
kintoneポータルリフォームしてみた
こんにちは。今年の夏はバーチャル空間で海に行きました。こたけです🌴
ずーーーーっと気になっていたkintoneのもっさりポータルをカスタマイズなしの標準機能だけでリフォームしてみました✨
まずはBefore/Afeter画像をご覧ください。
Before/Afeter
【Before】初期のポータル画面

見事に文字ばっかり😅
いちユーザーとして使っている時も、トップ画面を画像としてしか認識しておらず、自分に必要な情報や、重要な最新情報はないだろうな~と毎回スルーしておりました。
もちろん、文字だけでも伝え方次第で使われるポータルにはなりますが、弊社の場合は「ただ各部署が書きたいことを書いてるだけの一方通行ポータル」だったと思います💦
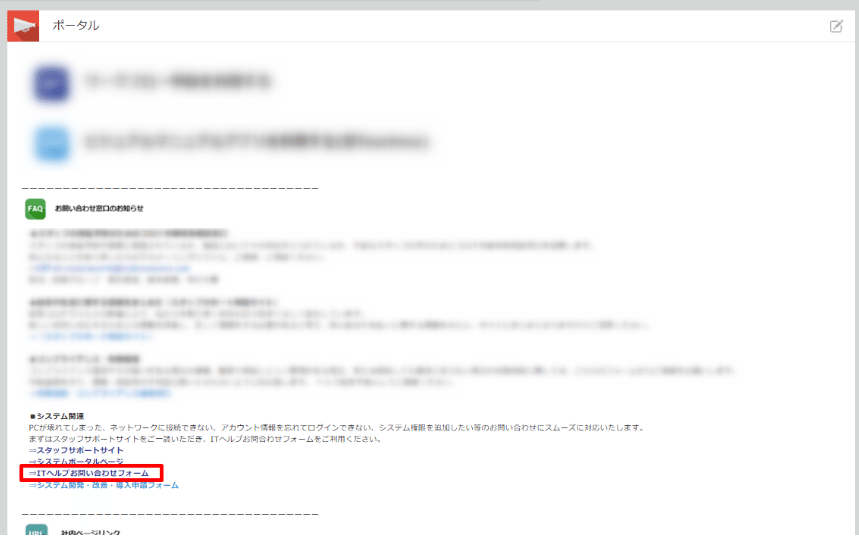
その一例が、私も担当する社内システム関連の問い合わせ窓口なのですが、こんな感じの小さな文字でしか入口がない状態でした。

ネット繋がらない!と焦ってるときにここは中々見つけにくいですよね😅
そんなポータルをこんな感じにリフォームしました!
【After】リフォームしたポータル画面

ユーザーが社内システムの入口として利用するトップ画面なので、テーマは「行先案内地図」としています。
情報は、Beforeの文字だけポータルと同じ情報を載せています。
アイコンを使って、ユーザーが「やりたい事」を直感的に探せるようにしました👀
先述の問い合わせ窓口の案内もこんな感じに変えました!

赤いアイコンで目を引くようにして、焦った時でもパッと目に入るようにしています⚠
こちらのリフォーム、カスタマイズなしでサクサクできるので、方法を続けて書いていきます!
リフォームのやり方
こちらのポータル、以下の2つのサイトの情報を参考に構築しました。
①表を作る
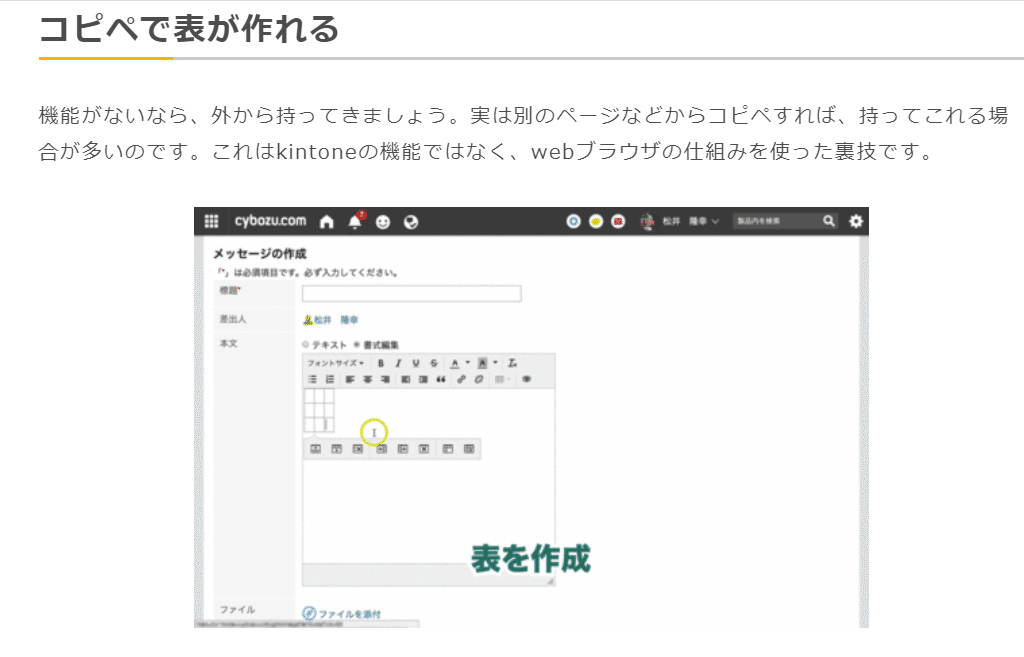
【 kintoneの裏技 】使いたくなるポータル術を動画でご紹介!
キンスキ松井さんのブログ(いつもお世話になってます!)で紹介されているテクニックです。
kintoneのポータルエディターでは表機能はないのですが、外部エディタからコピー&ペーストで表を持ってくることができます。

ブログで配布されているwordのテンプレートを使って、まずは仕切りとなる表を用意しました。(背景の灰色掛け、白掛けの部分)
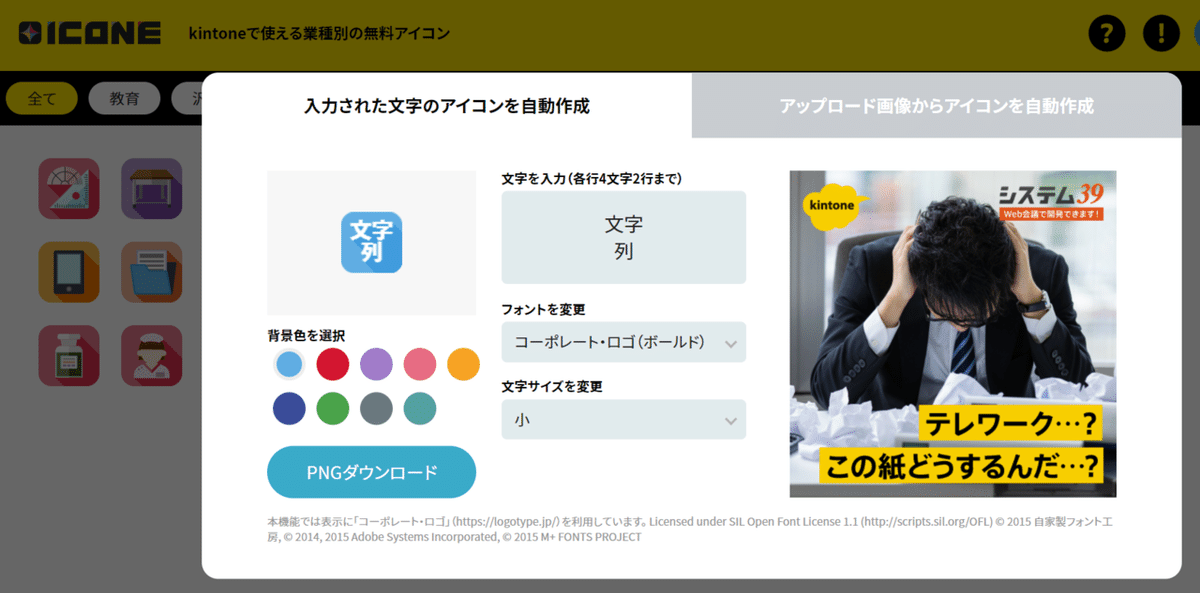
②アイコンを作る
こちらもいつも非常にお世話になってます!
kintoneのアプリアイコンを、背景色+中の文字を自由に選んで作れるサイトです。

こちらでアイコンを生成したので、見た目としても統一感があり、すっきりと仕上げることができました!
こちらのアイコンを表の部分に並べて、アイコン画像に各種ページのURLをリンクとして貼り付けてます。(kintoneヘルプに掲載されている方法です)
もちろん、他サイトのアイコンを使うことも可能です。

こちらのフラットアイコンデザインさんだと、イラストアイコンが沢山あるのでより分かりやい画面が目指せそうですね!
背景色や差し色のパターンが複数あるので、統一感を持って作成できそうです☺

気を付けたこと
こんな感じでお手軽に始められるポータルリフォームですが、作業時はいくつかの点に気を付けながらリフォームを進めていました。
・全社に即反映されてしまう
ここが一番のネックなのですが、ポータルには下書き機能等はなく、変更がそのまま利用ユーザー全員に即時反映されてしまいます💦
特に弊社の場合、常時誰かがkintoneを使っている状態なので、ユーザーがいない時を狙う、ということができませんでした。
そこで、kintone開発環境を使い、そこでお試し→本番リリース時はコピーで持ってくるリリースをしました!
「なんかトップページが使えないんだけど…」という問い合わせ0でスムーズにリリースができたのでおすすめです✨
・他の倍率で崩れないか?モバイル版で崩れないか?
自分は普段、67%ぐらいの表示で画面を見ており、そのまま構築したところ、100%表示で見ていた同僚から「余白が多くてちょっとすかすかだね~」という指摘が…!
確かに100%表示だと横の情報量が少なく、縦にスクロールが必要な状態だったので、縦横の情報量を再調整しました。
同じように、スマホからの見た目もチェックしました。

今回の表×アイコン表示はこんな感じで、スマホ用に見た目を調整しなくてもそのまま使えます◎
全社員が使うからこそ、色んなシーンを想定して画面を確認するのが吉でした!
・情報の順番を意識する、全部載せすぎない
最初に構築した時は、問い合わせ窓口の案内が先頭にありました。
しかし、それだと自己解決できるような問題も、問い合わせとして増えてしまうのでは?という指摘を受けて、順番を以下のように変えています。

まずは自力で情報にたどり着いてから問い合わせ、という順番に変えました。
また、スクロールを減らすために、説明文も極力シンプルにしてます。
さらに説明が必要そうな場合、アイコンをクリックした先にスペースを作り、そこに二次情報を載せてます。
ポータルに全部乗せようとすると、ひたすらスクロールしないといけない面倒くさいポータルになってしまうので、バランスを調整してみました。
この辺りは、使う人によっても意見が分かれるところなので、まずはプロトタイプを少人数に見せて意見を聞いてからリリースしています。
本番前にブラッシュアップできたのが良かったです!
他のポータル事例
ポータルは使う方によって十人十色、色んな例があったので一部紹介してみます☺

スペースを個人用デスクトップとして活用している事例です。ポータル⇔スペースに載せる情報の使い分けが素敵です!
【社内ポータル活用で業務効率アップ!】秒速で分かる!行き先案内ポータルとは

少し古め&Garoonのポータルの事例ですが、社内リンクの整備として見やすくきれいにまとまってます。参考にさせていただきました!
あともう一つ、ソース元を見失ってしまったのですが、あえてポータルには何も置かない!アプリのお気に入り機能を使ってもらって、各ユーザーが自分が使うアプリと通知に集中してもらう!という事例もあった記憶があります。
他にもグラフを表示してその日の売り上げを確認できたり、アプリ埋め込みを活用する方法も見逃せないです👀
自分の会社のkintoneポータルがどんな業務シーンで使う画面なのか?を考えて、目的によって使いこなすのがよさそうですね🤔
今後の野望
ひとまずスッキリできたkintoneポータルですが、今後もアップデートをしていきたいな~と思っております🔥
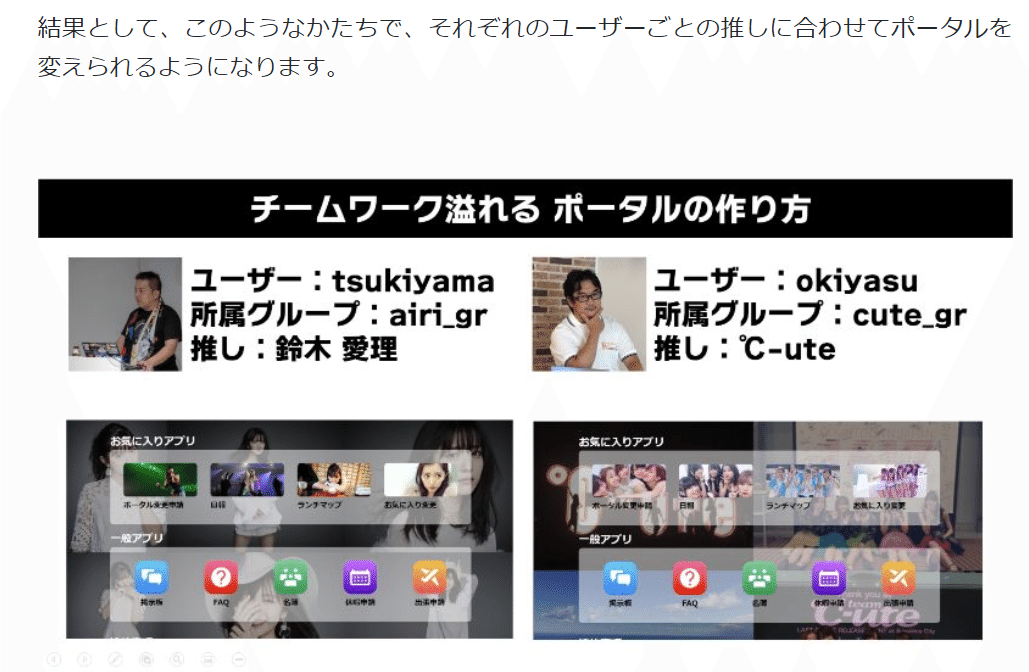
こちらはカスタマイズ案件ですが、去年のkintone hackにて発表されていたポータルを個人ごとに変える事例です。

こちらはかなりすごいポータルなのですが、ポータルデザイナーを使えば自由度も上がっていくので、まずは今回ユーザーの意見を貯めたうえでさらなる進化をしたいなと思ってます🍀
ただ、ポータルデザイナーでないと便利なポータルは作れない、と思ってたので、今回標準機能だけで作れたのは発見でした!
これからブラッシュアップしていきたいと思います✨
お付き合いいただき、ありがとうございました!
