
kepler.glを使ってみました
0. そもそも
この記事を書くにあたった経緯。①「情報を可視化する」ということを仕事で取り組む場面が多いこと。②「やったことを忘れないように」実験的にツールを使う場面が多く自分自身でやったことを整理する上でも記事に残しておこうと思い。
1. kepler.glって何?
Uber社が自社で集めた地理空間データを可視化するためのフレームワーク deck.glをブラウザベースで利用可能にしたものになります。webGLに対応したブラウザさえあればサクッと誰でも使うことが出来るのがとても素敵⭐︎⭐︎⭐︎。
2. 準備
利用するにあたり「位置情報」が含まれたcsvファイルを準備するのが手っ取り早いかと思います。今回は参考までに広島市が公開しているスポーツセンター・プールのオープンデータ使います。可視化した際に地点毎の変化を表現したいので[amount]という数値を付与してみました。
こんな内容のcsvです。それっぽくしたいので[id]も付与してみました。
"id","name","longitude","latitude","address","tel","fax","url","amount"
1,総合屋内プール(広島ビッグウエーブ),132.4667339,34.41722774,広島市東区牛田新町一丁目8番3号,082-222-1860,082-222-1861,http://www.sports-or.city.hiroshima.jp/sogo-p/,500
2,中央公園ファミリープール,132.453914,34.39904235,広島市中区基町4番41号,082-211-0063,,http://www.hiroshima-park.or.jp/pool_top.html,1000
3,中区スポーツセンター,132.4571088,34.37573325,広島市中区千田町三丁目8番12号,082-241-9355,082-241-9379,http://www.sports-or.city.hiroshima.jp/naka-sc/,600
4,吉島屋内プール,132.4456321,34.36222417,広島市中区光南五丁目1番53号,082-249-8591,082-249-2231,http://www.sports-or.city.hiroshima.jp/yoshijima-p/,800
5,東区スポーツセンター,132.4670307,34.41655084,広島市東区牛田新町一丁目8番3号,082-222-1860,082-222-1861,http://www.sports-or.city.hiroshima.jp/higashi-sc/,900
6,南区スポーツセンター,132.4859972,34.36323888,広島市南区楠那町7番31号,082-251-7721,082-251-7701,http://www.sports-or.city.hiroshima.jp/minami-sc/,2000
7,東雲屋内プール,132.4978967,34.37586779,広島市南区東雲三丁目16番3号,082-286-6909,082-286-6909,http://www.sports-or.city.hiroshima.jp/shinonome-p/,3000
8,出島屋内プール,132.4515824,34.35793343,広島市南区出島一丁目32番92号,082-254-2891,082-254-2892,http://www.sports-or.city.hiroshima.jp/dejima-p/,700
9,西区スポーツセンター,132.4093683,34.37603136,広島市西区庚午南二丁目41番1号,082-272-8211,082-272-8242,http://www.sports-or.city.hiroshima.jp/nishi-sc/,800
10,安佐南区スポーツセンター,132.4133192,34.46958682,広島市安佐南区沼田町大字伴4720-1,082-848-2411,082-848-2432,http://www.sports-or.city.hiroshima.jp/asaminami-sc/,1000
11,安佐北区スポーツセンター,132.5165454,34.49256083,広島市安佐北区深川二丁目50番1号,082-843-4999,082-843-4998,http://www.sports-or.city.hiroshima.jp/asakita-sc/,1500
12,安芸区スポーツセンター,132.5660704,34.39100926,広島市安芸区中野東二丁目3番1号,082-893-1998,082-893-1857,http://www.sports-or.city.hiroshima.jp/aki-sc/,1700
13,佐伯区スポーツセンター,132.3561467,34.35900209,広島市佐伯区楽々園六丁目1番27号,082-924-8198,082-924-8199,http://www.sports-or.city.hiroshima.jp/saeki-sc/,2500
3. データ可視化やってみる
・kepler.glサイトへアクセス

[GET STARTED]のリンクをクリック
・アップロードするファイルを選択する画面が表示されます

・csvファイルをアップロードします

このサービスの便利なところの1つなのですが。[longitude]や[latitude]といった緯度・経度データが入っているファイルをアップロードするだけでマップ上へポイントを表示してくれます。
・ポイントの表示を変えてみます

ここでやったことを順番に。人それぞれの好みになると思いますが。。。
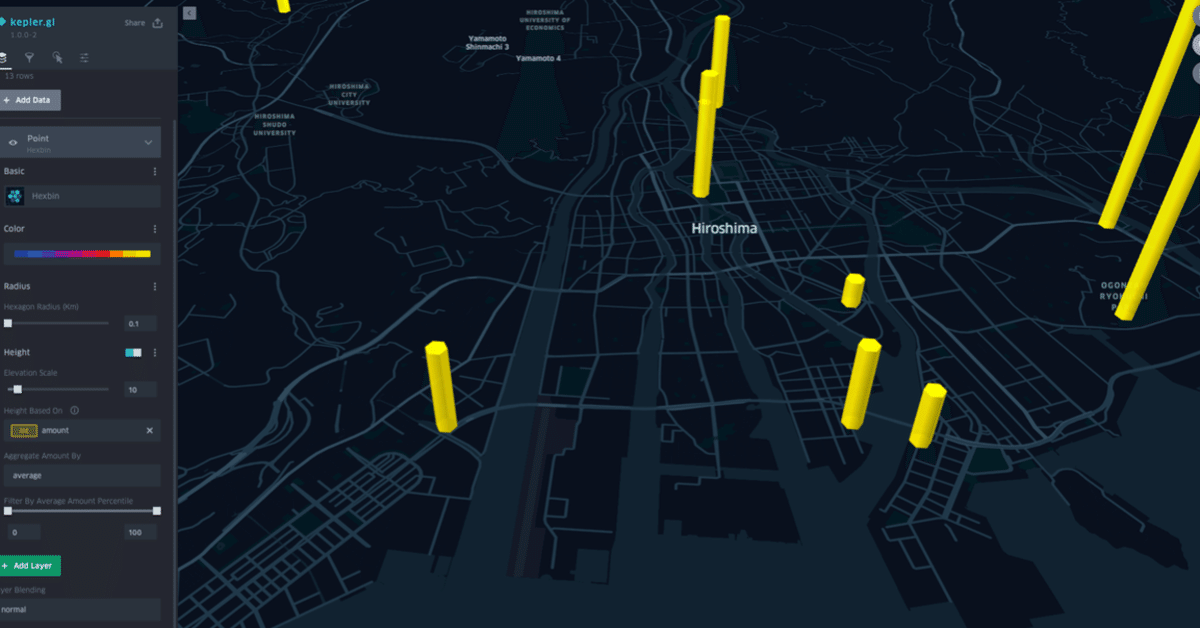
a.表示を[Hexbin]へ
b.Hexagon Radius (Km)を[0.1]へ。
c.[Height]を有効化
d.[Height Based On]を[amount]数値へリンク
e.[Elevation Scale]を[10]に
各施設ごとの[amount]数値に連動して柱状の大きさ表示が変わるイメージです。
・右上の[3D Map]アイコンで表示を切替えて3D表示にしてみる。ここは見た目のかっこよさ重視です♪

メニューをサクサク使うだけでこういった可視化が出来て見た目もちょっとカッコいいかも。ミーハーな自分はUber社が活用するツールということで触ってみましたがそういった入り口から入っていくのも全然アリじゃないかなと思ってます。
4. One More...
作成したMapをシェアするやり方で[HTML]への出力があるのですが。それをサーバー上に公開することでWebコンテンツとして参照ことも可能だったりします。自分は作成したMapを試しに自身のGitHubページにアップしてみました。
↓こんなのです。まだ微量のデータを使ったサンプルですが大規模データで可視化する場合やカスタマイズ等も継続して遊んでみようとオモイマス。

この記事が気に入ったらサポートをしてみませんか?
