
サイト分析 #9
〈サイトの目的〉
学校に興味を持ち、OCへ参加してもらうこと
〈構成〉
インフォメーション(お知らせ) → 開催日程 → 経法大のすべて(進路・プログラム・奨学金)が10分で分かる動画 → 学部学科紹介 → キャンパスライフ → お問い合わせ
〈フォント〉
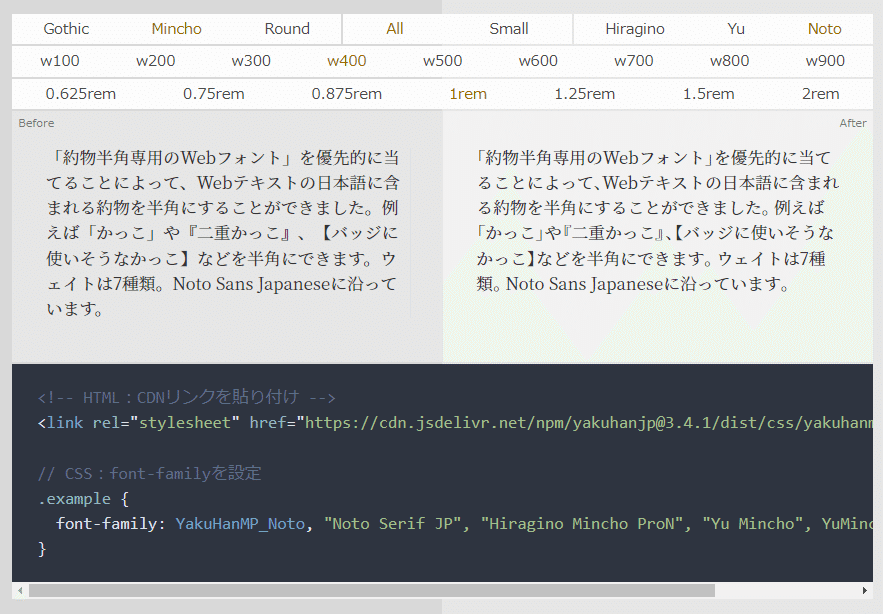
文章:YakuHanJP_Noto, Noto Sans JP, sans-serif
bodyタグに字詰めできる font-feature-settings: "palt"; がある。
Noto Sans JP, sans-serifが表示される環境でも、YakuHanJP_Notoと変わらない表示にしたいからだと思う。
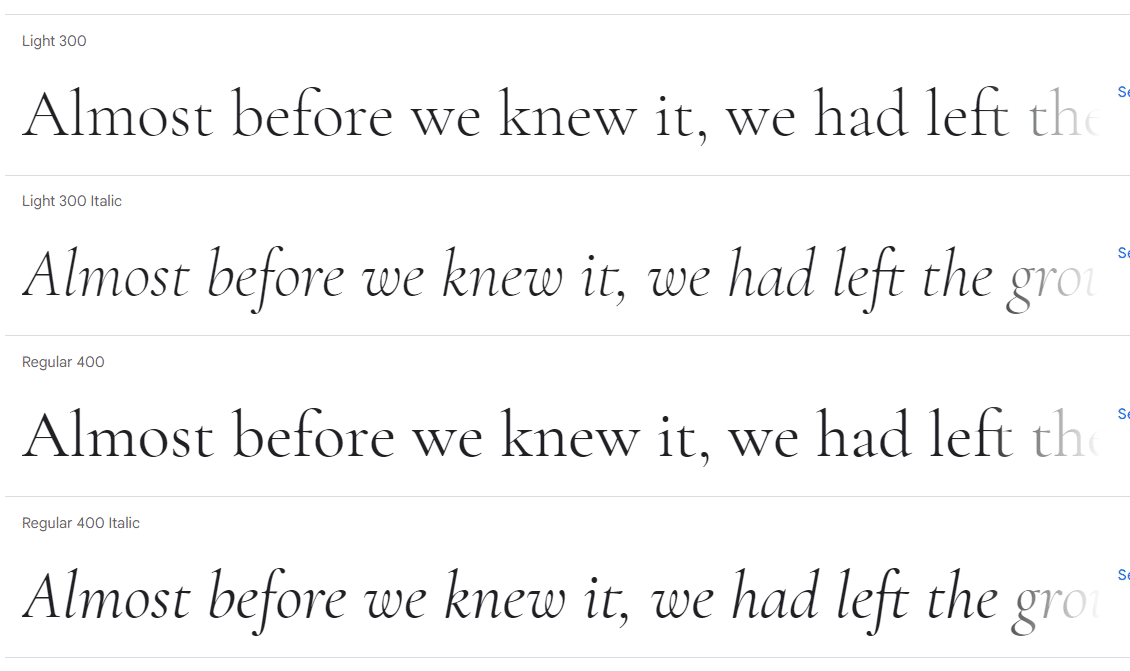
英字:Cormorant Garamond

タイトル・重要な情報:YakuHanMP_Noto

〈デザイン・構成について〉

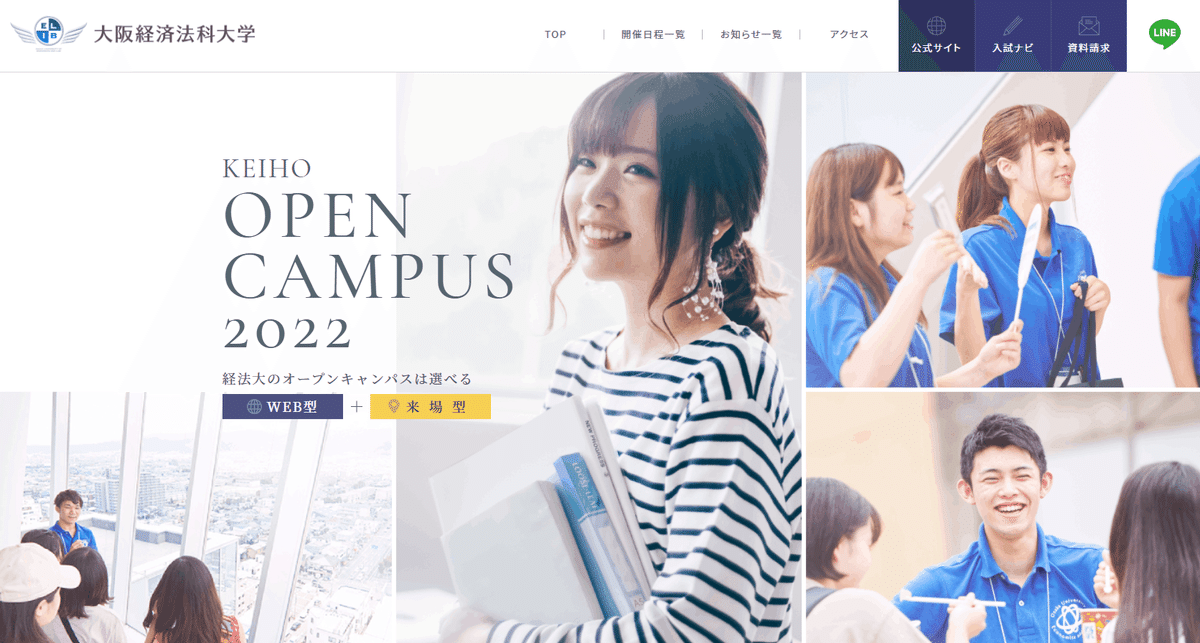
メインビジュアル
さまざまな校内写真があることで、メインビジュアルで学校の雰囲気が少し伝わる。
はじめに「オープンキャンパスは選べる」と参加スタイルについて書いてあるのが、いろんな大学を比べる学生にとって、分かりやすい。

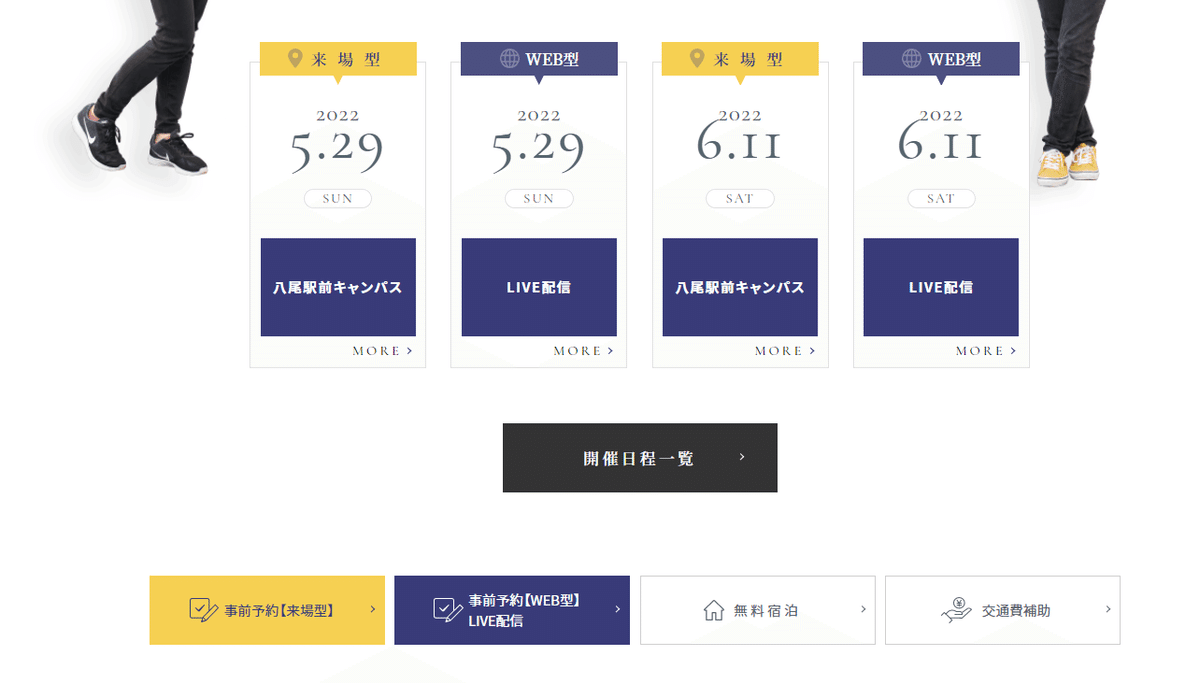
開催日程

来場型とWEB型で色を分けて、すぐにどちらか理解できるようにされている。日付と年のジャンプ率を大きくして、日付に注目がいくようになっている。
開催日程一覧の背景色は黒にして、他の情報と混同されないようにしている。

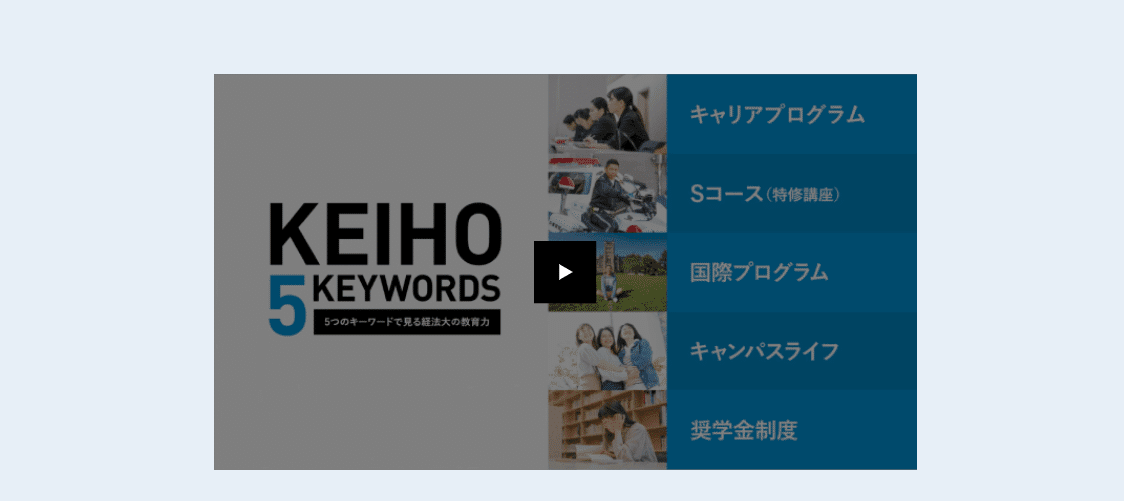
経法大のすべて

メインビジュアルと同じ、グリッドデザインをここでも利用している。
グリッドにすると整って見えるから、シンプルですっきりとした印象になる。
「司法試験~」のタイトル・・というより文章は、強調させたいので長方形の背景を紺にして、他の文章とのコントラストで目立たせている。
また文字ぎりぎりに長方形を敷くことで、文字に迫力があるように見える。
10分で経法大のすべてがわかる


はじめクリックして詳細のページが出てくるのかと思いましたが、動画を見て10分で大学のことが分かりますよ、ということでした。
他の人が見たら察せれるのかもしれませんが、ちょっと分かりにくい気がします・・。
でも動画紹介と書くと、見る人がいないのでしょうか?難しいですね。
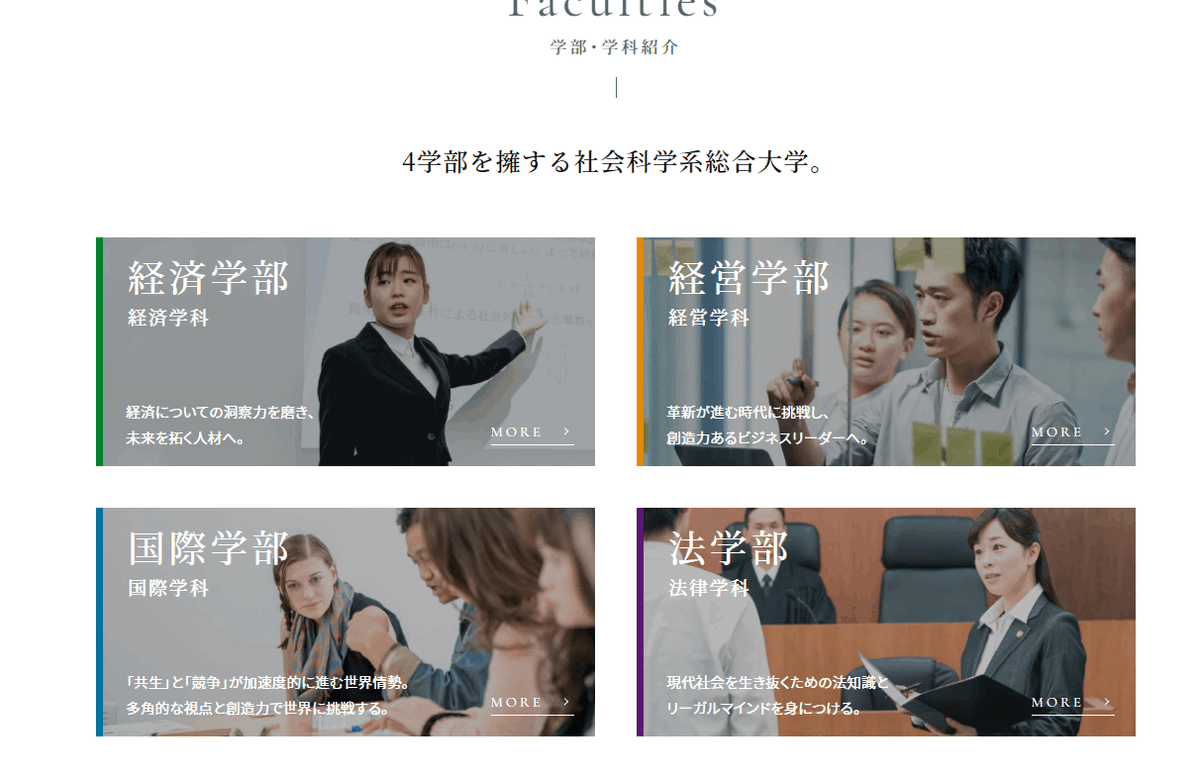
学科紹介

写真左に細くラインを入れることで、締まってみえる。
また、写真の上に薄く黒をかぶせることで、文字の視認性だけではなくて、少し重たく堅実な印象になる。フォントの効果もあるけど。
まとめ
整列を意識した、堅実でかっこいい印象のあるOCページでした。
文字のジャンプ率や、文字と色の効果でより伝わりやすく、読みやすくなることが分かりました。
シンプルだけど、訴求性もある・・そんなデザインがいつかしたいです。
この記事が気に入ったらサポートをしてみませんか?
