
バーチャルマーケット Quest会場に出展した話:気づいたことや思ったことなど
バーチャルマーケット2023SummerのQuest会場へ出展しました。
この記事では、出展時に気づいたことや制作の際に考えたことを自分用のメモも兼ねて簡単に共有したいと思います。
基本的にPC版の出展を経験している前提で話を進めていきます。
また、PC版と共通する部分についてはここでは特に触れません。
この記事では以降、
PCのみ対応会場:PC会場
PC/Quest対応会場:Quest会場
と表記します。
Quest会場はQuest版VRChatで下見しよう
はじめに今回とても強く思ったことを書いておきます。
Quest会場へ出展するなら一度はQuest版VRChatで下見したほうがいいです。
シェーダーが制限されてシェーダーエラーなどのトラブルはほとんど無さそうですが、それでもZ-fightingなどの問題を回避するためには必要な工程だと思いました。
詳しくは、目次から「Quest会場への出展で注意すべきこと」を読んでください。
出展場所
バーチャルマーケット2023Summer ルルアナリゾート:ルアナコーストに出展しています。
Quest単体のVRChatでも入場可能なワールドです。
もちろんPCでも入場可能です。
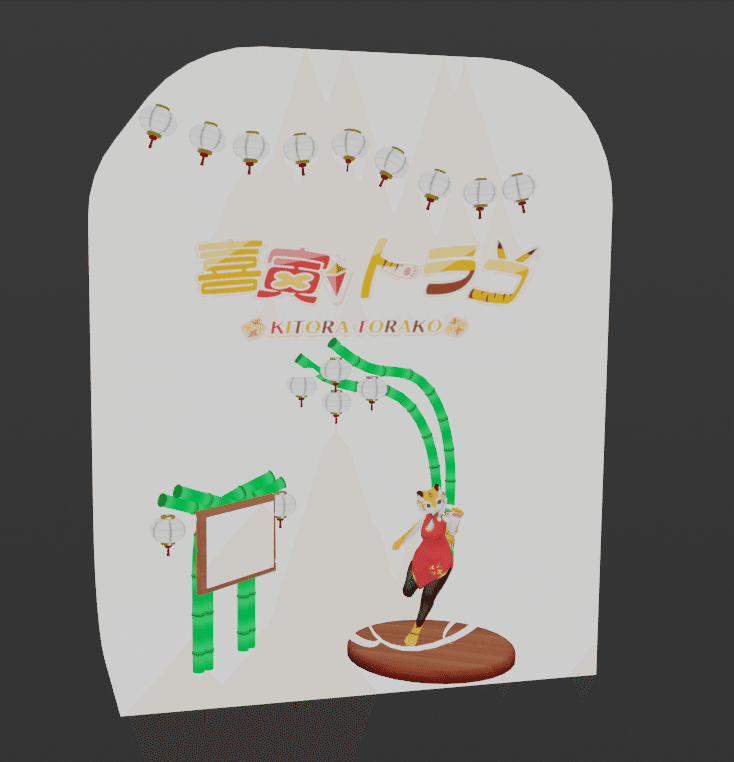
ブース自体はこんな感じの仕上がりになっています。

出展までの流れ
基本的にPC会場と変わりません。
募集枠がPC会場とは別枠になっているのでPC会場・Quest会場両方に応募することができます。
抽選はそれぞれ別々に行われるため、片方だけ当選する場合もあります。
今回の僕がまさにそれで、PC会場は落選してQuest会場は当選しました。
Quest会場は出展料が無料なので当選したら自動的に出展準備へ進みます。
Quest会場向けの入稿ルール
Quest会場はQuest版VRChatでも入場できるようにPC会場と比べると厳し目のルールがあります。
特に影響がある部分についていくつか抜粋します。
(これは2023Summer開催時のルールを元にしています。入稿ルールは開催ごとに変わることが多いので、必ず参加する回のルールを確認してください。)
・全テクスチャの総ピクセル数が2048×2048以下になるようにテクスチャのMax Sizeを調整してください。
・AssetBundleのビルドサイズ5.00MB以内
・使用可能シェーダーは許可されたシェーダーのみ(長いので詳しくは入稿ルールのE.シェーダー規定を確認してください。)
制作時の状況の整理
今回は様々な事情によって、下見ワールドでのデバッグに使える日数が3日程しかありませんでした。
入稿したブースを確認するには下見ワールドのビルドを待つ必要があるので頑張ってもチェックできるのは3~5回くらいかなという感覚でした。
ミスをチェックするだけでもやや心許ない回数なので、今回は難しいことをしないでシンプルな作りにすることにしました。
また、アバターのテクスチャですでに1kを2枚使っているのでブースに使えるテクスチャは1k2枚程度です。

ということで、なるべくミスが起こらないように、テクスチャを節約できる構造での制作を意識して制作します。
この時点では次のことを決定して制作に取り組みました。
シェーダーはVRChat/Mobile/Toonlitを使う
ギミック・アニメーション類をなるべく含まない
なるべくテクスチャが繰り返し構造のオブジェクトで構成する
制作時の工夫
頂点カラーを使う
今回使うシェーダーのVRChat/Mobile/Toonlitですが、実は頂点カラーを参照してテクスチャに乗算します。
これは公式のドキュメントにもちゃんと書いてあります。
頂点カラーは頂点間の色の変化を補間してくれるので、低解像度のテクスチャを使うよりもキレイにグラデーションを出すことができます。
乗算なので頂点カラーだけで色を塗りたい部分はテクスチャの白い部分にUVを重ねましょう。
今回活用した部分は次の通りです。
竹の節以外の陰影
箱部分のカラーリング
行灯のカラーバリエーションやグラデーション
アバターの周りのエフェクト部分のカラーリング・グラデーション
看板の陰影
雲のカラーリング・グラデーション



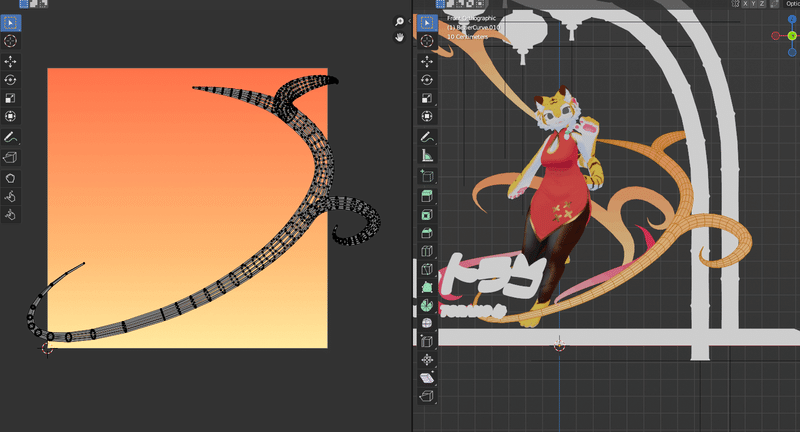
ちなみにグラデーションは手塗りすると地獄なので、適当なグラデーションテクスチャを作って「UV Mapping > Project from view」を使ってUV展開してつけた色を頂点カラーへベイクするのが楽ちんです。

繰り返し構造のモデルで構成する
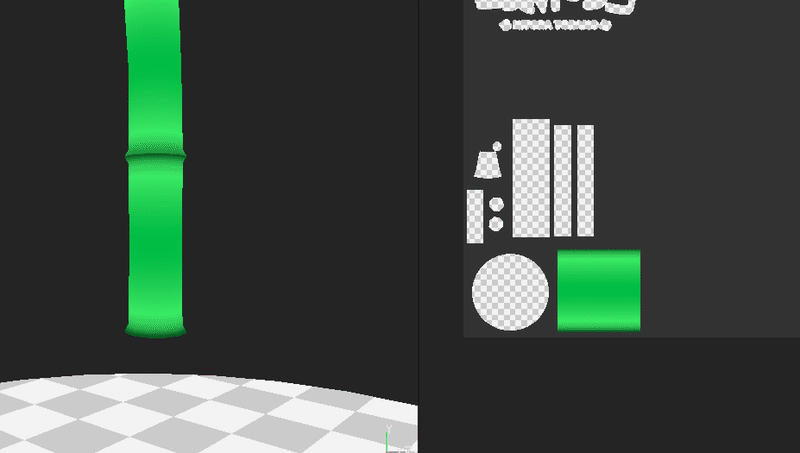
今回は主に竹の部分ですね。テクスチャは一節だけ塗っていて、あとは繰り返しています。
こういう構造で作ればテクセルを節約できてブース制作時も配列モディファイアで制作コストを削減できます。
後述しますがこれは一節にテクセルを使いすぎてる感じがします…
節約した意味…

Quest会場への出展で注意すべきこと
Z-fightingが起こりやすい
意外と知らない人が多いのですが、PC版VRChatとQuest版VRChatではZ-fightingの起こりやすさが全然違います。
Z-fightingとは:
Unityを始めたばかりの人がよくやるミスなのですが、カメラを動かした際に地面の色がパタパタしてるケースがあります。
これは Z-fighting と呼ばれる物で、同じ空間に二つの面がある場合に発生します。どちらもZ値的には同じ値を持っているので、ピクセルを塗る際に競合し戦う事から、この名前が付いてるんじゃないかなと予想です。
Quest版は計算精度の問題でPC版よりも起こりやすいです。
起こる条件はカメラのClipping PlaneのNear・Farの差の大きさやカメラとオブジェクトの距離で変化するので、Z-fightingしているかは実際に配置を見てみないとなかなかわかりません。
なので、Quest会場に出展する場合は一度Quest版の下見ワールドでZ-fightingしてないか、してたとしたら許容範囲かを確認したほうがいいです。
自分のブースでは、看板とテキストがZ-fightingを起こしていたのでかなり余裕を持って浮かせています。
カリング距離が近い
Quest版ではカメラからのカリング距離がPC版と比べてかなり近く設定されているようです。
PC版では入り口から僕のブースが見えるのですが、Quest版では1つ目のブース近くまで寄らないと表示されません。
遠目から見たときに目を引く構図を考えていても、そもそもカリングされて見えていない場合が起こりうるので、Quest版でどこから見えるのかは確認したほうがいいと思いました。
今回の反省点
テクスチャを節約しようとしすぎた
周りのブースを見ると、ポスターとかを貼ってにぎやかなブースが多いなと感じました。
自分もアバターのサムネを気合い入れて作ったりしていたのですが、ぼやけるのを恐れて配置しないという選択をしましたが、今になって思えば看板横に置く程度なら512x512くらいでも足りそうだったし置けばよかったなと思いました。
それと節約志向の割にUVの配置が雑過ぎて無駄なスペースが多いのも残念な感じですね…
外箱部分部分が明るすぎた
今回の配置では、PC版ではカリング距離が広く設定されているので入り口から直接見えるのですが、Quest版だとカリング距離が近くて隣のブースに隠れる位置までこないと表示されない位置でした。
更に進路から逸れる向きに流れて配置されていたため、できるだけ目立たせて素通りされないようにしたいという思いがありました。
こういった配置になることがわかったのが締め切りの2日前程だったので、違うレイアウトだったブースを急いで改修することになりました。
その過程で目立たせたいという想いが強く出すぎて、結果背景が明るすぎてアバターが見づらくなってしまったかなという印象があります。配色は難しい…
おわりに
自分の備忘録も兼ねて、入稿作業やその後に思ったことをざっくりと書きました。
いざ開催されてQuest会場のいろんなブースを見てみると、厳しい制限の中でもいいものを作ろうと工夫が凝らされたブースがたくさんあって驚かされます。
僕のブースはアバターを見せることがメインなので凝ったことはしなくていいかなと思ってはいましたが、いろいろとすごいものを見せられるともっと面白いことしてもよかったかな…とも思います。
普段出展するときはアバターにアニメーションを入れたりしているのですが、今回はデバッグに使える時間の問題で見送りになってしまったのも心残りです。
ですが、限られた時間やトラブルがあった中でもちゃんと見栄えするものができたのはエラいと思うので、自分を褒めて今日も生きていきます!
最後に、残りわずかになったバーチャルマーケット2023Summerですが、よければ僕のブースにお立ち寄りください!
ルルアナリゾート:ルアナコーストで待ってます!

この記事が気に入ったらサポートをしてみませんか?
