
サイト分析#2
積奏バターサンドを分析していきます。
フォント
タイトル(英字)→ひな明朝:可愛らしい印象
文章→しっぽり明朝:明朝体のなかでも柔らかく、丁寧なカーブが女性らしさを感じられる。(画像参照:https://fontdasu.com/shippori-mincho/から拝借しました)

ターゲット
20-40代女性?甘すぎず、敷居高すぎず、上品さがちょうどいい。
可愛らしさと、上品さで幅広い世代に受けるデザインにみえる。
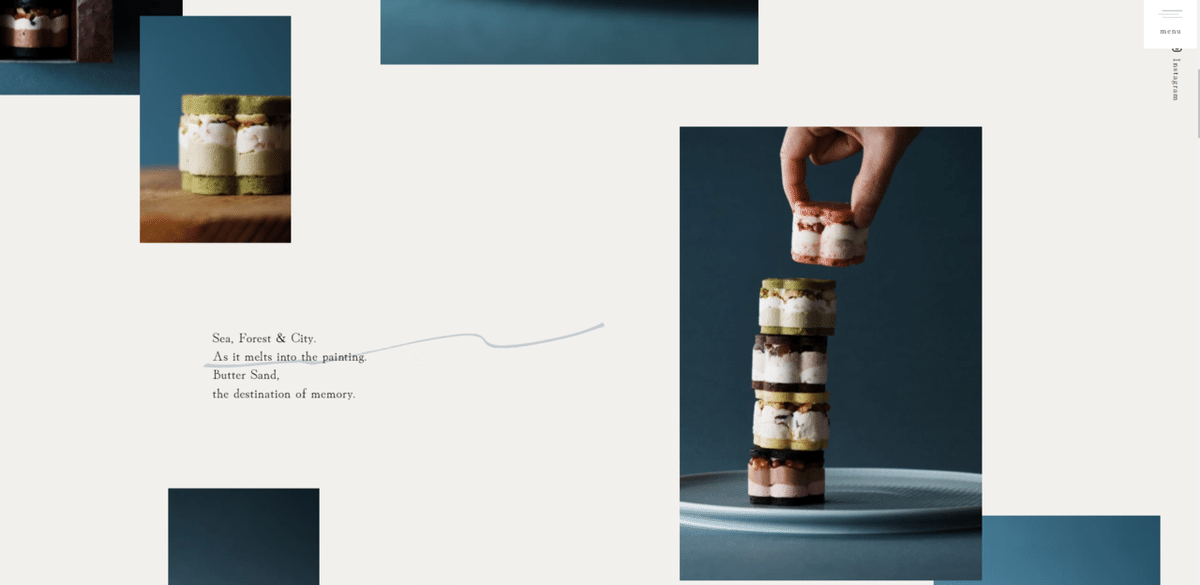
ファーストビュー
①右上から流れるように文章が表示されていく。本を読む時に文字を追う視線のようで落ち着きを感じさせる。
②左右の鼠色?の波のような線が少し内側に寄るように表示される。
自然の恵みをキーワードにブランドを作られているようなので、この線は波のような風のような雰囲気を表現したのでは??


スクロールをすると英語で詩のように、バターサンドの特徴を書かれている。もちろん英語が得意でなければ、これをパッと見て内容は分からない。さまざまな写真で色とりどりの可愛らしいバターサンドがちりばめられているので、このページの主役は英文より写真だと思う。
写真が主役なので、波のような線もモノトーンで目立たない色を使われている。
黒いバターサンドの写真の上は、ピンクのバターサンド、、など写真と色のバランスが参考になる。
ちなみにこういったデザインのスマホ版はどのようにデザインを作成していくんでしょうか? コーダーと話し合いながら最適な画像の位置を決めていくんですかね

aboutの文字が結構小さ目(1.25rem)
about自体はあくまでセクション分け用に書いているだけなので、一番重要な「海、森、街。絵画の中に溶けていくように記憶の旅先、バターサンド」を強調。
海、森、街 と単語をはじめに書くと、ユーザーの想像が膨らんでお菓子の雰囲気も出る。こういう文章を書きたいなあ。。。。

縦文字がおしゃれなのと、横文字続きのなかで読む側がダレないようになっている。商品説明もプレゼントしたくなるような、体感したくなるような、匂いや存在感が伝わる文章が素敵~。

ボタンは灰色で、抜け感が出る。
私が練習でデザインしたサイトのボタンと同じデザインですが、
なかなかボタンが馴染まず試行錯誤していたことがありました。

見にくいです
もっと線の長さと円の関係、色の調節をする必要があるなと実感しました。
シンプルなのに一つ一つに拘りを感じられて、デザインは本当に面白いですね。
この記事が気に入ったらサポートをしてみませんか?
