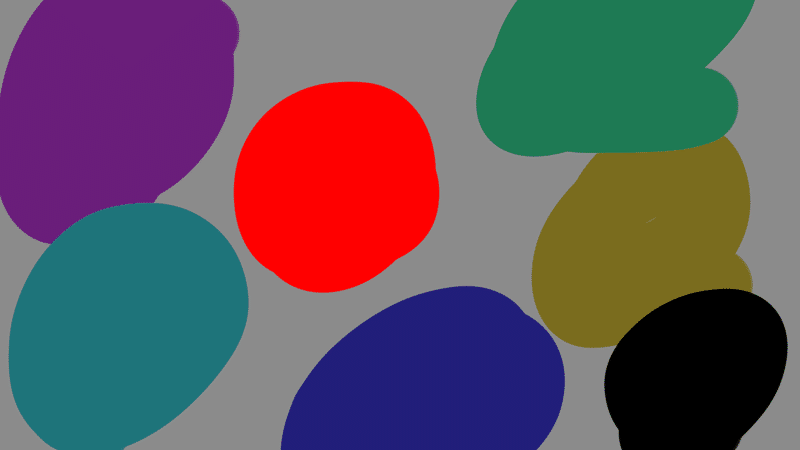
ということでこうします。

一気に赤が目立ちましたね。
周りの色の彩度と明度を下げて背景を灰色にしました。
ただ、周りとの差って言ってもどう差をつければいいか明確な方法がわからない…って人もいると思います。
でも実はそれって明確に決まってるんですよね。

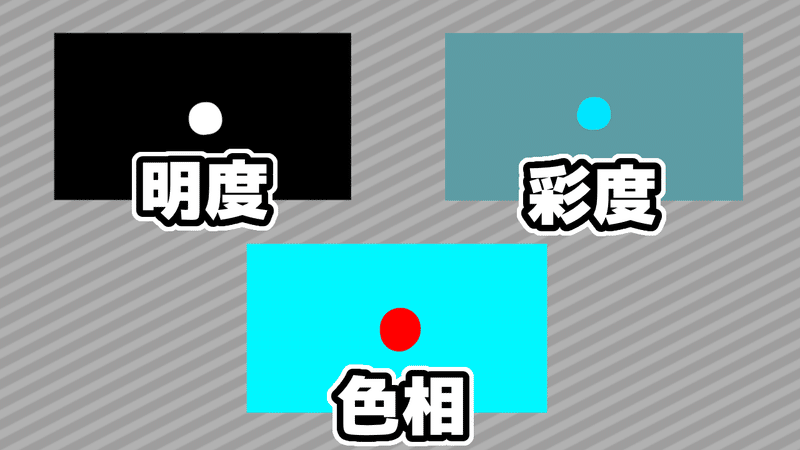
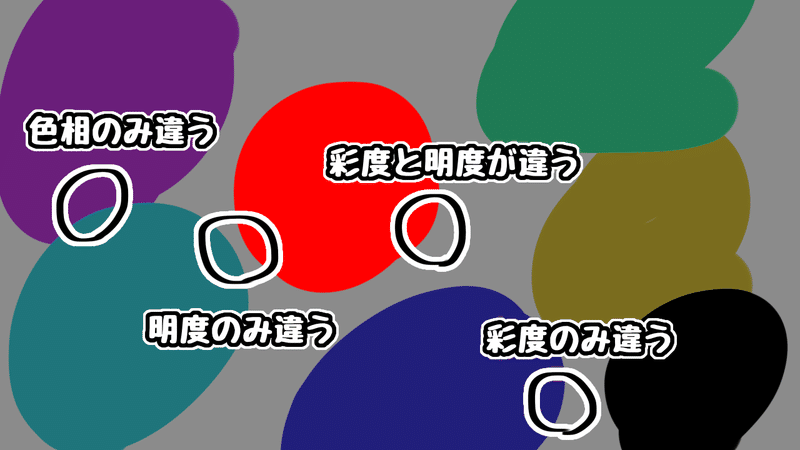
周りとの差はこの3つの要素で決まります。
どれも真ん中の点が目立ってますよね。
ではこれを踏まえて先程の画像の解析をしてみましょう。

赤が目立つ理由は画像の通り彩度と明度の二つの要素が違うからです。(詳しく言うと明度はそんなに変わってないけど)
他の部分は一つの要素のみが違うだけなのでそれほど目立ちません。
目立たせたいものを配置するときはこの3つの要素を踏まえて"周りとの差"を意識してみてください。
基本的には目立たせたいものを一個決めたら他に目立つようなものを配置してはいけないです。
目線が散ると結局長文が書いてあるのと同じでどれを見ていいかわからなくなってしまいます。
あ、もちろん色以外にも大きさとかでも目立つかどうかは変わります。
とにかく"周りとの差"を意識してみてください。
周りの縁どりを細くしてメインを太くしたり、周りの大きさを小さくしてメインを大きくしたり。
まとめ
基本的に画面構成は
・メインとなるもの
・メインを補助するもの
の二つの要素で出来ている。
サムネに入れる文字は極限まで短くする。
→謎を残した方が動画を見るまでの流れを作りやすい。
目立つものは"色相,彩度,明度"の3つの要素の違いで出来ている。
一つ目立たせたいものを決めたら他のものをなるべく目立たせない。
制作における考え

最後に、今回このサムネイルを作った際に考えたことを参考程度に話していきます。
先にもう一度制作過程のgif画像貼っておきますね。

まずサムネイルデザイン論を話す記事なので『サムネイルデザイン』の文字をメインにしようと考えました。
ただそれだとバランスが悪いのと大きさをなるべく大きくしたかったので"サムネイル"の文字を略しました。
そして私のシンボルとして自分の画像を横に貼っておきました。
文字の後ろには白い四角を配置してサムネから文字が飛び出ている的なデザインにしてみました。
全体を見て少し寂しさを感じたので飛び出す雰囲気のままに吹き出しを設置して感情を表す二つの記号を配置してみました。
全体が全て青だと締まりが悪いので差し色として黄色を縁に入れました。
最後にこの記事はYouTubeをやっている人向けのものなのでパッと目を引くYouTubeのロゴを配置して『YouTubeに使える!』と書いてみました。
もちろん最小限のスペースで済むように"YouTube"の文字は使ってません。
っていう感じです。
少しでも参考になれば嬉しいです。
おすすめ
これは全然案件とかじゃなく私個人がおすすめしているものなんですが、サムネイル制作におすすめのアプリがあります。
この記事に書いた通り『ibisPaint』はめちゃくちゃ優秀な無料アプリなので是非使ってみてください。
実はこの記事の画像、全部このアプリで作ってます。
スマホ一つで。

証拠画像。
すごく便利なのでおすすめです。
私はイラストも描くのでとても重宝しています。
ibisPaint様に感謝。本当に。
おわりに
以上でとりあえず重要なサムネイルデザインの要素はある程度紹介出来たと思います。
どうでしたでしょうか。参考になっていると嬉しいです。
今回かなりこの記事頑張って書いたので、良ければこの記事の『スキ』ボタンや共有等よろしくお願いします。
今後noteやYouTube,Twitterではこういった情報を発信していこうと考えているのでフォローやチャンネル登録等もしていただければ嬉しいです。
Twitterメインアカウント↓
📣動画投稿しました!
— Hayase (@SmashSP_hayase) May 28, 2021
従来から3Fも短縮されたスティーブのテクニックです!
必須テクニックになるかもしれないので是非見てみてください!
(さっきの投稿は間違えたので忘れてください) https://t.co/cfCSIlHsvb pic.twitter.com/RDXanqd25U
イラストも描いてるよ↓
佐倉杏子
— Hayase (@illust_hayase) June 15, 2021
#魔法少女まどかマギカ pic.twitter.com/cb4SKXIBxm
YouTube↓
色々やってくれた優しい方、ありがとうございます。
ではまた別の記事でお会いしましょう。
じゃあの。
この記事が気に入ったらサポートをしてみませんか?
