
CapFrameXを使ったオーバーレイ表示
今回は、記録をするための各種設定について解説する。
きつねの備忘録も兼ねる!
この設定が済めば記録なんか簡単!!実際に記録を取得するのは次回の記事になるので、知ってる方はスキップ推奨!!
公式サイト(ダウンロード)
公式サイト① CapFrameX
測定ソフトの一つ。
実際のゲームプレイ時のフレームレイトを表示・記録することができる。
公式サイト② Rivatuner Statistics Server
オーバーレイ表示(プレイ時の画面に表示)に必須
CapFrameXの使い方
「CapFrameX」と「Rivatuner Statistics Server」をインストール
CapFrameXを起動します。
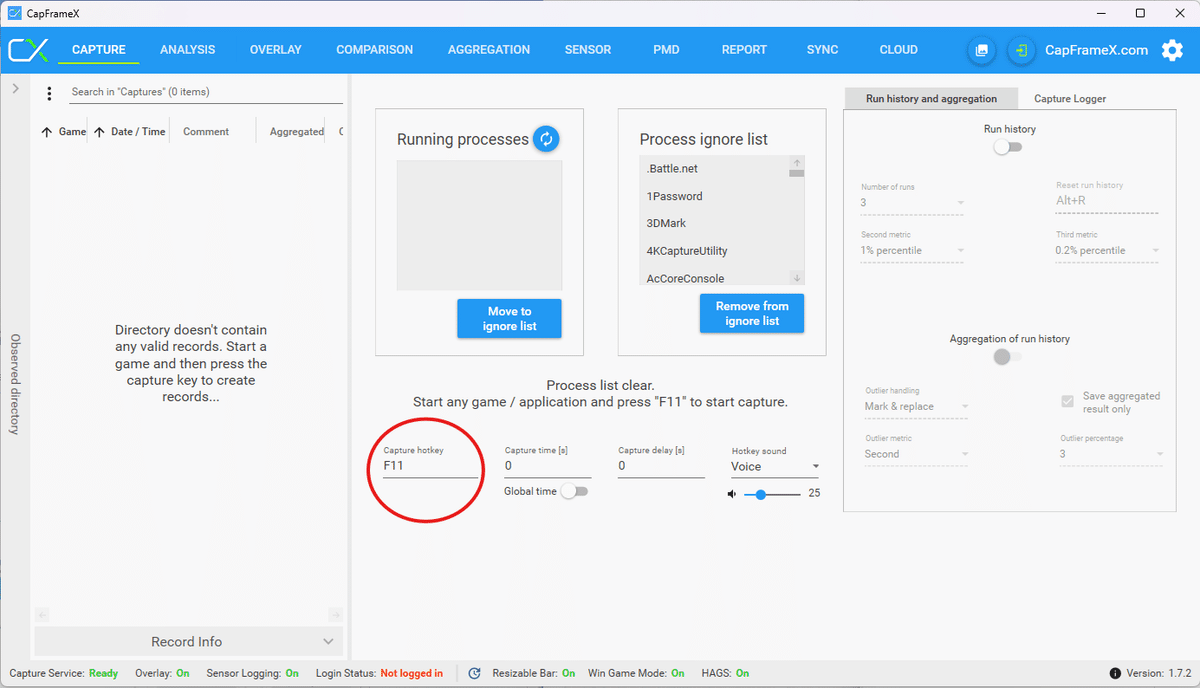
①ショートカットキーの設定
初期設定はF11です。ゲームプレイ中に使いやすいキーを設定します。
きつねは「shift+F5」です。

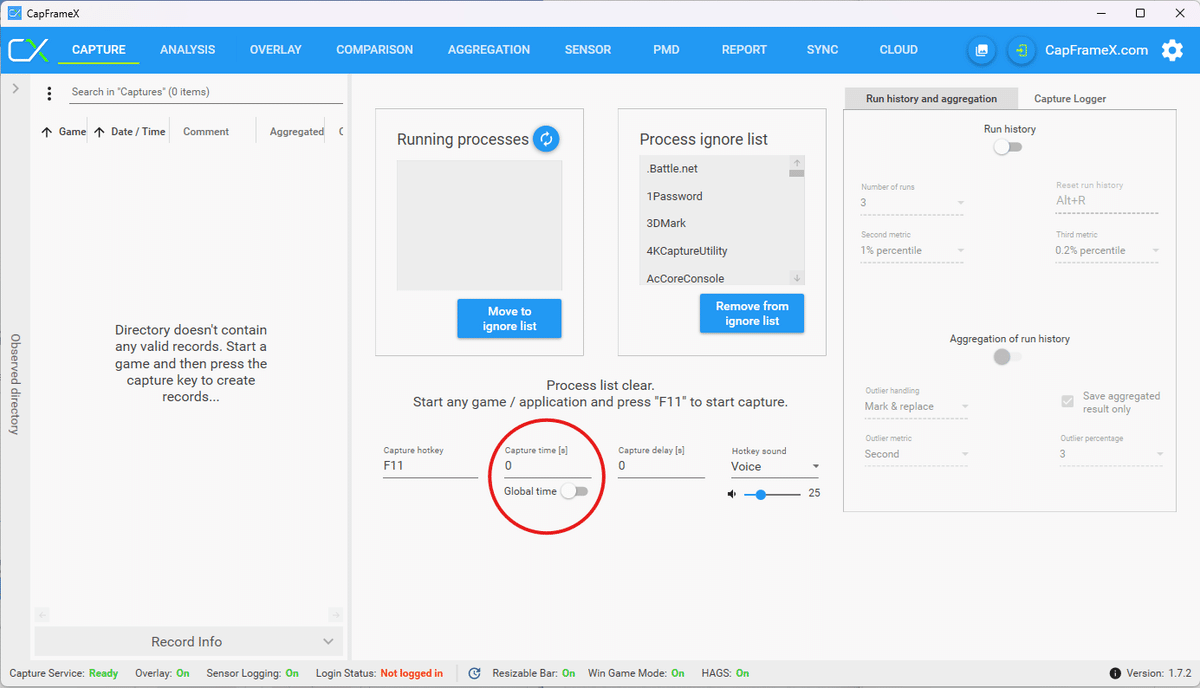
②キャプチャー時間の設定
「Caputure time」にて、計測時間を設定できます。
「0」 :無制限
「数字」:ユーザー任意の時間「s」

③オーバーレイに関する設定
「OVERLAY」タブを開いてOverlay Iitemsから表示するアイテムの設定ができます。

④きつねの表示アイテム(アイテム順は初期値)
OSDにチェックを入れると表示設定できる。
①Framerate ※Graphにもチェック
②Fremerate ※Graphにもチェック
Graphにチェックを入れるとリアルタイムで監視可能
③CPU Total(%)
④CPU Package(℃)
⑤CPU MAX Clock(MHz)
⑥CPU Cores(W)
⑦GPU Core(℃)
⑧GPU Core(%)
⑨GPU Power(W)
⑩GPU Memory Dedicated(GPU専用メモリ)
⑪Used Memory(GB)
⑫Available Memory(GB)

オーバーレイの表示名編集
ここまで設定するとオーバーレイでゲーム中にアイテムが表示されるようになる!でも表示される名前がわかりにくくちょっと見ずらいため、これを見やすくしていく。

Group Nameをクリックすると編集が可能になるので、下記のように名前を付けていく。アイテム名が何を表すか、わかりやすくなるように意識!
アイテム名→オーバーレイ内表示名
①Framerate →FPS
②Fremerate →FPS T
③CPU Total(%) → i7 13700K
④CPU Package(℃) → CPU Temp
⑤CPU MAX Clock(MHz) → CPU Clock
⑥CPU Cores(W) → CPU Power
⑦GPU Core(℃) → GPU Temp
⑧GPU Core(%) → RTX 3090 SUPRIM
⑨GPU Power(W) → GPU Power
⑩GPU Memory Dedicated → GPU V Mem
⑪Used Memory(GB) → 64GB RAM
⑫Available Memory(GB) → Available

編集が終わったら、次(オーバーレイを見やすくする)の準備のために画像の様に並び替えて置く。

オーバーレイの表示をグループ分けする
この設定を行わないと表示が羅列されるだけなので見ずらい。
先ほど編集したアイテム名の上に1行スペースを入れることで改善できる。
黄色のマーカ部分で分けると見やすくなるので、赤枠の様に該当するSeparetorsに「1」を入れていくとスペースを挿入することが可能!!


オーバーレイの表示を色分けする
色分けすることで、さらに見やすさをアップする

それぞれのアイテムをクリックして赤枠の色を変更していく
Group colorは表示名の色
Standard value colorは数値の色
の変更ができるので好きな色にするといい!
きつねはGPUは緑、CPUは青、Memoryは紫にして、数値は白とした。
余談(表示するサイズの変更)
色の変更をした欄の右側にある「Format Options」の数字をいじると表示サイズが変更できる!
きつねはFPSのサイズのみ変更してみた!

Rivatuner Statistics Serverの設定
これでオーバーレイのフォントやサイズなどを最終的に変更できる

インストールするとこの場所にアイコンが格納されている、されていない場合は「Start with Windows」がOFFになっていて起動されてないので、起動して設定しておこう!

赤枠の「Raster3D」をダブルクリックするとフォントやサイズを設定できる
緑枠の「On-Screen Disply zoom」ではサイズの設定が可能

オレンジ枠の「On-Screen Disply fill 」をOnに設定するとオーバーレイにフィルターをかけることができ、ゲーム画面内でも見やすくできる。
「On-Screen Disply palette」の〇部分をダブルクリックするとフィルターの濃度や色が設定できる。濃度はOpacityを調整しよう!

これで、CapFrameXを使ったオーバーレイ表示が可能だ!!

最後に・・・
絶対に忘れてはいけない・・・保存を押して終わり!!
※押さないとすべての設定がなかったことに・・・・・・

