
Salesforceでの帳票印刷について
Salesforceで必ずと言っていいほど、必要になるのが帳票です。一覧表示程度であれば、Salesforce標準のレポートを活用すれば大丈夫です。
ところが、きちんとしたものを紙で印刷したいと言うことになるとそれなりに大変です。
そして、このニーズはかなりあります。
Salesforceには、AppExchangeと言うAppleで言うAppStoreのようなものがあります。
この中に、優れた帳票アプリがあるので、これを活用するとSalesforceのデータを簡単、きれいに印刷することができます。
是非、活用いただきたいのですが、予算的にどうしても厳しい場合は、自作するしかありません。
SalesforceのVisualforce開発者ガイドを調べると、VisualforceをPDFで表示するという方法が紹介されています。
わざわざPDFにする必要もないように思いますし、日本語を表示するためにはちょっとした手間が必要ですので、もう少しいい方法はないかと調べて見ました。
Qiita - そろそろ真面目に、HTMLで帳票を描く話をしようか
HTMLとCSSを使って印刷しようというものです。
これを元にSalesforce風に実装してみます。
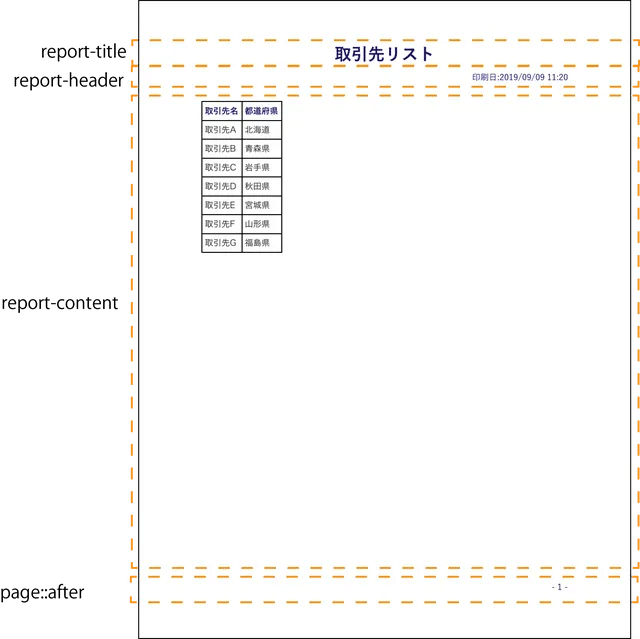
こういう帳票を作成
目標は取引先の情報を一覧表示する帳票です。

report-title
帳票のタイトルを表示するための領域です。
report-header
帳票に関する情報を表示するための領域です。
report-content
帳票の内容を表示するための領域です。
page::after
ページのフッターで今回はページ数を表示します。
では作って行きます
基本のVisualforce Page
まずは、基本のVisualforce Pageを作ります。SalesforceのデータはlwcReportと言うApexクラスから取得します。
<apex:page docType="html-5.0" controller="lwcReport" sidebar="false" showHeader="false" title="取引先リスト">
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<apex:page>ページレイアウトの設定
CSSでページレイアウトを設定します。Visualforce page内に、<style>タグを設置してその中に記述していきます。
用紙はA4縦で、上下左右に20mmの余白を持っています。
<style>
/* 印刷時の用紙設定 */
@page {
size: A4; /* 用紙サイズ */
margin: 0; /* ヘッダー・フッダーを無効化 */
}
/* 要素の初期化 */
* {
/* マージン・パディングをリセットした方がデザインしやすい */
margin: 0;
padding: 0;
/* デフォルトのフォント */
color: #191970;
font-family: "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", YuGothic,
sans-serif;
font-size: 11pt;
font-weight: normal;
/* 背景色・背景画像を印刷する(Chromeのみで有効) */
-webkit-print-color-adjust: exact;
}
/* リスト初期化 */
ul {
list-style: none;
padding-left: 0;
}
/* ページレイアウト (section.page を1ページとする) */
.page {
overflow: hidden;
position: relative;
box-sizing: border-box;
page-break-after: always;
/* 用紙サイズ A4 */
height: 296mm;
width: 210mm;
/* 余白サイズ */
padding-top: 20mm;
padding-left: 20mm;
padding-right: 20mm;
padding-bottom: : 20mm;
/* 改ページ指定 */
page-break-after: always;
}
</style>印刷プレビューの設定
次に印刷プレビューのレイアウトを設定します。
画面の中央にA4の用紙らしきものが表示されて、いかにも帳票って感じがします。
<style>
/* プレビュー用のスタイル */
@media screen {
body {
background: #e0e0e0;
}
.page {
background: white; /* 背景を白く */
box-shadow: 0 0.5mm 2mm rgba(0, 0, 0, 0.3); /* ドロップシャドウ */
margin: 5mm auto;
}
}
</style>ページ番号の設定
ページの下にページ番号を表示します。
<style>
/* ページ番号 */
body {
counter-reset: page;
}
.page::after {
position: absolute;
bottom: 20mm;
right: 20mm;
counter-increment: page;
content: "- " counter(page) " -";
}
</style>帳票の内容を表示します
レポートタイトル、レポートヘッダ(ここでは印刷日時)、コンテンツ(ここでは取引先名と都道府県)を表示します。
レイアウトはCSSで指定します。表示する内容は、普通のHTMLですが、Salesforceのデータを表示するところだけが、<apex:repeat>というVisualforceのタグを使います。
<style>
/* レポートタイトル */
div.report-title {
height: 14mm;
font-weight: bold;
font-size: 2em;
text-align: center;
}
/* レポートヘッダー */
div.report-header {
height: 14mm;
text-align: right;
}
/* レポート内容 */
div.report-content {
height: 208mm;
}
/* 内容表示テーブル */
table.content-list, table.content-list th, table.content-list td {
border: 1px solid black;
border-collapse: collapse;
padding: 5px;
}
</style>
<section class="page">
<div class="report-title">
取引先リスト
</div>
<div class="report-header">
印刷日:{!ReportDate}
</div>
<div class="report-content">
<table class="content-list">
<thead>
<tr>
<th scope="col">取引先名</th>
<th scope="col">都道府県</th>
</tr>
</thead>
<tbody>
<apex:repeat var="account" value="{!accounts}">
<tr>
<td>
{!account.Name}
</td>
<td>
{!account.BillingState}
</td>
</tr>
</apex:repeat>
</tbody>
</table>
</div>
</section>最後の仕上げ
ここまでで帳票らしく表示することができます。
一手間かけて、印刷ダイアログを表示するようにしましょう。
jQueryを使いますので、静的リソースにjQueryをアップロードしておきます。
<apex:includeScript value="{!$Resource.jquery}" />
<script type="text/javascript">
jQuery.noConflict();
jQuery(document).ready(() => {
setTimeout(() => {
window.print();
window.close();
}, 200);
});
</script>これをChromeで表示するとこんな感じになります。日本語も大丈夫です。

今回、作成したソース一式をGitHubに投稿しています。
