
今から始めても遅くない!ComfyUI初心者ガイド - ①環境構築と基本操作
はじめに
前回、初めて私の記事でComfyUIを取り上げましたが、FLUX.1のモデルマージという、ComfyUIを触ったことがある人向けの内容となりました。
この記事では、初心者の方には取っ付きにくい内容となってたと思います。
そこで、ComfyUIを始めるにあたって、必要となる最低限の環境構成と、基礎的な知識を学んでいきたいと思います。
出来る限り分かりやすく説明していって、皆さんが扱えるようなれれば幸いです。
ComfyUIとは?
誰でもわかる!を心掛けて書いていくので、難しいことは今回言いません!
ComfyUIの読み方は「コンフィユーアイ」、アメリカ英語的発音になると「(↑)カンフィ(↓)ユーアイ」になります。
Comfyは元々「Comfortable」の略語で、日本語訳としては「快適な、簡単な、楽な」という意味になります。
と、どうでもいいお話を踏まえて説明していきます。
ComfyUIを簡単に説明すれば「生成AIを動作させる為の仕組みをユーザ自らが構築することが可能で、高拡張性と高カスタマイズ性を有した生成AIアプリケーション」になります。
今主流となっている生成AIのWebUIは、フロントエンドやUI(操作画面等)が確立し、処理に関するバックエンド(動作するスクリプト等)も確立していたという、言わば「型にはまっていて、ユーザに難しい操作性を持たせることなく、ユーザは悩むことなく目的が遂行できる為、ユーザビリティが高い」という特徴を持っていました。


対して、ComfyUIはノードベースプログラミング型のWebUIになります。
基本的にはユーザは画像生成等を行う一連の流れを、自ら構築していく必要があります。
つまりは、既に用意されている物を使うわけではなく、ユーザ個人が生成の仕組みを作るという点で、比較的難易度が高いと言えますが、逆に言うと固定化されていない為に、拡張性やカスタマイズ性は非常に高いです。
ノードベースプログラミングとは
ノードベースプログラミングとは、ノード(Node)と呼ばれる、特定の処理や機能を持ったオブジェクト同士を繋げ合わせ、グラフィカルなUIでプログラミングを行えるものを指します。
このノード同士を繋ぎ合わせた一連の流れのことをフローと言い、開始ノード(処理を開始する一番初めのノード)~終端ノード(一連の処理を終了させるノード)の全体の流れをワークフローと言います。
では、環境を構築していきましょう。
ComfyUI環境構築
今回は、導入が最も簡単なStability Matrixを使用します。
Stability Matrixの導入方法については、はかな鳥氏がとても分かりやすく説明している為、そちらを参照し、導入してください。
Stability Matrixの導入が完了したら、ComfyUI本体を導入しましょう。
Stability Matrixを起動すると、Packagesの項目があります。

そちらから、パッケージの追加をしましょう。

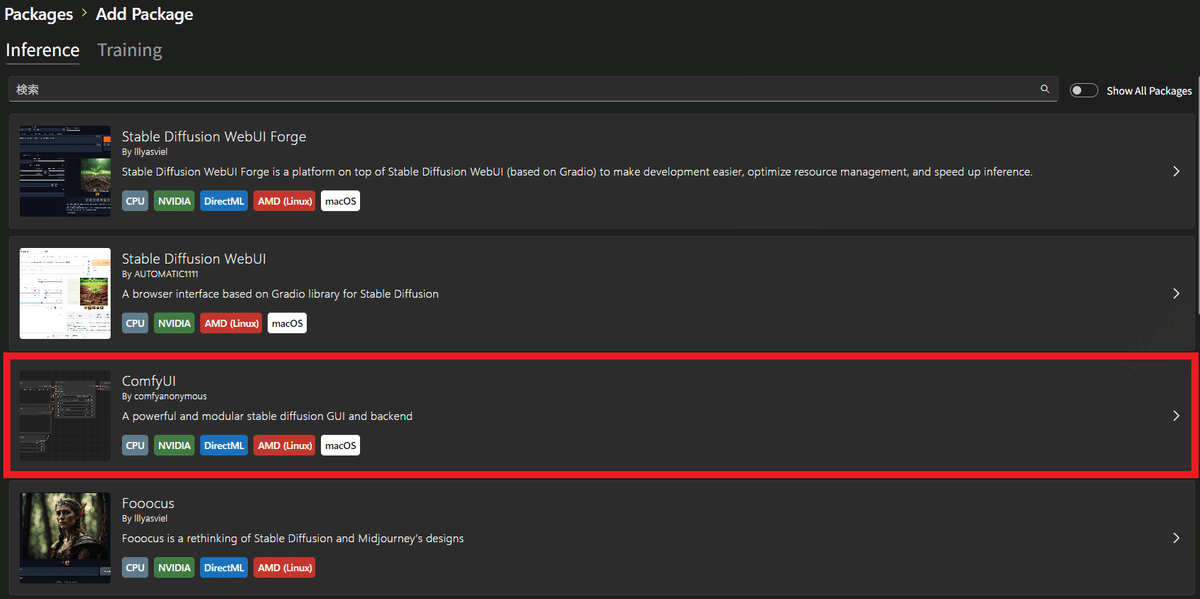
上図のボタンを押すと、Add Package画面が表示されます。
そちらから、ComfyUIを導入しましょう。


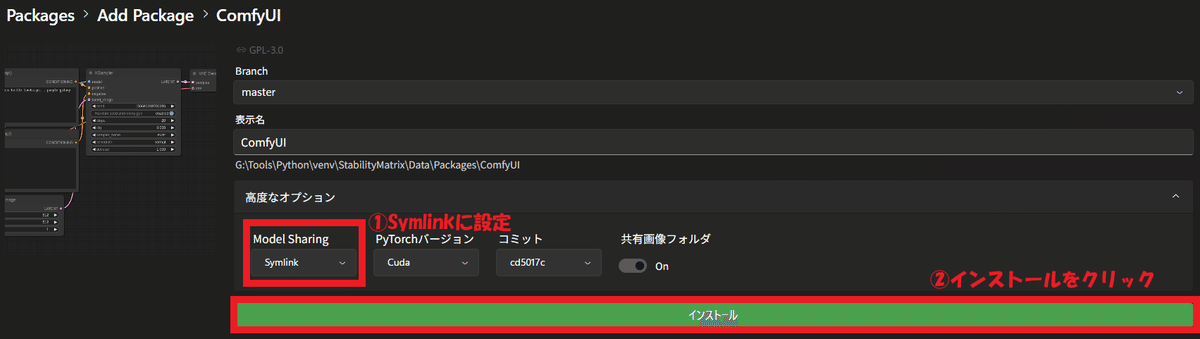
あとは、Githubリポジトリから自動でダウンロードし、導入が完了します。
完了から環境の自動構築までしばらく時間がかかるので、終わるまで待ちます。
導入が完了したら、Packagesに表示がされます。

では、必須と思われる拡張機能を導入しましょう。
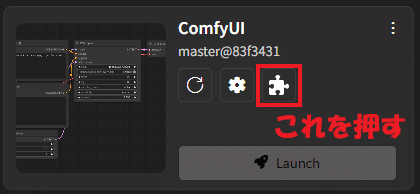
同一画面で、ComfyUIの下図のボタンを押しましょう。

ボタン押下すると、以下画面が表示されます。

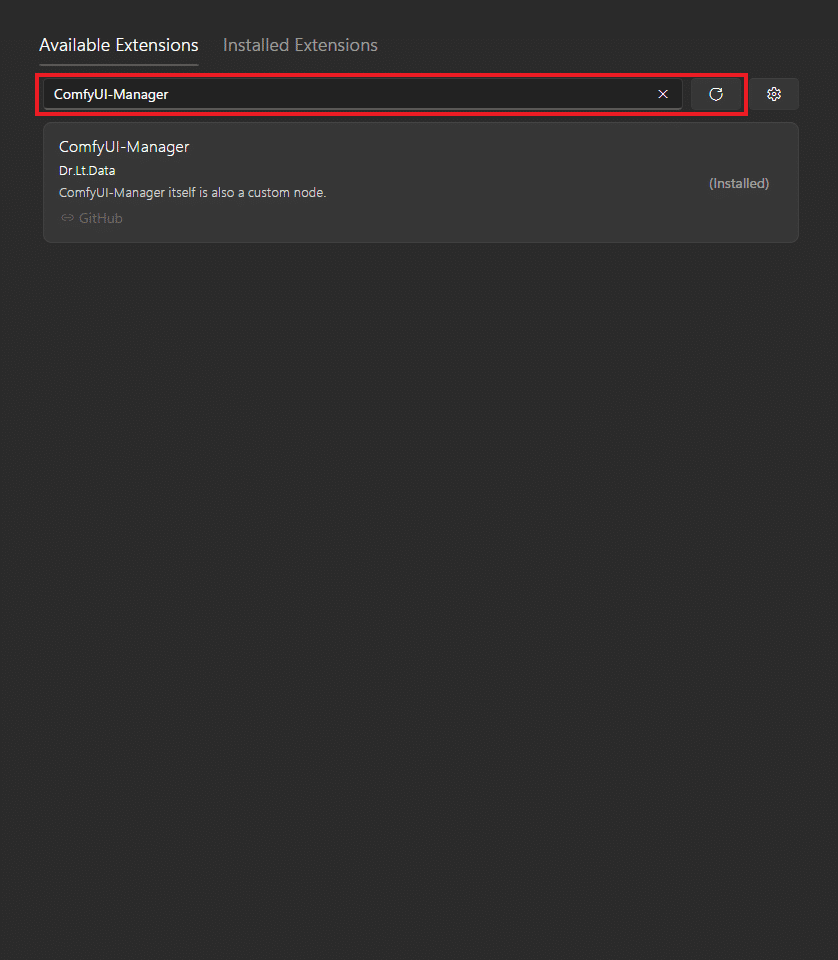
検索ボックスに「ComfyUI-Manager」と入力し、インストールします。

ComfyUI-Managerをインストールすると、上図のようになります。
ComfyUI-Managerとは
ComfyUI-Managerとは、ComfyUIの機能操作性や拡張ノード(カスタムノード)の導入の簡素化など、ComfyUIの全体補助機能としてリリースされているものになります。

今回の記事では、本機能は利用しませんが、環境構築する上では、今後の拡張機能導入に際して、ほぼ必須と言っても過言ではない拡張機能なので、必ず導入しましょう。
主な使用方法としては、他の人が作ったワークフローをインポートして使用する際など、ワークフロー内で不足しているカスタムノードが多々発生します。
その際に、そのカスタムノードを有する拡張機能を自動で検索し、導入してくれるなど、非常に有益な拡張機能になります。
主に、上記の使い方が一番多いと思います。
ComfyUI-Managerの導入
ComfyUI-Managerの導入方法は至って簡単です。
ComfyUIインストールフォルダ内の「custom_nodes」フォルダ内に、ComfyUI-ManagerのGitリポジトリをクローンするだけです。
と言われても、よく分からない方もいると思いますので、手順を追っていきましょう。
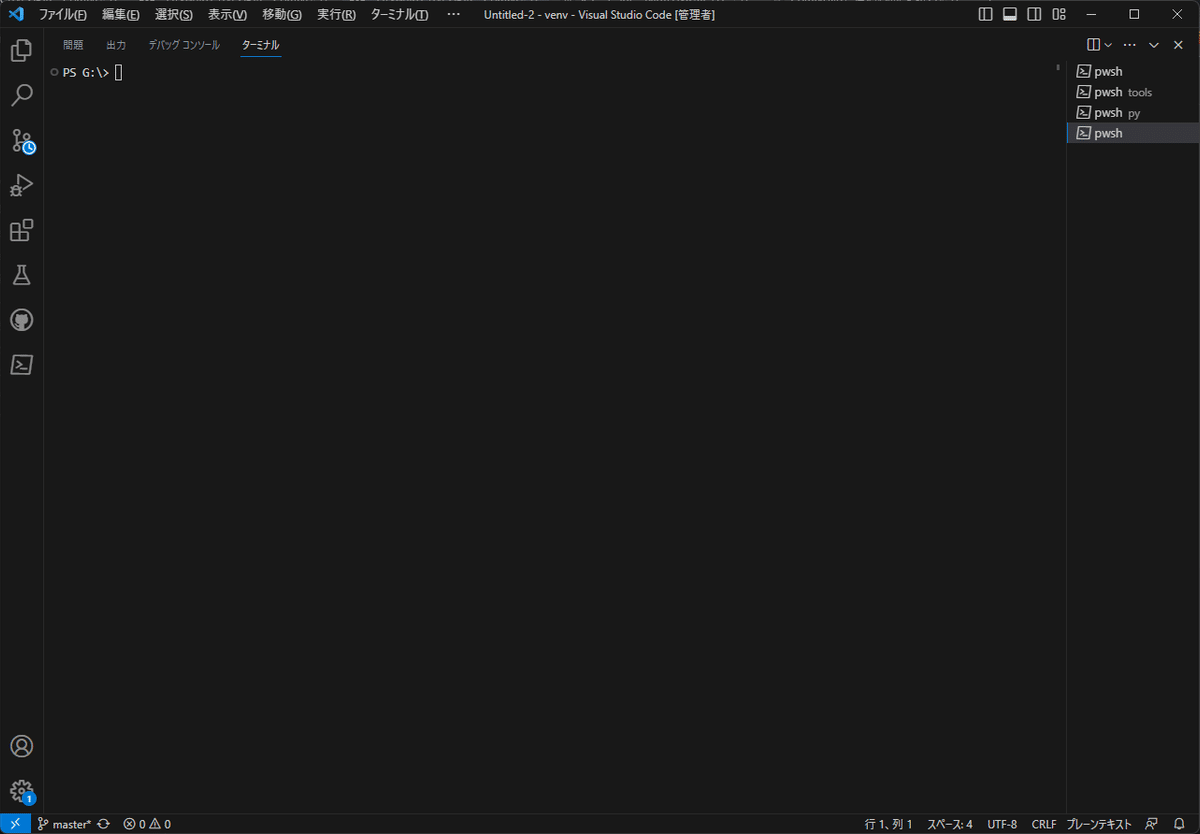
① コマンドプロンプトやPowershellを起動する

上図では、VSCodeを利用してますが、標準のコマンドプロンプトやPowershellでもOKです。
② custom_nodesフォルダへ階層変更する

# cd <custom_nodesフォルダまでのパス>
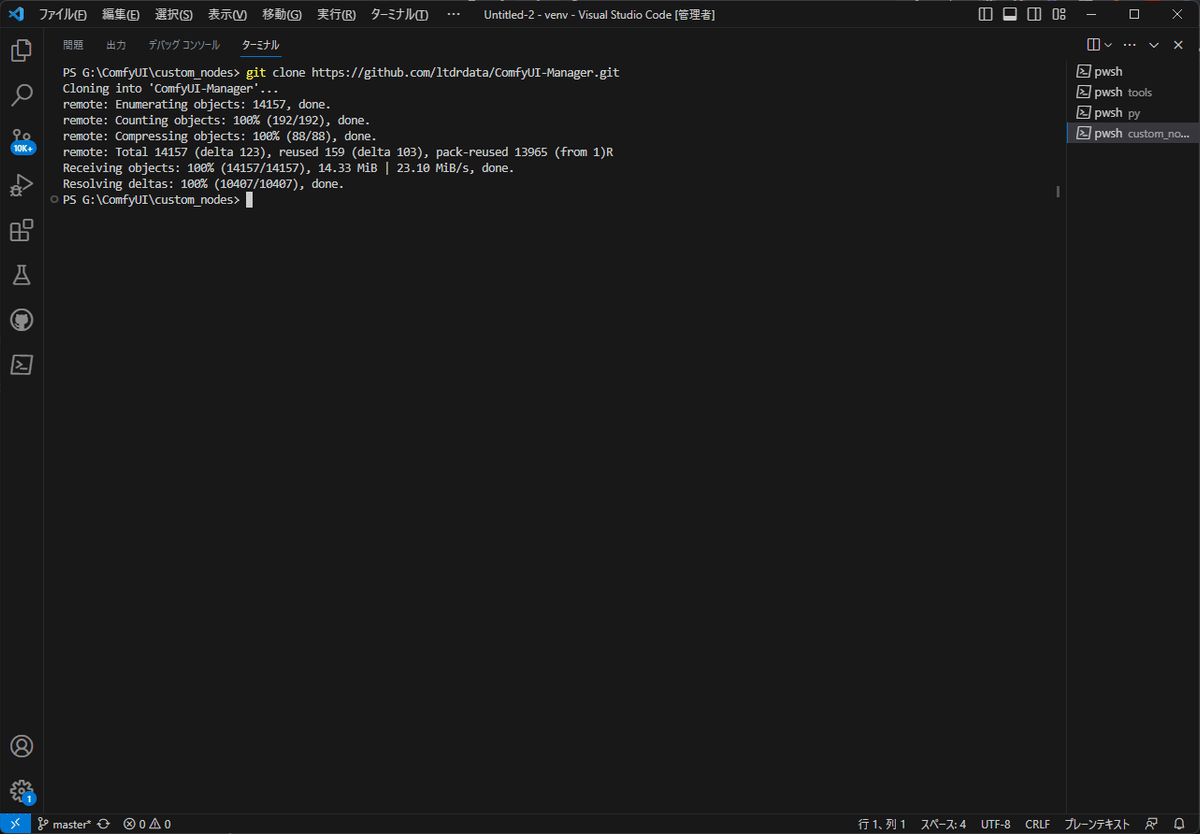
cd ./ComfyUI/custom_nodes③ git cloneコマンドでComfyUI-Managerのリポジトリをクローンする

git clone https://github.com/ltdrdata/ComfyUI-Manager.git以上で、ComfyUI-Managerの導入は完了です。
④ ComfyUIを起動する
起動すると、必要モジュールなどインストールされ、ComfyUI-Managerの構築が完了します。
以上で、ComfyUIの最低限の環境構築が完了です。
あとは、使用する上で各々必要と思った拡張機能を、ComfyUI-Managerから導入していくことになります。
ComfyUIの基本的操作
では、ComfyUIを起動しましょう。

Packages画面に戻って、ComfyUIのLaunchボタンを押しましょう。
起動したら次に進みます。
ノードを配置してみよう
では、早速ノードを配置してみます。
ノードの選択方法としては、2種類あります。
右クリックから「Add node」で目的のノードを選択する
ダブルクリックして、ノード検索を行い、目的のノードを選択する
です。
右クリックから選択する方法もいいですが、慣れてくると基本的にダブルクリックしてノード検索しか使わなくなってきます。
ひとまず、右クリックからノードを選択して、配置してみましょう。
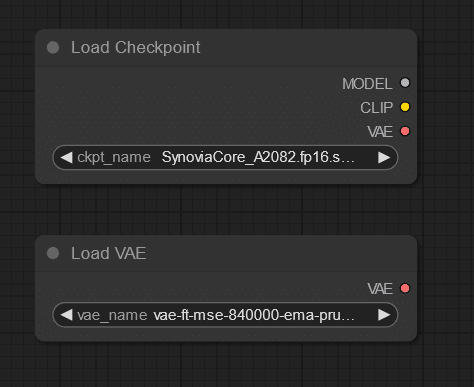
まずはLoad Checkpointを配置してみてください。


できましたね。
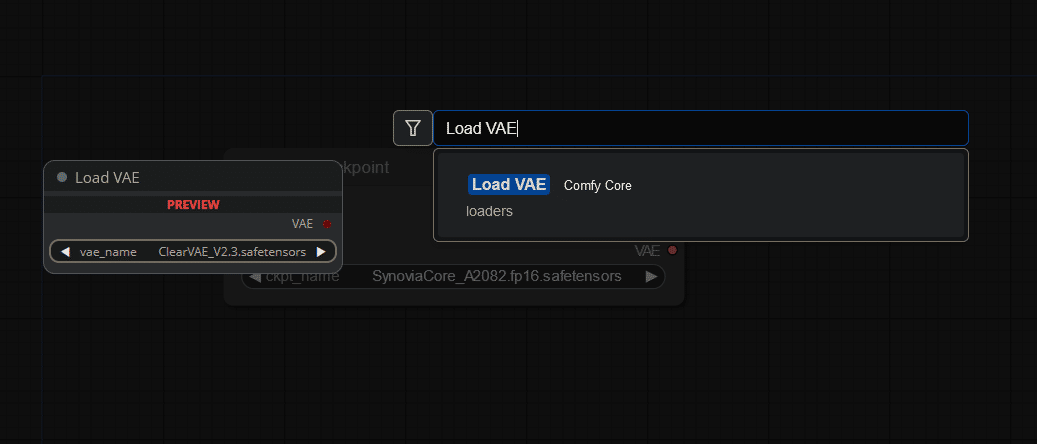
では、ノード検索から配置してみましょう。
次は、Load VAEを検索し、配置してみます。


こちらも問題なく配置できましたね。
ノード同士を接続してみよう
では、ノードを繋げてみます。
ここで、ノードの特徴を説明しなければなりません。
ノードには大別して2つの信号(I/O)があります。
それは、InputとOutputです。
基本的にノードの左側の信号が「Input」、右側の信号が「Output」です。

Input信号のみを持つ開始ノードや、Output信号のみを持つ終端ノード、そのどちらも持つ中間ノードの3種類が存在します。
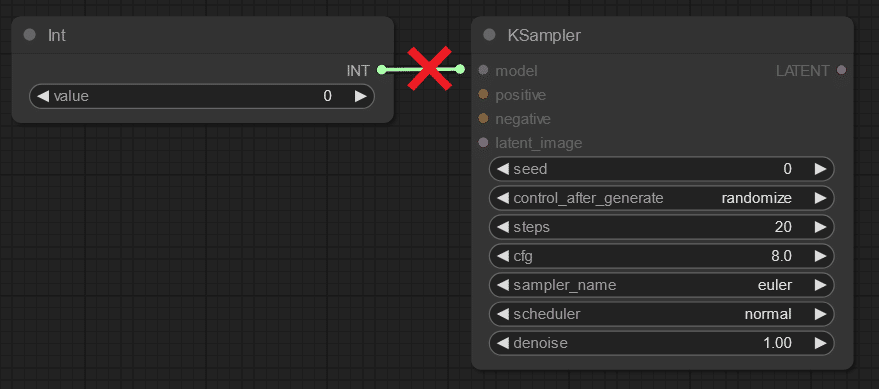
ノードを接続する際、Input同士やOutput同士を繋げることはできません。
また、型が異なる接続先には接続することができません。
ComfyUIで言う「型」というのは、これら信号の持つ特性・種類の1つになります。
例えば、
[ 12345 ] → 数値(Integer型)
[ 文字列 ] → 文字列(String型)
[ 12345.0 ] → 浮動小数点型(Float型)
「*.ckpt / *.safetensors」→ モデル(Model型)
などがあります。
上記で全てではないですが、このような種類があるというのを覚えて置いてください。
例えば、Integer型のOutputに対し、Model型のInputに接続はできません。

Integer型のOutputに対しては、数値として扱われるため、Integer型のInputに使うことができます。

Float型もInteger型も、どっちも数字では?と思われますが、同一の型同士でしか処理を行うことできないという、プログラミングの特性が絡んできます。
その為、異なる型同士で処理を行う場合、事前に型をコンバージョン(変換)してあげる必要があります。

ちなみに上記の型変換ノードは、カスタムノードなので別途拡張機能を導入する必要があります。
今回は、その詳細を割愛します。
では、これらを踏まえて、ノードを繋げてみましょう。
最初に配置した、Load CheckpointとLoad VAEの画面に戻ります。

しかし、このままだと、どこにも接続できませんね。
次にPromptを入力するノードを配置してみましょう。
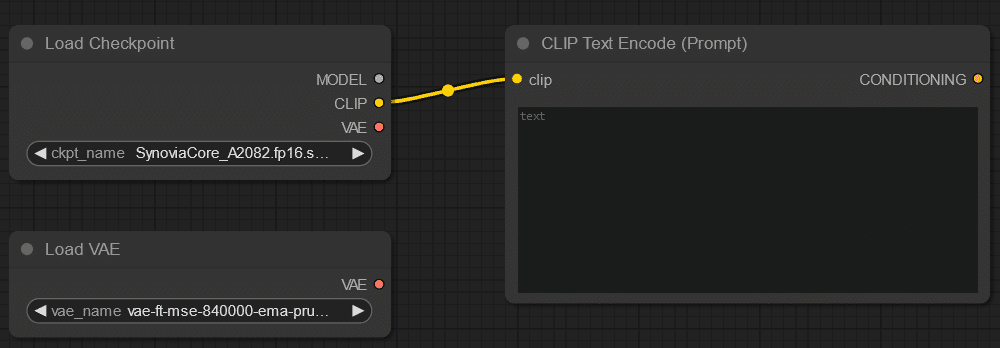
Promptを入力する基本ノードは「CLIP Text Encode(Prompt)」になります。
右クリックからでもノード検索からでも良いので、配置してみてください。

配置できましたね。
では、今までのことを踏まえて、接続してみてください。

できましたね。
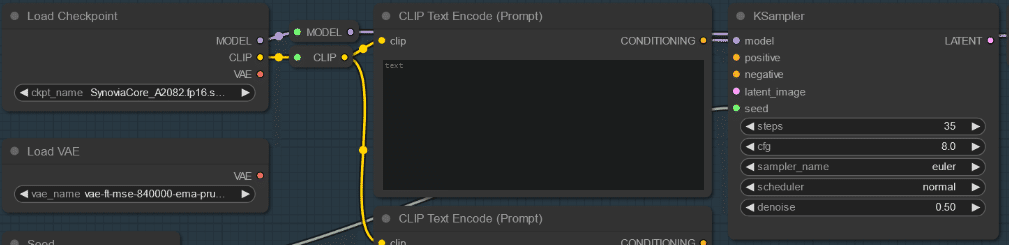
ちなみに上図での構成は、Checkpoint内に存在するCLIPを参照するフローになります。
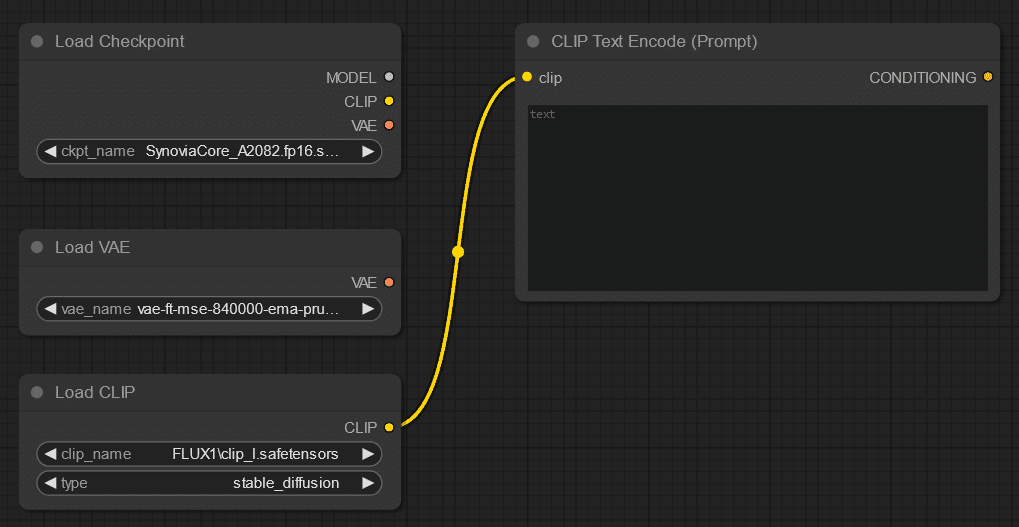
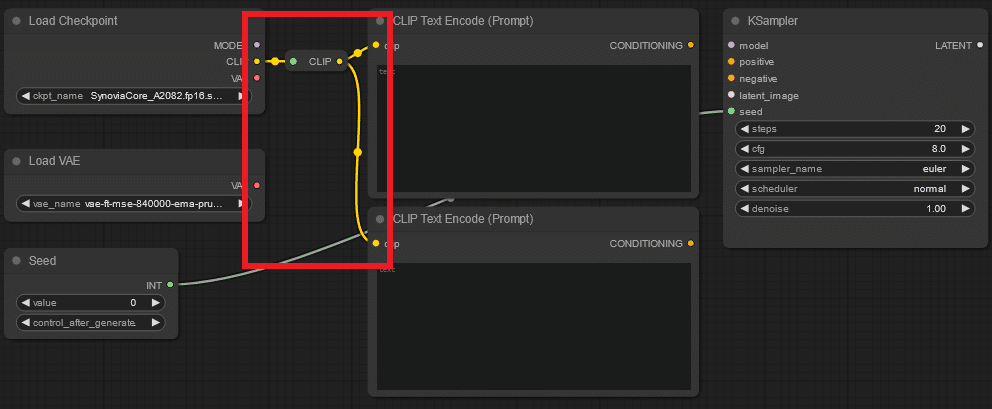
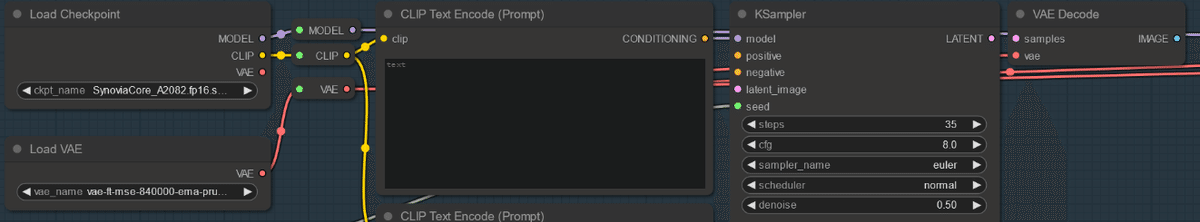
CLIPを外部から参照する場合は下図のようになります。

上記画像のCLIPは世代があっていないので、正しくはないのですが、一例として見てください。
外部からCLIPをロードする際は、Load CLIPやDualCLIPLoaderと言ったノードを使用することになります。
基本的に、SD1.xやSD2.x、SDXLの場合はCLIPを外部ロードする必要がないので、そのままLoad Checkpointから繋げて頂いてOKです。
ノードの信号を外部信号化する
前項でも既に気が付かれている方がいると思いますが、ノード内の基本項目を外部信号化(外部入力/外部出力)することができます。
この手法はよく使われますので、覚えておいたほうがいいと思います。
では、以下のノードを配置してみましょう。
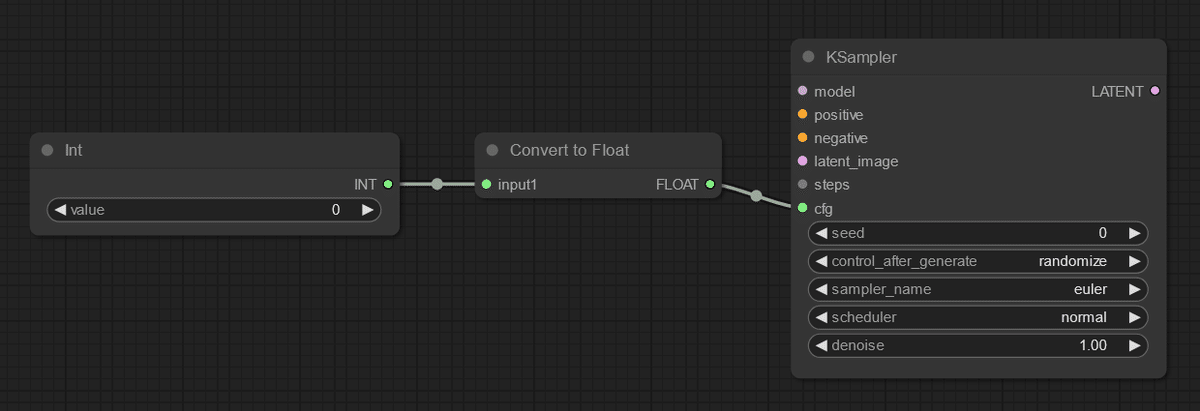
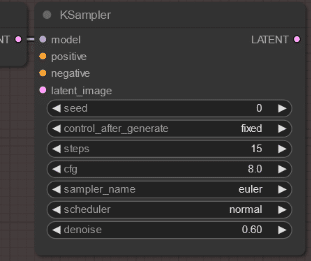
「KSampler」を配置してください。

上図では、KSamplerの各種設定項目が内包されています。
これを外部信号化してみます。
今回は、Seedを外部入力にしてみます。
まずは、KSamplerノード上で、右クリックをしてください。

右クリック後、上図のように「Convert Widget to Input(または、Convert Widget to Output)」の階層があるので、そこから「Convert seed to input」を選択してください。

そうすると、Seedの内包設定が消え、Input項目にseedの項目が追加されました。
では、Seed値を外部入力するノードを配置しましょう。
外部入力ノードとして「Primitive」を配置してください。

このノードは、対象のInput信号の型を読み取り、自動的に適した型に変換し外部入力を行えるノードになります。
Seedに繋げてみます。

接続すると、勝手にINT(Integer型)に変わりました。
control_after_generateの項目が「fixed」になっていますが、こちらを「randomize」に変えることで、ランダムシード値化できます。

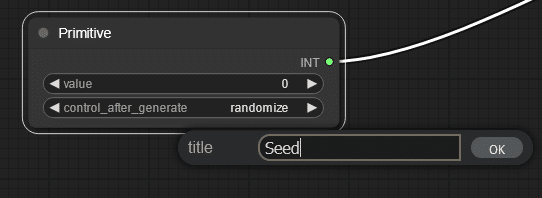
このままだと、Primitiveノードが何の機能を有しているか分からないため、ノードのタイトルを変更します。
Primitiveノード上で、右クリックし「Title」を選択します。

こちらを「Seed」に変更してみましょう。


これで何のノードなのか、分かりやすくなりましたね。
ノードの信号を見やすく纏めてみる
ノードの信号はごちゃごちゃなりがちです。
そういった場合は、Rerouteノードを利用して、集線することができます。
では、現時点でプロンプトを入力するノード(CLIP Text Encodeノード)が1つあるので、もう1つネガティブプロンプトを入力するCLIP Text Encodeノードを追加して、Rerouteノードで繋げてみましょう。
ノードはコピー&ペーストが可能なので、プロンプト用のCLIP Text Encodeノードをコピー&ペーストして複製しましょう。
では、繋げてみます。

上図のようになりましたか?
因みに、Rerouteノードが何の信号なのか判別するために、型を表示することが可能です。

Rerouteノード上でShow Typeを押下すると、型が表示されます。
ここまでで、基礎的な部分は説明し終わりました。
次章から、実際に生成ワークフローを作ってみましょう。
実際に構築してみる
実際に構築していきましょう。
先ほど、途中まで作っていたフローを完成させちゃいます。
現在のワークフローはここまで出来てますね?

作っていく前に、どのような仕様でフローを作成するのか、決めておきます。
SD1.x / SD2.x / SDXLに対応した、基本的な生成ワークフローを作成する。
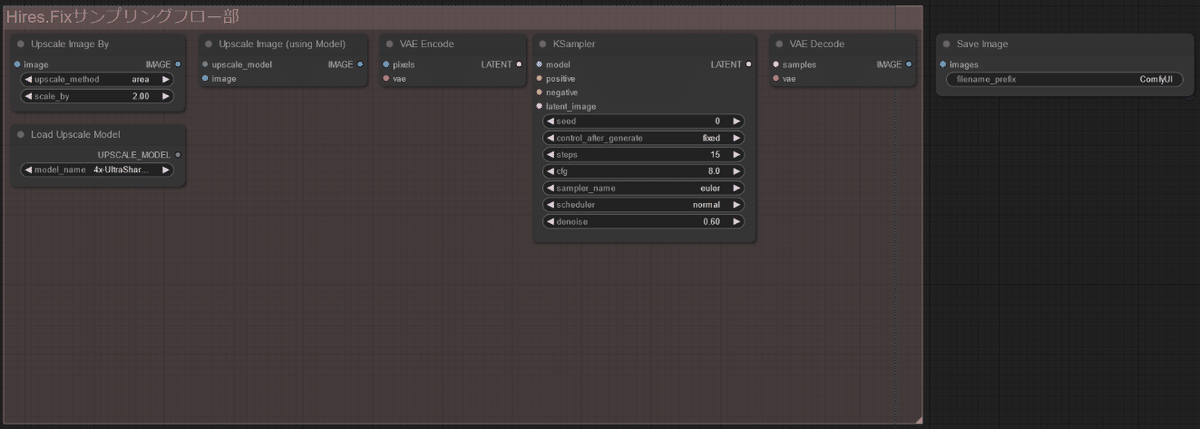
Hires.Fixフローを作成し、Samplingフロー(通常の生成フロー)に結合する。
以上とします。
では、ワークフローを作っていきます。
今回使う全ノードは、以下に纏めています。
Load Checkpoint(1ノード)

Load VAE(1ノード)

Primitive(1ノード)

Empty Latent Image(1ノード)

CLIP Text Encoder(2ノード)

KSampler(2ノード)

VAE Encode(1ノード)

VAE Decode(2ノード)

Upscale Image By(1ノード)

Load Upscale Model(1ノード)

Upscale Image(using Model)(1ノード)

Save Image(1ノード)

お好みでRerouteノードをお使いください。
では、接続していきます。
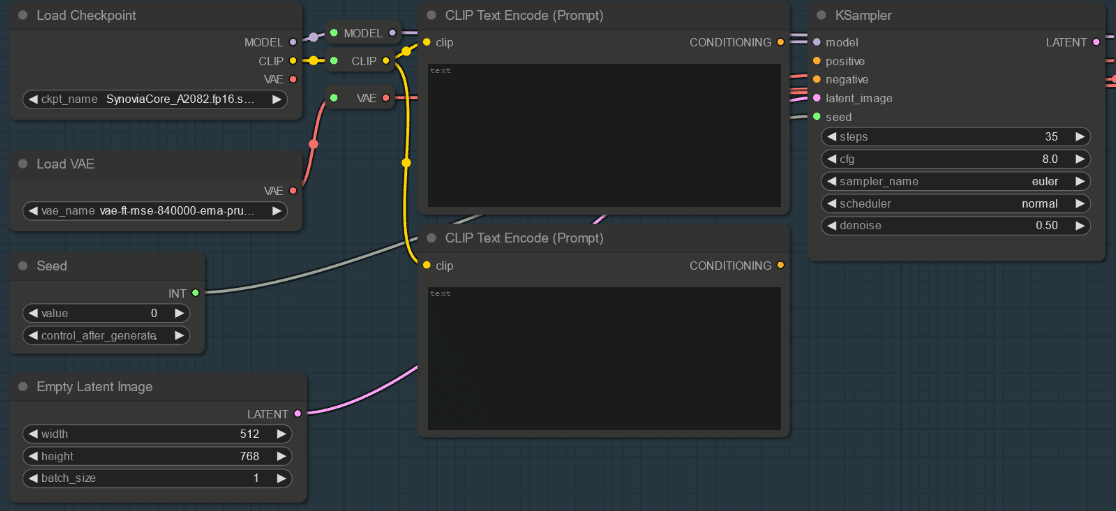
今回は、使用するノードが判明しているので、一般的な画像生成フローに則ってノードを配置していきます。

ちょっと見づらいので、小分けにします。


まず、Load CheckpointのModel信号を接続していきます。
これは、サンプリングの中枢であるKSamplerのmodelへInputします。


続いて、Load VAEを接続します。
これは、VAE EncodeとVAE Decodeのvaeへ接続します。
今回は、全3ノード存在します。



続いて、Empty Latent Imageを接続します。
これは、生成画像の解像度を指定する部分です。
これをKSamplerのlatent_imageへInputします。

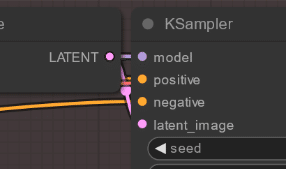
続いて、CLIP Text EncodeのCONDITIONINGを、KSamplerのPositive/Negativeへ接続します。
これは、全2ノードあります。


これで、基本設定部分の接続は終了しました。
あとは、接続されていない部分を接続していきます。
まずは、サンプリングフロー部側のKSamplerのOutputであるLATENTをVAE Decodeへ引き渡します。

続いて、VAE Decodeで出力された画像をアップスケールする為、Upscale Image ByのInput側へ接続します。

続いて、Upscale Image Byで設定した画像解像度倍率と、Load Upscale Modelで指定したアップスケールモデルで処理する為に、Upscale Imageへ接続します。

これを、VAE Encodeする為、Upscale ImageのIMAGE Outputから、VAE Encodeのpixelsへ接続します。

Hires.Fixの下準備が出来たので、これをサンプリングするよう、KSamplerへ引き渡します。

最終処理です。
サンプリング終了したものを、VAE処理する為、VAE Decodeへ引き渡します。

推論完了した画像を保存&プレビューする為、終端ノードであるSave Imageへ接続します。

以上で、基本的なアップスケール機能を有する生成ワークフローの完成です。
では、実際に生成してみましょう。
作成したワークフローで生成してみる
お好きなプロンプトや設定を行ってください。
AUTOMATIC1111 WebUIと大体同じような感覚で設定ができます。
但し、3点ほど注意があります。
1点目は、今回LoRAの使用はできません。
ComfyUIでLoRAを使用する場合、LoRAをロードする必要があります。
2点目に、Textual Inversion(Embeddings)の使用です。
AUTOMATIC1111 WebUIでは、Embeddingsのモデル名を記載するだけで良いのですが、ComfyUIではそうはいきません。
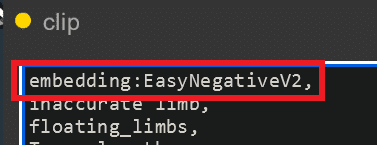
Embeddingsには、接頭辞が必要になってきます。
以下のように、指定してあげてください。

embedding:Embeddings名
これで有効になります。
3点目に、Upscaleの取り扱いです。
AUTOMATIC1111 WebUIでは、Upscale倍率の指定ができました。
今回もUpscale倍率で指定できるようにしています。
しかし、Upscale Image(using Model)を使用している為、アップスケールモデルの拡大倍率で処理されます。
つまりは、4xアップスケールモデルであれば、4倍の倍率でアップスケールを処理し始めるため、純粋にUpscale Image Byの倍率を2倍とすると、計8倍のサイズになります。
その為、Upscale Image Byの倍率は1倍か、それ以下で行うのがベストです。
これらの注意を踏まえて、設定し実行してみます。
各種設定とプロンプトの記入が終わったら、メニュー項目の「Queue Prompt」を押して、実行しましょう。

ワークフローが動き出しますので、生成までしばらくお待ちください。
完了すると、Save Imageにプレビューと画像保存がされます。


今回、基礎的なフローで作成しているので、AUTOMATIC1111 WebUIと生成画像のクオリティが異なっています。
さらに高品質な画像を作成する場合は、多段アップスケールなどもう少し複雑なフローを組む必要があります。
おわりに
今回は、ComfyUIの環境構築から基礎部分を説明しました!
かなり細かく順を追って説明し、比較的よく使う機能を紹介したつもりですが、如何だったでしょうか。
今回紹介したワークフローを、何も見ずに作成することができるようになれば、ある程度使い方への習熟が進むと思いますので、習熟が進んだ際にはワークフローの改良を進めてみては如何でしょうか。
これを機に、是非ComfyUIを使ってみましょう!
いいなと思ったら応援しよう!

