
GIMPで写真の背景を削除する
更新
2020/07/06 公開
2020/07/16 マスクの部分に画像を追加し、加筆。前景選択でモードの変更について加筆
GIMPで背景を削除した画像を作成する方法の備忘録です。
覚書きなので、色々な方法が身につけばどんどん書き足していく予定です。
0. 環境
・Mac OS Catalina 10.15.5
・クアッドコアCore i5
・メモリ16 G
・GIMP 2.10
GIMPのバージョン2.8とは少し異なるかもしれないので注意してください。
1. 練習用ファイルのダウンロード
GIMPの練習にちょうどよい画像がなければ、フリー画像をダウンロードします。
今回はpixabyというフリー画像サイトからねずみの画像を使用しました。
https://pixabay.com/images/id-5365853/

2. GIMPで背景の削除
実際はいろいろな方法を組み合わせたり、下処理で上手に画像処理できるように準備するが、今回は下処理なしで方法の紹介だけに留めた。
方法によって得意、不得意があるので、画像にあわせて色々な手段を知っておくと便利。
手順(共通)
1. GIMPで画像を開く。
2. レイヤーパネルで画像を右クリックし、アルファチャンネルの追加を選択。

方法① ファジー選択
3. ファジー選択ツールを選択し、ねずみの外をクリックする。ねずみが含まれないが、背景が大きく選択されるようにしきい値を調整し、編集 > 消去で背景を消す。
この作業を繰り返していく

できた画像がこちら↓(わかりやすくするため、背景色を黒に変更している)

ひげがいい感じに残っている!
でもねずみの足の部分が切れてしまったり、ボヤボヤとまわりが残っている。クロマキー合成のような、背景が一色きれいなら手軽で無敵だと思う。
方法② 電脳はさみ
3. 電脳はさみツールを選択し、ネズミの縁をクリックしていく。自動的にねずみの縁にノードが作られていく。うまく行かないときはノードとノードの間を狭めたり、ノード間をつなぐ線にマウスオーバーすると黄色く線の色が変わるのでその状態でマウスドラッグで線の調整ができる。

4. なめらかに、境界をぼかすはうまくいくよう調節。
こんかいはなめらかにはチェックをはずし、境界をすこしぼかした。
5. Enter(Return)で選択したあと、選択 > 選択範囲の反転
6. 編集 > 消去
できた画像がこちら↓(わかりやすくするため、背景色を黒に変更している)

いい感じだけど、ひげは消えてしまった。まわりの部分の浮きは、ぼかしの調節でもっとうまくできそう。
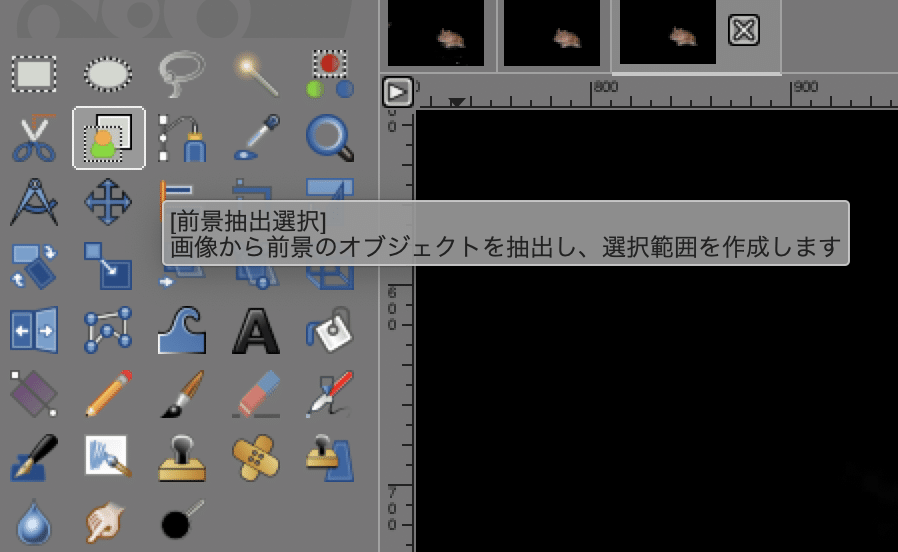
方法③ 前景抽出選択
3. 前景抽出選択ツールを選択し、ねずみの少し外側をクリックしていく。囲い終わったらEnter(Return)を押すと、選択範囲の外側が濃い色、選択範囲の内側が薄い色で塗られる。

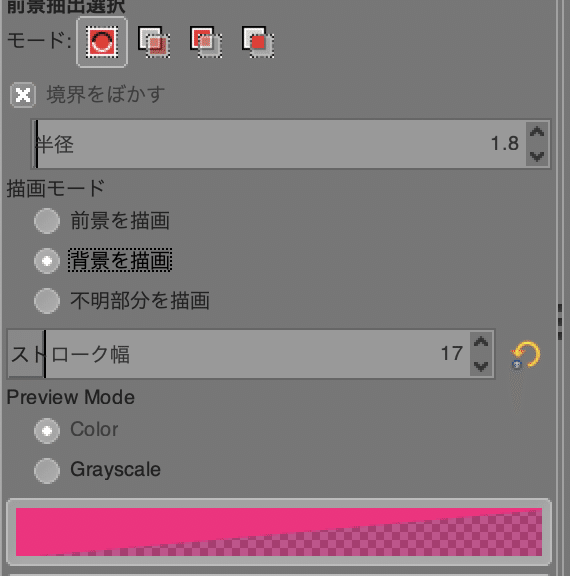
4. ブラシのようなツールに切り替わるので、薄い色の部分のうち、ねずみの部分をふちを残して塗っていく(薄い色が消える)。明らかにねずみの外の部分が大きく残っていれば、描画モードを「背景を選択」に切り替え、外の部分も塗っていく。
プレビューモードの色も変えられるので、背景の色によって変えると見やすい。


5. Enter(Return)をおすとプレビュー画面になる。そこでおかしければEscapeを押し、元の画面に戻ってもう少し細かく塗り分けを行っていく。境界をぼかすはうまくいくよう調節。
こんかいは境界をすこしぼかした。
6. プレビューで再びEnter(Return)で選択したあと、選択 > 選択範囲の反転
7. 編集 > 消去
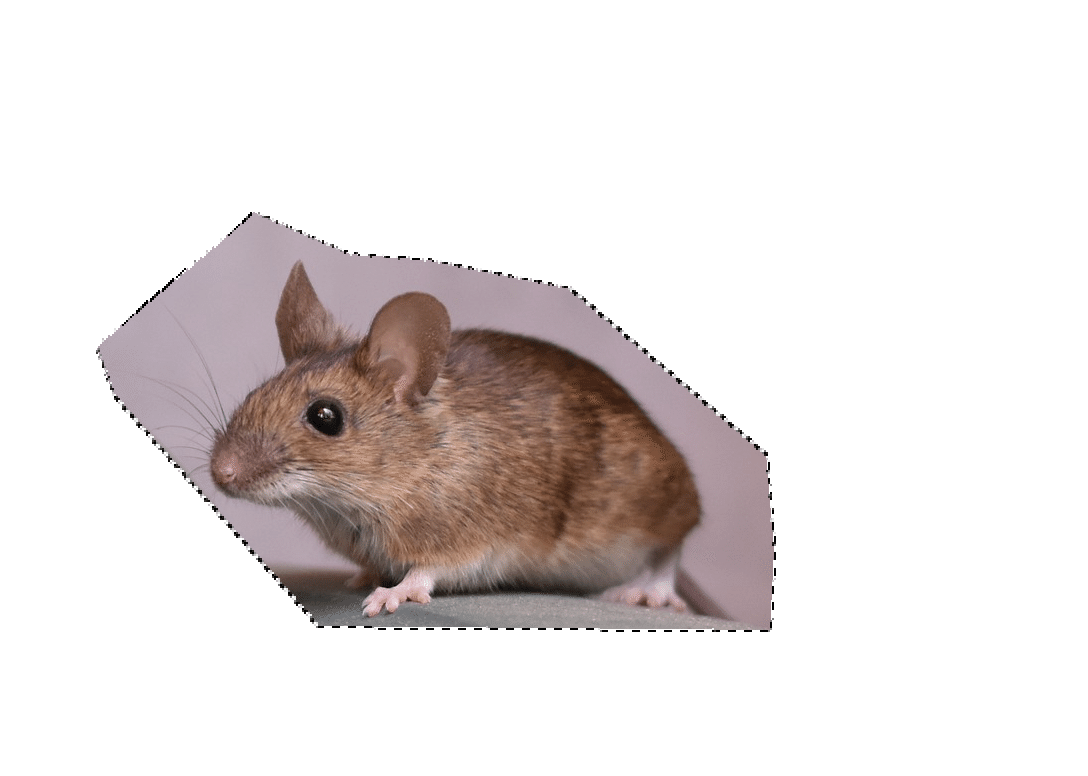
できた画像がこちら↓(わかりやすくするため、背景色を黒に変更している)

手順は多いが、ひげも残っていてかなりうまく抜き出せている。
今回はエンジンは標準のMatting Grobalで行った。
しかし、Matting Levinの方が塗りが甘くても上手く選択してくれたので共有。
エンジンの細かい違いについてはHelpでは記載なし。
Matting GrobalよりMatting Levinはかなり重いので注意。

方法④ マスク
3. レイヤーを2回複製。
4. 複製1つ目のレイヤーで自由選択ツールを選択し、ネズミの内側を囲っていく。
5. 選択内を白色で塗りつぶす。(私は描画色を白色にし、編集 > 描画色で塗りつぶす。)選択 > 選択範囲の反転。選択内(ねずみ外)を削除。その後、選択解除してこのレイヤーを非表示にしておく。

(↓このレイヤーだけ表示したとき)

6. 複製2つ目のレイヤーで、ねずみが含まれ、背景がなるべく一色になるように選択。
7. 選択 > 選択範囲の反転。選択範囲(7.で囲った外)を白色で塗りつぶす。

8. 選択 > 選択範囲の反転。色 > 脱色 > Desaturate でねずみがグレースケール画像になる。

9. 色 > トーンカーブ でねずみが黒、背景が白になるように調節。

10. 選択解除。
11. 作業した2つのレイヤーを結合(上が4〜5で作業したレイヤ、下が6〜作業したレイヤの状態で行う。)上のレイヤーを右クリックし、下のレイヤーと結合を選ぶ。

12. ネズミ部分が白くなっているはずだが、うまく言っていない部分をブラシでねずみ→白、背景→黒に塗っていく。
↓塗る前

↓塗った後

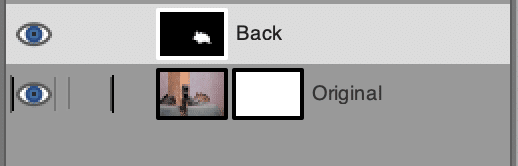
13. 元画像レイヤーを右クリックし、レイヤーマスクの追加を選択。今回はマスクを白色で作成しているため完全不透明(白色)にしておく。マスクの白いレイヤーがあらわれる。

14. 12. のマスクとして作成した白いネズミのレイヤーをコピーし、13.に貼り付け。フローティング選択画面というのがレイヤーパネルにあらわれる。レイヤーパネル下部の錨(いかり)マークを押すとマスクが適用される。
できた画像がこちら↓(わかりやすくするため、背景色を黒に変更している)

こちらも手順は多いが、ひげも残っていてかなりうまく抜き出せている。
今回、マスクは周りの毛と内部で作成したが、足部分を別に作成してマスクをつくればもっとうまく行く。
まとめ
以上4つの方法を紹介しました。
どれも時間をかければもっとうまく切り抜けるとおもいますが、短時間でもこれだけ切り抜けて、しかも無料なのでとっても満足です!
この記事が気に入ったらサポートをしてみませんか?
