VRChatアバターをAudioLinkに対応させて光らせる(liltoon)
Udon AudioLinkとは
AudioLinkを簡潔に説明すると、オーディオの分析結果によって様々な変化をもたらすもので、もっと簡単に言うと音楽に合わせてアバターやワールドを光らせたり色を変えたり大きさや位置を動的に変えて見せたりできるようなものです。クラブワールドやアバターテストワールドなんかで音楽に合わせてアバターが光ってる人を見たことはありませんか? 今回はアバターをAudioLinkに対応させて、とりあえず光らせてみることを目標にしたいと思います。なおシェーダーにはliltoonを使います。
※アバターを買ってきてそのままアップロードできるくらいの知識があることを前提としています。
※ややこしいので今回はワールドのAudioLink対応は説明しません。テストには下に挙げたようなAudioLink対応ワールドを利用してください。
できることサンプル・テストワールド
・Udon AudioLink V3 Beta
AudioLinkでどんなことが出来るかが一目で分かります。
・アバター改変のためのワールド-Avater Test World
・Avatar Testing Chamber
アバターテスト用のワールドは大抵AudioLinkに対応していますので、対応アバターを持っている場合や改変中はこれらのワールドを利用するといいと思います。
前提条件
2024年4月18日時点の最新環境を利用しています。
・VCC2.2.3
・Unity 2022.3.6f1
・AudioLink 1.3.0
・liltoon 1.7.3
手順
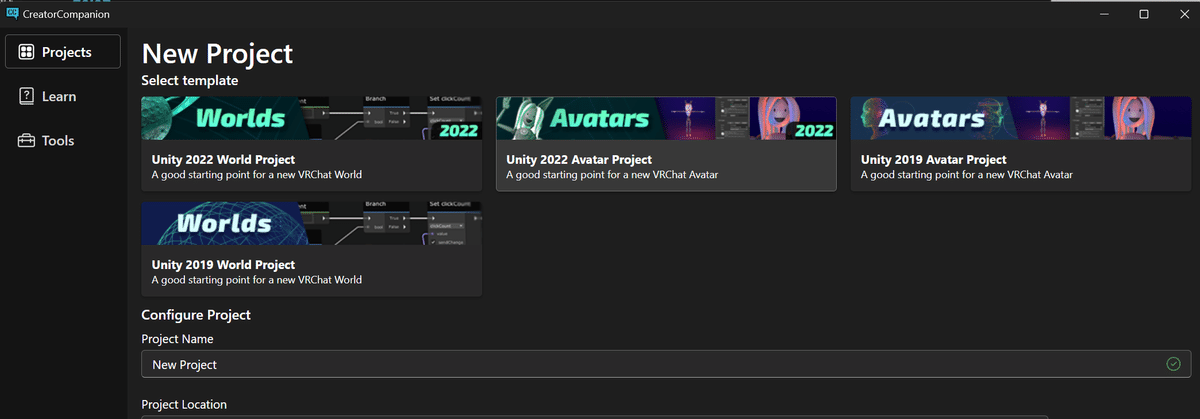
1. Unityで新規にアバタープロジェクトを作成
通常通りAvatars 2022でプロジェクトを作成します。

2. AudioLink・liltoonをプロジェクトに入れる
AudioLinkはBuilt-In RepositoriesのCuratedに入ってるので何もしなくても一覧にあると思います。たぶん。もし無かったらプロジェクト作成後にliltoon共々Unity Packageをダウンロードしてきてインポートしてください。AudioLinkはここ、liltoonはここにあります。

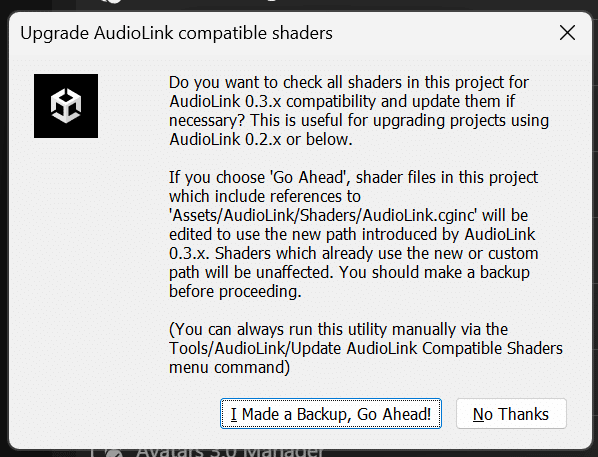
AudioLinkを入れてプロジェクトを開くと「マジでアップグレードしていい?」と聞かれますが、新規プロジェクトですし気にせず「I Made a Backup, Go Ahead!」を押します。

プロジェクトが開いたらliltoon対応アバターをインポートしてヒエラルキーに入れておいてください。liltoon対応アバター以外を使う場合は適宜光らせたい箇所のシェーダーをliltoonに変更しておいてください。なお今回はらすちんワークス様より「コモド」をインポートしています。
3. AudioLinkAvatarをヒエラルキーに入れておく
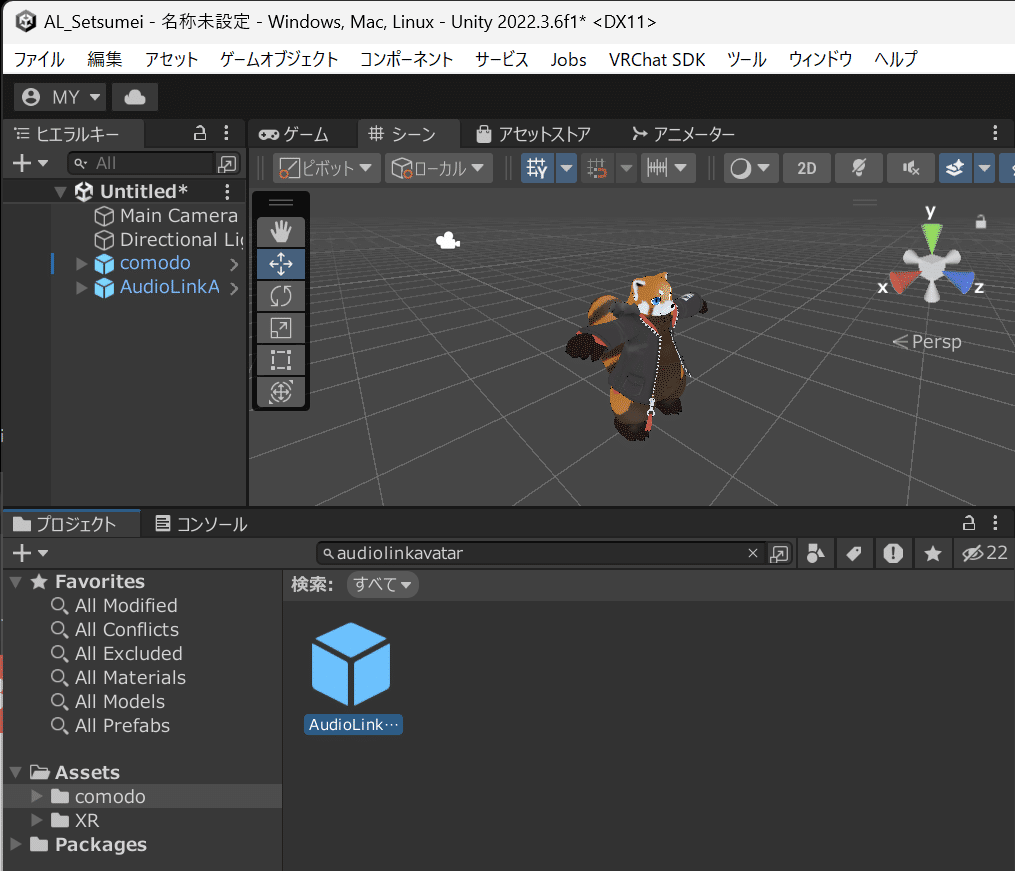
「プロジェクト」の検索窓に「AudioLinkAvatar」と入力すると出てくるprefabをヒエラルキーにドロップしておきます。これ自体はなくても動くのですが、テスト再生するときにここにオーディオファイルかURLを指定しておくと自動で音楽を再生してくれます。

YouTubeとかの動画を指定する場合はAudioLinkAvatar下のAudioLinkYtdlpPlayerにURLを指定します。オーディオクリップを利用する場合はAudioLinkInputにファイルを指定してください。上部の▶(Play)ボタンをクリックして自動的に音楽が再生されれば準備OKです。
余談ですが、AudioLinkは音の帯域のいずれか(Bass, Low Mid, High Mid, Treble)に対して反応するので、音源は帯域のバランスがいいものを選びましょう。ダンスとかハウスとか。

4. liltoonを設定する - Emission(発光テクスチャ)
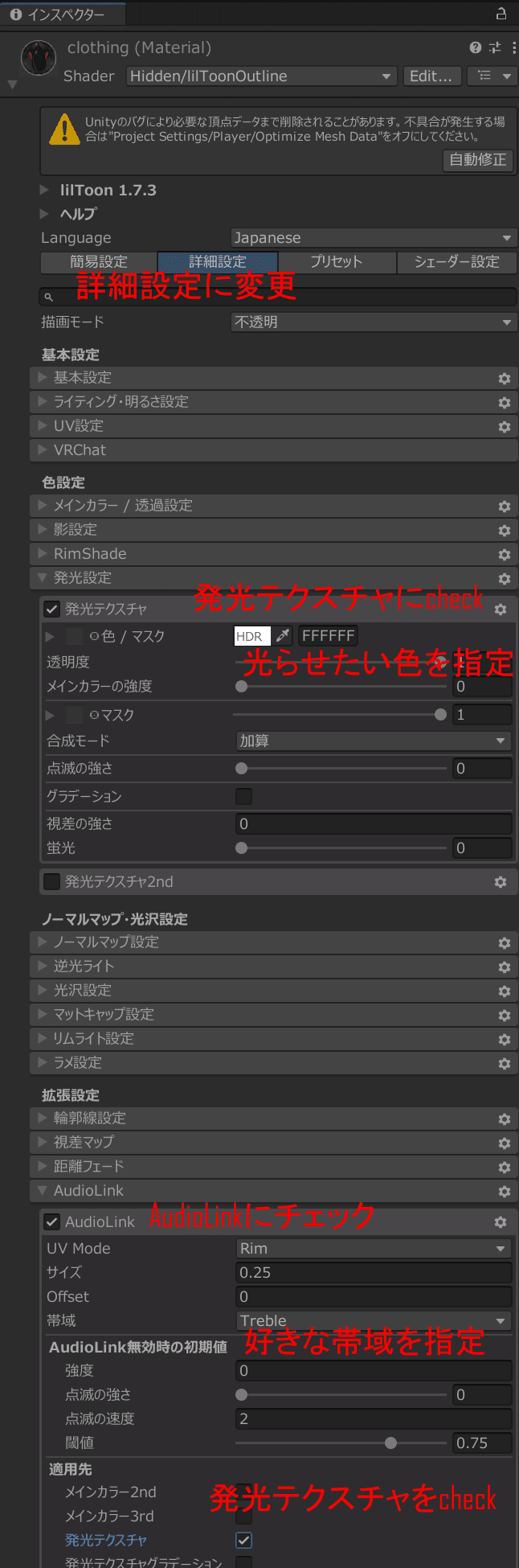
今回はコモドの服を光らせたいのでヒエラルキーのclothingを選択してインスペクタのMaterial欄を設定していきます。下は日本語設定になっていますので、英語画面になっている場合はLanguageを変更するか適宜読み替えてください。とりあえず最低限必要な設定箇所はこんなところです。

1. 「詳細設定」に変更しておきます。
2.「 発光テクスチャ」にチェックを入れ、光らせたい色を指定します。ここではとりあえず白(FFFFFF)を指定しています。この時点で発光状態になるので、画面上では指定箇所が真っ白に光っているはずです。
3. 「AudioLink」にチェックを入れ、光らせたい帯域を指定します。ダンスミュージックなどのkickで光らせたければBassとか、シンバルで光らせたければTrebleとか、そのあたりはお好みで。最後に「適用先」の「発光テクスチャ」にチェックを入れます。
4. 画面上部の▶(Play)を押してテストします。音楽に合わせて光ります。以上です。
あとやるといいこと
上の設定でとりあえず服は光るようになりましたが、これだと指定したマテリアルを適用している箇所が全部光ってしまいます。「服の模様だけ光らせたい!」みたいな場合はマスクを描いてあげましょう。
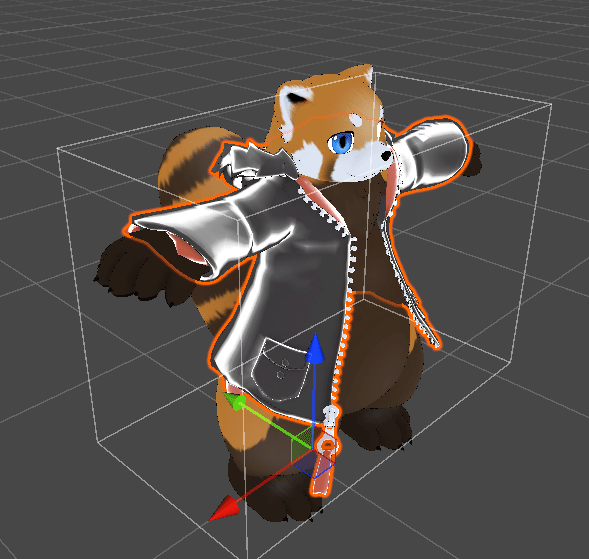
こんな風に服全体が光っていますが…

「発光テクスチャ」の「マスク」に、光らせたいところだけ白く塗ったマスクを指定します。アバター付属のテクスチャを画像編集してなんかイイ感じに作ってください。さすがにここでの説明は割愛します。

すると服のオレンジ部分だけ光るようになりました!

おわりに
AudioLinkは簡単な割には見た目上の効果が大きいです。慣れてしまえば(マスク作成を除けば)10分もかかりませんし。
個人的な感覚ですが、日本ではAudioLink入れてる人って少ない気がするので、さらっと使いこなせると効果的なんじゃないでしょうか。
ワールドのAudioLink対応とか、poiyomiのAudioLink Spectrumの説明も書きたいなあ……。
この記事が気に入ったらサポートをしてみませんか?
