
ホームページの作り方【ペライチ】⑫「ヘッダー画像の設定方法2」
ヘッダー画像の設定方法 その2
テキストと画像で作成したヘッダー画像の設定方法 その2の方法は
背景ブロックを使う方法です。

ブロック追加で「メイン」の「メイン:背景画像」があります。
このブロックは背景画像のみで、テキストや画像の設定がありません。
これを使います。
そしてこの背景画像にぴったりのサイズが1520x500pxなんです。
これはPCでのサイズです。
このサイズのヘッダー画像を作成して、背景画像に設定します。
そして、先に説明すると、背景画像はPCとスマホで別々のサイズの背景画像を設定できることを前に紹介しています。
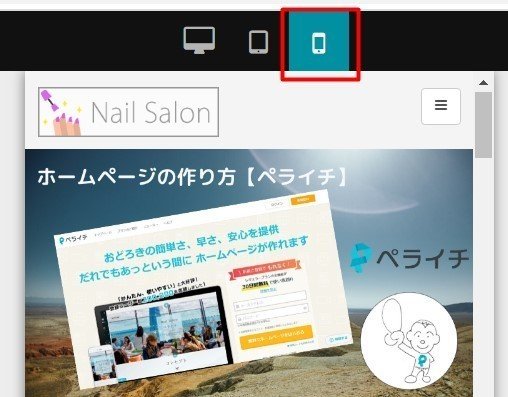
なので、スマホで見たときにぴったりのサイズがあります。
720x400pxです。(1440x800pxでもOK)このサイズで作成してみてください。
そして、背景画像で、PC用、スマホ用をそれぞれ設定します。


PC用の背景画像

スマホ用の背景画像
この、「メイン:背景画像」のブロックを使うと
PCとスマホで別々のサイズで、画面にピッタリのヘッダー画像を設定することが可能です。
ぜひ、使ってみてください。
ヘッダー画像を使うときにもう一つポイントがありますので、
次回noteします。
ヒントは、画像に表示されてる、テキストはテキストとしては認識されない
です。
■ヘッダー画像を設定する方法 その1は
■背景画像をPCとスマホと別々に設定する方法は
を参照ください。
この記事が気に入ったらサポートをしてみませんか?
