
WEBに強くないデザイナーのゆるゆるHPづくり【後編】
こんにちは!藤木つみねです。
前回に続き、WordPressを使ってHPを作ったときのお話をします!
読んでいなくても分かる前回の記事↓
それでは!
前回テーマを導入したところで終わりましたので、その続きからお話します。例によって難しいことはしていませんし、私の分からないところは飛ばします。ははは
カスタマイズ画面から見え方を変える
ダッシュボード画面から左上の家マークとHPタイトルにポインタを乗せると、サイトの現在のトップ画面を表示してくれる「サイトを表示」が現れます。

そこからページに飛んで更にバーを見ると「カスタマイズ」というリンクがあるので、基本はそこから画面を編集します。

「カスタマイズ」を押すと下のようなコントロールバーが現れます。(番号はこちらで振ったもの)

※この画面の内容はテーマによって変わります!私の使っているテーマはかなり細かい方だと思います。
開いてみたら分かるのですが、何ができるかざっくり解説。
① Theme settings
ヘッダー画像やメニューとヘッダーの間、フッターの間などが編集できます。
テーマによってはありません。
② Page Template Settings
リンク先が無いときに表示されるページ(いわゆる404ページ)、検索結果ページなどのデフォルトページの設定ができます。
ここもテーマによってはありません。
③ サイト基本情報
サイトのタイトル、アイコン(ブラウザのタブに表示される内容)を設定できます。
④色
サイトの背景色を決められます。私の場合は白です。
⑤背景画像
背景に画像を使う場合、こちらから指定できます。(タイル配置になります)テーマによってはありません。
⑥メニュー
メニューの内容を設定できます。テーマによってはメインとソーシャルなど複数あったりします。私の使っているテーマでは1種類です。
⑦ウィジェット
結構いじる箇所です。テーマによって違いますが、フッター中身、サイドバーの中身などの設定ができ、既定の場所にカレンダーやSNSフォローボタンなどの追加ができます。
⑧ホームページ設定
サイトのトップの設定です。大抵の場合は、一番新しいブログ記事が載るのか、固定のページが載るのかを選ぶことになると思います。
私の場合は後者ですね。
⑨おすすめコンテンツ
私はブログとしての運用をしていないのであんまり分かってないですが、ブログに付けたタグでおすすめ記事を表示できるようになるっぽいです。
ごめんなさい分からない。
⑩追加CSS
めっっっっっっっちゃ大事。外観をいじるために触るのはここです。
初心者は決してダッシュボードのテーマエディターとか触ってはいけない。
後で詳しく書きます!
⑪表示切り替え
PC、タブレット、スマートフォンでの表示を切り替えできます。目立たない場所にある割に結構重要なので見落とさないようにしましょう!
PCではうまくいっててもスマホではなんか変!みたいなことがよくあるのでこまめに切り替えるのが大事です。
このあたりはそれぞれ人によって作りたいページが違うと思うので、①〜⑨をできる範囲で好きな感じにいじっちゃいましょう!
いじった後はコントロールバーの右上で「公開」を押して変更を保存するのをお忘れなく〜
(「下書き保存」だと下の工程でログアウト後の閲覧ができず詰みます)
そして、「固定ページ」や「投稿」(ブログ記事)でサンプルのページを一つ適当に作っておきましょう。
やり方はnoteと同じ感じです。
CSSをいじりたい!その前に
先程ご紹介した中に「⑩追加CSS」というのがありました。カスタマイズの中では変更しきれないものをここで設定します。
では、CSSとは何なのか、HTMLとの違いは?という点をド素人が説明します。知っている人は飛ばしてOKです。
間違いを減らすために引用を多く含みますが、引用の仕方がおかしかったり説明が間違っていたりしたら教えていただきたいです。
HTMLとは
HTMLは、ページの要素や構造を指定するための言語です。
WEBページ一つ一つを作っている言語のことで、超おおまかに
「ここからここまでがヘッダー」
「ここからここまでがメインコンテンツ」
「ここからここまでがフッター」
といった内容が含まれます。
そして「ここからここまでがメインコンテンツ」の中に「記事のタイトル」「記事の中身」「日付」「画像」などの詳細な内容が入っています。
WordPressのようなCMSではあまりHTMLの知識がなくてもページを作ることができるのが特徴です。
CSSとは
CSSはHTMLで作った要素を装飾するスタイルを指定する言語です。
ページのデザインは基本的にCSSで記述できます。
CSSはデザインを指定したい要素を宣言し、その中にどのような装飾をするのかを記述するといった形になります。
CSSはWEBページを装飾するための言語なのですが、HTMLのファイルとは別にCSSファイルを作ることで、装飾内容を一括で指定することができます。
つまり、HTMLだけでブログ記事を書こうとすると、「タイトルは大きく太字で左寄せ」「日付は小さくグレーで右寄せ」「画像は中央寄せ」などの記事の内容を一回一回一つずつ指定しなければなりません。
しかし、
「タイトルは大きく太字で左寄せ」「日付は小さくグレーで右寄せ」「画像は中央寄せ」っていう決まりです!!
というCSSファイルを作りHTMLファイルと紐付けることで、HTMLには「これはタイトルです」「これは日付です」「これは画像です」という指示をしておくだけで自動でタイトルが大きくなったりするわけです。
CSSで大事な点がもう一つ。それが後ろ(下)に書いたものほど優先されるというルールです。
なので、上の例で「タイトルは大きく太字で左寄せだよ」という記述より後ろ(下)に「タイトルは小さくピンクの字で中央寄せだよ」という記述があれば、HTMLでタイトルと指定した箇所は「小さく太字でピンク字で中央寄せ」になります。「太字」は打ち消す要素が無いのでそのままになります。
そして、WordPressのカスタマイズ画面にある「追加CSS」(⑩)は、ページのCSSファイルのだいたい最後尾に付け加える内容を記述できる場所なので、上で指定された(テーマで予め決められた)全てを覆す装飾を施すことができます。
うまく説明できてるかな…
WordPressを使う場合は具体的にCSSやHTMLの書き方、ファイルの作り方を知らなければならないわけではありませんが、このあたりの知識がないと⑩「追加CSS」をいじるのに不便なのでご説明しました。
追加CSSでナビゲーションバーの背景色を変えよう!
いやとは言ってもCSSの書き方なんか知らんので上書きも何もできませんがなと思いますよね。私も思います。
しかし、ここは令和の時代(?)。Google chromeさえあれば誰でも追加CSSの内容を作れるのです!!!
一旦WordPressからログアウトして自分のサイトにアクセスします。
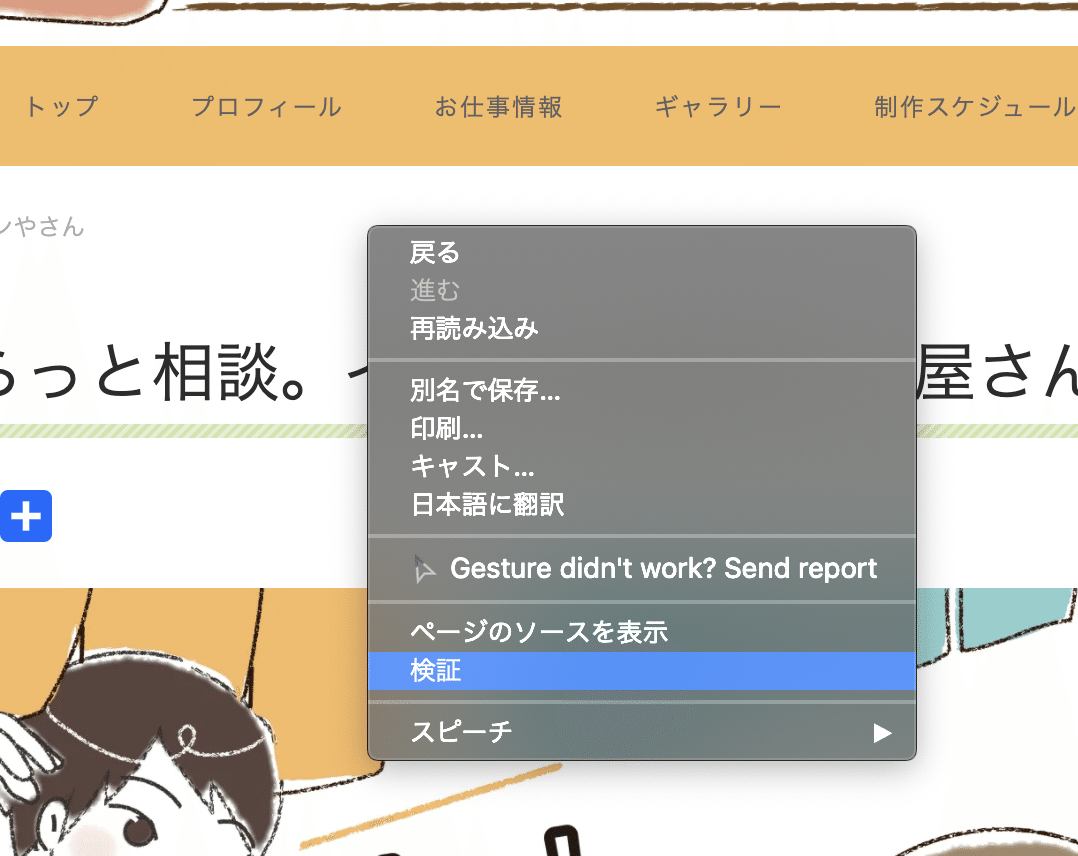
そして、右クリック!!「検証」!!!!!


うわ〜なんかやばい画面出た〜〜〜!!
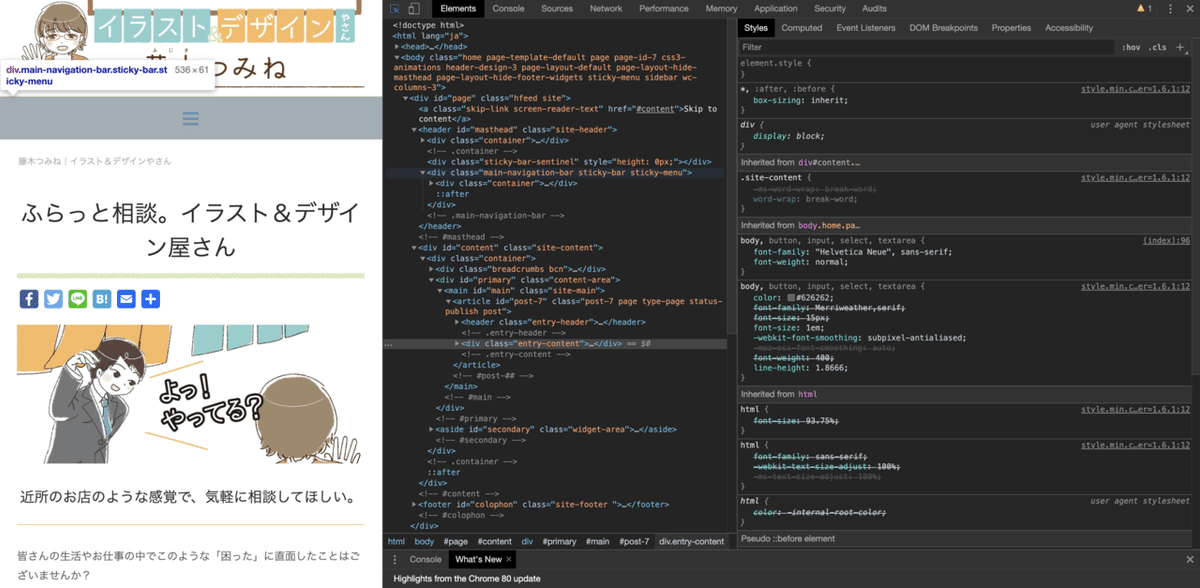
落ち着いてください。なんとこの画面上で、色やフォント、サイズなどCSSでいじれるところを擬似的にリデザインすることができます!!
やり方は
①左の表示画面または「Elements」から変更したい部分の記述を探す。
(ここではナビゲーションバー)
上の図でカケアミになっている部分が該当箇所です。
②「Computed」でそれっぽい記述を探す。
この場合は「background-color:rgb(248, 186, 98);」という箇所です。

④変えたいところをクリックすると「Styles」というタブに飛ぶのでカラーピッカーや16進数の指定で色を変える

そしたらなんと!!!!!!
カスタマイズ画面では変更できなかったナビゲーションバーの色を変えることができました!すごい!!!!

このままではもちろん本当のサイトでは変わっていませんので「検証」(デベロッパーツールともいいます)を閉じるとすべての変更は消し飛んでしまいます。この後の作業はこれをサイトに反映させるものです。
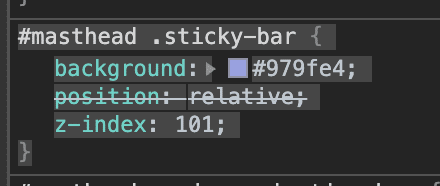
⑤④で変えた「Styles」の文字部分をコピーする(今回は下の部分)

⑥WordPressにログインして、カスタマイズ画面の「追加CSS」に貼り付ける
以上です。
すごいことですが、CSS全くわからないのにサイトのカスタマイズができてしまいました。マジですごい。
この調子で他の部分も文字や背景の色を変えたり、線の太さを変えたりすることができます。
見出しの設定をしてみよう!
ブログ
記事を作るにしても、固定ページを作るにしても、「見出し」というのはとても大事です。
私のサイトの場合は下記のようになっています。
見出し1(タイトル)→中央寄せ・文字最大・太字・緑のストライプ下線
見出し2→左寄せ・文字大・太字・緑の背景
見出し3→左寄せ・文字少し大きめ・太字・左に緑の縦ラインと細い下線
見出し4→左寄せ・文字中・太字
これを予め指定しておくことで、記事の編集では見出しの種類を選ぶだけできれいな見た目になります!(下図)

これも追加CSSで設定しておけばすべてのページに適用されるので、色やスタイルなど自分のページに合ったものを選んで設定してしまいましょう。
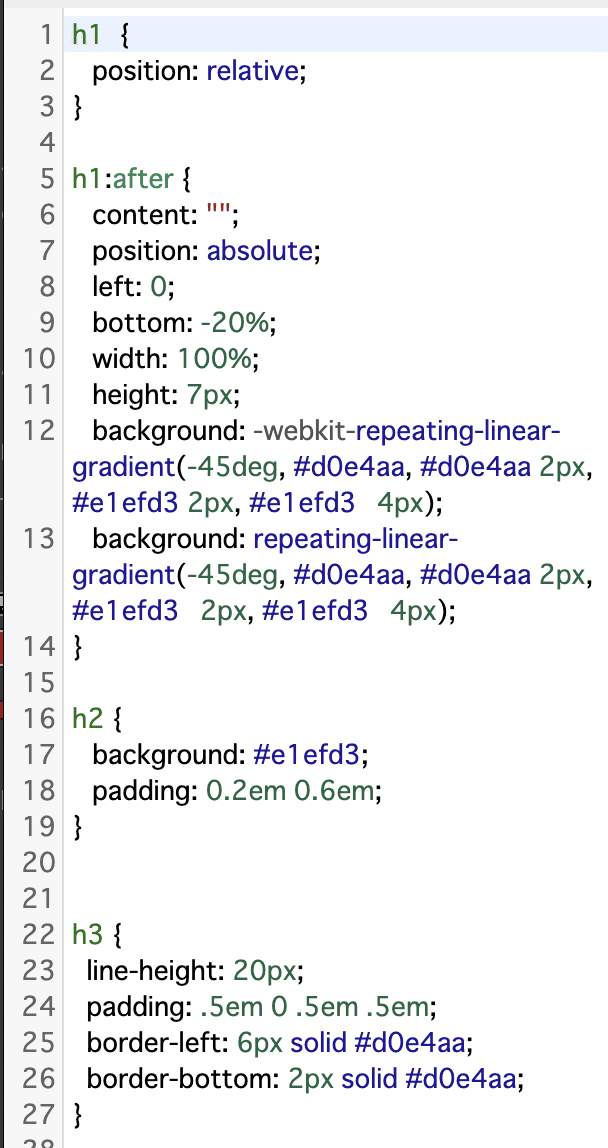
私の場合はこんな感じ。(見出し1(h1)の中央寄せと見出し4(h4)の設定はテーマのままです)

といってもこれを自分で打ったわけではなく…笑
こちらの素敵なサイトから引っ張ってきて色を変えただけです!
本当にありがたい。。。
記事の投稿の仕方や固定ページの作り方はWordPressの使い方として紹介されているサイトがたくさんあるので、そちらを参考にしてくださいね!
私よりずっと詳しくて分かりやすいと思います。
最後に
デベロッパーツール様様です。
Googleさまから提供された素晴らしいツールで、より多くの人が素敵なHPを持てますように!
みなさんも良いマイWEBサイトライフを!
ちなみにですが私はこのやり方でメニューの文字の色を変えられていないので万能ではありません。悪しからず。
SNSも随時更新中!フォローお待ちしております!
HP:https://kitsumine.com/
Twitter:https://twitter.com/kitsumine2525
Instagram:https://www.instagram.com/kitsumine2525/
この記事が気に入ったらサポートをしてみませんか?

