ネガポジ分析アプリを開発する(CI/CD編)
本日はHeroku上に作ったWebサイトにCI/CDを構築していきます。
Heroku上にWebサイトを作成する手順は別記事に記載しています。
⇒ネガポジ分析アプリを開発する(クラウド構築編)

1.パイプラインを構築する
Heroku上に構築したWebサイトの「Deploy」タグを見ると、「Add this app to a pipeline」とありここでパイプラインを作成できます。
「Choose a pipeline」を「Create new pipeline」と選びパイプラインを作りたいと思います。

下記の通り入力しました。
「Choose a stage to add this app to」について、せっかくパイプラインを作成するのでstaging(本番前の最終チェックをするための本番同等環境)のフェーズを用意したいと思います。

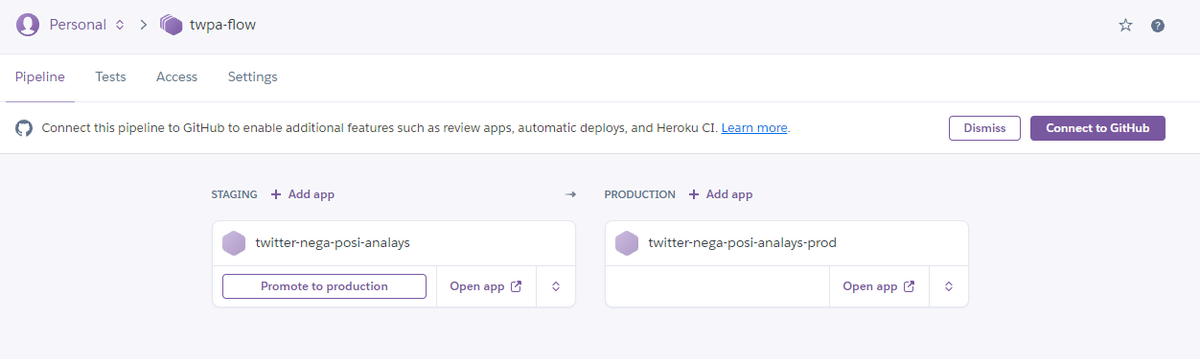
作成すると下記のようにパイプラインが表示されます。
「twitter-nega-posi-analays」がSTAGING環境のWebサイトとなりました。
右側のPRODUCTION(本番用Webサイト)がないので、「Add app」から今度は「twitter-nega-posi-analays-prod」を新規作成します。

これで、STAGINGとPRODUCTIONの環境ができあがりました。

アドリブでPRODUCTION環境を作りましたが、作ると決めてからマウス数クリックで構築できました。もしこれが物理サーバだったらと考えると、1台サーバを買ってセットアップして…とそれだけで数日から1週間はかかると思うのでクラウドは変化に強くちょっと試したいができるので便利だと思います。
ちなみに、STAGINGとPRODUCTION環境を分けた目的は作りたかったからというだけで今回の開発において特に二つの違いはありません。

2.GitHubのリポジトリを作成
Herokuの画面はそのまま、別画面でGitHubを開き、レポジトリを作成します。
Repository nameは混乱しないようにWebサイトの名前と合わせました。

3.パイプラインにGitHubを組み込む
では、Herokuのパイプラインの画面に戻り、今度はGitHubとの連携をします。

「Authorize GitHub」を押すと子画面が表示されるのでGitHubのパスワードを入れて認証します。

GitHubのアカウントがHeroku側に表示されるのでレポジトリを検索して、先ほどGitHub上に作成した「twitter-nega-posi-analays」を「connect」します。

4.レビューアプリ(検証用環境)を構築する
また少し脱線です。
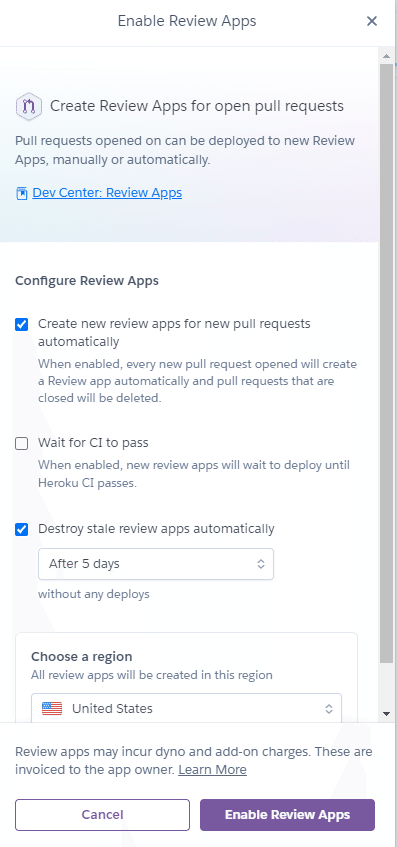
GitHubとの連携が完了したところで少し下にスクロールすると「Review apps」があります。
調べたところレビューアプリというのは検証環境のようなもので、
開発用のブランチでプルリクエストが発行されると自動で検証用の環境が一時的に作成され、そこで打鍵できます。
ブランチのレビューを行いそこで問題なければmasterへマージしSTAGINGへという流れとなります。

プルリクエスト時に自動で検証環境を作成するようにしたいため、「Create new review ...」にチェックを入れます。
チェックを入れない場合、プルリクエストが発生するとHerokuパイプライン上にプルリクエストがあったことが表示される+検証環境作成のボタンが表示されるのでボタンを押して手動で環境を作成します。
そして、作成後5日経ったら自動で削除するようにするため「Destroy stale review apps automatically」にチェックを入れます。
チェックを入れない場合は、プルリクエストがマージorクローズした場合に自動で検証環境が削除されます。

STAGINGの手前にREVIEW APPSという工程が追加されました。

5.テスト(CI)は…
これでデプロイする流れが出来上がりました。
CI/CDというからにはCIに該当するテストの部分も必要ですね。
ただ、画面上にも書いてありますがCIは有償とのことで、値段は決して高くないんですが初めてのCD構築だったので今回はこれでけっこう満足したので今後開発が終わった段階でその時の気分で決めようと思います。

6.最終構成と動作確認
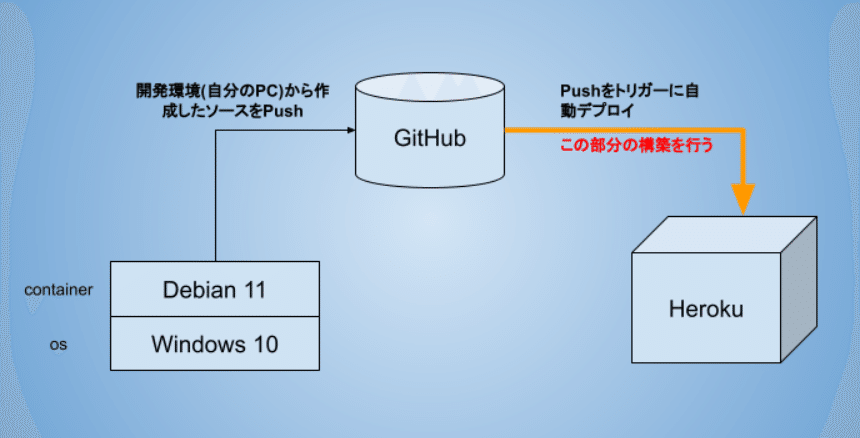
最終的に下記構成になりました。

では肝心な動作確認をしたいと思います。
ただ、最初にindex.htmlやindex.pyみたいにシンプルなものをあげようとここり見ましたがうまくいきませんでした。なので、Herokuのチュートリアルで紹介されているサンプルソースをコピペして確認したいと思います。
①GitHub上で開発用のブランチ(chksample)を作成する
②Herokuのチュートリアルで紹介されているサンプルのGitHubからソースをダウンロードする
③ダウンロードしたソースを①のブランチにコピーする
④PullRequestする

行けー!!!
お!!
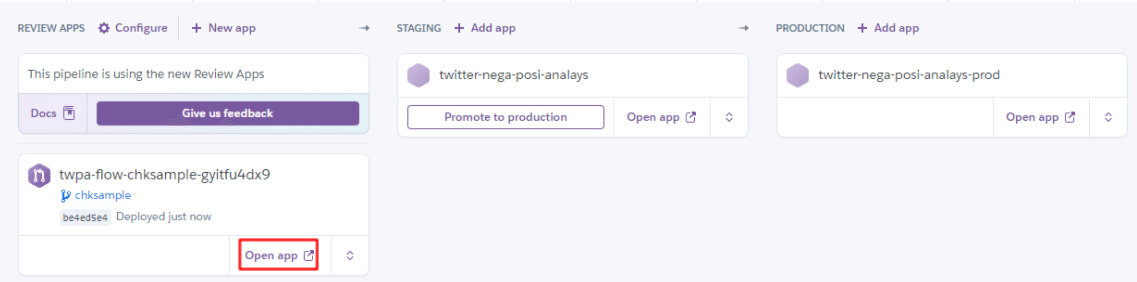
PullRequestを発行した後、Herokuのパイプラインを開くとREVIEW APPSにアプリが作成されています。

Open app で画面を立ち上げるとちゃんとサンプル画面が表示されています。

確認後はGitHub上からPullRequestをCloseします。
(今回はあくまでもパイプラインを通したかっただけなので)
するとパイプライン上もCloseをトリガーにREVEW APPSが削除されました。

以上でHeroku上でのCDの構築でした。
この記事が気に入ったらサポートをしてみませんか?
