
バナートレース#6
トレースするバナー
YOUTUBEに掲載されていた広告バナーです。
今回はこちらをトレースしました。

以前はillustratorでトレースをしていたのですが、今回はPhotoshopのショートカットを知る目的もあり、Photoshopで作成しました。
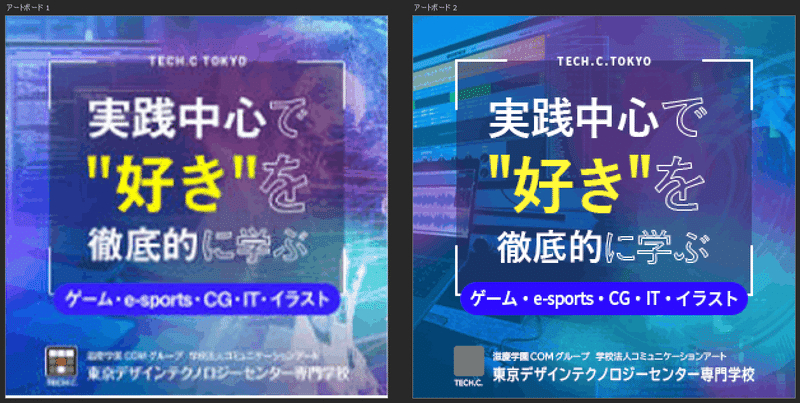
トレースしたもの

トレース元と比較

フォントは似たものを探しているので完全に同じフォントを選べていません。ここからは感じたこと、自分なりの分析を記載します。
フォント
游ゴシック・Noto Sans CJK JP・BIZ UDPゴシック
気づいたこと
・四角の角にある白枠で、全体が引き締まって見える。
・想像よりも彩度の高い黄色が使用されていた。
・真ん中で一番伝えたいと感じた「好き」があることで、バナー全体がバランスよく見えて、読みやすい。
・文字のジャンプ率が大きい
→ TECH.C.TOKYO 8px 実務中心 35px 好き 50px
背景について
背景を観察すると、①PCのプログラミング写真 ②地球や幾何学な模様の素材 が使用されていました。その上にグラデーションなのか、ブラシで色をつけているのかさまざまな色が混ざり合っています。
恐らく写真については、「実践する」ということをイメージした①の写真、学ぶ内容がPCを扱うものなので、世界と繋がることをイメージし②の素材が使用されていると思いました。
紫や青緑の色が散らばっているのは、青色が使用されている面積が広いため
アクセントとして使用されているのでしょうか。
サイトのデザインのテイストは、賑やか・ポップ・明るい・情熱・先進的なイメージがあるので、親和性が損なわれないように同じテイストでデザインされています。

トレースして感じた難しさ・複雑さ
背景をどうトレースするか悩みました。
悩んだ結果、
(1)①を左に、②を右に置く
(2)①の右側を消しゴムで消し、②と混ざるようにする
(3)上から青を50%でかぶせて馴染ませる
(4)ブラシであちらこちらにある紫や青緑をふんわりつける
の手順で背景はトレースしました。
正解なのかは分かりませんが・・
トレースの場合、トレースする方法を考えることになりますが、実務ではもちろん1から制作することになります。デザインの引き出しを増やすためにデザインを見るだけじゃなくて、いろんな作り方を知っておいた方が良さそうですね。
広告としての機能
YOUTUBE広告のトレースなので今回はあまり関係ないですが、すぴかさんのツイートがバナーを制作する際に参考になると思いました。
広告でなくとも「実際どう見えるか」意識するのは大事なことですが、広告はより訴求性・サイトの親和性が一目で伝わるデザインが必要だと感じるので、実際にキャプチャで当てはめてみることは、今後試していきたいです!!
パーツのデザイン制作時、ツールの背景がスッキリきれいすぎて「その単体でどうか」と判断してしまいがち。でも「実際に掲載されるときはどう見える?」と考えることも必要なので、例えば書き出してブラウザで見てみる、キャプチャを撮って当てはめてみる、などするとイメージしやすくなります。 pic.twitter.com/81K7QXgM0g
— すぴかあやか(角田綾佳)@キテレツ (@spicagraph) May 6, 2022
広告バナーを当てはめて感じたこと


すぐ下に作業用BGMがありますね。集中力がないのでたまに聴いていることがバレます。
まず、「好き」が小さくても伝わることが分かります。
見える優先順位は「好き」「実践中心」「徹底的」「ゲーム・e-sport….」
「好き」「実践中心」は近くにあるので一瞬で読めますね。
実際に当てはめてみて感じましたが、「で」「を」「に学ぶ」の文字の枠だけになっているところは小さいと見えるけど、あまり目立ちません。
トレースしている時は、デザインとして抜け感をだしているのかと考えていましたが、実際に広告として出した時の見え方もこんなに顕著に変わるんですね。
重要な「実践中心」「徹底的」が際立って見えやすいです。
以上になります。
細かところまでこだわりのある、計算されているバナーですね・・すごい!
余談ですが、サムネイル作るのにすごく時間かかりました。
手を動かしまくろう・・・
この記事が気に入ったらサポートをしてみませんか?
