
#07 かっこよすぎじゃないですか...江戸時代の芸術を取り入れたアメリカの会社のWebサイト
こんにちは!今日も1日1サイト研究しまーす!
今日でWebサイト研究ブログを始めて1週間経ちました〜!
自分の勉強のために始めたブログですが、インターネット上に公開しているのでせっかくならおもしろいものを、と思っていますが、読みたくなるような題名を考えたり、読んでてわかりやすく面白い文章を書くのは難しいですね。でも楽しみながら続けていけたらと思います。
今日もこちらの記事を参考にさせていただいて、Webサイト研究します!
https://note.com/arasunatomoyuki/n/nbe9189dfb926
今日はこちらのギャラリーサイトさん「S5-Style」 https://bm.s5-style.com/ からです。
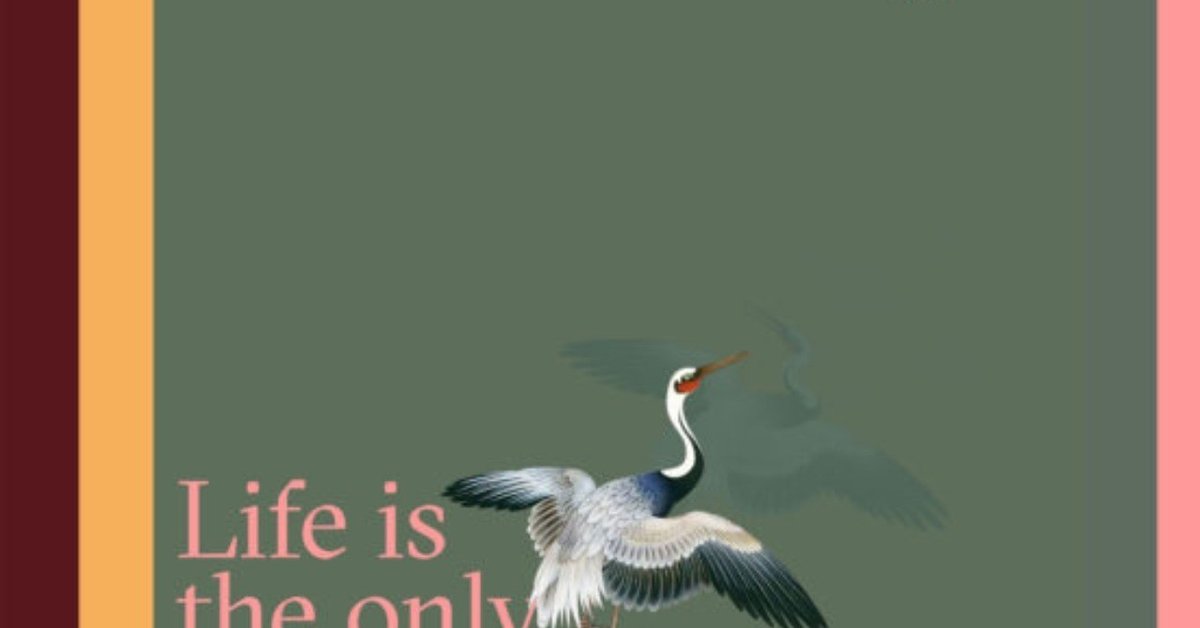
「Larry EllisonFoundation」
https://www.ellisonfoundation.org/
アメリカのプログラマーが創立した会社のサイトのようで、江戸時代の芸術に興味がおありのようですね。
華やかな装いが禁止された江戸時代に「粋」とされた、明度低めな色達や、浮世絵など、江戸時代を思い浮かべる要素が使われていて、和洋折衷の雰囲気がすんごいかっこいいなと思いました💕
あとこのパララックス、のれんっぽくていいですね!(スクロール繰り返すと挙動が少しおかしくなりますが...!)
では装飾の研究していきます。
(以下はサイトの写真なしに読んでいてもおもしろくないですよねすみません.....m(__)m 必死で装飾のポイントを探しております汗)
☆リンク要素のルール
・リンク要素は下線
・リンクは一か所にまとまっている
☆王道サイズ、形のセオリー
・見出しは100px
・キャッチコピー的なワードは38px
・文章は15px
・キャッチコピーはセリフ、文章はサンセリフ
→セリフ体でダブルクオーテーションを使うことで、喋ってる感
☆コンテンツの横幅、グリッドのルール
・セクションを2つに区切ってる、区切る範囲が8:2くらいのセクションや、4:6くらいのセクションや、すべて統一されていなくて、変化がある
・区切り線や左右のマージンをわざと超えて写真を配置
→ランダム感、単調にならずおもしろい印象
☆写真や図や比率のルール
・写真のサイズはバラバラ、横長縦長正方形など
・ランダムな写真配置+セリフ体のダブルクオーテーション使ったキャッチコピー
→ドラマチック感が出る気がする
☆レスポンシブの変化のセオリー
・モバイル版と違い、セクションの左右で比率を同じにしてる
・写真とキャッチコピーが上に来て、文章が下に来る場合が多い
・文章のフォントサイズは19pxになり、ジャンプ率が小さくなる
☆配色のルール
・明度低めのえんじ色がトップページ下層ページの背景として一番多く使われている
・文字はえんじ色またはピンク
・そのほか黄・緑はトップページの重なる背景だけ
大きさがバラバラの写真達や、セクションごとに違う比率、パララックスによって奥行きを感じます。それによって、長文がたくさん載っているにも関わらず単調な印象でなくおもしろい印象のサイトになっていると感じました!
わざと崩してるレイアウトの分析がむずかしかったです・・・
#webデザイナー #webデザイン #webサイト研究
