スケッチからソフトウェア開発をはじめる
このポエムでは、スケッチという行為とソフトウェアを作ることの関係について話をしてみたいと思います
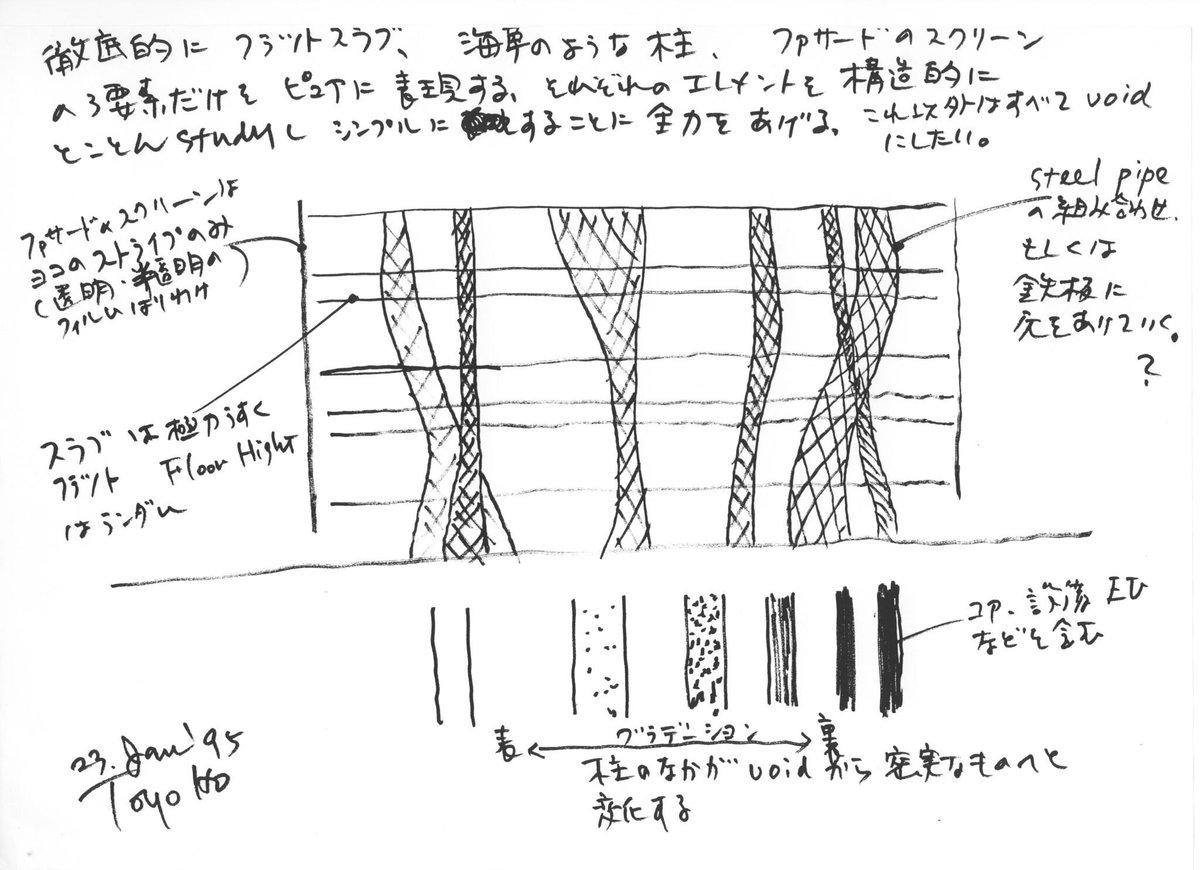
プロダクトや建築などのデザインワークの際、スケッチを通じてコアとなるアイデアを紙に落とします。考えをまとめて可視化するという意味で、スケッチは極めて属人的で創造的な試みです
本稿で述べるスケッチとはその作品で主張したいこと、目立たせたいこと、実現したいことを抽象化して描いたものです。写実的に緻密に描く必要はなく、必ずしも絵が上手い必要もありません。コンセプトを可視化して伝えるためのツールであり、考えるための道具でもあります


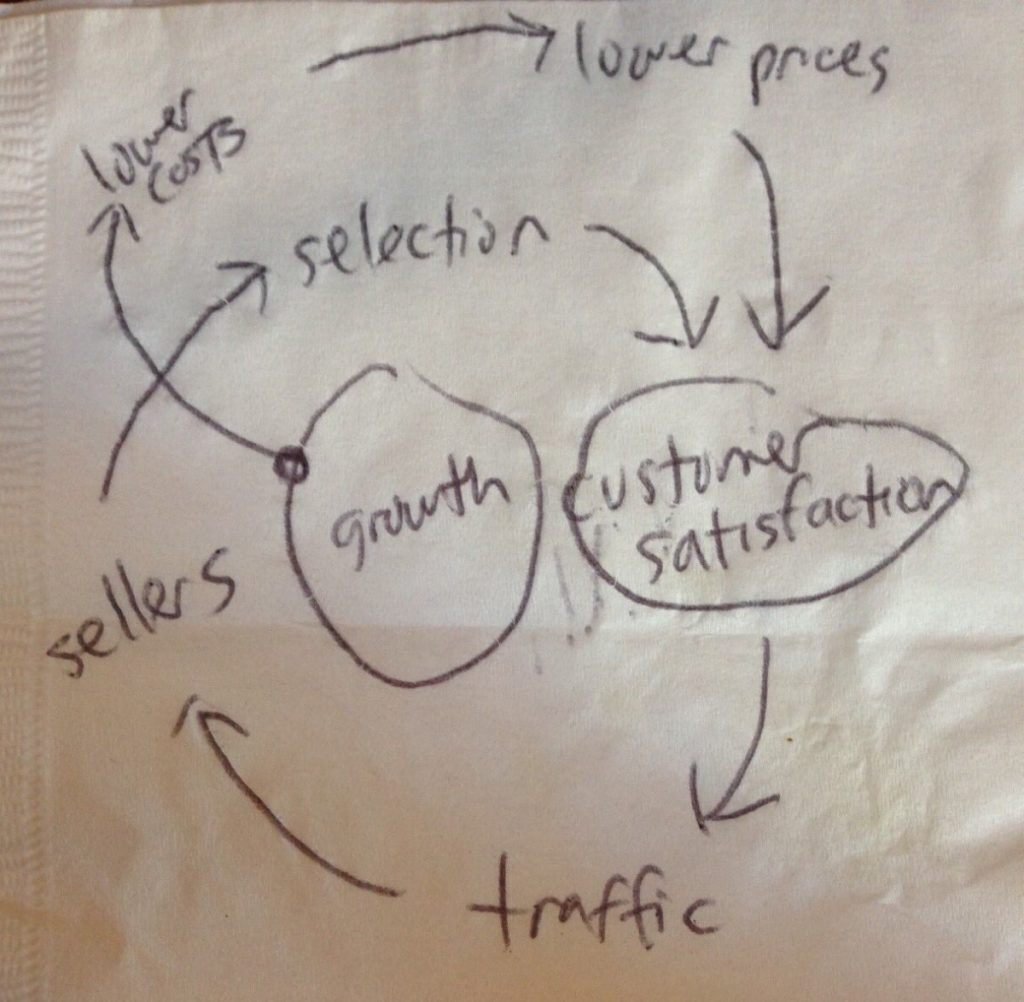
アマゾンの事業成長のための持続可能サイクル戦略の核心を象徴した図
自分はソフトウェア開発を担当するエンジニアなのですが、ソフトウェア開発が関わる機能開発・基盤構築・新規事業などの各種プロジェクトでも、初期段階で方向性を示す「スケッチ」が伝える道具として重要だと感じていて、最初に集中して作ることを実践しています(1,2日会議をシャットアウトして作る事が多いです)
ソフトウェアのプロジェクトの場合、紙のスケッチではなく、Figma、Miroなどのツールを用いての可視化や、GAS、Bubble、Zapierなどを活用した簡単なプロト実装が適切と思われます。Design Doc のような既存の有名なフレームをベースにしてもいいと思います。
要は思考を邪魔せず、迅速にアイデアを可視化でき、筆を進めながら考察と修正を繰り返しやすい手に馴染んだツールを選ぶ事が重要です。自分の場合はMiroでコンセプト図を描いたり、最小プロダクトを作りLambdaでホストして共有することが多いですが人によって違うと思います。
また、スケッチはチームメンバーがクイックに参照できるように対象が小さく絞られていることが重要です。余計なことは表現せず省き、上手に手抜くことも求められます(その塩梅にセンスが必要ではあります)。メンバーがなるべくディテールに興味がいかないように注意します
さらに….、安藤忠雄さんや山中俊治さんのようなデザインの達人(超人)は、単なるツールに留まらず他者のインスピレーションと創造性を刺激するスケッチを描きます。優れたスケッチは、想像力を喚起し、新たなアイデアを生み出す源泉となり得ます(デジタルプロダクトではどこまで出来るのか?とは思うもののいつか目指してみたい高みではあります)。

まとめ
クリエイティブ初期のスケッチワークは、関係者の情報伝達やコンセプト理解に大きく貢献し、支柱になりえる。ソフトウェアのプロジェクトでも同様で、アーキテクトの腕の見せ所になる
レベルが上がってくると、スケッチだけでワクワクしたりモチベーションが上がる領域まで到達する。そこにいつかいきたい。
いいなと思ったら応援しよう!

