
【nocode #10】 nicepageのリストエレメントで繰り返しを作ってみよう I

ブロックの編集
■ページ概要とリンク
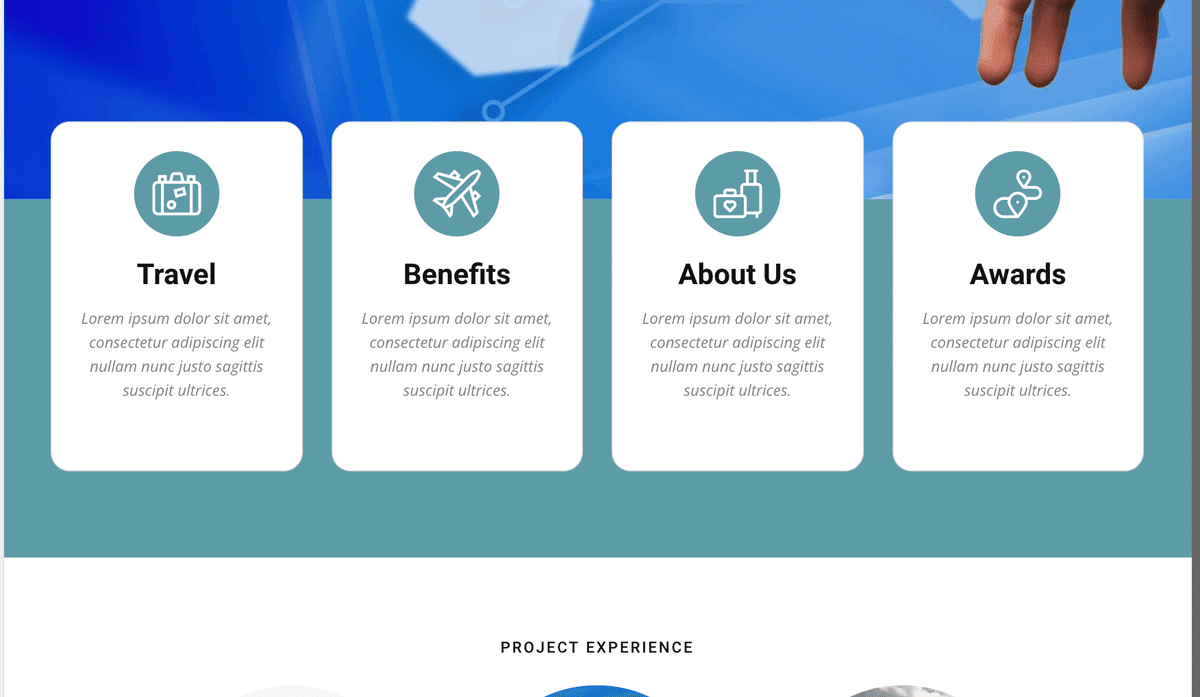
ヒーローイメージの下にあるブロックですが、テンプレートではこのようになっています。

テンプレートを見つけたときに、ここはページリンクに使えるなぁと考えてました。
このブロックの機能としては、メニューの「ABOUT」「JOB DESCRIPTION」「PORTFOLIO」「CONTACT」の単語だけではページの内容が分かりづらい場合もあり、メニュー項目の名称+概略を入れることで各ページの内容を把握しやすくなり、ユーザーが目的の情報に最短でたどり着ける手助けとなります。
まぁ今回の場合は単語を見れば一目瞭然な部分もありますが、それでも少しでもわかりやすくするためにこのブロックは内容を変えてそのまま利用することにしましょう。
まず、この白いパネルで同じ構成のレイアウトが並んでいるものを「リスト」エレメントと呼びます。
リストエレメント内で同じパターンのものが繰り返し表示されていますが、これをリストアイテムと呼びます。
構成は各リストアイテム全て同じになりますので、どれか一つの構成を変更(アイテム内のエレメントの順番を入れ替えたり、新しいエレメントを追加したり)すると他のパネルの構成も全てがそれに入れ替わります。
リストに含まれるアイテムは画面幅やアイテム内のエレメントによっても変わりますが縦・横それぞれ自由に繰り返しの回数を設定することが可能です。
この辺は後ほど詳しく話をしようと思います。
さてまずは、各アイテムのタイトル文言を、メニュー項目の名称に全て入れ替えていきます。

各タイトルのテキストをダブルクリックして入力します。
「JOB DESCRIPTION」だけ2行になってしまっていますが、1行にまとめるには文字を小さくするか、アイテムの左右幅を広げるかしかありませんが、とりあえず現状はこれでよしとして後でまた検討することにします。
次に、タイトルを変えてしまったのでアイコンとの関連性がなくなってしまいました。
アイコンをタイトルに合うように変えていきましょう。
■アイコンを入れ替える
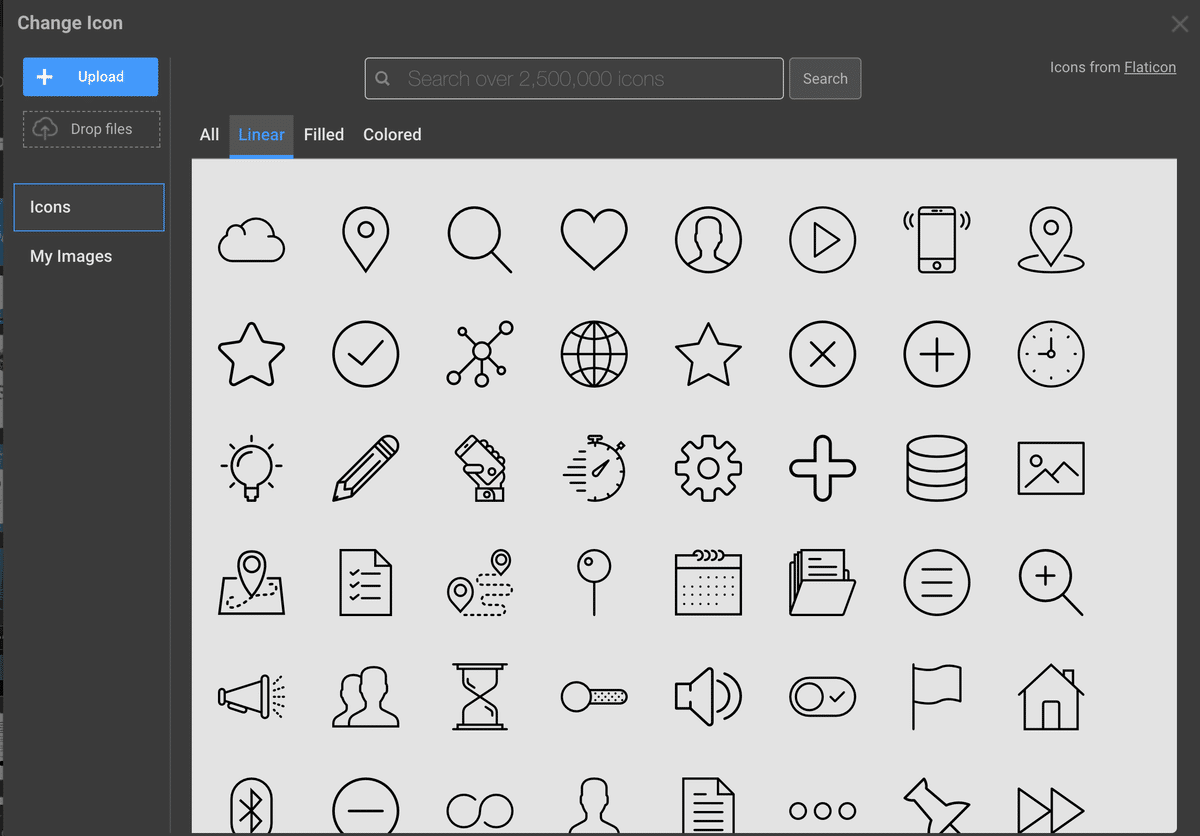
アイコン画像をダブルクリックするか、アイコンを選択して右側のアイコンタブ内にある「Change Icon」のボタンをクリックします。

すると、アイコンのギャラリーが表示されます。

ここに表示されるのはフリー素材なのでここから利用しても問題ありません。
まずは「ABOUT」のアイコンを探しましょう。
Aboutでは自分が行っている業務の内容やこれまでに経験したことの概要を記載しようと思っています。
「About me」ということですね。
ということで、最上段の左から5つ目にそれらしいアイコンがありますね。
これを使ってみましょう。
目的のアイコンをクリックします。
するとアイコンが反映されてこんな感じになりました。

いいですね。
いいんですが、どうも丸ベタの上にアイコンだと重いような印象を受けるので、アイコンのラインだけにしてみましょう。
■アイコンのスタイルを変更する
アイコンのスタイルに関する項目はいろいろあってさまざまなスタイルのアイコンデザインが可能です。

まずはアイコンのスタイルそのものを変更してみましょう。
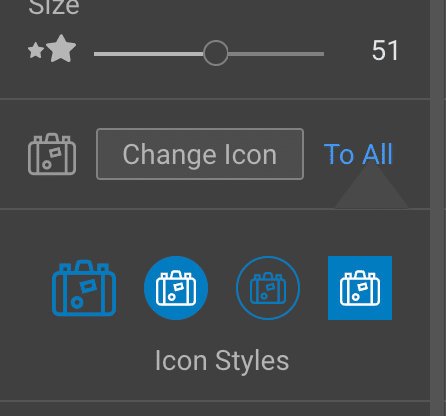
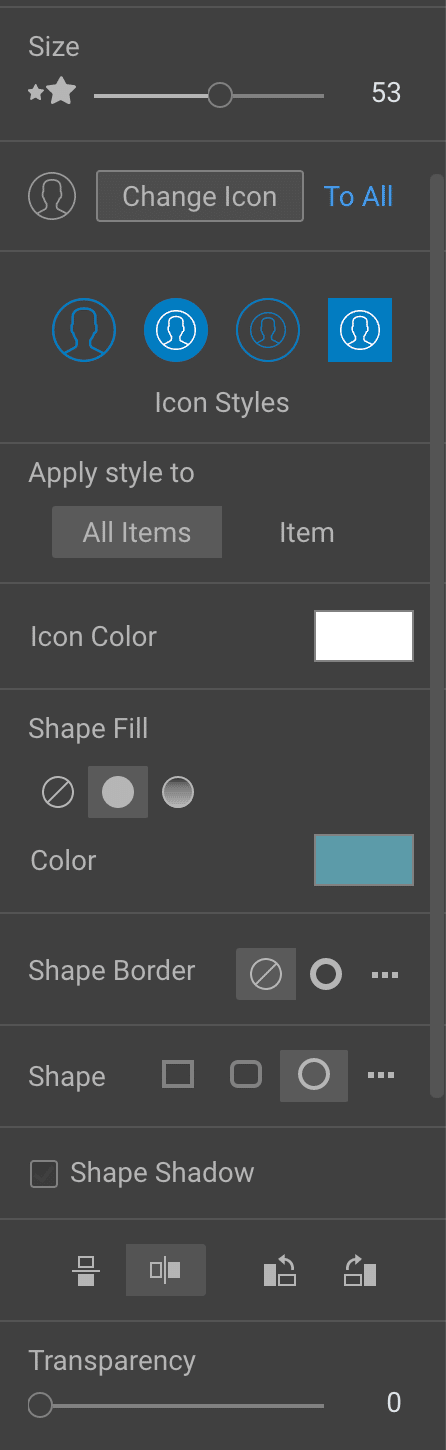
アイコンをどれか一つを選択して、右側のアイコンタブの中にある「Icon Styles」からスタイルを選択します。

現在左から2つ目・・・ここのアイコンもどれが選択されているかちょっと分かりづらいですねぇ。
しかも項目タイトルが選択肢の下でセンター合わせ・・・うーん、SizeからのIcon設定の流れから来てるのかもしれませんが、せめて上に表示という・・・
また話がそれました。
というわけで現在は左から2つ目丸いシェイプの中にアイコンが表示されるというスタイルですが、これを一番左のアイコンのアウトラインだけというスタイルに変更してみましょう。

うん、いい感じです。
アウトラインだけにしたので印象がちょっと軽くなりましたね。
ただ、枠の丸に対してアイコンが若干大きくてバランスが悪いので、ほんのすこしだけ小さくしてみましょう。
■アイコンサイズを調整する
アイコンのサイズ変更ですが、3つの方法があります。
1. 右側にあるアイコンタブ内の「Size」のスライダーで調整する。
2. スライダーの右にある数字をダブルクリックして数値を入力する。
3. 選択したアイコンの四隅にある○をつかんでドラッグする。

○をつかんでサイズ調整するとロケーション等も変わってしまうので、タブ内にあるスライダーを使って調整します。
スライダーを左右に動かすと、右に書かれた数字が増減するのがわかると思います。

サイズを10小さくして79にするとこんな感じになりました。
押しも少し弱くなって見た目が軽くなりました。
サイズはこれにしましょう。
■アイコンカラー
まずアイコンのバックグラウンドのカラーですが、ここもテンプレートのキーカラーになっているので自分のキーカラーに変更しましょう・・・
あーーー・・・
やらかしました。
すっかり説明するのを忘れてたことが。
カラーのテーマ設定ですが、本来は#5の回で説明するべきでしたが、ほぼ行き当たりばったりで書いてるので思いっきり忘れてました。
詳しくは「本日の余談ですが」で。
ということで気を取り直してアイコンのカラーをキーカラーに変更しておきましょう。
アイコンのカラー変更は、アイコンを選択してアイコンタブの「Icon Color」でパレットからキーカラーを選択します。

これで色もサイズもよくなったので、アイコンの調整はこれで完了としましょう。
次は先にちょっとお話した「JOB DESCRIPTION」の2行問題です。
リストの各パネル部分が横に並んだ時一番下のエレメントのキャプション部分の上が揃わずにガタガタしてしまってどうしても気になるのでここを揃えてみましょう。
さてどのように調整しますか。
■パディングとマージンとエレメント
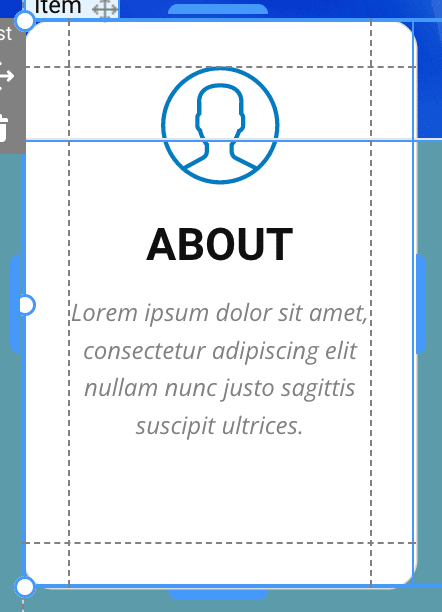
まず、リスト内のアイテムとアイテム含まれる各エレメントの設定を見てみましょう。
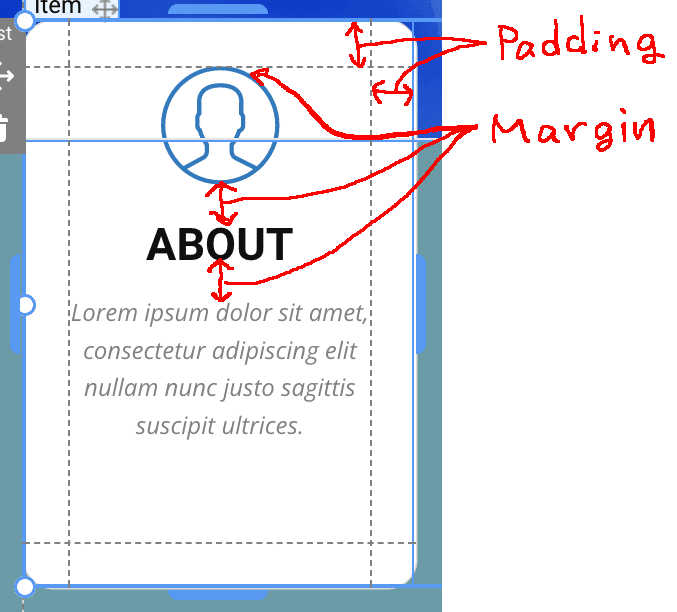
リストのアイテムを選択するとこのような表示に切り替わります。

これを見ながら簡単に説明すると、

汚い字ですが、こんな感じです。
アイテムのボックスにはPaddingが設定されています。
内側に引かれた点線が設定されたパディングのガイドラインで、ボックスの外側から指定したpx分だけ内側にスペースを取ってエレメントを配置するという指定です。
そして、アイコン、タイトル、キャプションの外側(上図では上下の矢印しかありませんが、左右も同じく)に取るスペース、上下左右の他のエレメントとのスペースのことがMarginになります。
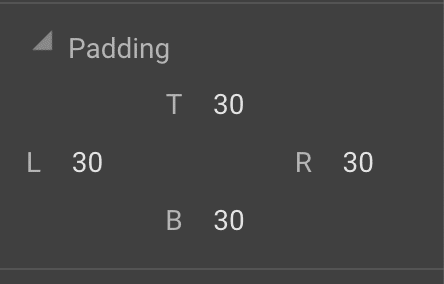
ではボックスのPaddingを見てみましょう。

天地左右全て30pxのパディングが設定されています。
とりあえずここはこのままにしておきましょう。
そして最初はアイコンから。
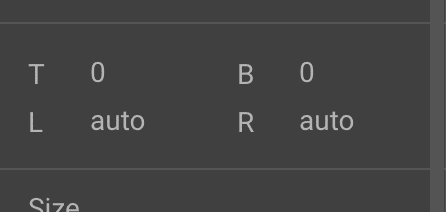
アイコンはこの中にさらにエレメントを配置できないのでパディングの設定はなく、マージンの設定だけです。

TopとBottomは設定が0になっています。
先程の図でアイコン上部とパディングの線がくっついていたと思うのですが、実はここにもマージンが設定されていて、値が「0」になっています。
が、LeftとRightは「auto」となっていますね。
これは何でしょうか?
autoというのはマージンのプロパティ値になりますが、左右とも数字ではなくautoを指定しておくと親要素(この場合リストアイテムのボックス)の左右センターに配置されます。
なので、アイコンはリストアイテムのボックス上部からパディング30pxに対してマージン0pxの位置で、左右中央に配置されます。
Bottomが0pxになっているので、このアイコンの下に配置されるエレメントもアイコンにくっつく形で配置されます。
ただし、下に配置されるエレメントのTopにマージンが設定されればその設定に従います。
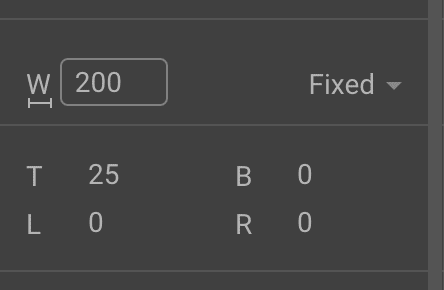
次にタイトルテキストの設定値です。

まずマージンですが、Topに25pxが指定されていてBLRには0pxが指定されています。
そうですね、アイコンのところで話したように、アイコンのBottomのマージンは0pxに設定されていたので、その下のエレメントとのスペースはないと定義されていますが、ここではアイコンの下の要素であるタイトルテキストの上端から上部エレメントのマージン設定の下端、すなわちアイコンのBottomマージン0pxの位置であるアイコンの下端まで、タイトルテキスト上端から25pxのマージンを取って配置するという指定になります。
もう一つマージン設定の上にW:200、Fixedという表示があります。
これはテキスト表示領域の左右幅を指定したサイズでFixさせるという意味です。
Fixさせるというのは、文字数が多く指定した左右幅では収まらない場合に、指定サイズで強制的に改行をする、というプロパティになります。
反対に文章内で改行が挿入されるまで、強制改行を行わないという場合は「auto」をプロパティ値に設定します。
最後のキャプションについても先に説明してしまいましょう。
キャプションもマージンはタイトルと同じで、TBLRが25,0,0,0と設定されています。
アイコンとタイトルの関係と同じですね。
タイトルのBottomのマージン設定が0pxなので、タイトル下端から25pxのマージンをTopにとってキャプションを配置するという設定になっています。
これでボックス内の基本的な構造がわかりました。
さて、それでは問題のキャプションの頭(1行目)が揃わない問題ですが、どのように調整していくのが良いのでしょうか。
ぱっと思いつく方法としては2つあります。
と、いったところでだいぶ長くなってしまったので今回はここまで。
位置揃えの方法については次回に引っ張りますw
それではまた次回。

〜本日の「余談ですが」〜
余談ですが、カラー設定です。
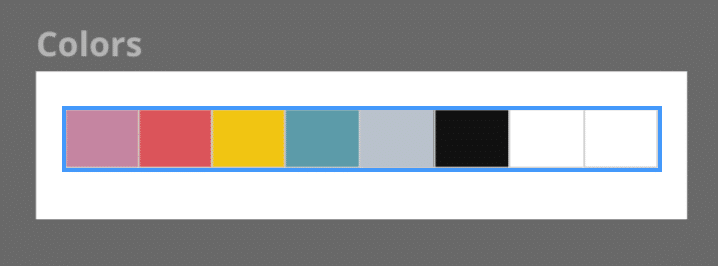
テンプレートを選択した際にデフォルトのパレットとして設定されていたのが

これですね。
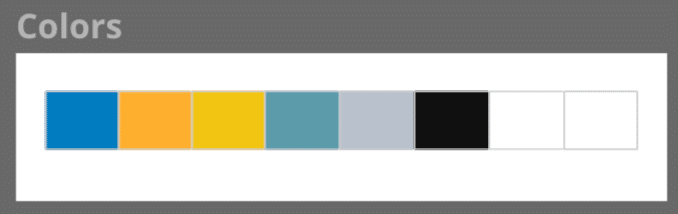
で、現在のがこちらです。

デフォルトのパレットでは、文字や背景に使っているキーカラーが左から4番目、一番左にメニューの反転カラーというセットになっています。
それから現在の新しいパレットでは、キーカラーが一番左、反転等に使っているサブカラーが左から2番目というセットにしてあります。
ここでこのパレットの話を出したのは、記事中にあるアイコンのカラーや同じブロックの背景がキーカラーになっているので、これらを都度新しいパレットのキーカラーに設定しないとならないという手間がかかります。
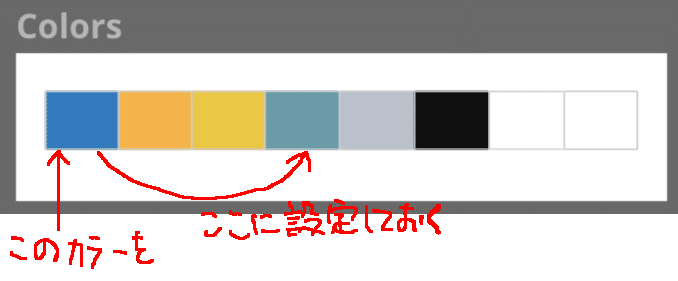
しかし、テーマ編集をしているときに、このテンプレートのパレットにあるキーカラー(テンプレートのカラーパレットの左から4番目)を、新しいキーカラー(新しいカラーパレットの一番左)に変更しておくと、

またまた汚い字です・・・。
#5でやった、一番左のカラーがメニューのカラーだったので、ここを変えることでメニューテキストのカラーが新しいキーカラーに切り替わるのと同じように、左から4番目のカラーを新しいキーカラーに変更すると、同じようにテンプレートのキーカラー新しいキーカラーに自動的にきりかわります。。
テンプレートで使っているキーカラーの部分が全て新しいキーカラーに切り替わって、テンプレートのページではキーカラーの置き換えという作業は発生しなくなります。
なるのですが・・・。
今回はまずメニューテキストの部分にキーカラーを設定したので一番左になったこと。
テンプレートのキーカラー部分が必ずしも新しいキーカラーを使うとは限らないこと。
そして何よりも、キーカラーというおそらく一番使うであろうカラーがパレットの左から4番目という中途半端な位置にあるのがどうしても許せなかったので、あえてテンプレートのキーカラーを置き換えるのではなく、キーカラー1番左、サブカラーを2番めに設定してます。
ということになりました。
キーカラー・サブカラー以降はデザインの必要に応じて設定を追加していってって頃にはテンプレートのキーカラーも使ってるところはなくなるだろうから、そのときに変更してしまおうという目論見です。
でもこのほうが整ってるでしょ。
もちろん、そんなのどーでもいーし、手間が少ないほうがいーし、って言う場合はテンプレートのキーカラーを新しいキーカラーに変更してサクサク作業をしていきましょう!
この記事が気に入ったらサポートをしてみませんか?
