
Photo by
ryoko_pt
WorkoutWednesday2023Week10のポイント
TableauのViz再現チャレンジ、WorkoutWednesdayについて、
自分のメモがてら各回における要件のポイントや必要なテクニックを解説してくれているサイトを貼っていきます。
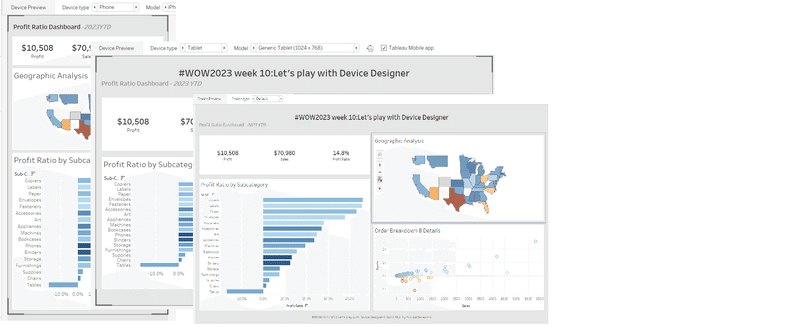
Week10はDevice Designerということで、スマホやタブレットに合わせたレイアウトを作る機能についてです。
課題へのリンク

要件のポイント(=学べるテクニック)
デバイスデザイナーの基本的な使い方
デバイス毎に表示するシートを制御する方法
デバイスデザイナーの基本的な使い方
Tableauを利用する場合、タブレットはまだしもスマホのレイアウトまで意識して作る方は少ないと思います。(偏見)
デバイスデザイナーと言う単語は聞き覚えがない方が多いと思いますが、
Tableauにもレスポンシブ、、とはいかないですが、閲覧環境に応じてレイアウトを変える機能があります。

デバイスは気づいてすらない人が多い(偏見)
デバイスデザイナー触ったことがある方は、要件に合わせて試行錯誤してみるのがおすすめですが、初見の場合はいたずらに時間がかかるだけなので、
チュートリアルを見ましょう。
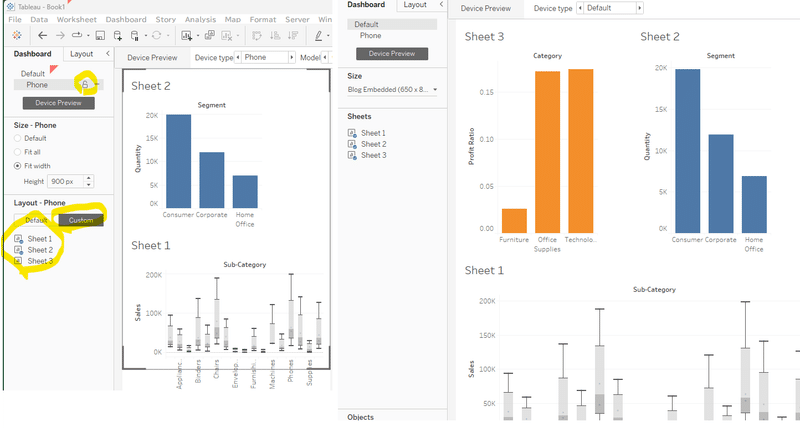
デバイス毎に表示するシートを制御する方法
需要が少ない?のか解説してるページが見つからなかったので解説します。
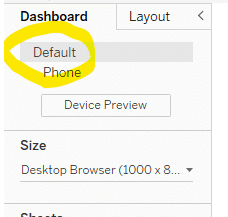
といってもやることは簡単で、表示するシートを変えたいレイアウトを選択して「カスタム」に変更するだけです。

さいごに
冒頭でも書いた通り、ダッシュボードサイズを意識することはあっても、デバイスを意識する場面は少ないとは思います。
ただ、ダッシュボード作成者がタブレット等のレイアウトを意図せず設定してしまっていて、ユーザーから問い合わせを受ける場面は稀にあるので、知っておいて損はしないと思います。
この記事が気に入ったらサポートをしてみませんか?
