楽天証券の日経テレコンを見やすくする方法
はじめに
楽天証券では日経テレコンを使って日経新聞を無料で読むことができます。
しかしながら、日経電子版に比べると、操作性や可読性が劣ります。
例えば、重要な記事もそうでない記事も淡々と一覧に並んでいるため、記事の取捨選択が難しいです。
また、本文のフォーマットは無機質で圧迫感があり読みづらいです。
この記事では、ブラウザ(Microsoft Edge)の画面分割機能や拡張機能を使って、日経テレコンを見やすくする方法を紹介します。
ゴール


やること
ブラウザ(Microsoft Edge)の画面分割機能を使って…
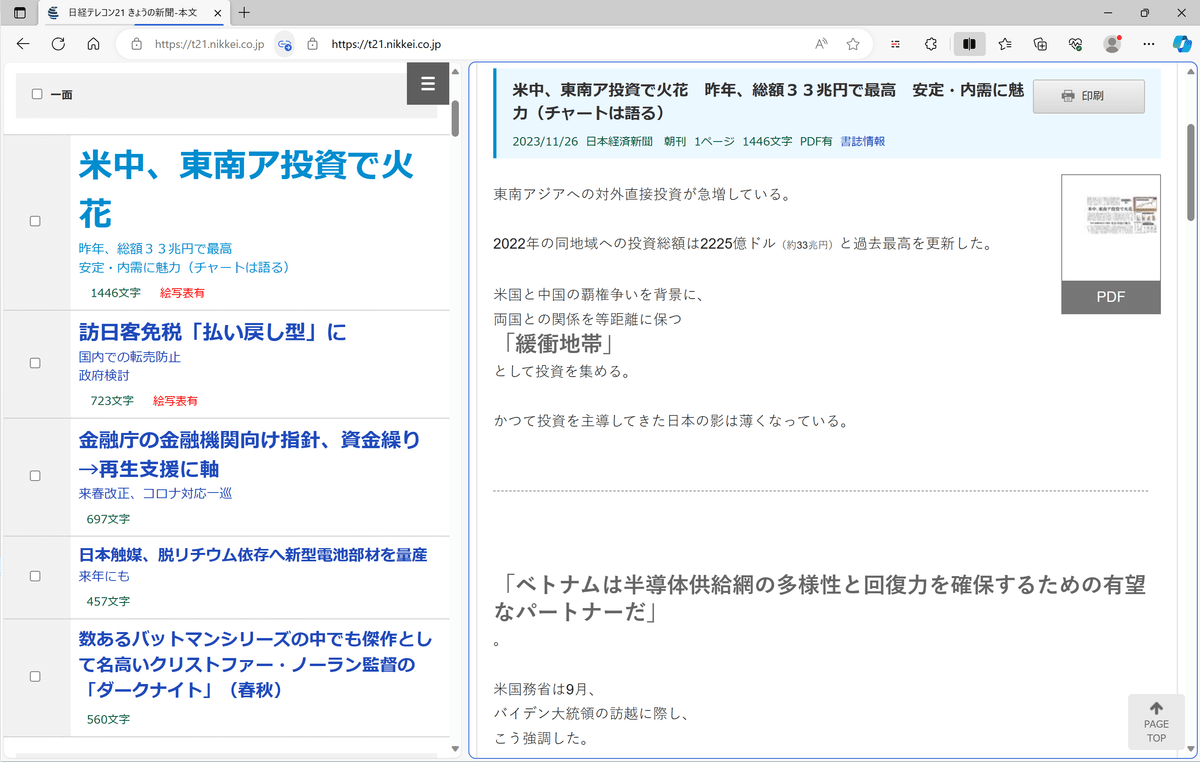
見出し一覧と本文を1つのタブ上に表示する。
ブラウザの拡張機能(User JavaScript and CSS)を使って…
見出し一覧は、重要度(本文の文字数)に応じてフォントサイズを変える。
本文は、改行や空行を加えたりし(他にもいろいろ工夫あり)、読みやすくする。
手順1.画面分割
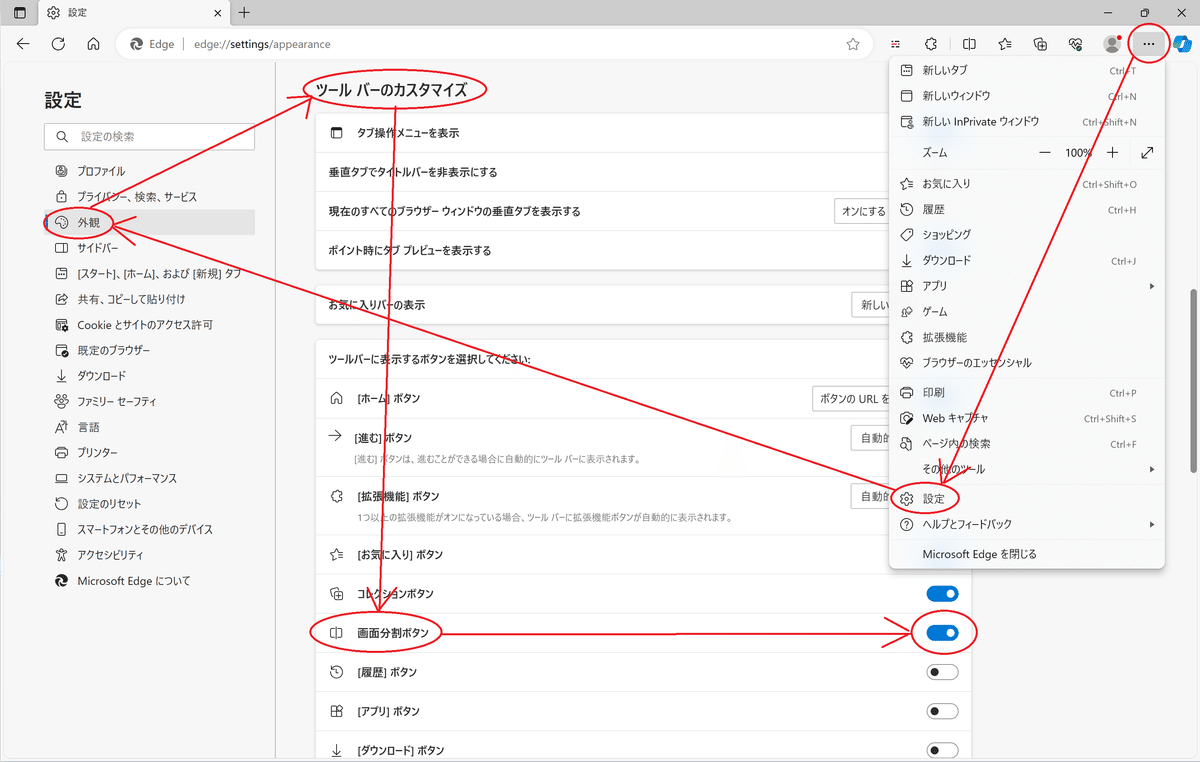
①ブラウザ(Edge)の設定より、画面分割ボタンを表示させる。
[…] → [設定] → [外観] → [ツールバーのカスタマイズ] で [画面分割ボタン] をオンにする。

②「タブのリンク」を有効にする。
日経テレコンを開き、
朝刊または夕刊に移動し、
ツールバーの画面分割ボタンを押下し、
「分割画面のタブ」アイコンから「タブのリンク」を選択する。
これにより、左画面のリンクを押下すると、常にリンク先が右画面に表示される。
リンク先を左画面に表示したい場合は、リンクを右クリックし「リンクを左側の画面で開く」を押下する。

③左画面の任意の見出しを押下する。
本文が右画面に表示されればOK。

手順2.外観カスタマイズ
①拡張機能「User JavaScript and CSS」をブラウザ(Edge)にインストールする。
User JavaScript and CSS (google.com)
※Chrome拡張機能だが、Edgeでも利用可能。
②「User JavaScript and CSS」をツールバーに表示する。
[…] → [拡張機能] → [目のマーク]

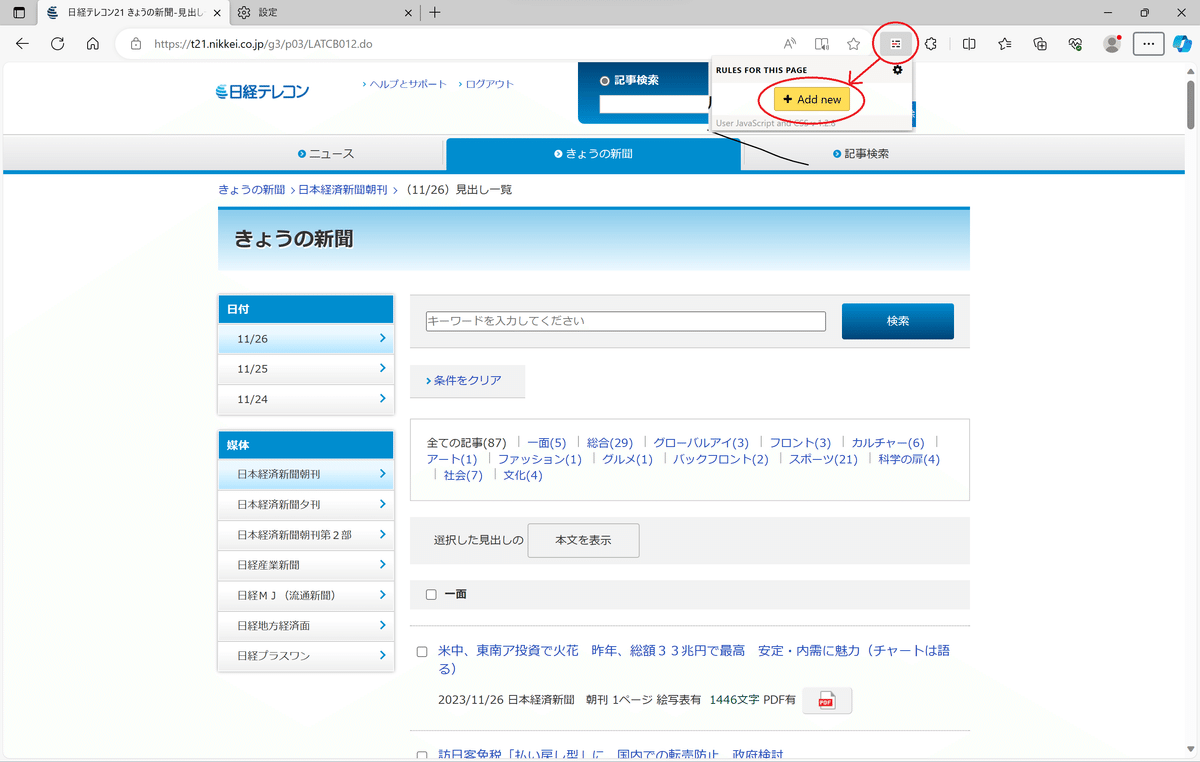
③日経テレコン用のルール編集画面を表示する。
日経テレコンを開いているタブで、[User JavaScript and CSS]アイコン → [Add new]

④以下のJavaScriptおよびCSSをペーストし、保存する。
JavaScript
// 見出しリストの整形
function customizeTitleList()
{
var eleList = document.querySelectorAll('li.headlineTwoToneA');
eleList.forEach(function(ele)
{
// ------------
// 属性情報
// ------------
var attrEle = ele.querySelector('li.AttInfoBody');
// 属性情報より本文の文字数を取得
var len = 1000;
var spanEle = attrEle.querySelector('span');
if (spanEle) {
len = parseInt(spanEle.innerText.match(/\d+/)[0]);
}
// 属性情報の整形
// 2023/11/24 日本経済新聞 朝刊 1ページ 絵写表有<span>1145文字</span> PDF有 PDFアイコン
// ↓
// <span>1145文字</span> 絵写表有
attrEle.innerHTML = attrEle.innerHTML
.replace(/.*?ページ/, '') // “ページ”までを削除
.replace(/PDF有.*/, '') // “PDF有”以降を削除
.replace(/絵写表有(<span>.*?<\/span>)/, '$1   <span style="color:red;">絵写表有<span>'); // “絵写表有”を後方に移動
// ------------
// タイトル
// ------------
var titleEle = ele.querySelector('a');
var size = 1.4 / 1000 * len + 0.6; // 本文文字数に基づきフォントサイズを決める
if (titleEle.innerHTML.startsWith("<数表>")) {
size = 0.8; // 数表記事は文字数を無視
}
if (titleEle.innerHTML.startsWith("特集"))
{
// .replace(/特集<br>(.*?)/, '特集<br><span style="font-weight:bold; font-size:' + size + 'em;">$1</span>') // ③メインタイトルのフォントサイズを変更
titleEle.innerHTML = titleEle.innerHTML
.replace(/――/g, '<br>') // ②挿入句(ダッシュ)の前に改行
.replace(/<br>(.*)/, '<br><span style="font-weight:bold; font-size:' + size + 'em;">$1</span>')
.replace(/、/g, '、<br>') // ③読点で改行
.replace(/[A-Za-z0-9!”#$%&’*+,-./:;<=>?@[\]^_`{|}〜]/g,
function(match) {return String.fromCharCode(match.charCodeAt(0) - 0xFEE0);}); // ④全角英数字記号を半角化
}
else
{
titleEle.innerHTML = titleEle.innerHTML
.replace(/ /g, '<br>') // ①サブタイトルの前に改行
.replace(/――/g, '<br>――') // ②挿入句(ダッシュ)の前に改行
.replace(/(.*?)(<br>|$)/, '<span style="font-weight:bold; font-size:' + size + 'em;">$1</span><br>') // ③メインタイトルのフォントサイズを変更
.replace(/[A-Za-z0-9!”#$%&’*+,-./:;<=>?@[\]^_`{|}〜]/g,
function(match) {return String.fromCharCode(match.charCodeAt(0) - 0xFEE0);}); // ④全角英数字記号を半角化
}
});
}
// 本文の整形
function customizeBodyText()
{
var ele = document.querySelector('div.Honbun p');
if (ele)
{
ele.innerHTML = ele.innerHTML
.replace(/ /g, '') // ①段落冒頭の字下げを削除
.replace(/<br>/g, '<hr class="paragraph-separater"><br>') // ②改段落時に水平線を追加
.replace(/、/g, '、<br>') // ③読点で改行
.replace(/。/g, '。<br><br>') // ④句点で改行
.replace(/】/g, '】<br><br>') // ⑤冒頭にでてくることがある【xxx】を改行で分離
.replace(/(「.*?」)/g, '<br><strong>$1</strong><br>') // ⑥「xxx」の前後で改行し、さらに強調表示
.replace(/、<br><br>/g, '、<br>') // ⑦ ③と⑥により重複した改行を削除
.replace(/」<\/strong><br>。/g, '」<\/strong>。') // ⑧ 」と。の間は改行しない
.replace(/((.*?))/g, '<span class="parenthesis">$1</span>') // ⑨(xxx)を弱調表示
.replace(/[A-Za-z0-9!”#$%&’*+,-./:;<=>?@[\]^_`{|}〜]/g,
function(match) {return String.fromCharCode(match.charCodeAt(0) - 0xFEE0);}); // ⑨全角英数字記号を半角化
}
// ひらがなの連続をspanタグで囲む
var hiraganaRegex = /[\u3040-\u309F]+/g; // ひらがなの連続を検出する正規表現
ele.innerHTML = ele.innerHTML.replace(hiraganaRegex, function(match) {
return '<span class="hiragana">' + match + '</span>';
});
// 2文字以上の漢字をspanタグで囲む
var kanjiRegex = /[\u4E00-\u9FFF]{2,}/g; // 2文字以上の漢字を検出する正規表現
ele.innerHTML = ele.innerHTML.replace(kanjiRegex, function(match) {
return '<span class="kanji">' + match + '</span>';
});
// 1文字以上の半角数字(小数点も含む)をspanタグで囲む
var numberRegex = /\d+(\.\d+)?/g; // 1文字以上の半角数字を検出する正規表現
ele.innerHTML = ele.innerHTML.replace(numberRegex, function(match) {
return '<span class="number">' + match + '</span>';
});
}
customizeTitleList();
customizeBodyText();
CSS
/* 本文 */
div.Honbun p {
font-family: "Arial", "Yu Gothic", "Meiryo", sans-serif;
/*width: 45em;*/
line-height: 1.7em;
font-size: 1.6em;
color: #222222;
}
/* 本文内の強調文字 */
div.Honbun p strong {
font-weight: bold;
font-size: 1.5em;
color: #666666;
}
/* 本文内の丸括弧 */
div.Honbun p span.parenthesis {
font-size: 0.7em;
}
/* 本文内の段落セパレータ */
div.Honbun p hr.paragraph-separater {
border: 1px dashed #bbbbbb;
margin: 40px 0;
}
div.Honbun span.hiragana {
font-size: 1em;
}
div.Honbun span.kanji {
/*margin: 0 4px;*/
}
div.Honbun span.number {
margin: 0 6px;
font-size: 1.3em;
color: #888888;
}
main {
max-width: 1600px;
}
⑤日経テレコン画面を更新して完成。

この記事が気に入ったらサポートをしてみませんか?
