
#037 写真の色や雰囲気が印象的な、輸送会社のwebサイト(キャプチャ有)
こんにちは、webサイト研究です!
今回も、前回から3週間ぶりも経っていましたが!張り切って研究していきたいと思います!!
今日も、こちらのnote記事を参考にして研究していきたいと思います!
今日は「SANKOU!」さんから選びました〜!
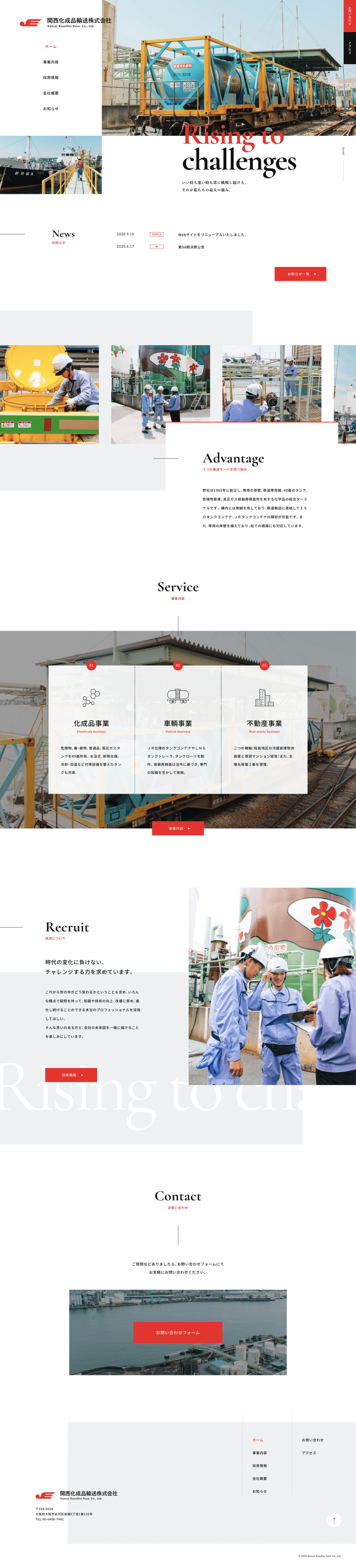
「関西化成品輸送株式会社」

輸送会社さんのwebサイトのようですね。
正直、輸送会社さんや化学系の会社さんのwebサイトは、モノトーン+青や紺色などの男性っぽい雰囲気のweサイトを思い浮かべるし、よく見かけるイメージがあります!
こちらのwebサイトは、モノトーンベースですが原色の赤や黄色を使っていて、特に写真のタッチが素敵で印象に残るなと感じました。
レトロな雰囲気も感じます、オシャレ〜!!✨
では細かく研究していきます!
☆リンク要素のルール
・ヘッダーリンクはホバーで色が変わる(赤→黒)
・ボタンリンクはホバーで色が変わる+矢印が動く
☆王道サイズ、形のセオリー
・長めテキストは14~15px
・英語の題名は58px、その日本語訳は13px
・日本語の題名は28px
・要素の中にあるアイコンは80px前後
☆薄い色は何色あるかをつかむ
・線のグレーは#D1D6DE
・背景の区切り(?)のグレーは#EFF0F2
☆コンテンツの横幅、グリッドのルール
・ブロークングリッド
・テキストの部分が右→中央→左と流れるように配置されている
・ブロークングリッドでも、英語題名(大サイズ)+日本語題名(小サイズ)+線は同じ
☆写真や図や比率のルール
・縦長or横長の写真
・レトロなタッチでオシャレ!!!
・写真の色も統一されていてオシャレ!!!
☆レスポンシブの変化のセオリー
・左が上、右が下のルール
・ブレイクポイントは800くらい?
・フォントサイズ48px→38px 14px→13px
☆配色のルール
・背景白、テキスト基本黒、区切りの背景グレー
・アクセントカラーで赤
・写真は赤、山吹色、水色がメイン
☆読みやすい文字量
・40字程度まで書いてある
・欧文はCormorant Garamond
・数字はLato
・日本語は游明朝
私がファンなwebデザイナーさんが制作に携わったとのことで、ワクワクしながら研究しました!
週一を目標に今後も研究していきたいと思います!!(一応ほぼ毎日ギャラリーサイトを徘徊はしているのですが、、、なかなかnoteを書くまでに至らず、、、)
今日も最後までお読みいただきありがとうございました。
