
プレーリーカードのススメ
きっかけはあるツイートでした。
#JMUG 日本シリーズでヌーラボ橋本さん @hsmt とお話しした時に、NFC搭載のカード型名刺を見せながら「もう、紙の名刺はやめたよ〜」とおっしゃっていて。
— Yoshie Kono / Jamf (@yoshifin) February 24, 2023
私も、調べて、 @prairie_card で作りましたー。簡単だったー。 pic.twitter.com/2VzrmOSzhi
ちょうど一部界隈でTwitterのアイコンをバッジにしているのを見かけて、現実とネット上の紐付けをどうやったらわかりやすく出来るかなぁと思ってました。
私は名刺にハンドルネームを入れているので最初の話題のキッカケになるし、後で見返してもらった時に「この人フォローしてる人でいうと誰だっけ…?」になりづらいとは思いつつ、中には初対面の人もいるわけでして。
いきなり名刺に「くろひつじ」とか書かれてたら何…?ってなるな、うん。
そんな時に上記ツイートを見たのでこれは良いモノだと早速作って2回ほどお披露目したので、作り方などもまとめておこうと思います。
プレーリーカードとは
プレーリーカードとはスマホをかざすと用意されたプロフィールページに飛ぶURLを渡してくれる名刺サイズのカードです。
マイページと呼ばれるページがあり、プレーリーカード側で物理カードと紐付けを行うことでスマホをかざすとそのURLを呼び出すことが出来ます。
マイページではTwitterやnoteなど各種SNSのアカウントをリンクすることが出来るだけではなく、自身のポートフォリオサイトなどもリンクを置くことが出来るので、自分を形成する様々な情報を一元化することが出来ます。
購入・デザイン決め
商品として公式デザインもありますが、せっかくなのでオリジナルデザインで作りたいですよね?
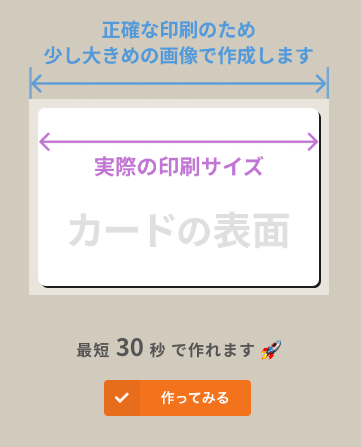
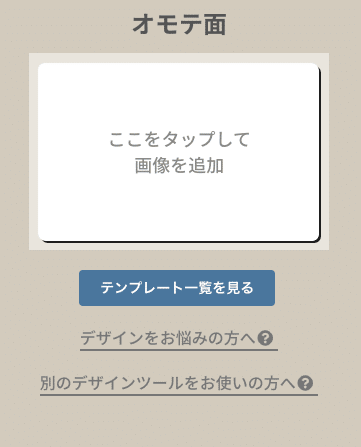
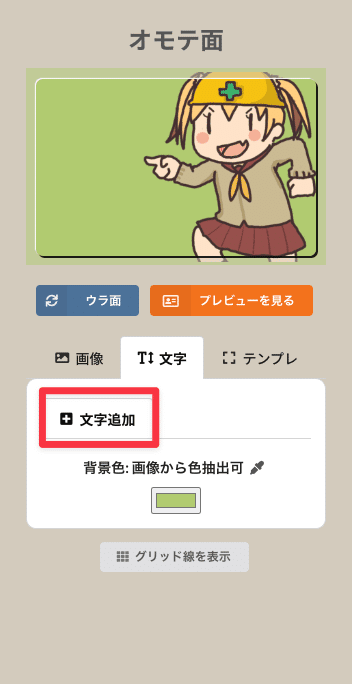
というわけで作ってみました。最短30秒でできるとありますが、この手の作業に慣れている人なら数分で出来ると思います。





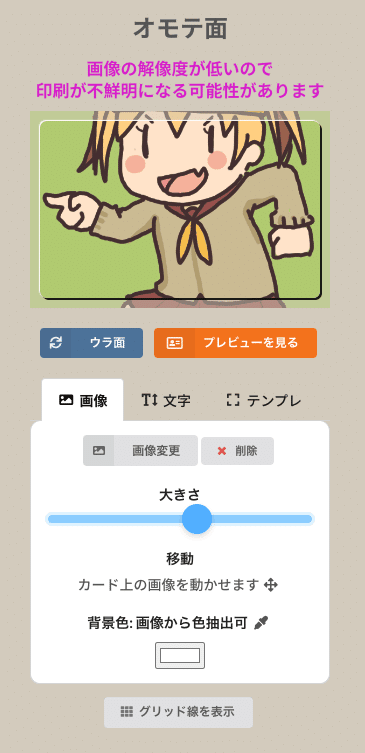
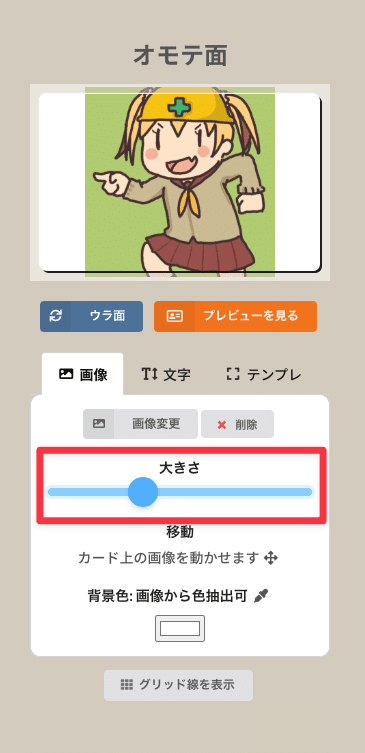
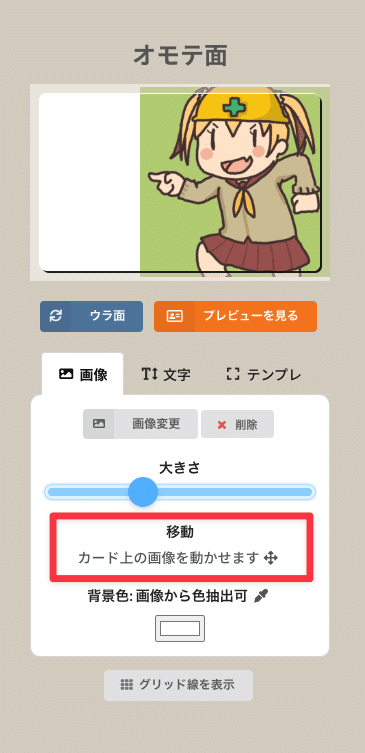
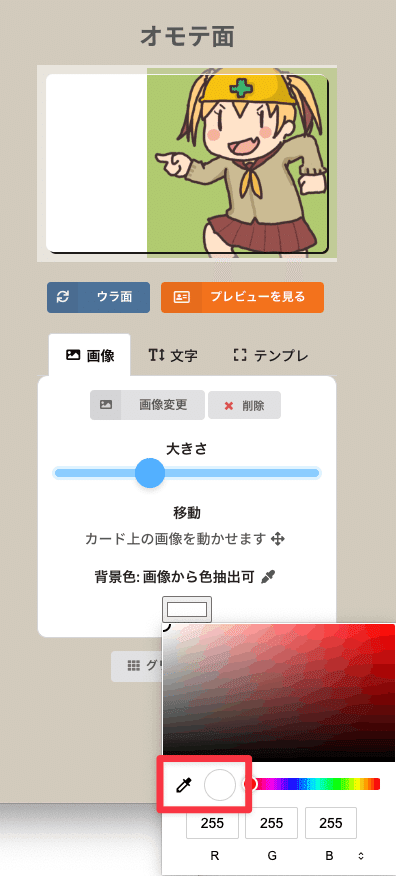
このエディターが使いやすいです。



このカラーピッカーが神ですね。おかげで統一感が全然違います。


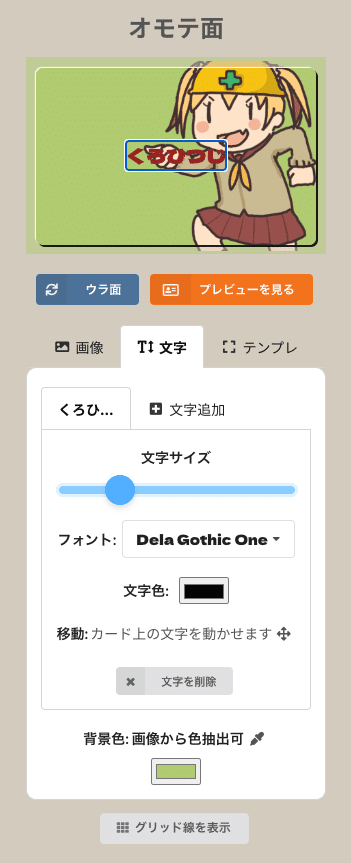
フォントは種類もある程度あるので好みのものが見つかるかと思います。
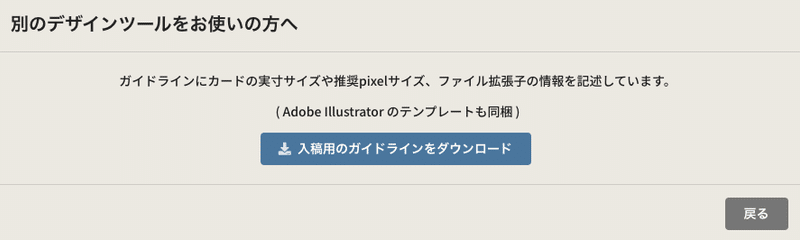
より凝りたい人はAdobe Illustrator使うと思うので必要十分。

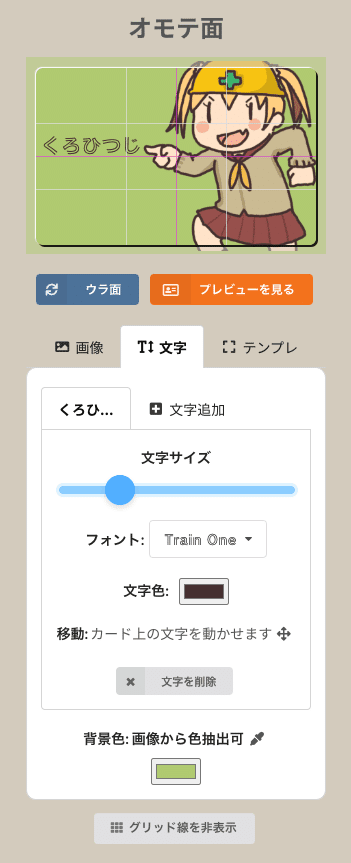
グリッド線も出せるのでシュッといい感じのレイアウトができます。


購入後の設定
到着したカードがこちら。

カードが届いたらマイページと紐付けします。


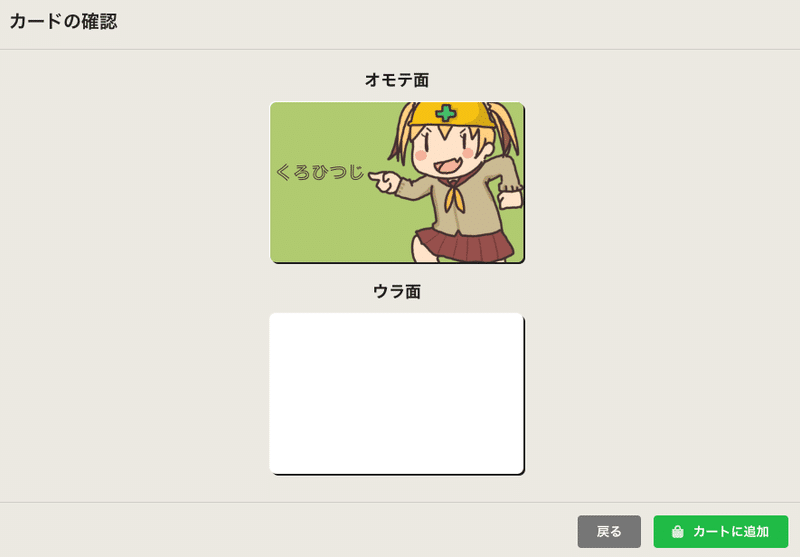
設定が終わったら「カードにこのページを設定」をクリックして作業は完了です。
実際のページはこちら。
実際に使ってみて
作ったのが3月上旬でしばらくイベントもなく持て余していたのですが、ちょうど今週2回参加しましたので色んな人にダイレクトマーケティングしてきました。
情シスの特性上新しいもの好きなので好評でしたねー。
スマホをかざすとページに飛ぶのも体験が良いと盛り上がりました。
Twitterのアイコンをデザインして首からぶら下げられるのもいいですね。
視認性が上がっているのを実感しました。
値段も一生モノと思えばかなり安いので、何名かは買う!だから知見をまとめて!と言ってました。(のでnoteにまとめていますw)
会社として導入もありかもねーという話もありました。
私も会社の採用サイトへのリンクを貼っていますし、QRコードも出せるのでweb会議の壁紙に載せればオフラインだけではなくオンラインでも活用出来るのは、今の働き方にも合ってるなと思います。
法人向けのプランもあるようですが、内容がわからないのでなんとも。
個人向けとの機能比較一覧でもあるとわかりやすいので、是非お願いしたいところです。
1点要望があるとしたら、縦型デザインもできるようになると嬉しいですね。
カードケースが必ずしも横とは限らないので、表は横デザイン、裏は縦デザインとか出来ると何にでも対応できてなおよしです。
この記事が気に入ったらサポートをしてみませんか?
