
【無料・ノーコード】ISBNコード読込→Notionへ本を登録する方法
読書リストにISBNを読ませてNotionへ追加する連携できた! pic.twitter.com/cC4lFuUPlp
— Kotaro Izumida/ノーコード市民開発@長崎 (@kotarosan_) September 14, 2022
思いつき、かつ個人的な用途で作ったものが意外と反応をいただけたので、作り方をシェアしようと思います。
■おことわり
Twitterでシェアした制作物についてはiPaaSと呼ばれる連携ツールを使っていますが、このnoteではiPaaSなし・ショートカットのみでNotionに登録できる方法を紹介します。iPaaSを使った連携についても今後シェア予定ですのでよろしくお願いいたします。
皆様のお役に立ちますように!
おことわり
・PCが必要になります
・iOSのショートカットを使用します
・書籍検索にopenDB( https://openbd.jp/ )を使用しています。
・API連携が出るため、やや構築難易度が高く感じられる恐れがあります。
はじめに
このnoteは以下を想定しています。
①どんな人がメリットを感じるか?
Notionで読書記録や積読管理をしている人、かつ
・タイトルとか著者名を登録するのがめんどい
・書影の画像ダウンロードしてアップしたり探してくるのめんどい
・android機種ではなくiPhoneを使っている
上記の人向けです。
Notionについてはこちら↓
https://www.notion.so/
②どうやってやるのか?
iPhoneのショートカットを使います。
ショートカットについてはこちら↓
https://support.apple.com/ja-jp/guide/shortcuts/welcome/ios
書籍の裏側にあるISBNコードをスキャンすると書籍のタイトル・著者名・書影を取得し、Notionへ直接登録ができます。
③難しい?お金かかる?
やり方を真似すればできるようになります(たぶん)
無料です。
やりかた
準備するもの3つ
① Notionの読書管理用ページ
└今回は持ってる人がほとんどだと思いますのでそれをそのまま使ってもOKです。ただし紹介するユースケースと違う場合がほとんどだと思いますので適宜アレンジしてください。

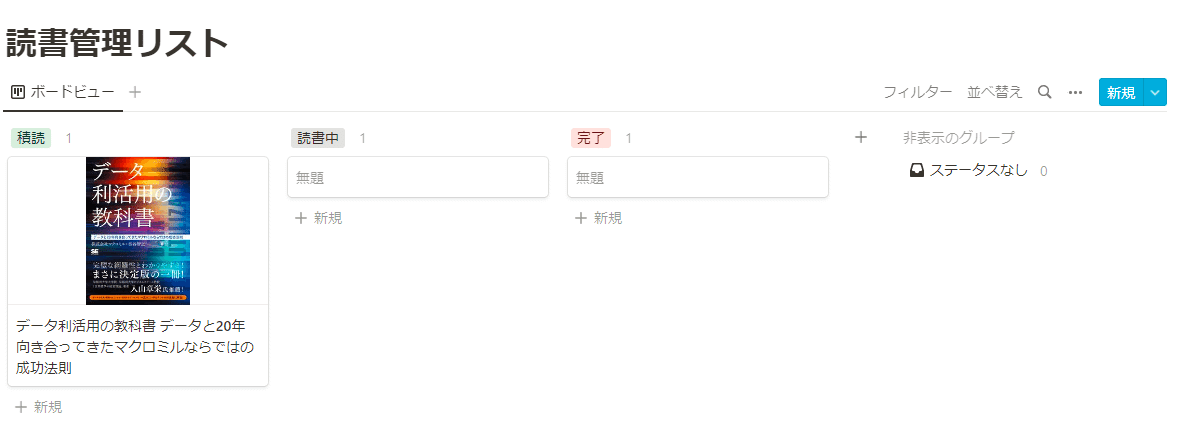
ビュー:ボードビュー
ステータス(積読・読書中・完了)ごとに分かれており、読んだら手動でステータスを動かす想定です。

ステータス:セレクト 積読・読書中・完了
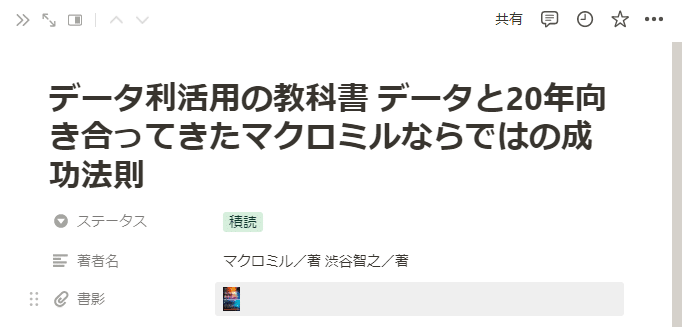
著者名:テキスト 著者名がはいります
書影:ファイル&メディア 書影の画像がはいります
作成したデータベースをPCで、かつフルページで開くとデータベースIDを調べることができます。これは後ほど使用します。

② NotionAPIのアカウント
上記でアカウントを作成してください。

その後、『新しいインテグレーション』を押して、下記のように入力し新規作成します。
名前:管理用の名前です(Notion_integrationなど)
ロゴ:なくてもOKです。
関連ワークスペース:使っているワークスペースを選択します
機能:デフォルトのままでOKです。
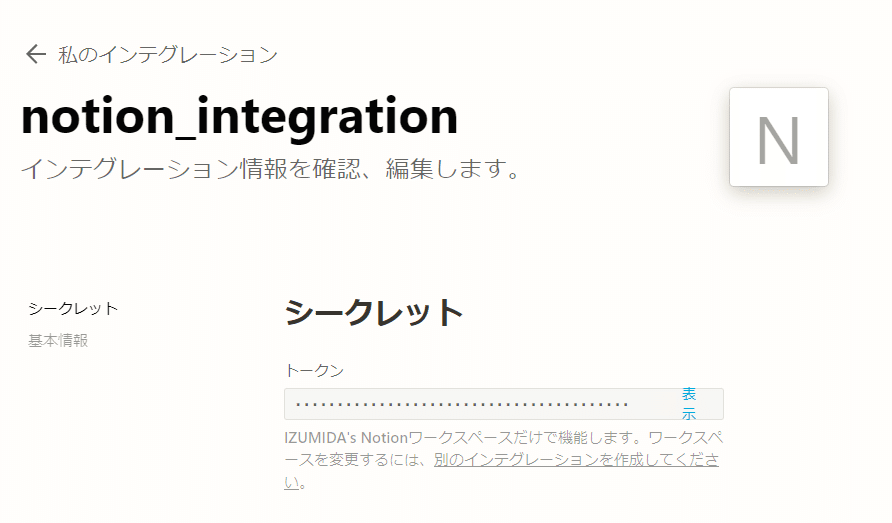
すると、概要ページにいきます。

トークンは後ほどつかいます。
また、画面中ほどにインテグレーションの種類という項目がありますが、自分しか使わないので内部インテグレーションのままでOKです。
③ iPhoneのショートカットアプリ
iPhone上に見当たらない方は上記からインストールしておきましょう。
構築
先にざっくりフローを説明すると以下のようになります。
1. ISBNをスキャン
2. opneBD(https://openbd.jp/ )にデータを渡し、検索する
3. 取得したデータをNotionAPIに渡す
ショートカットを構築する



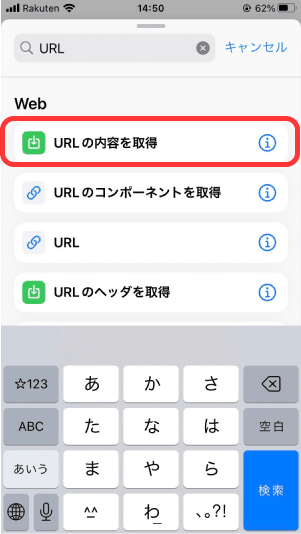
『URLの内容を取得』のURLの欄には以下をコピペしてください。
https://api.openbd.jp/v1/get?isbn=&prettyその後、"="と"&"の間にカーソルを移行し、下に出てくる『QR/バーコード』を選択してください
【参考GIF】

こちらの実機でも確認しているのですが、上記2番目の画像のように『URLの内容』が出ない場合があります。その場合は一度保存(右上の完了をタップ)してショートカット自体を再起動してください。その後出現します。

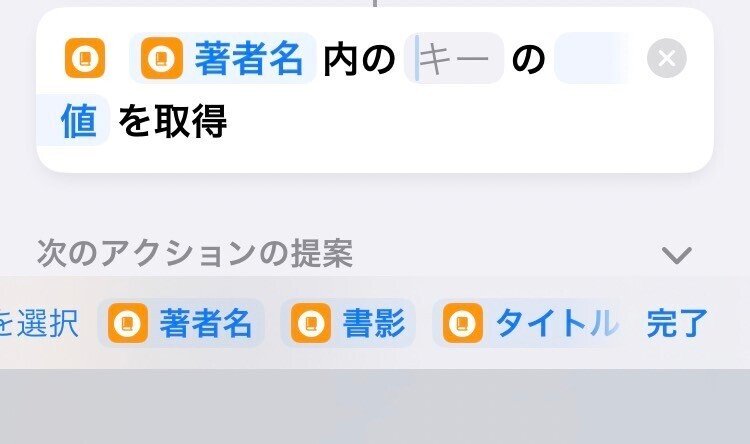
上図のように、"キー"の欄にそれぞれ以下のように入力します。
summary.title
summary.cover
summary.author
次に、上記3つの変数名を変更するのですが、なぜか非常~~~にわかりにくい操作となっていますので、次の映像を参照されながら設定してください。

ざっくり説明すると、
1. 適当なアクションを追加する
2. 『変数を選択』を押し、titleから出ている変数(『辞書の値』)をタップ→選択した変数の変数名を"タイトル"に変更。
3. 前項とどうように操作し、coverの変数名を"書影"、authorの変数名を"著者名"に変更
4. 1.で追加したアクションを削除する
この辺わかりやすい操作を知っている方おしえてください。

ここまでくればあと一息です。とはいえここから少々骨が折れます。


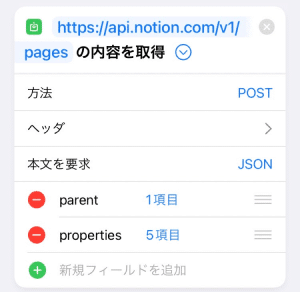
"URL"に以下のように入力します
https://api.notion.com/v1/pagesURLの項目以下は次のように入力します
方法:POST
ヘッダ1
キー:Authorization
テキスト:Bearer "Notionのシークレットキー"
ヘッダ2
キー:Content-Type
テキスト:application/json
ヘッダ3
キー:Notion-Version
テキスト:2022-06-28
"Notionのシークレットキー"の部分はNotionのインテグレーションページで出たトークンに変えてください。(secret_~ではじまります)
本文を要求:POST
次のフィールド欄からは結構複雑です。
"新規フィールドを追加"→"辞書"を追加
キー:parent
"項目"→"新規フィールドを追加"→"テキスト"
キー:database_id
テキスト:"使用するデータベースのデータベースID"


画面を戻し、再び"新規フィールドを追加"を押します。
"新規フィールドを追加"→"辞書"を追加
キー:properties
properties内に4つフィールドを追加します。
※これがNotionのプロパティ名と対応します。
①
"項目"→"新規フィールドを追加"→"辞書"
キー:名前
②
"項目"→"新規フィールドを追加"→"辞書"
キー:ステータス
③
"項目"→"新規フィールドを追加"→"辞書"
キー:著者名
④
"項目"→"新規フィールドを追加"→"辞書"
キー:書影
各フィールドずつ解説していきます。
① 名前
"項目"→"新規フィールドを追加"→"配列"
キー:title
"項目"→"新規フィールドを追加"→"辞書"
キー:text
"項目"→"新規フィールドを追加"→"テキスト"
キー:content
テキスト:変数『タイトル』
② ステータス
"項目"→"新規フィールドを追加"→"辞書"
キー:select
"項目"→"新規フィールドを追加"→"テキスト"
キー:name
テキスト:積読
③ 著者名
"項目"→"新規フィールドを追加"→"配列"
キー:rich_text
"項目"→"新規フィールドを追加"→"辞書"→"項目"
"新規フィールドを追加"→"テキスト"
キー:type
テキスト:text
"新規フィールドを追加"→"辞書"
キー:text
"項目"→"新規フィールドを追加"→"テキスト"
キー:content
テキスト:変数『著者名』
④ 書影
"項目"→"新規フィールドを追加"→"配列"
キー:files
"項目"→"新規フィールドを追加"→"辞書"→"項目"
"新規フィールドを追加"→"テキスト"
キー:type
テキスト:external
"新規フィールドを追加"→"テキスト"
キー:name
テキスト:"ファイル名(自由OK)"
"新規フィールドを追加"→"辞書"
キー:external
"項目"→"新規フィールドを追加"→"テキスト"
キー:url
テキスト:変数名『書影』
お疲れ様でした。
ここまで設定すると、以下の動画のようになります。

最後に動作テストをおこないます。
画面右下の『▶』を押してスキャンから動作確認を行いましょう。
上手くいった場合は、

上図のような表示があったあと、Notionに実際に追加されています。
逆にエラーが出る場合はエラーメッセージが表示されるはずです。ミスの個所を修正し、再度設定しなおします。
参考
Property values
Create a page
Rich text object
おまけ

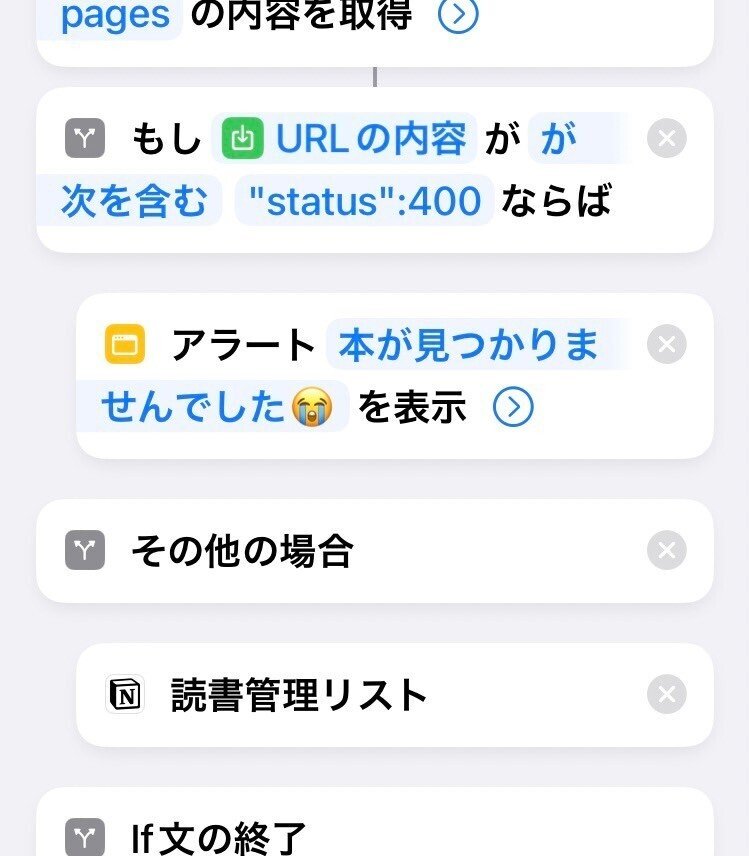
処理のあとに上のようなif文をいれることでよりUXがよくなります。
本情報が見つかった場合→Notionへ直接リンク
本情報がない場合→見つかりませんでした😭のアラート表示
最後までご覧いただきありがとうございました!
なかなかむずかしい処理もあり骨が折れる構築だったかもしれません。
ぜひ試して感想を聞かせていただけると幸いです✨!
宣伝コーナー
ノーコード長崎という「地域DX×ノーコード」を探求するコミュニティを開いています。長崎県民以外も参加OKです。ご興味ある方はぜひ!
個人事業主としても受託開発をしています。
Twitterもしています!フォローはお気軽に!
ノーコード開発実績はリプ欄を参照ください
— Kotaro Izumida/ノーコード市民開発@長崎 (@kotarosan_) May 29, 2022
【主な活動】
・ノーコードアプリ開発(地域DX支援)https://t.co/1FEusNbSpV
お問い合わせは上記かDMへどうぞ
・長崎のノーコード市民開発者コミュニティ運営https://t.co/fLywYpGPO2
近日リニューアル予定#ノーコード#市民開発#長崎#DX
クリエイターサポートいただけると大変、大変、励みになります!!!!✨
ここまで閲覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
