
サイト分析 #10〈WEBマガジン〉
以前レビューした学校の、特設ページ(LP)をレビューします。
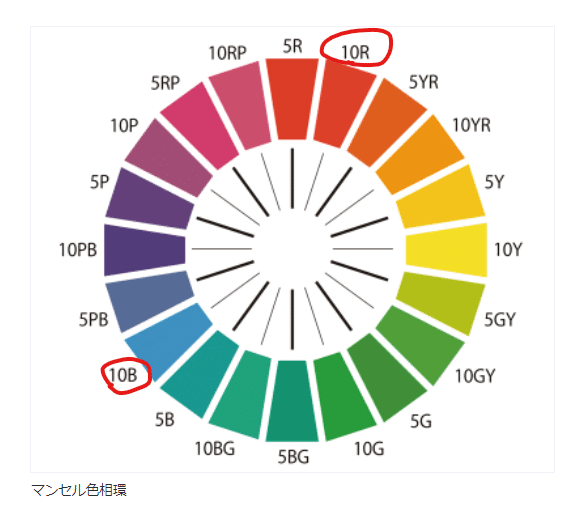
配色




(参考:http://zokeifile.musabi.ac.jp/%e8%89%b2%e7%9b%b8%e7%92%b0/)
活動的で、医療系とはある意味正反対なイメージのある配色と感じました。
そのギャップが惹きつけられるのかもしれません。
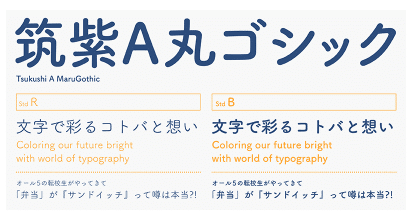
フォント
タイトル:FOT-筑紫A丸ゴシック Std

(参考:https://fonts.adobe.com/fonts/fot-tsukuardgothic-std)
文章:游ゴシック
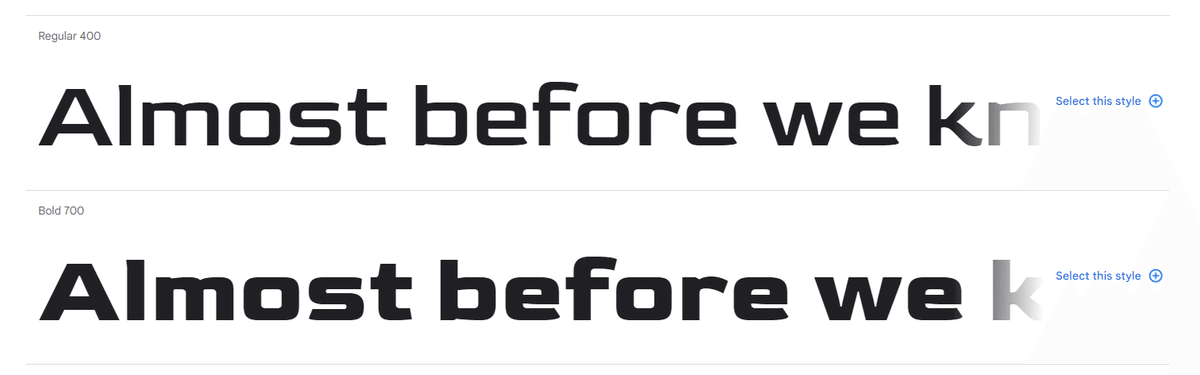
英字:Goldman

(参考:https://fonts.google.com/specimen/Goldman)
構成

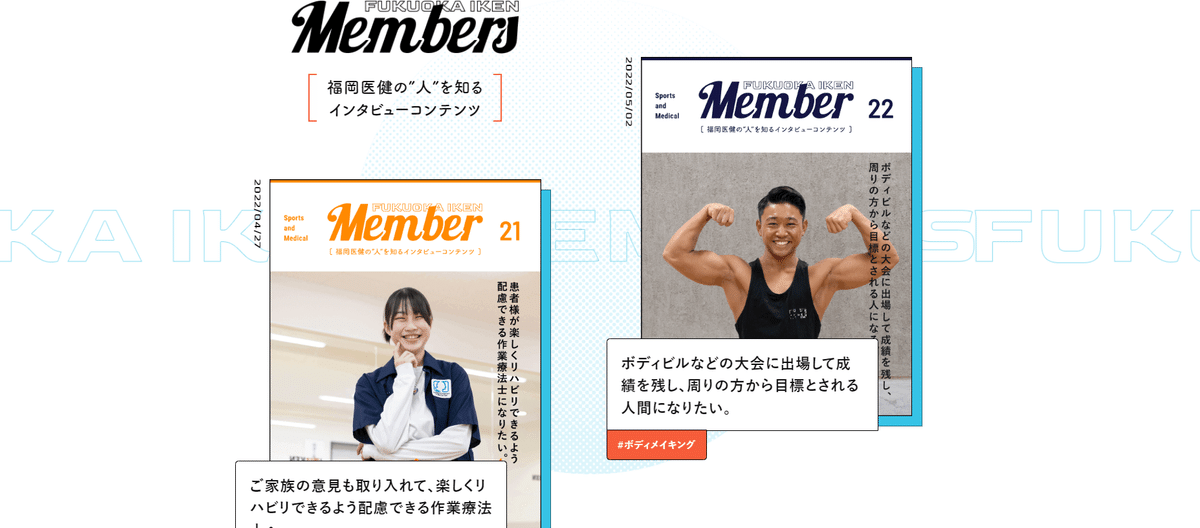
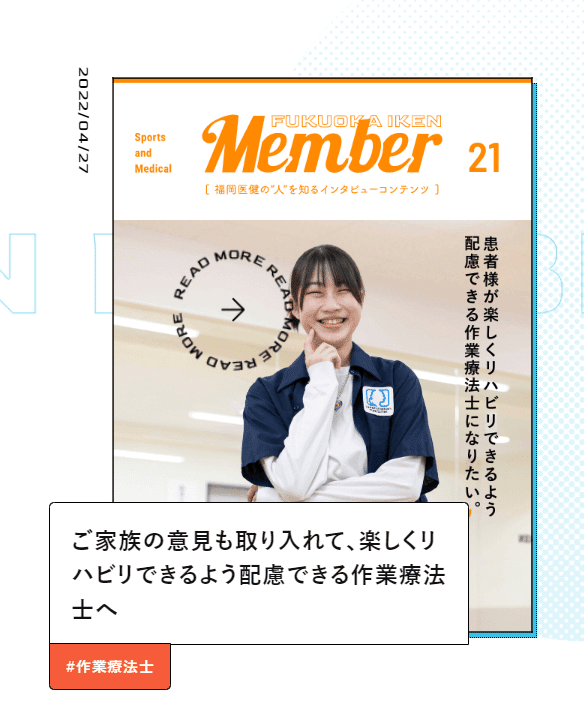
〈ファーストビュー〉
・右側に最新の記事(マガジン)を載せている。左側はメニュー。
・右側の背景を青にして、左右の情報を分けることで読みやすくなる。
・マガジンの周りに黒枠をつけて、背景の青に負けないように引き締めている。
・アイコンの大きさ。36px の丸の中に、14pxのアイコン。
・SNSアイコンと「~から探す」の間の余白が参考になる。がっつり空けるとアイコンが小さくても目立つ。

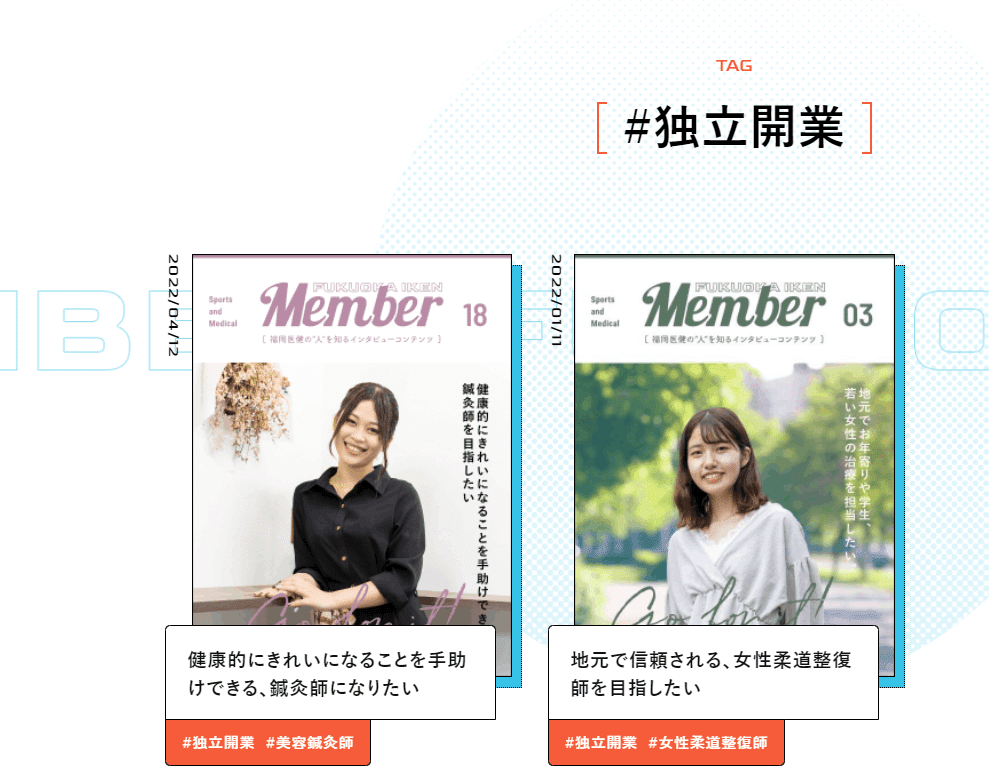
メインビジュアルで探し方を選べる。出身県から探せるのは、地方から出るのに不安のある学生にとってはいいと思った。
こういう選択肢もあるのが、学生向けのWEBマガジンらしさがあって面白い。

ななめにマガジンが並んでいて、視線誘導(Z型)を意識されている。
また、横並びだと単調になりがちなイメージがあり、これを防げている。
背景は英文がスライドして流れていて気になる余白をなくしている。
「Z型」とはユーザーの視線が、左上→右上→左下、右下 とアルファベットの「Z」のように動くことから「Z型」と呼ばれています。
グーテンベルグ・ダイアグラムと同様のパターンで、情報の強度が均一であるときに効果が表れます。
新規のユーザーが初めて触れるデザインや全体の構成を見るとき、横組みのテキストなどに用いられ、トップページなどは「Z型」レイアウトになっていることが多いです。

カーソルをあてると、矢印とその周りをぐるぐるしてる英文が出現する。
動きがあるものは注目してしまう心理を活かしている。
ホバーしないと見れないアクションなので、気になってホバーする回数が増える=クリック率も増える!?
「ご家族の意見も~」の部分はマガジンとずらして配置することで、これもZ型を生かしている。
もしマガジンの左側に揃えてしまうと、マガジンが見える面積が減ってしまう。マガジンにかぶらないように配置すると読まなくなる可能性があるのかな~と考えた。
パッと見てどういう内容のマガジンなのか分かるような工夫がされていると思った。
その下の「#作業療法士」はハッシュタグ(#)を使うことで、インスタやSNSを酷使しがちな若者の目に入りやすくしている。背景色は面積が小さいのでアクセントカラーを使って目立たせている。


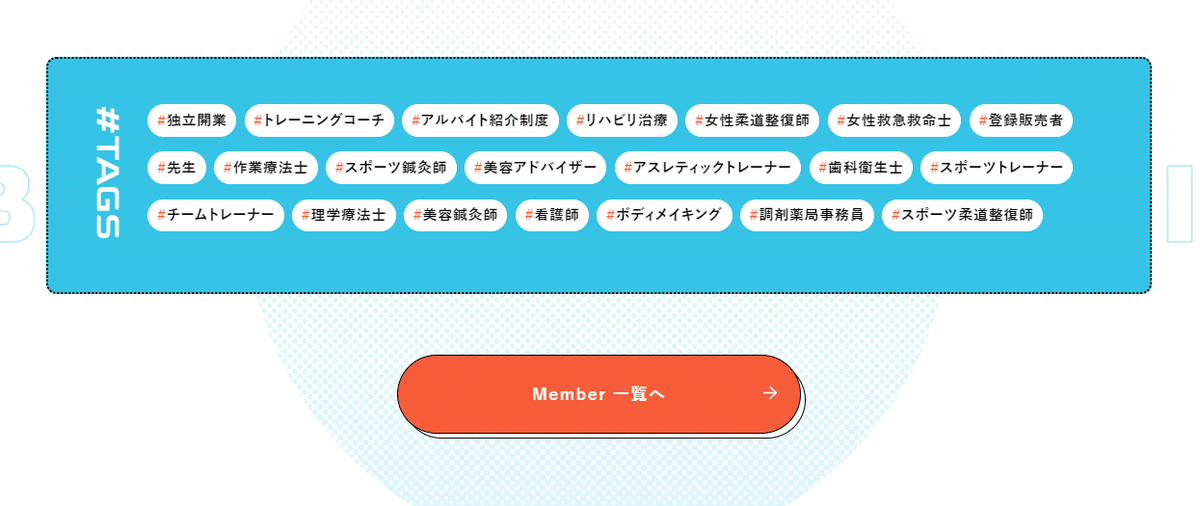
ハッシュタグが並んでいて、クリックすると選んだ職業に就いた卒業生のマガジンが表示される。
枠が点線になっていて、適度な強調が出来る!
ボタンの大きさは、およそ398px*78px
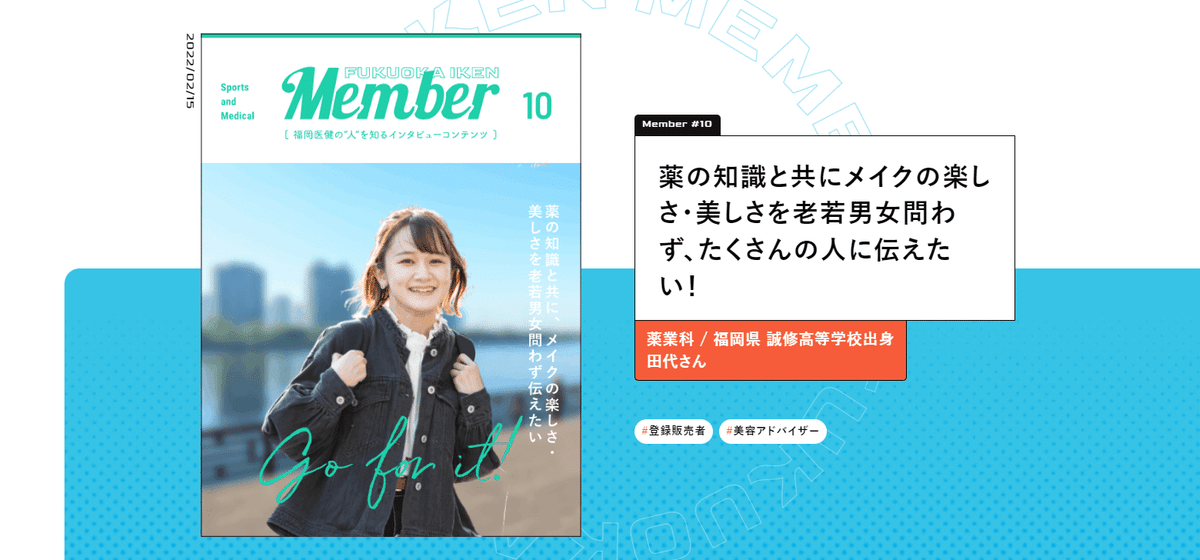
マガジンの中身


キャラクターから取材されるスタイル。端的に答えが書かれているので読みやすい。黄色で重要な部分はラインが引かれてあるので、流し読みでも目に入る。

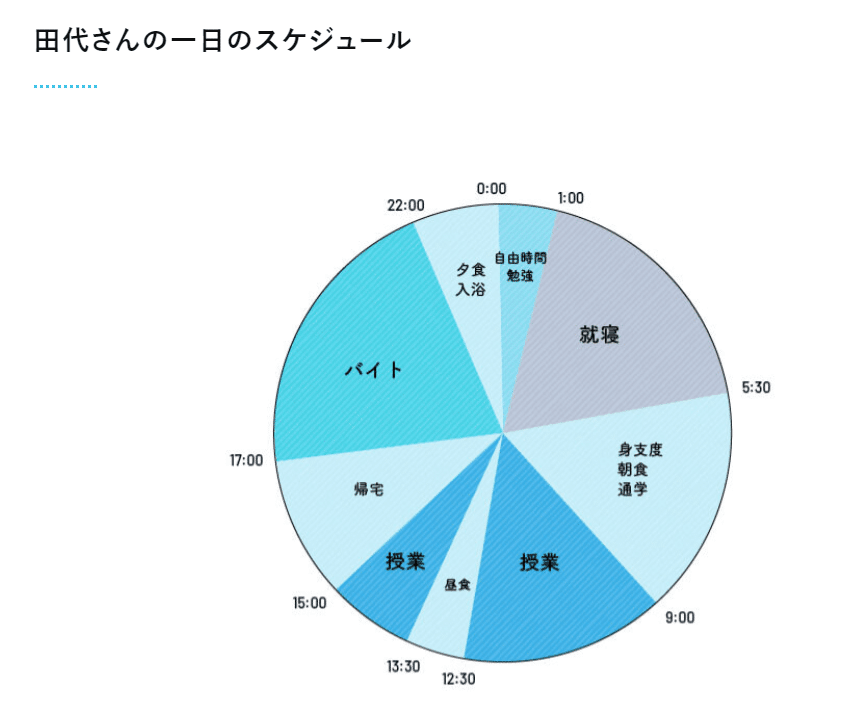
一日のスケジュールがあると、体験していない専門学校生活をより自分ごとにして考えられる。
バイトをしてプライベートも充実させたい学生の安心材料になる。
グラフは微妙にストライプが入っていて、読む側のテンションを下げない工夫がされている。

読んだ後、青色中心だったデザインからオレンジ色に変わり、アクセントカラーを使ってお仕事体験へ誘導している。
学校イラストの背景は鮮やかな黄色にして目立たせている。
まとめ
飽きさせない工夫が細かいところまでされていました。
色の選定も企画も面白いなーと思いました!
この記事が気に入ったらサポートをしてみませんか?
