
ChatworkのAPIを使ってみました
仕事のチャットにナニを使ってます?
Office365についてくるteams?
こちらは使ったこと無いです(^^;
最近よく聞くようになったslack?
こちらは私も使っています。
わたしところでは主に使ってるのは、Chatworkです。
他社の方とちゃっとつなぎましょって言って、Slackってのは??ってされますけど、Chatworkで??となったかたはほとんどいませんでした(^^)
ちょっと昔ながらのUIってのは、ポジティブに考えれば馴染んだ操作方法ですので、使ううえでそんなに悩むことが有りません。
これは、初心者や、特に少々高齢(^^;な方でも使うことができますww
ITスキルバリバリな方からすれば物足りないのかもしれませんが、ちょうどいいって感じかと思っています。
Chatworkを活用してみます
ということで、普段使いのChatworkをご多分に漏れずAIにつないで社内文書の活用をしたいって要件が生まれかけてきました。
WebアプリとしてのChatGPTと連動させたサービスは作ってあるんですが、やっぱチャットからでしょってわけですね(^^;
そんなわけで、まずはAPIのお勉強をしてみました。
今回の環境です
開発言語はNodejsを利用しています。
AIならPythonでしょってのがありますが(^^;
いつかはTypeScriptにしなきゃとは思ってるんですがね。。
まずはChatworkのAPI環境を整えるところからスタートしましょう。
それと、連携方法としては”OAuth”と"Webhook"があります。
今回は”Webhook”を利用します。
イベント方法を選択します。
イベントとして「アカウントイベント」と「ルームイベント」があります。
・アカウントイベント:
自分にメンションが会ったときに発火するようです。
・ルームイベント
チャットルームに書き込みがあったときに発火します。
今回はルームイベントを利用します。
Webhook作成画面で設定をしますので、操作は後ほど。
グループチャットを作成します。
API連携をするときチャットルーム経由で行います。
連携用のチャットアカウントを作ってそこと連携なんて思い込んでたんで、これが最初なじまなかったですね。
作成したチャットルームに自分を登録して利用します。
必要なのはルームIDです。
#!ridの後ろの番号がルームIDです(^^)
APIの情報を取得します。
・チャットワークにログインします。
・名前のところをクリックします。
→プルダウンメニューが表示されます。
・”サービス連携”をクリックします。
→「外部連携サービス」画面が表示れます。
・"Webhook"をクリックします。
・”新規作成”ボタンをクリックします。
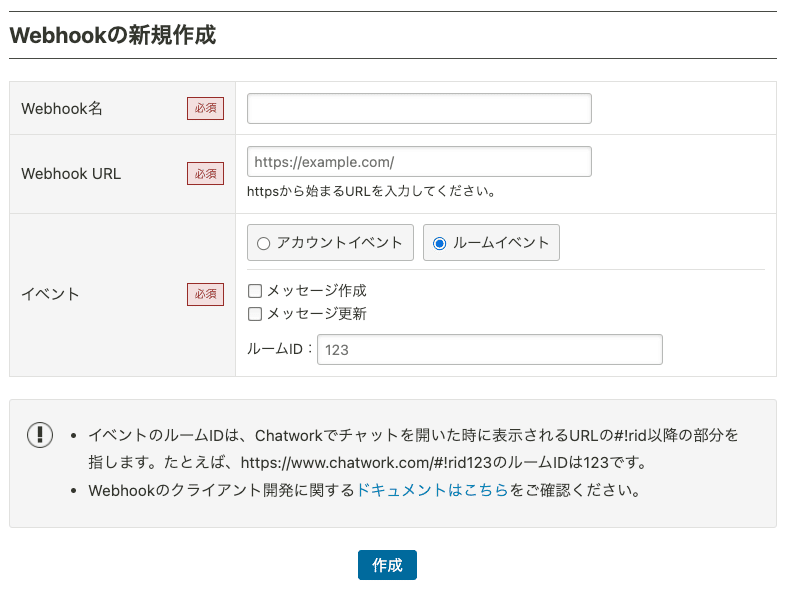
→画面が表示されます。

Webhook名は適当でOKです。
今回は、メッセージの新規作成のときも、編集したときも発火してほしいんで、メッセージ作成・メッセージ編集の両方にチェックします。
ルームIDは作成したグループチャットルームのIDです。
WebhookURLへの接続テストなんか、この画面でできればいいんですがね(^^;
ちなみに、Webhookは複数作成できます。
いろんなチャットルームを作成してってのがいけますね。
APIを作成します。
ドキュメントについてはこちらにあります。
サンプルは、エンドポイント一覧にあるので見ればいいですが、具体例的なところは、「Createor's Note」に載ってる記事あたりにリンクでも付けといてくれればいいのにと思います。
今回、署名の検証処理では、「チャットワークのWebhookの署名検証を各言語で実装してみた」な記事をまるまる利用させていただきました。
最初ChatGPTに作らせたんですが、うまく動かなかったんで調べたらってやつです。ありがとうございます。
今回は、Webhookで飛んできたメッセージをオーム返しに返すってのを作成しました。
「メッセージ記法について」資料があります。
Toで表示するのか返信で表示するのかなどの記載方法が載っています。
一つハマったことがあります。
動き出したら、いきなりループしたんですよ。
調べてみたら、APIから書き込んだらイベント発生しちゃっう・・・
なるほど〜って、ちゃうやん!!!
って、夜中に一人突っ込みやるはめにww
なんとかできないかと、オタオタ。。。
調べてみたところ同じことで報告をされている方がおられました。
早い話が、文中にボットからの返事だとわかるようなキーワードをしこんどいて、そのキーワードが来たらボットが無視をするって手順です。
他に方法ありましたらぜひ教えて下さい(^^)
エピローグ
ロジックは・・・皆さんいろいろでしょうからおいといてww エンドポイントの一覧資料があります。 状態やら、承認待ち一覧やらを取得できます。 気になったのが、メッセージをポストするサンプル。
const options = {
method: 'POST',
url: 'https://api.chatwork.com/v2/rooms/room_id/messages',
headers: {
accept: 'application/json',
'content-type': 'application/x-www-form-urlencoded'
},
data: encodedParams,
};
headersにトークンを設定するようになってないんですよね。
共通リクエストヘッダの試料には書いてあるんで、ちょっと??ってなった次第。
細かいところですが、ちょっと気を回していただければなんて思った次第です(^^)
一応APIの使い方がわかってきました。
さて、本丸のAIとの連携に向かっていきます!
では(^^)
