
#12 AwwwardsのSites Of The Yearから選びました☆
こんばんは。今日もWebサイト研究していきます(^ ^)
今日もこちらの記事を参考にさせていただいて、Webサイト研究します。
https://note.com/arasunatomoyuki/n/nbe9189dfb926
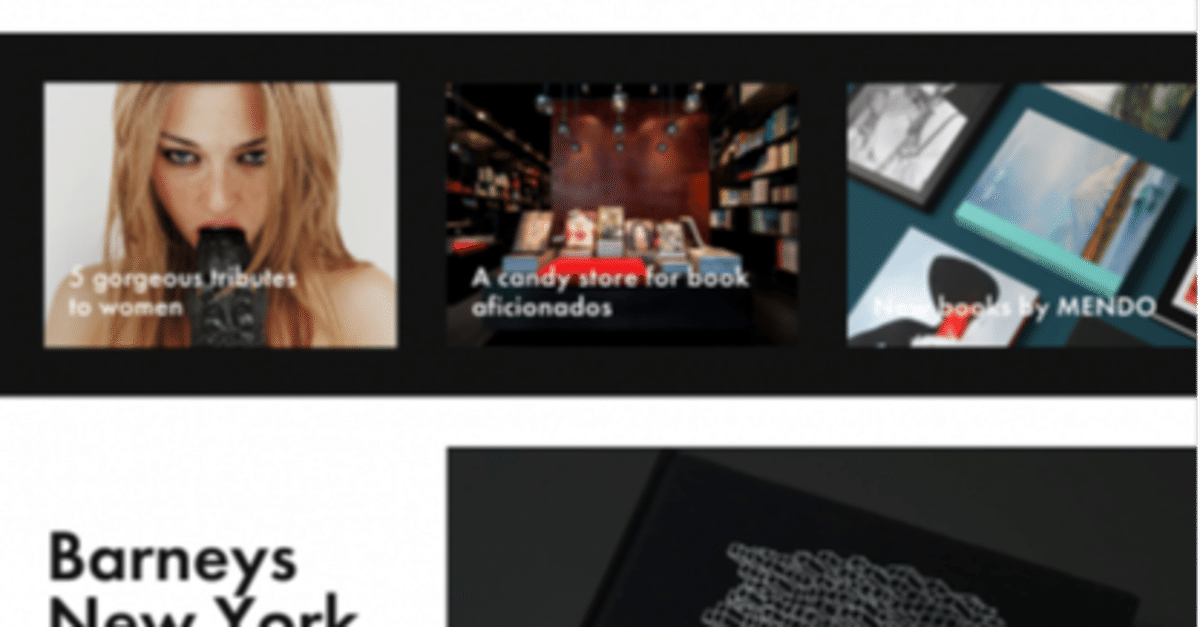
今日は、AwwwardsのSites Of The Year https://www.awwwards.com/sites/mendo-book-store から選びました〜!
仕組みがよくわからないけれど、2013年やら15年やら昔のSite Of The Dayから選ばれていて、必ずしも今年のWebサイトという訳ではないのですね!
「MENDO」
https://www.mendo.nl/
Sites Of The Yearはやはり、どれもすごくかっこよくて色々見てて迷いました・・・こちらのECサイト(?)にはケイトモスのビジュアルとか、フランクオーシャンのジャケットとか、リアーナの本とか、昔から大好きなアーティスト達のものが載っていたので思わず見入ってしまって、おまけに好きなFuturaが使われていたというのもあって、こちらに決めました!(笑)
それでは装飾の研究に入ります〜〜〜
☆リンク要素のルール
・カーソルを載せると、文字は傾く、画像は動かない(最近では珍しい?)
・ボタンのリンクは、カーソルを載せると色が変わる
・ヘッダー右側はメガメニューっぽくなっていて、カーソルを載せると下にメニューが伸びる
☆王道サイズ、形のセオリー
・ヘッダーは95px
・大見出しは70px、中見出しは50px
・商品の題名は16px、説明文は13px
☆コンテンツの横幅、グリッドのルール
・セクションごとにレイアウトが様々!!
・2カラムの右側が全面塗りで、左側が写真を2枚
・スクロールは写真3枚ずつ
・正確な2カラムの写真2枚を少し左にずらして、右に余白
☆写真や図や比率のルール
・商品の写真が横スクロールになってる、けど縦スクロールを止めると、横スクロールも止まる(!!)
→商品をよく見えてもらえるようにするためかな?
☆レスポンシブの変化のセオリー
・右が上、左が下のルール
・横スクロール部分はそのまま
・フォントサイズそのまま
☆配色のルール
・白背景に黒(#121212)の文字、商品の説明はグレー
・商品の背景と、ヘッダーのメガメニューっぽい下に伸びるメニュー部分の背景に使われている色は、彩度低め寄りな中間色。色おしゃれ・・・!
☆読みやすい文字量
・英語なので割愛します
英語というだけでかっこよく見える不思議さがありますが、売りたい商品達を見やすく、かつおしゃれになってるレイアウトが勉強になりました。揃えたところから少しずらすというテクニックを使いこなせるようになりたいです・・・!!!
あと色使い絶妙でした。彩度低めだと、色合わせもしやすくてポップ感がそこまで出過ぎず、おしゃれになるのかな?色の使い方も真似したいです(*^ ^*)
最後までお読みいただきありがとうございました!
#Webサイト研究 #Webデザイン #webデザイナー #Awwwards
