
AffinityDesignerで力技でテキストをエンベロープっぽく変形させる試み
更新
2020/07/24 公開
はじめに
Adobe Illustratorの代替ソフトとして大人気のAffinityDesigner。
Illustratorにはある機能なのにAffinityDesignerにはできないことも残念ながらたくさんあります。
そのうちの一つがエンベロープを使ったテキストの変形です。
ちなみに2015年からユーザーフォーラムに多数のテキスト変形の要望が出され続けていますが未だ実装されていないのであんまり今後のアップデートにも期待しない方がいいと思います。
ユーザーフォーラム(Envelopeで検索すると無数の要望がみられます)
そこで、AffinityDesignerを使っていくつかの手法で無理矢理テキストを変形させてみました。
もしもっといいやり方知っている方いればコメントで教えてくださると嬉しいです!
読むの面倒な方向けに結論から↓
結論
AffinityDesignerでのやり方は3つ
AffinityDesigner方法① アーティスティックテキストツールの使用
AffinityDesigner方法② ガイド線を引き、ノードを調節
AffinityDesigner方法③ AffinityPhotoのメッシュ変形を使う
その他Inkscape、Illustratorを使う方法があります。
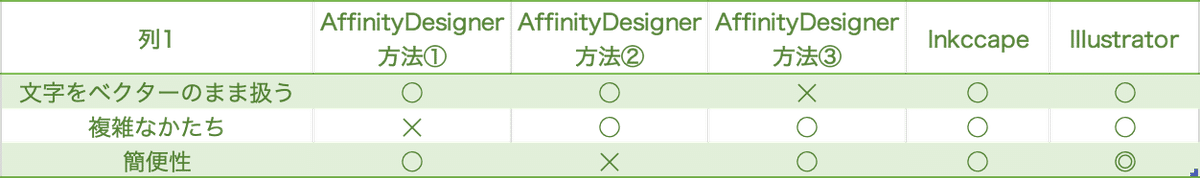
それぞれの特徴は以下。

AffinityDesignerでIllustratorみたいに行うのは無理!おとなしくIllustratorを使用するかInkscapeを使用する。
それでは各方法について試してみます
方法① アーティスティックテキストツールの使用
<メリット>
簡単
ベクターのまま扱える
<デメリット>
複雑な形は無理
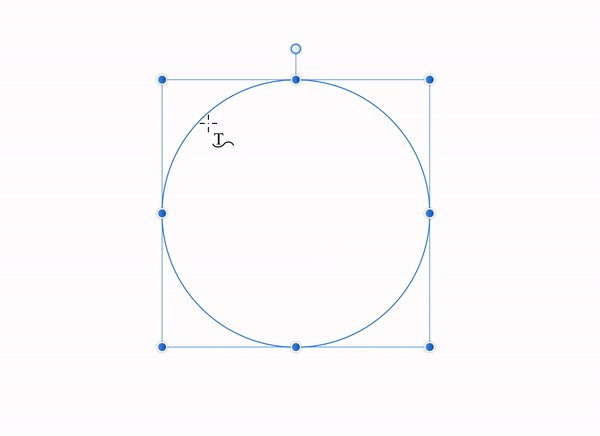
1−1 図形を描写
今回は円にします。

1−2 アーティスティックテキストツールを使用
描写した図形を選択した状態で
アーティスティックテキストツール(下図アイコン)を選択。

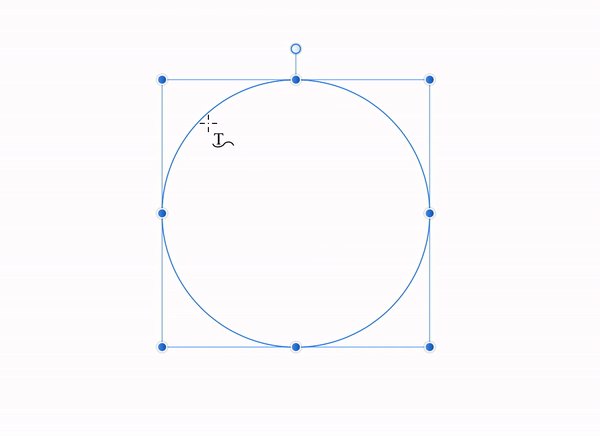
さっきの○にマウスオーバーするとT~に変わる部分がありますね。
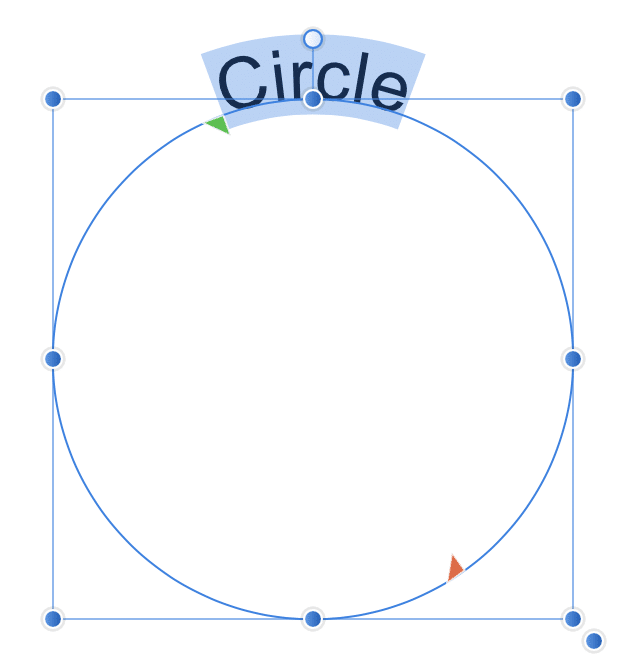
このときにクリックすると図形に合わせてテキストを入力できます。


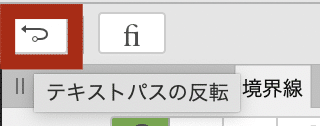
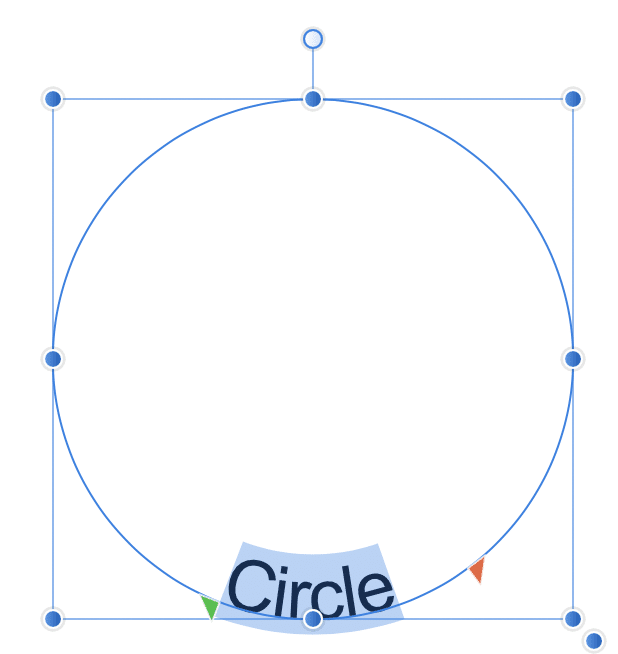
テキストパスの反転を選択すると、内部に沿わせる事もできます


文字列の下部は図形に沿うけれど、上部を沿わせることはできないので注意。
平行四辺形をつくれば斜めにもできます。

波線などペンツールで描写したカーブでもできます。
方法② ガイド線を引き、ノードを調節
<メリット>
ベクターのまま扱える
根気しだいで結構複雑なかたちにも変形できる
<デメリット>
力技すぎる
無料のInkscapeですらワンタッチでできるのに私は一体なにを?という無力感に苛まれる
2−1 ガイドを引く
今回はハート型。
立体的にしたいときは更に細かくカーブを書く。

2−2 アーティスティックテキストツールでテキストを入れる

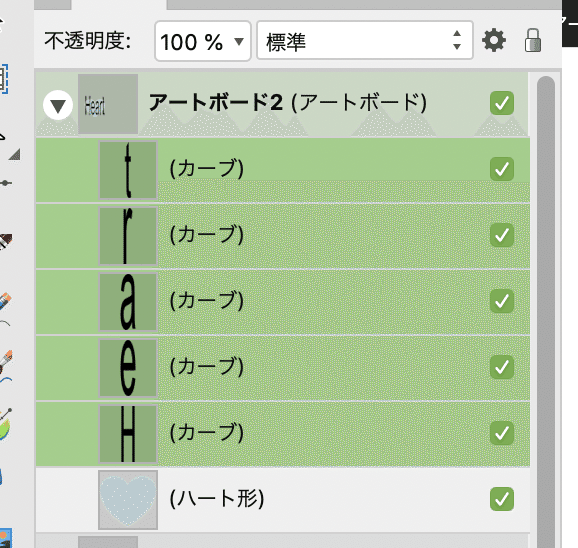
2−3 テキストをカーブに変換
テキストを選択し、command+Returnでカーブに変換。

2−4 ノードをひたすら調節
ガイドに合わせてひたすらノードを移動、調節させていきます。

方法③ AffinityPhotoのメッシュ変形を使う
<メリット>
簡単
複雑な形にも対応
<デメリット>
ラスター化されてしまう
3−1 図形を描写

3−2 アーティスティックテキストツールでテキストを入れる

3−3 テキストをカーブに変換
テキストを選択し、command+Returnでカーブに変換。
グループ化を解除(command+shift+G)しておく。

3−4 AffinityPhotoに移動
File > Photo で編集

3−5 メッシュツールで編集
文字を選択し、メッシュツールに移動

この時点でカーブはピクセルに変換されてしまう。

出てきたノードっぽいものを図形に合わせて編集していけばOK。
最後に左上の適用を押すのを忘れずに!

Illustoratorを使う
Somethingの綴りが違うのがアレやけどわかりやすい。
Inkscapeを使う
Inkscapeは無料でオープンソースのフリーソフトでベクター画像の作成を行うことができる。
公式↓
テキストの変形のやり方解説サイト↓
↑Inkscape使うならめちゃくちゃオススメのサイト
おわり
GIMPでもできるのですが、ラスター化されるので今回は説明しませんでした。
