
ChatGPTでLINEスタンプを作ってみた
こんにちは。なおです。
LINEでのやり取りにLINEスタンプをよく使うのですが、LINEスタンプを自作してみたいと思ったことはありませんか?
以下にあてはまる方にとって役に立つ内容となっております。
LINEスタンプを作りたいけど、作り方がわからない
LINEスタンプを作るためのプロンプトをどう入力すればいいのかわからない
手書きで絵を描けないけどLINEスタンプを作ってみたい
ChatGPTでLINEスタンプが生成できないか試したところ、LINEスタンプ風の画像を生成することができました。
ChatGPTを使ったLINEスタンプ風の画像の生成方法について、下記に解説します。
LINEスタンプ風の画像を4種類生成する
4種類のLINEスタンプを1枚の画像で生成してみました。
プロンプトは以下の通りです。
Line stamp風に4種類テキスト(OK, Thank you, No, Shocked)入れて4枚の画像生成、背景白、キャラクターのプロンプトは以下:girl, maid, brown pigtails, chibi
4種類の表情やしぐさでそれぞれ表現している画像が生成されましたが、テキストと表情が合っていません。

テキストと表情を合わせるため、以下のプロンプトを入力しました。
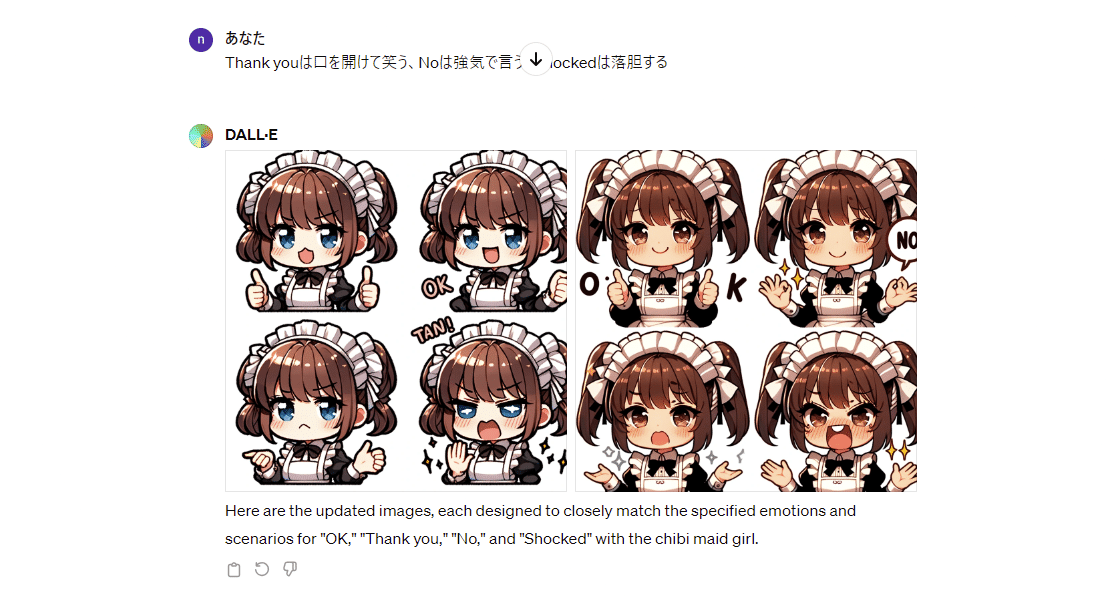
Thank youは口を開けて笑う、Noは強気で言う、Shockedは落胆する

再生成したのですが、イメージに合っているのは一部だけでした。
全部まとめてイメージ通りに変えるのは難しいので、1つずつ生成することにしました。
OKのLINEスタンプを生成する
OKのLINEスタンプを生成するプロンプトは以下の通りです。
Line stamp風にテキスト(OK)入れて画像生成、背景白、キャラクターのプロンプトは以下:girl, maid, brown pigtails, chibi

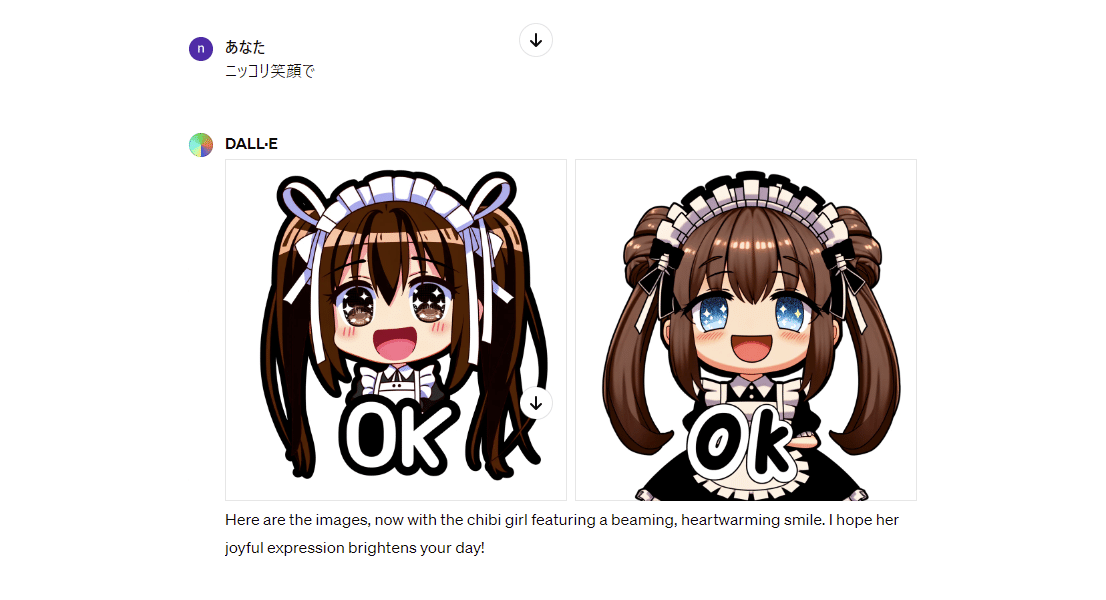
2枚目の文字の配置はいいのですが、OKと言っているような表情ではないので、ニッコリ笑顔にします。

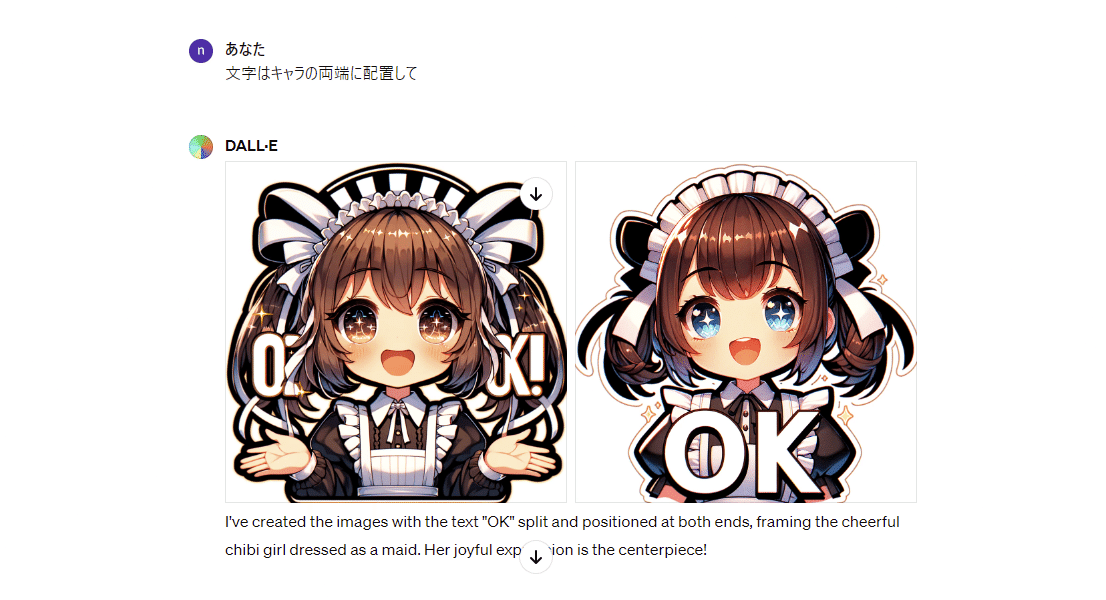
ニッコリ笑顔になったのですが、文字がキャラの下側にあるので、両端に配置するようにします。

ウィンクして親指を立てます。

文字がおかしいので、再度生成します。

左側は両手で親指を立てて文字が少しおかしいですが、右側はイメージに近い画像が生成できました。

Thank youのLINEスタンプを生成する
Thank youのLINEスタンプを生成するプロンプトは以下の通りです。
Line stamp風にテキスト(Thank you)入れて画像生成、背景白、キャラクターのプロンプトは以下:girl, maid, brown pigtails, chibi

感謝している表現を出すようにします。

喜んでいる表情を出したいので、目を閉じてニッコリと口を開けます。

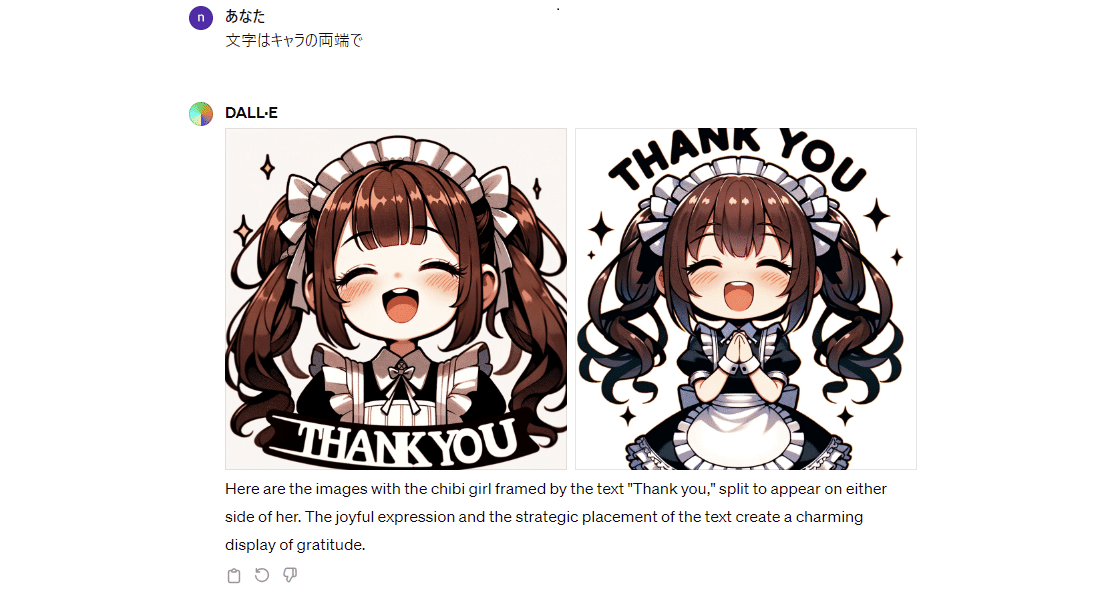
下側に文字があるので、文字をキャラの両端に配置します。

文字の配置はイメージと違いましたが、いい感じの画像が生成できました。

NOのLINEスタンプを生成する
NOのLINEスタンプを生成するプロンプトは以下の通りです。
Line stamp風にテキスト(No)入れて画像生成、背景白、キャラクターのプロンプトは以下:girl, maid, brown pigtails, chibi

NOと言っているそぶりが見られないので、両腕で×のポーズをして強く断っている表情を出すようにしました。

両腕で×のポーズが出ましたが、目も×マークが出ました。
目は×マークを入れずにキャラの両端にNOのテキストを入れるようにしました。

NOだけでなく×のテキストも出てしまったので、×のテキストは表示しないようにします。

2枚目の画像がいい感じなので、この画像を使って目を普通の目にし、NOのテキストをキャラの両端に入れます。

NOのテキストは出てきましたが、キャラの下側になり、強く断っているように見えなくなりました。
強く断っている表情を出すようにします。

テキストは出てこなくなりましたが、いい感じの画像が生成できました。
その後プロンプトでテキストを入れようとしましたが、うまくいきませんでした。
テキストがうまい具合に配置されるまで生成するより、Canvaでテキストを入力して自分で配置したほうが早いので、CanvaでNOのテキストを入れて配置しました。

ShockedのLINEスタンプを生成する
ShockedのLINEスタンプを生成するプロンプトは以下の通りです。
Line stamp風にテキスト(Shocked)入れて画像生成、背景白、キャラクターのプロンプトは以下:girl, maid, brown pigtails, chibi

驚いているというより落胆している表情で考えていたので、落胆した表情でテキストをキャラの下側中央に入れるようにします。

落胆しているように見えないので、再度生成します。

落胆して泣いている表情が出ている、いい感じの画像が生成できました。
テキストが小さいのでいい具合に配置するプロンプトで生成しましたが、これ以降しっくりくる画像はできませんでした。

LINEスタンプをイメージ通りに生成するには
テキストの文字や配置がうまくいかないことが多いので、DALL-E3だけでLINEスタンプを生成することは難しいです。
反映されるテキストは英語のみで、日本語には対応していません。
以下のようにすれば、LINEスタンプをイメージ通りに生成できることが多いです。
アートスタイルをLINEスタンプ風にする
テキストは入れない
生成したいシチュエーションのポーズや表情を指定する
生成したシチュエーションに適したテキストをCanvaで入れる
プロンプトは以下の通りです。
line stamp style, white background, ※
※にはgirl, maid, brown pigtails, chibiのようにキャラの特徴を入力します。
cuteやkawaiiを入れるよりchibiを入れたほうがかわいいキャラができることが多いです。
この記事を参考にして、LINEスタンプを作ってみるのも面白いかもしれません。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
