
【VRChat】で3人称視点で録画できるように改変したよ!
無いものは自分で作る精神でカメラをアバターに固定して撮影できるシステムを作ったよ!!
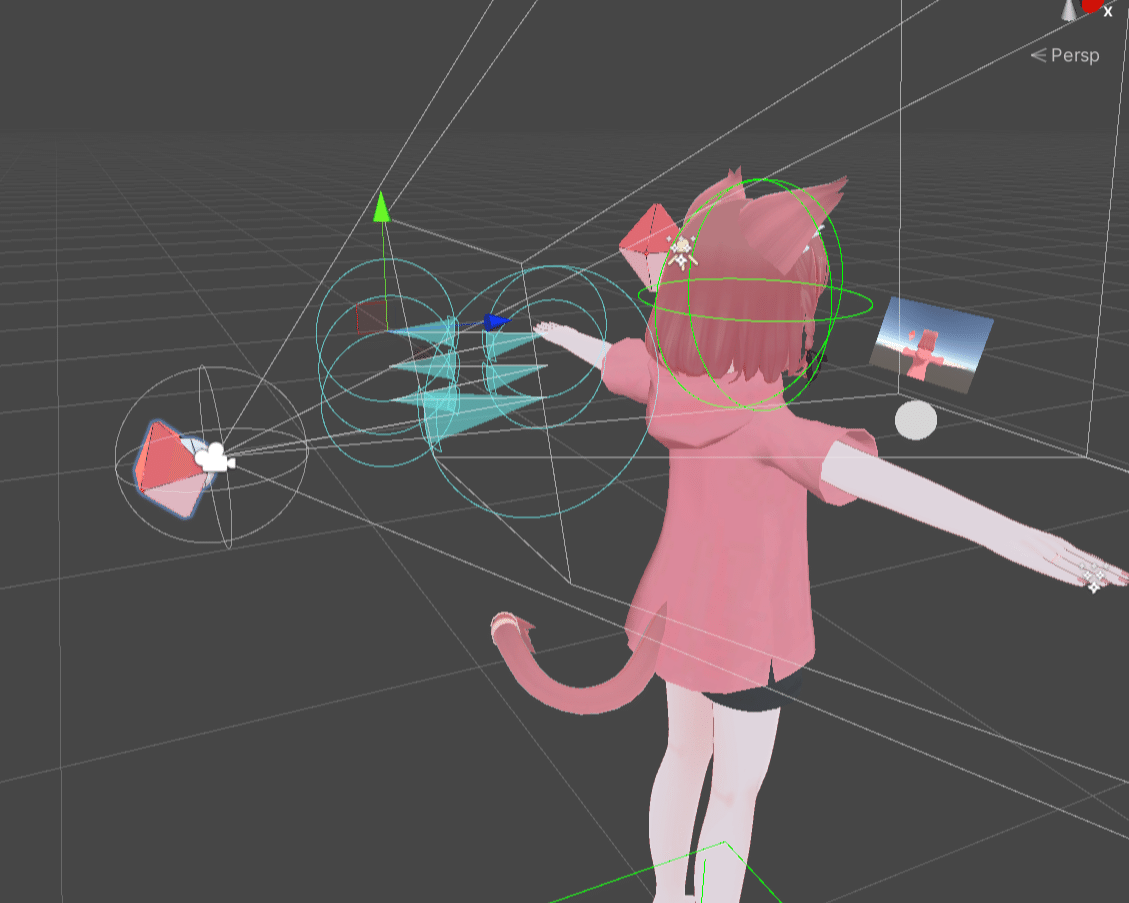
三人称視点のカメラアングル
ドローンで動かせるカメラとか、リアルなカメラ撮影ができるシステムはよく見るんだけど、Vlog撮影的にアバターに固定した視点で撮影するシステムって見つからなかったんだよね💦


ワールド探索とか、ゲームワールドで自分自身が動きながら撮影するしたいときって結構ない?従来のカメラだとスティックの回転には追従してカメラ視点が変わるんだけど、自分でリアルで回転するとカメラが置いてきぼりになっちゃうの💦
中途半端にワールドに固定されている感じだね…。なんでこの仕様にしたんだろうね?
そんなわけで、アバターに追従してカメラ視点が移動するシステムを作ったよ!!!
仕組み

この記事では細かい説明はしなくて、ざっくりとした方針だけ示すと。基本的にはアバターに服を着せるのと同じ要領で、アバターの回転に合わせたいからアバターの胸か頭にカメラの位置が追従するようにするよ!
それと、毎回カメラのアングルをセットするのは大変だから、あらかじめカメラの位置をアニメーションで作って置いて、Expressionメニューでアニメーションを切り替えることでアングルを変更できるようにするよ!
あとはVRChatの標準カメラにアングルにセットした部分からの画像を上書きしてあげればOKだよ!!
こんかい主にこの部分はゼロさんが販売している「AutoCamDrone」の内部システムを使わせてもらったよ!!
アングル
とりあえずよく使いそうなアングルを8個作ってみたよ!
1.真後ろ(デフォルトの位置)

2.斜め後ろ(アバター近くで上半身が見えるくらい)

3.斜め後ろ(アバター近くで全身が写るくらい)

4.斜め後ろ(アバター+ある程度周りも一緒に見える)

5.後ろ(アバター全身+ゲームワールドなどで回りも映るくらいの距離)

6.前方(自撮りスタイルで顔が中心)

7.前方(自撮りスタイルでアバター全体が写る感じ)

8.前方遠く(前方からアバター全体と周りが写る感じ)

今はこんな感じかな!それぞれアニメーションでカメラの位置を設定してあげて作っているよ!しばらく使いながら最適な位置関係とかこのアングル必要~!とか調整してみようと思うよ!
システムの配布について
このスタイルの撮影システムってみんな欲しい?みんな必要なくてこれまでなかったのか、たまたま私みたいな人は自分で解決しちゃってるのか・・・???
ベースにしたシステムの「AutoCamDrone」は今のところライセンスをみると二次配布OKっぽいから今回使っていない(AutoCamDroneのぐるぐる回ってくれる)機能は省いてBOOTHで配布するのもいいかも?(やり方わからないから時間かかるかもしれないけど・・・)これは勘違いでした💦
ちなみにゼロさんの「AutoCamDrone」の機能であるアバターを中心にグルグル回って撮影してくれるのもすごくエモい撮影ができるよ!!ぜひ購入して試してみてね~♪♫
参考文献
【VRCギミック】VRChatで自動制御の空撮ドローンで撮影支援を行うアバターギミック:AutoCamDrone,ZeroFactory,”https://booth.pm/ja/items/4350916”,最終閲覧日2023年8月15日
